Convert Calculator side
1. Sign up
https://www.convertcalculator.co/

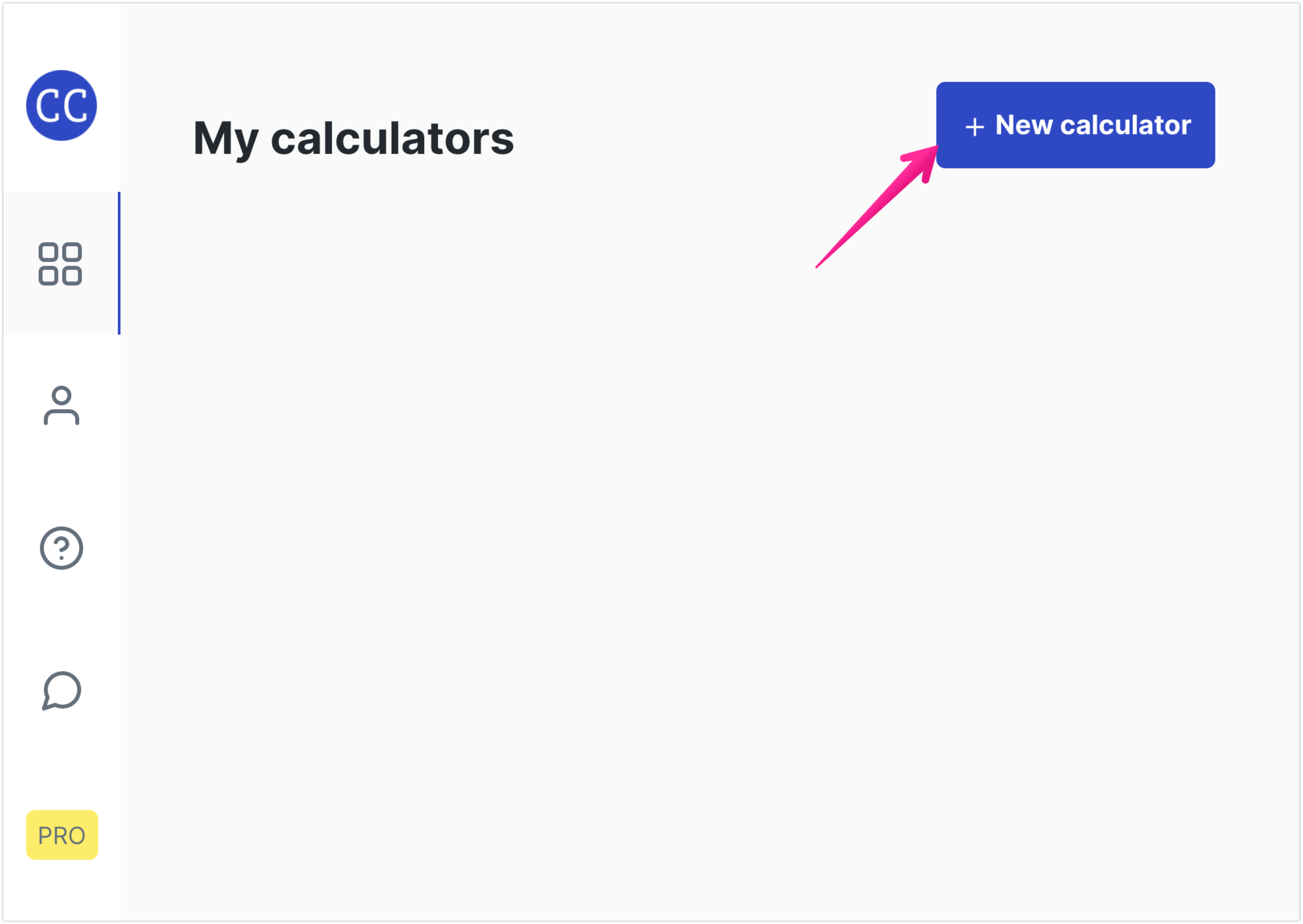
2. Create shopping form or calculator or anything else

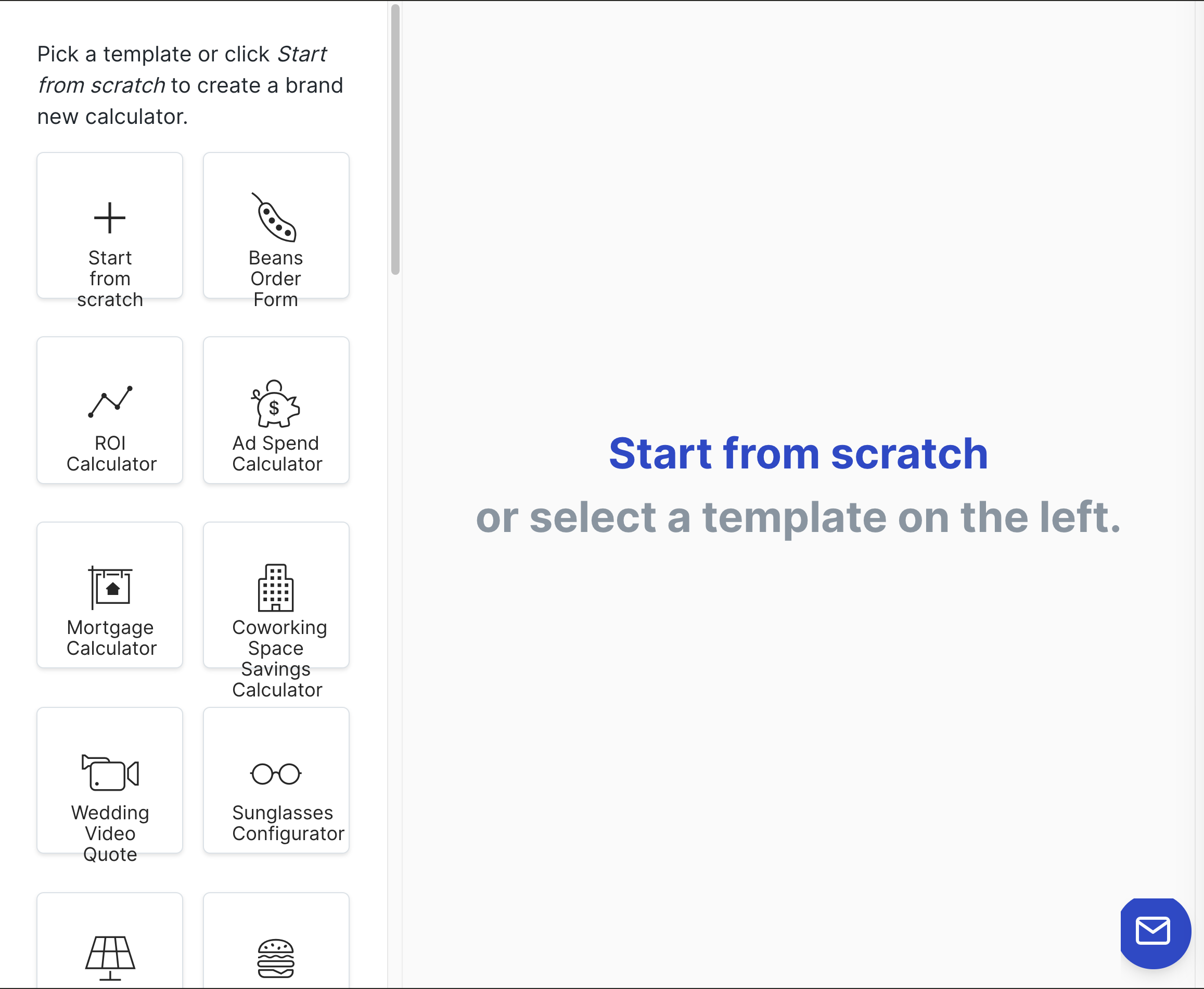
3. Select template or create calculator from scratch

