Requirements
The following WordPress plugins will help you to insert code provided from Weglot to the head element.
Related article
Sign up
Goto Weglot: Translate your website
Click [Start your free trial] button.
Project setups
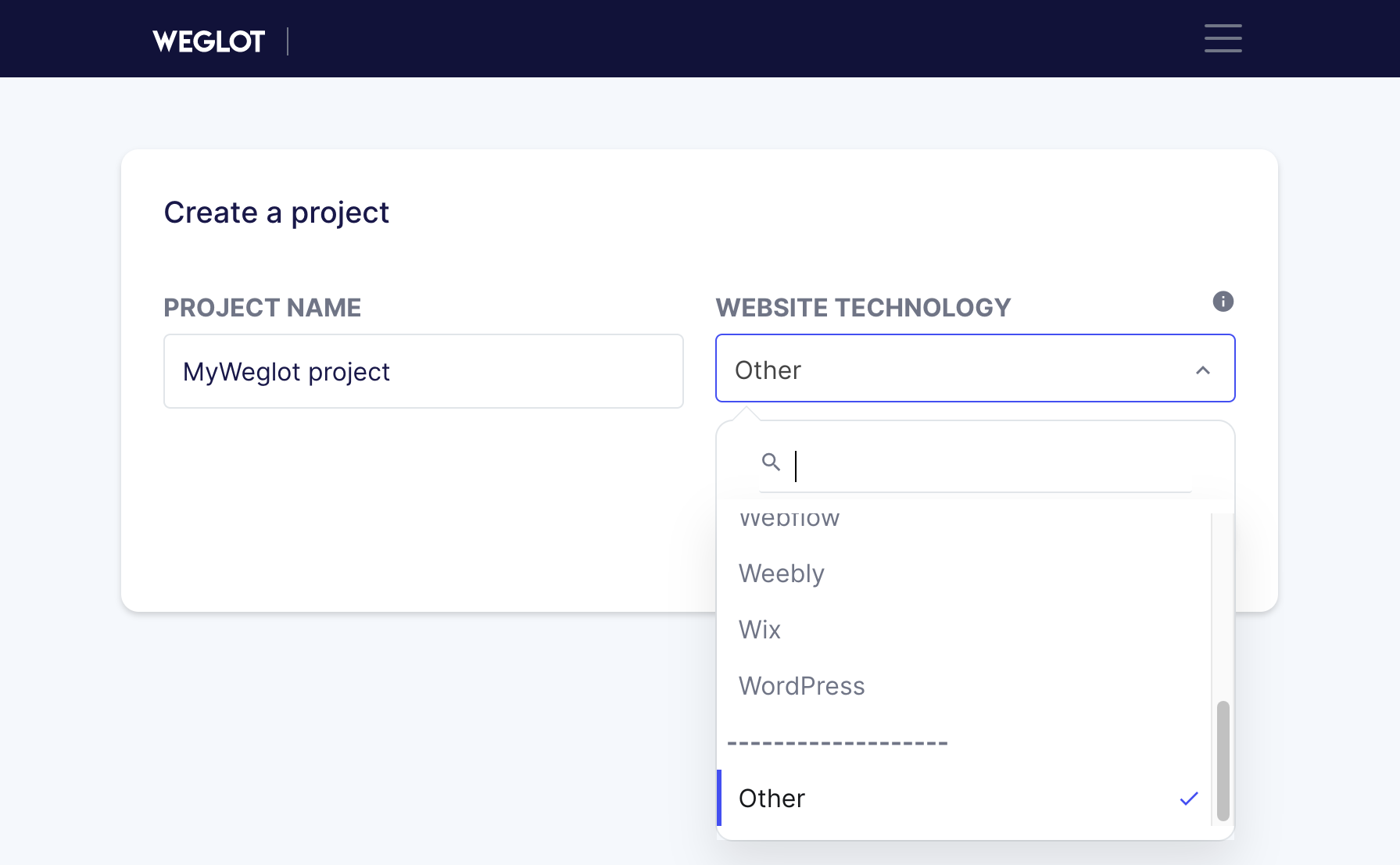