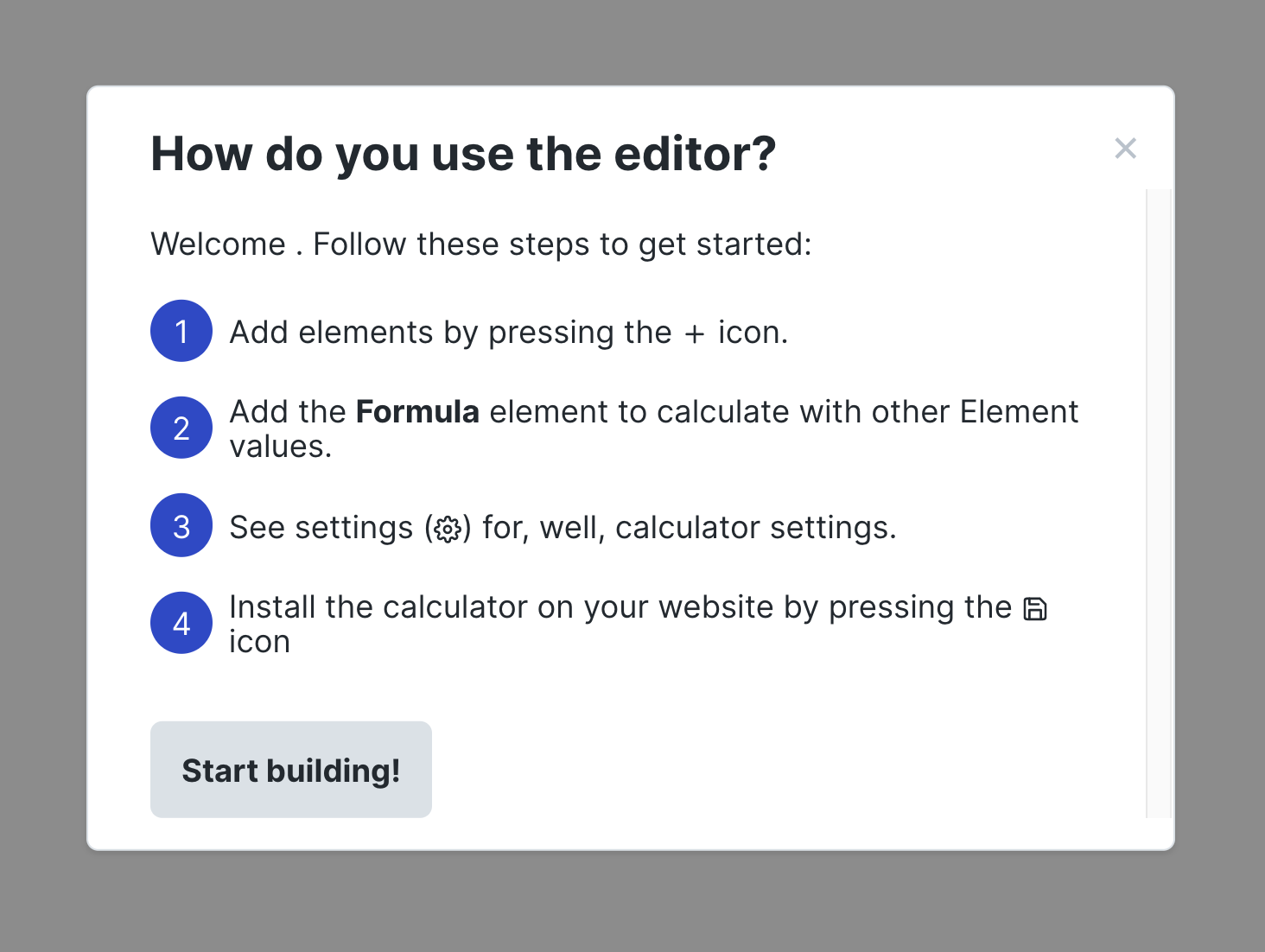
4. Click [Start building!]

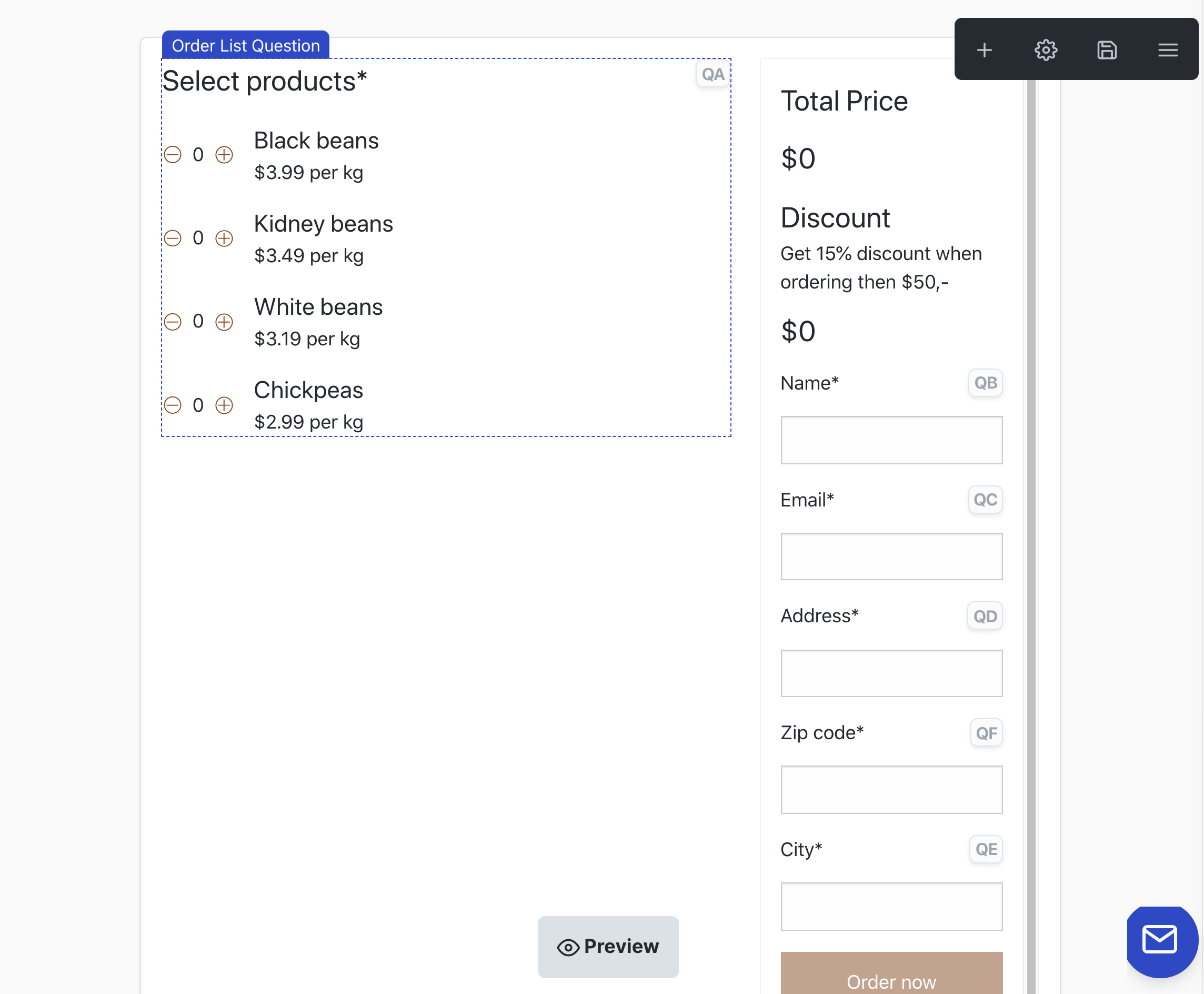
5. We use “Bean order form template” for a sample

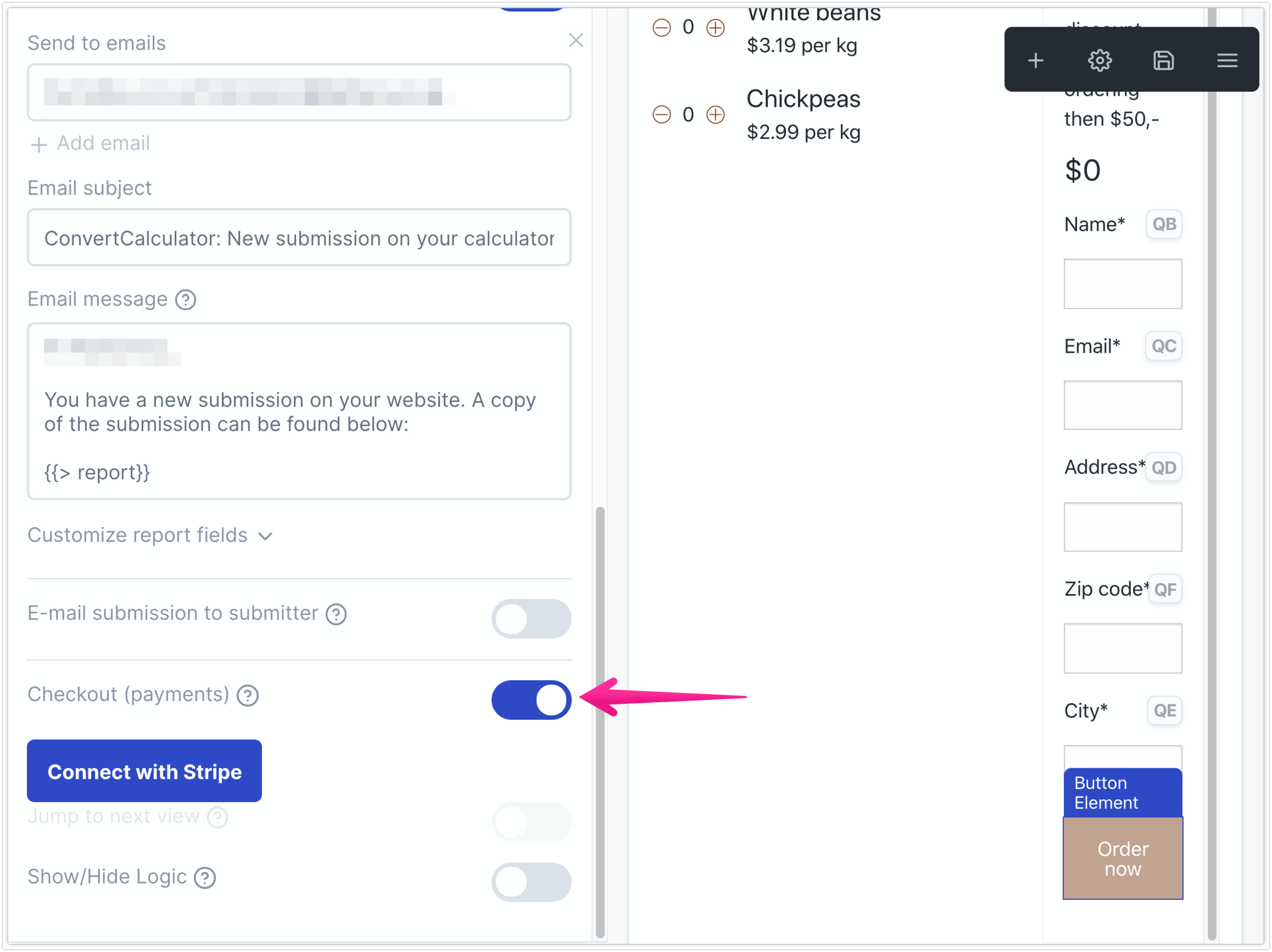
6. You can test form or order with disabling Stripe integration.