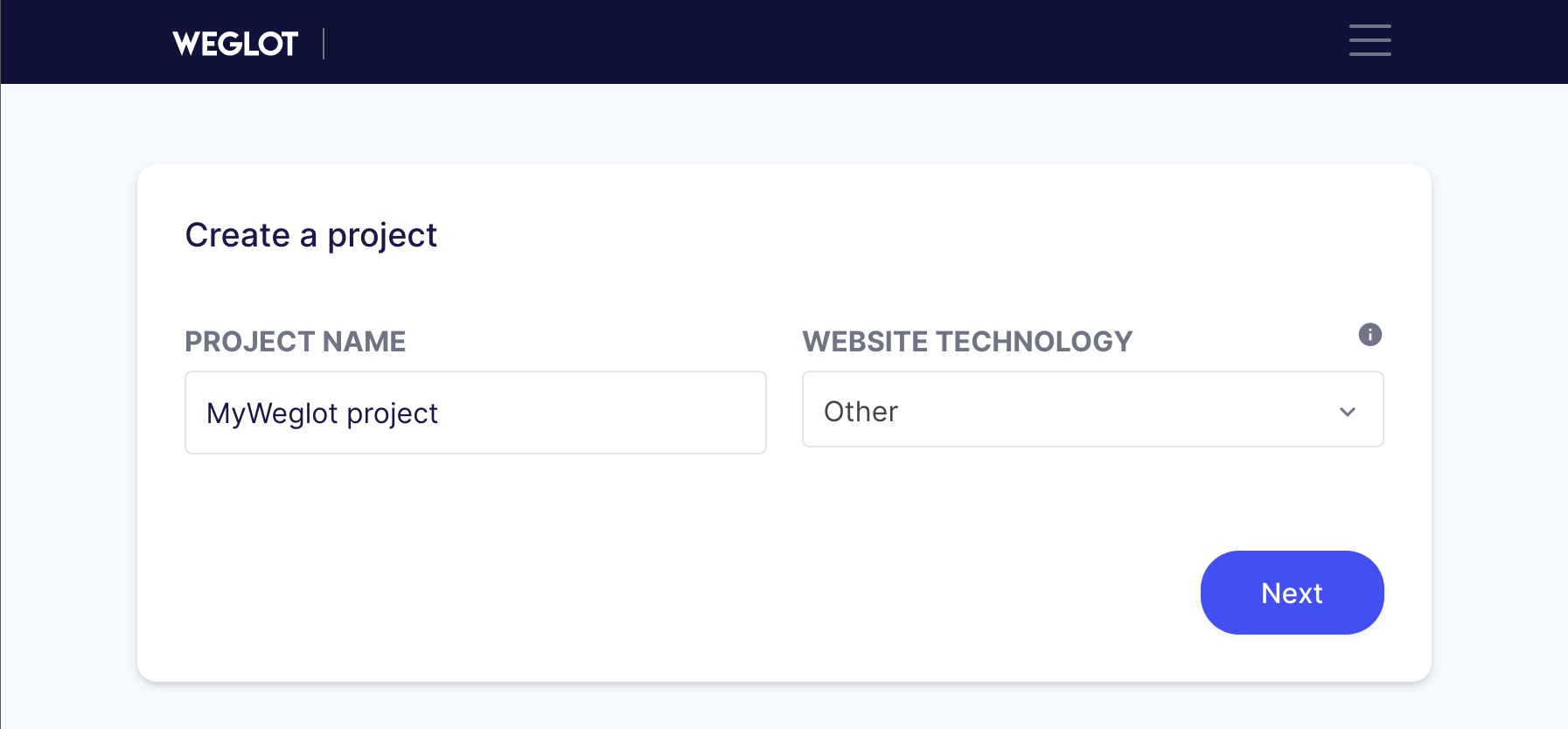
Create project
Project name: name of your Weglot project (i.e. MyWeglot project)
Website technology: choose “Other”

Click [Next] button

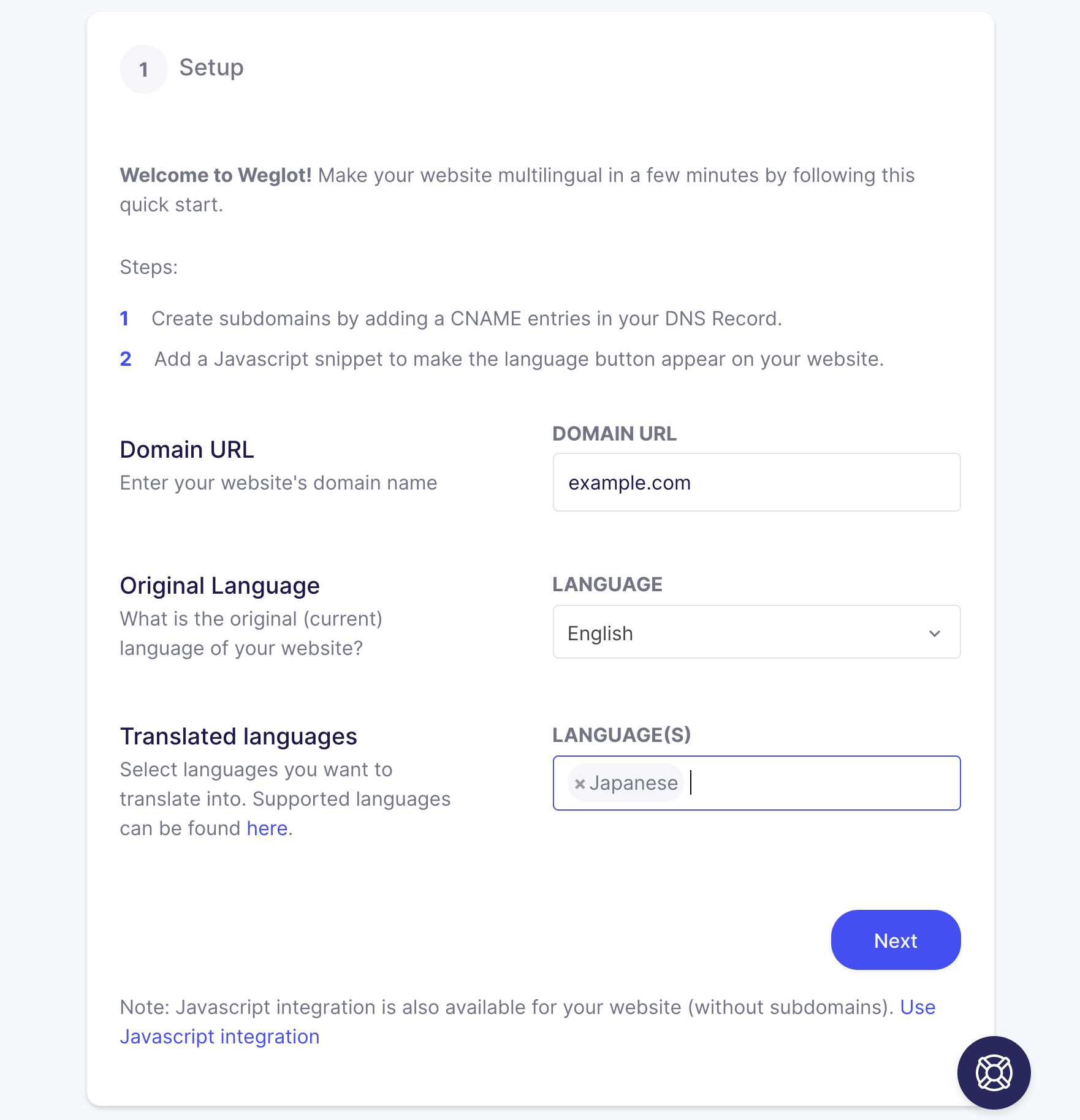
Set up details
-
Domain URL: URL or domain name of your website to translate.
i.e. example.com. -
Original Language: The language of your source website.
i.e. English -
Translated Languages:The target language you want to translate to.
i.e. Japanese
Click [Next] button.