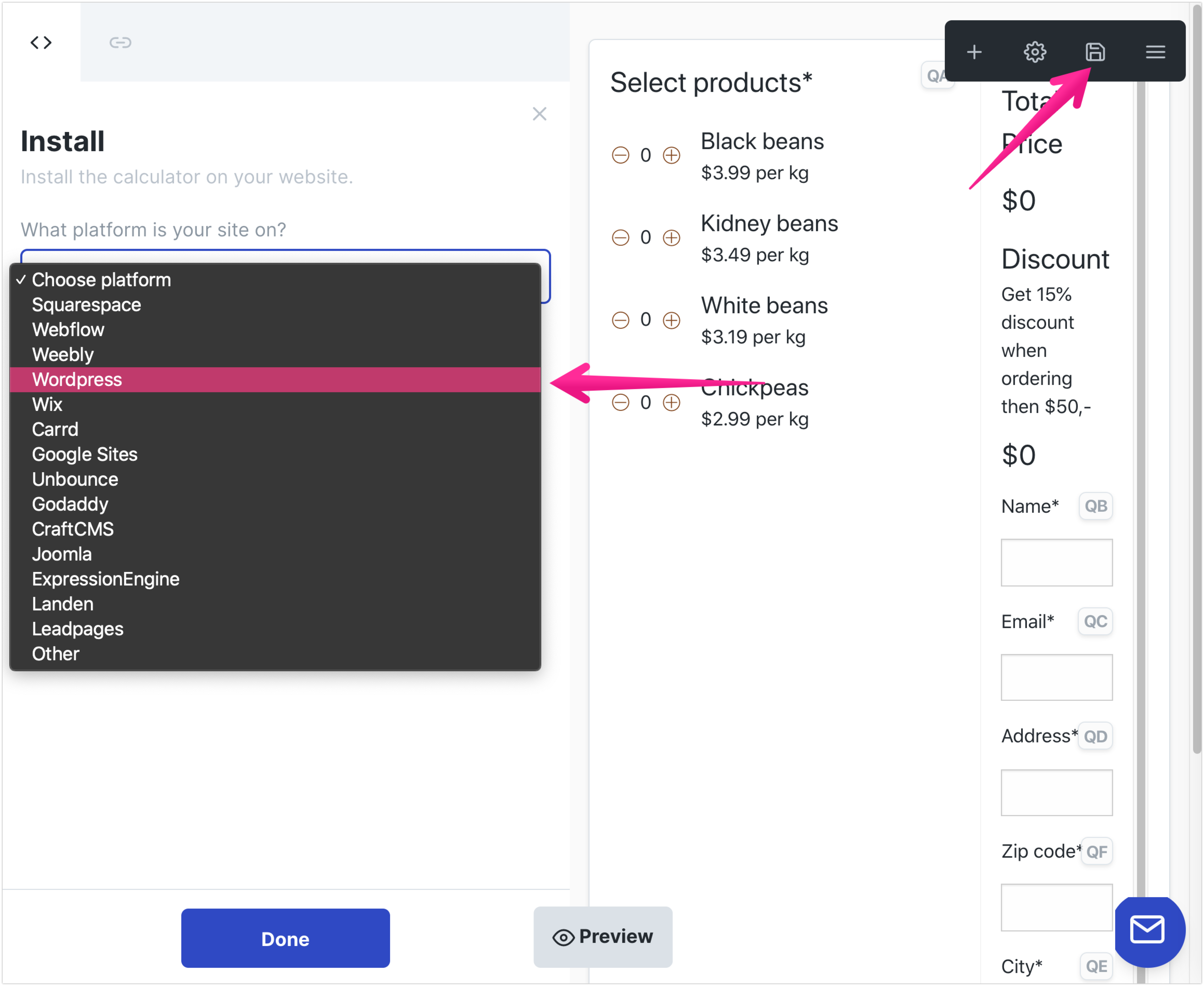
7. Click save icon then choose WordPress from [Choose platform] pulldown menu.

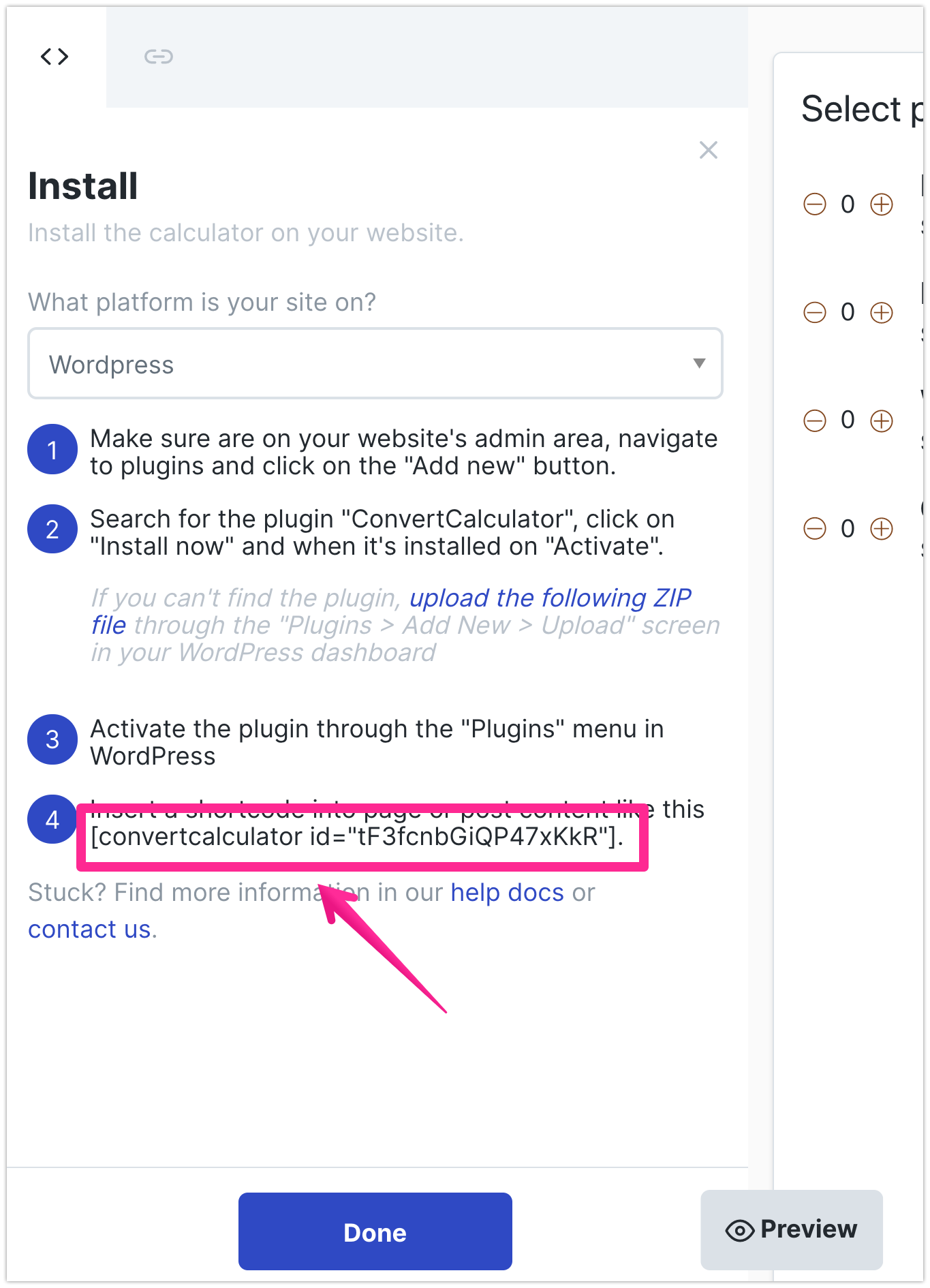
8. Copy Shortcode
Copy provided shortcode.
e.g. [convertcalculator id="tF3fcnbGiQP47xKkR"]

WordPress site
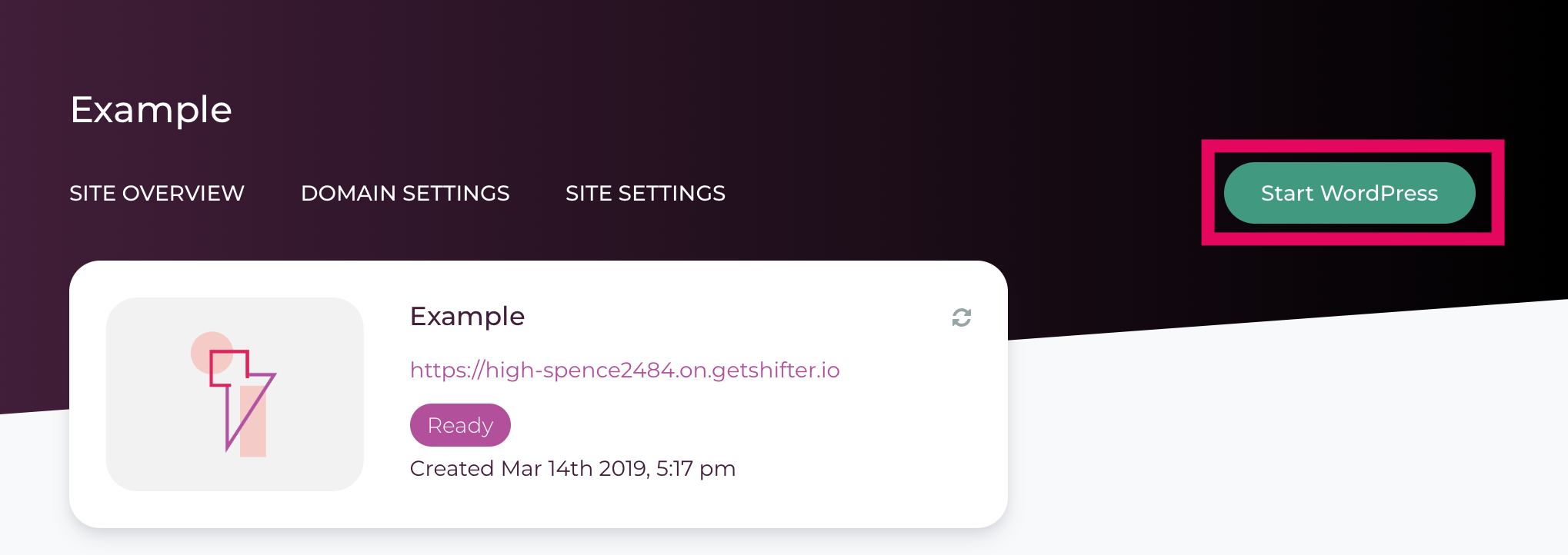