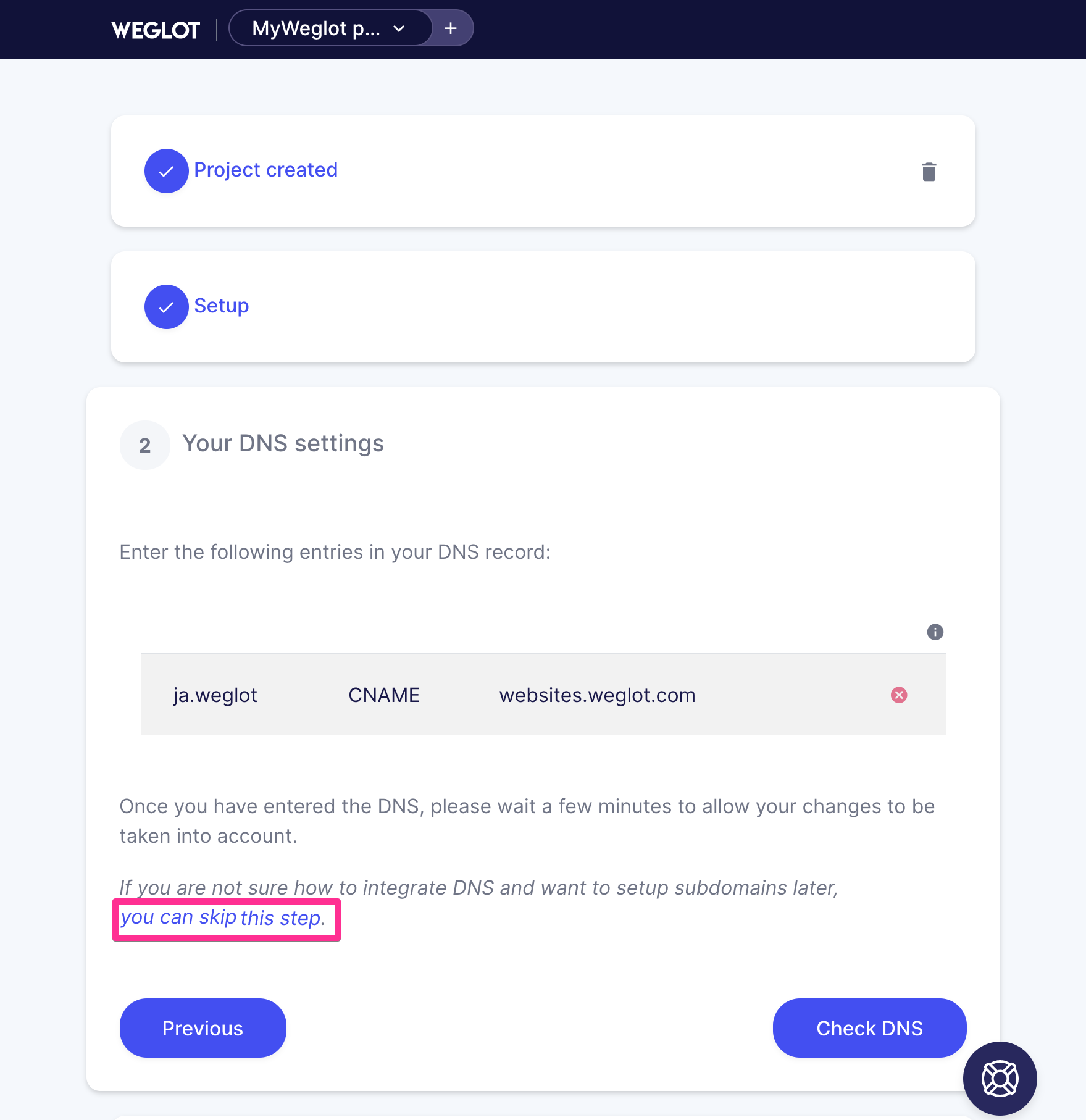
Your DNS settings
If you’re familiar with DNS services, you can add provided DNS records to your DNS server.
But, we’ll skip this step. Click [you can skip this step] link.