9. Login to Shifter dashboard
10. Start WordPress and login to it

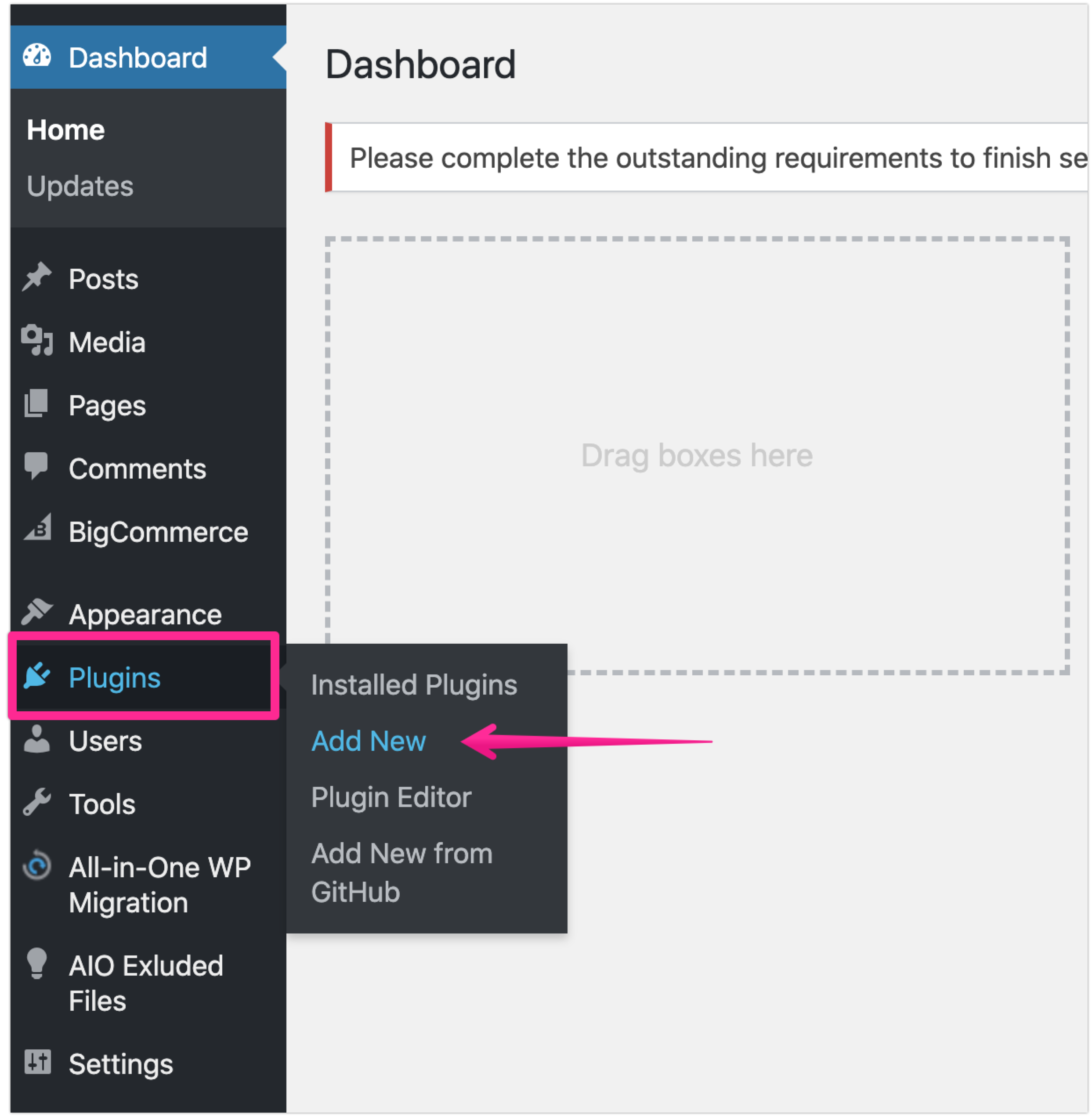
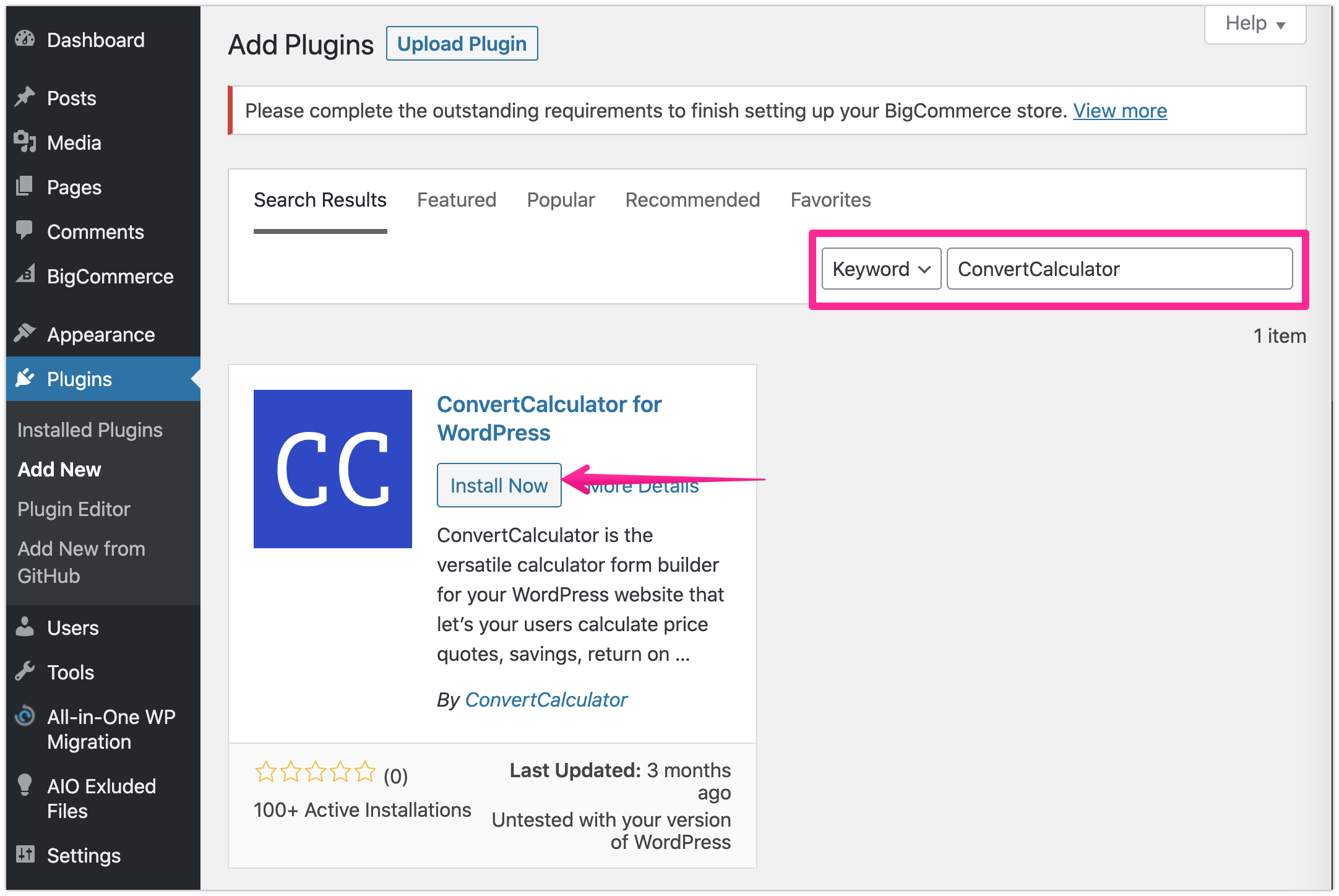
11.Install and activate plugin


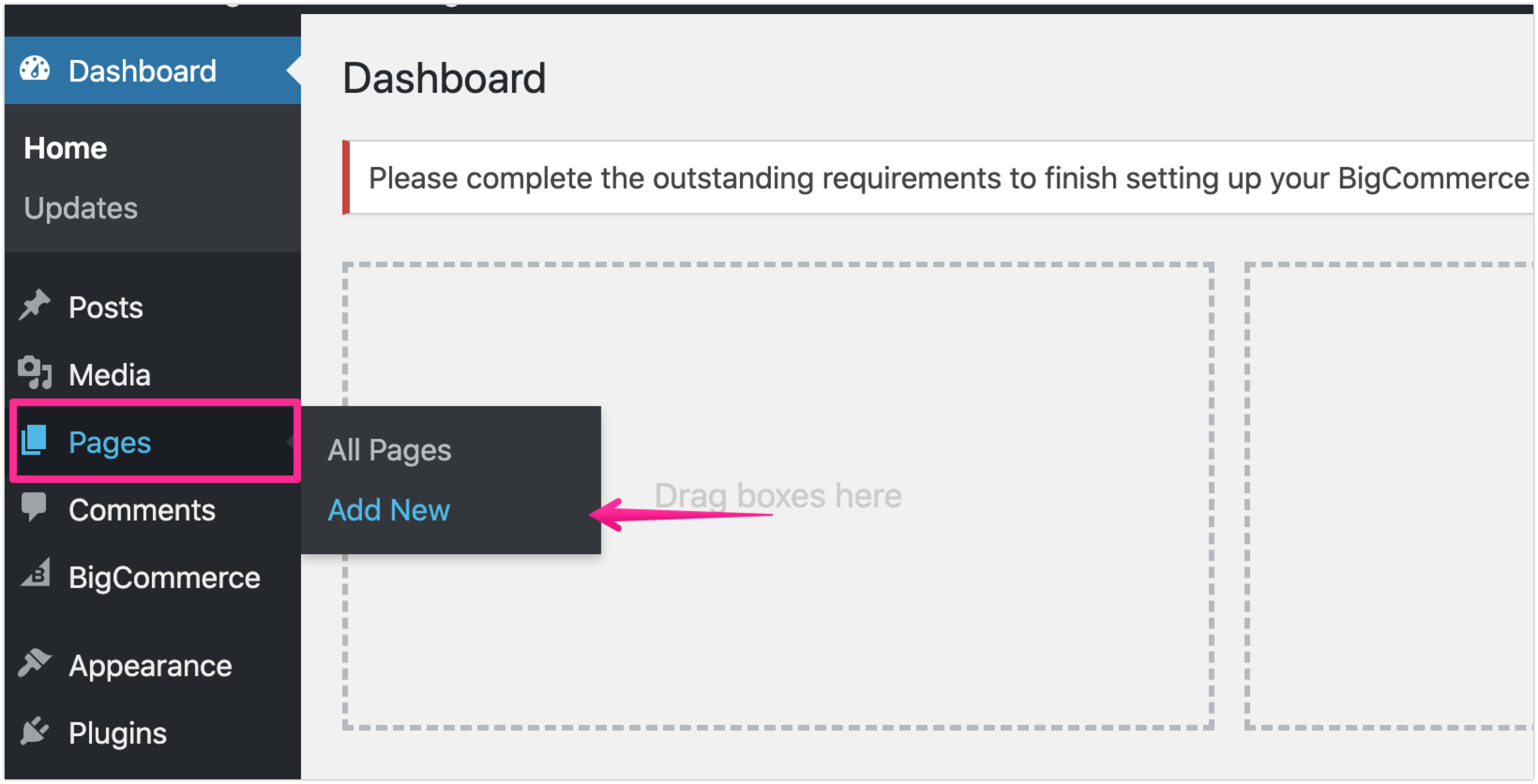
12. Create page, post or widget for shopping form or calculator