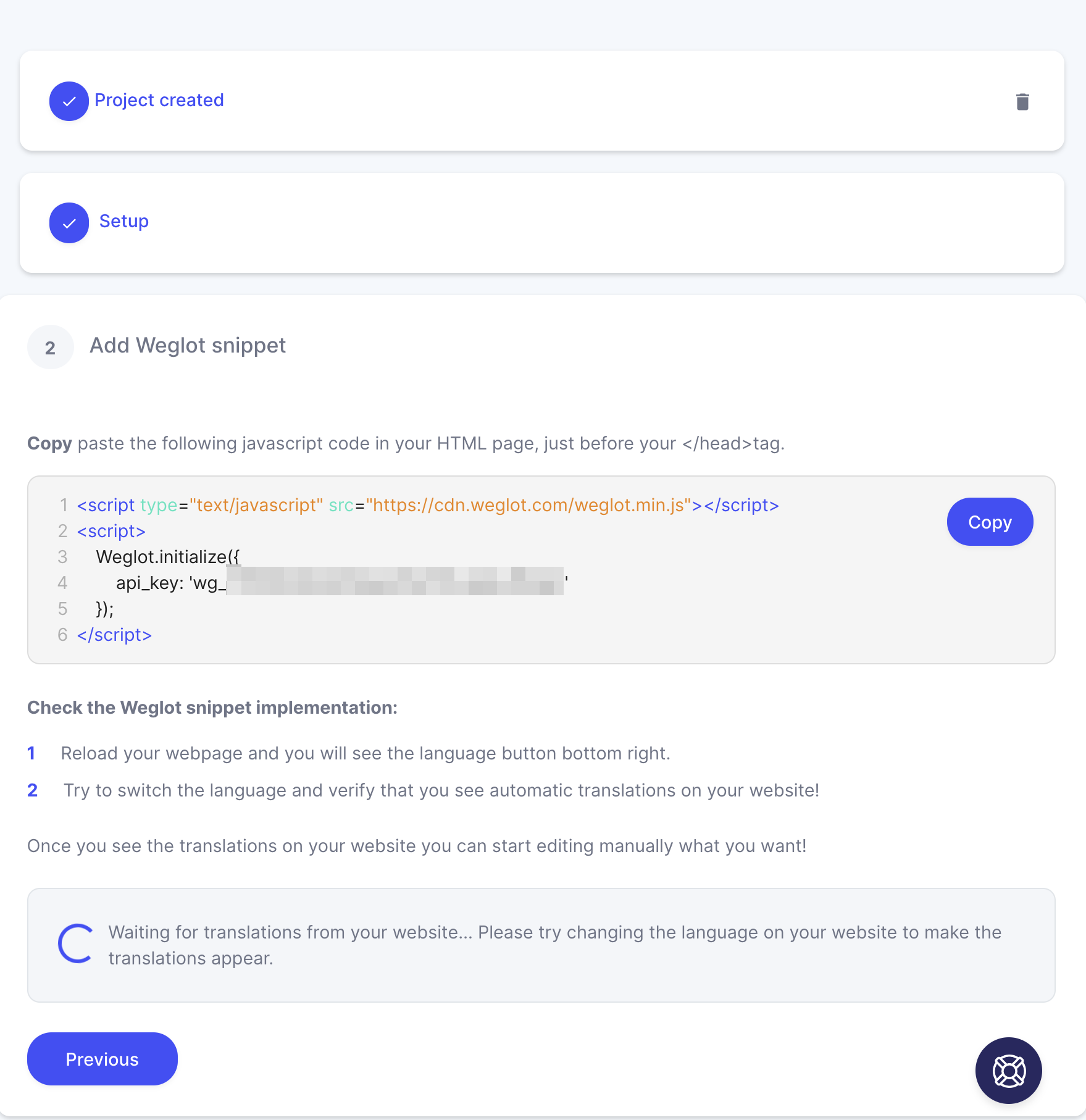
Copy Weglot snippet
Click [Copy] button to JavaScript snippet

Add copied code to your website
Back to Shifter dashboard, then start and access WordPress.
Login to WordPress Dashboard by clicking the [Dashboard] button
Install code inserter plugin.
Refer to another support document for more dtails
How to add JavaScript snippet or CSS in header or footer of the static site
Generate an artifact.
After adding JavaScript snippet, generate an artiafct to complete all step of set ups.
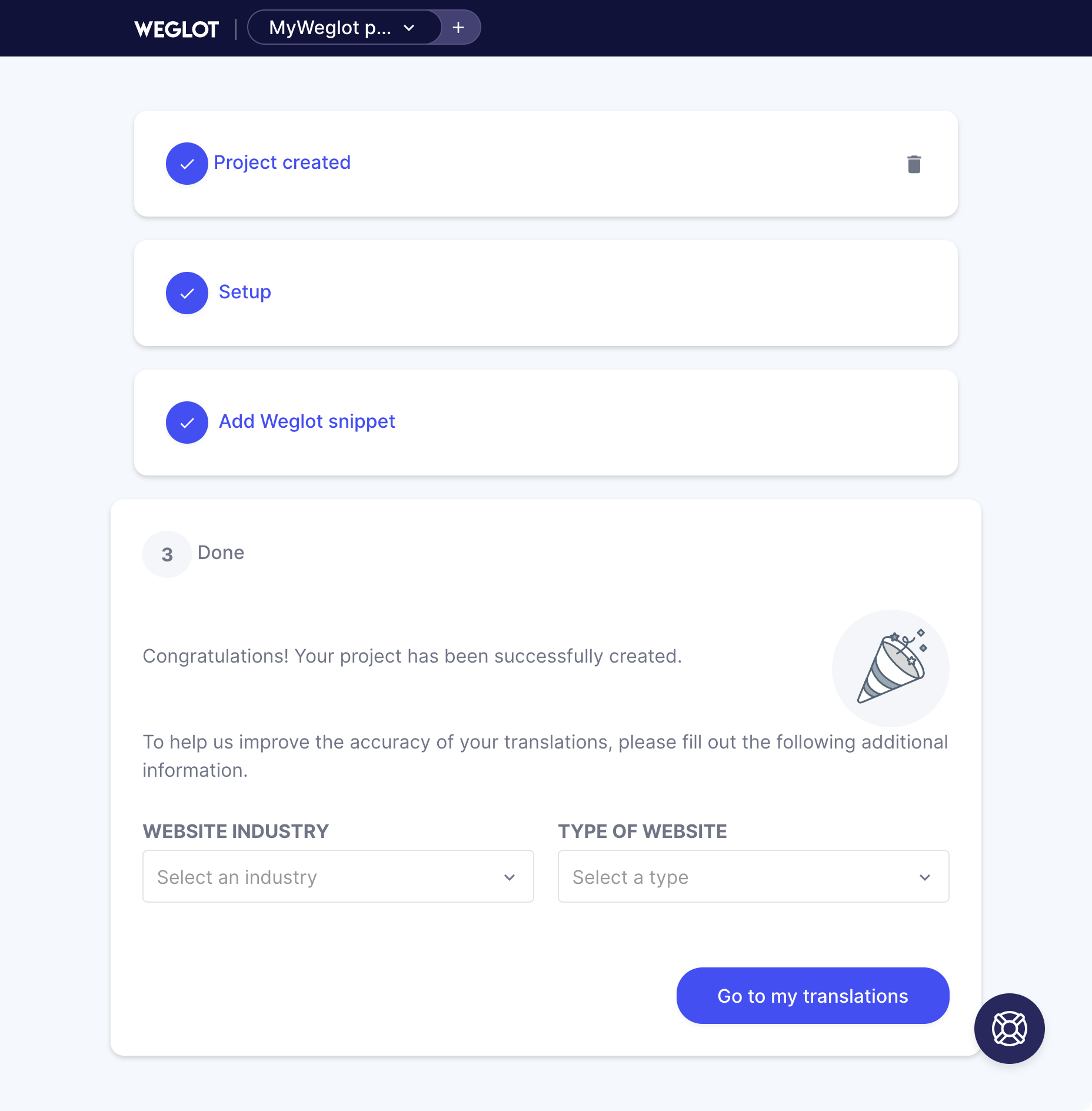
Complete setup
Back to Weglot again and click [Go to my translations] button.

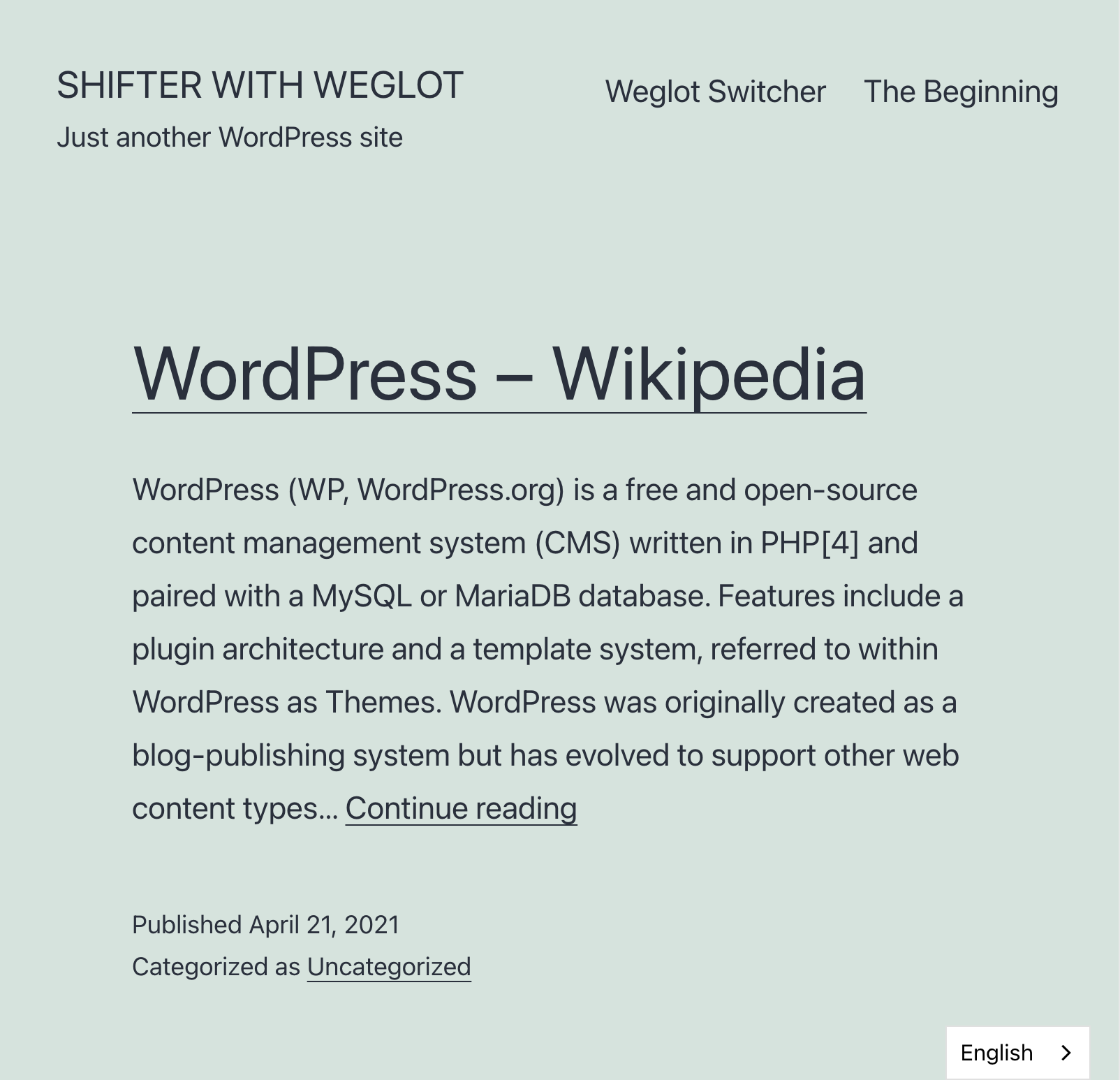
Check translation
Original post
Source text is the first paragraph of WordPress – Wikipedia

Click [English] menu bottom of that page.

Choose {日本語] (target language)

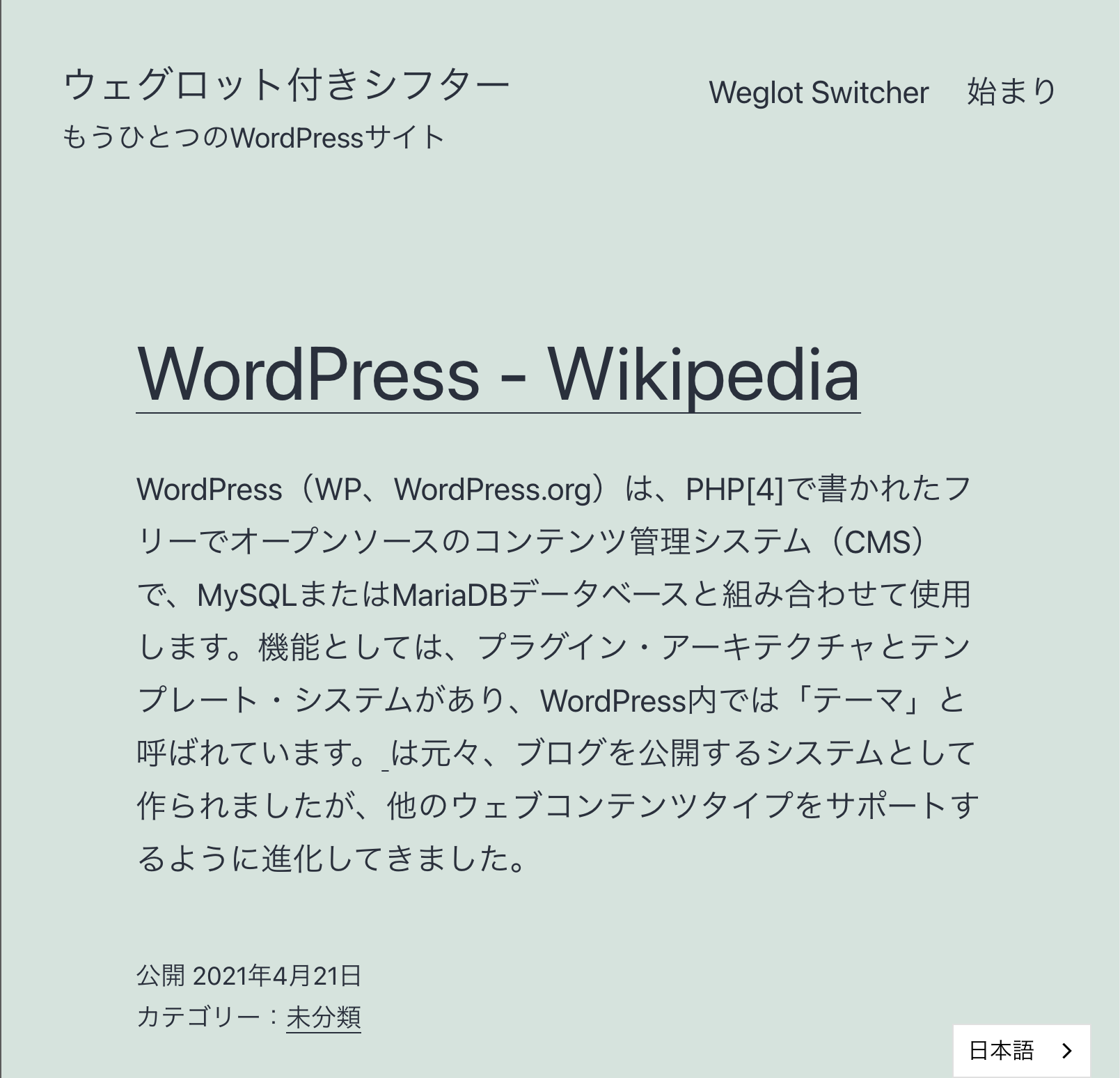
……and translated text (in Japanese)

That’s all!
Happy to have multilingual site!