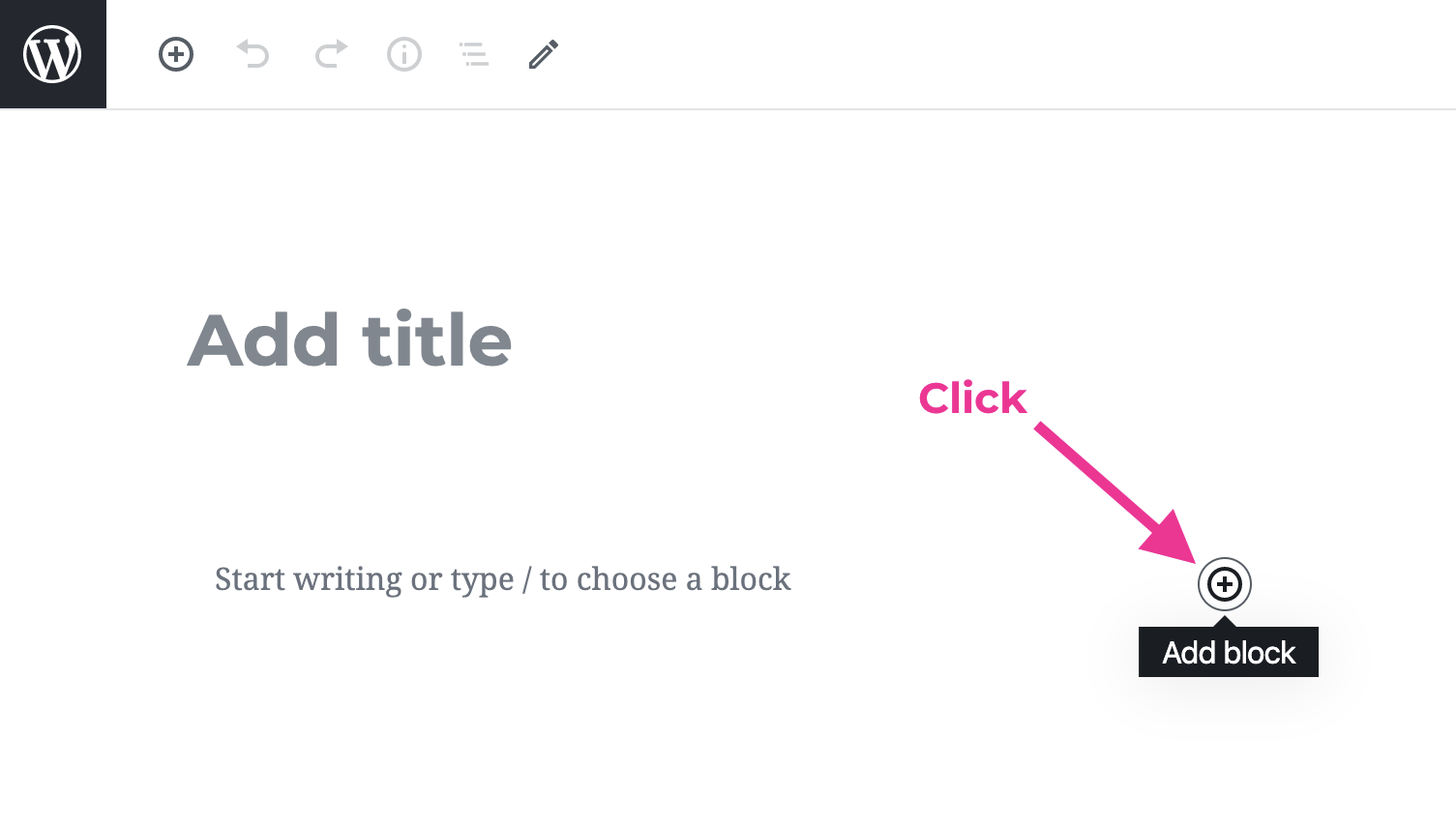
13. Click [Add block] button

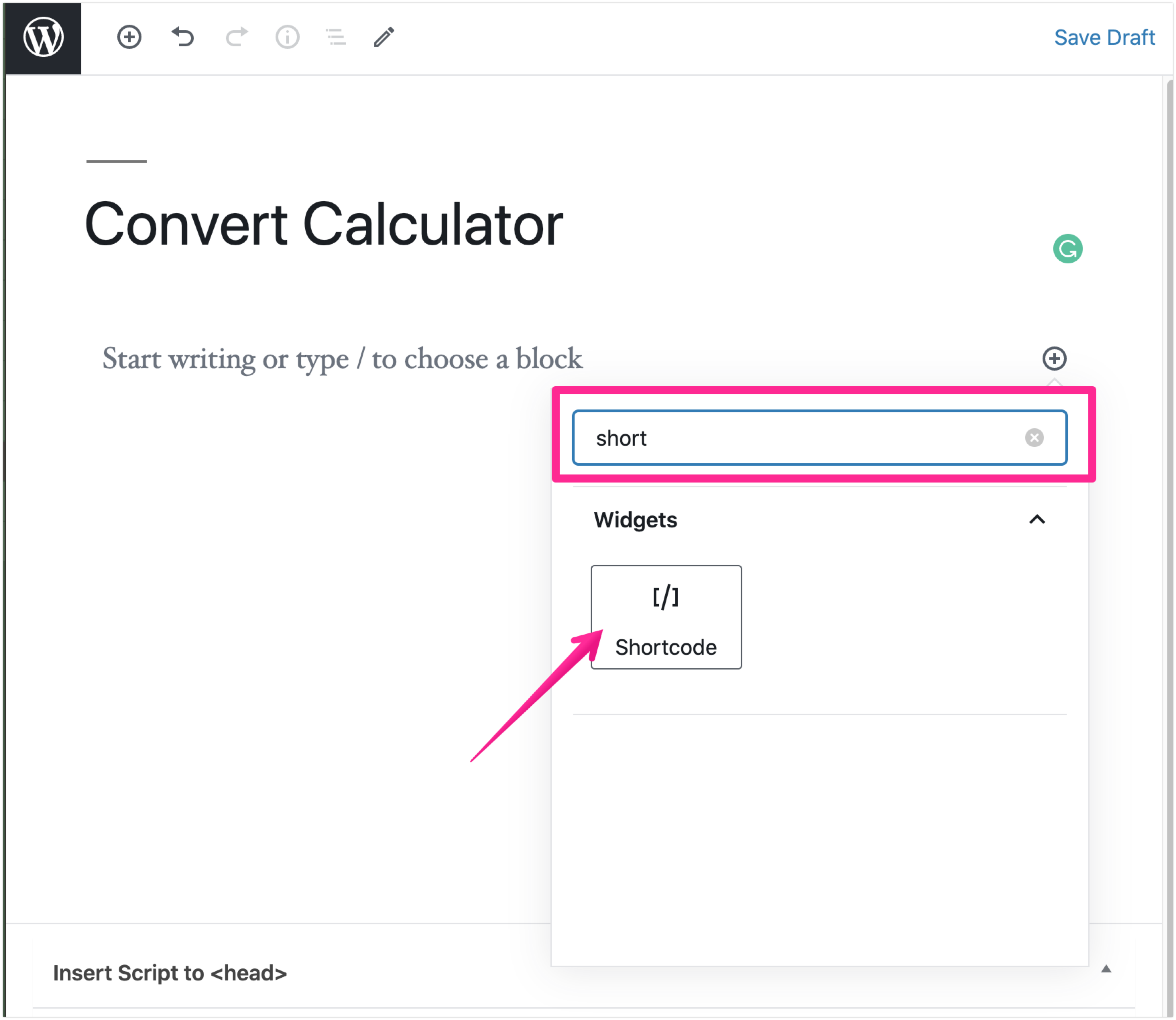
14. Choose [Shortcode]

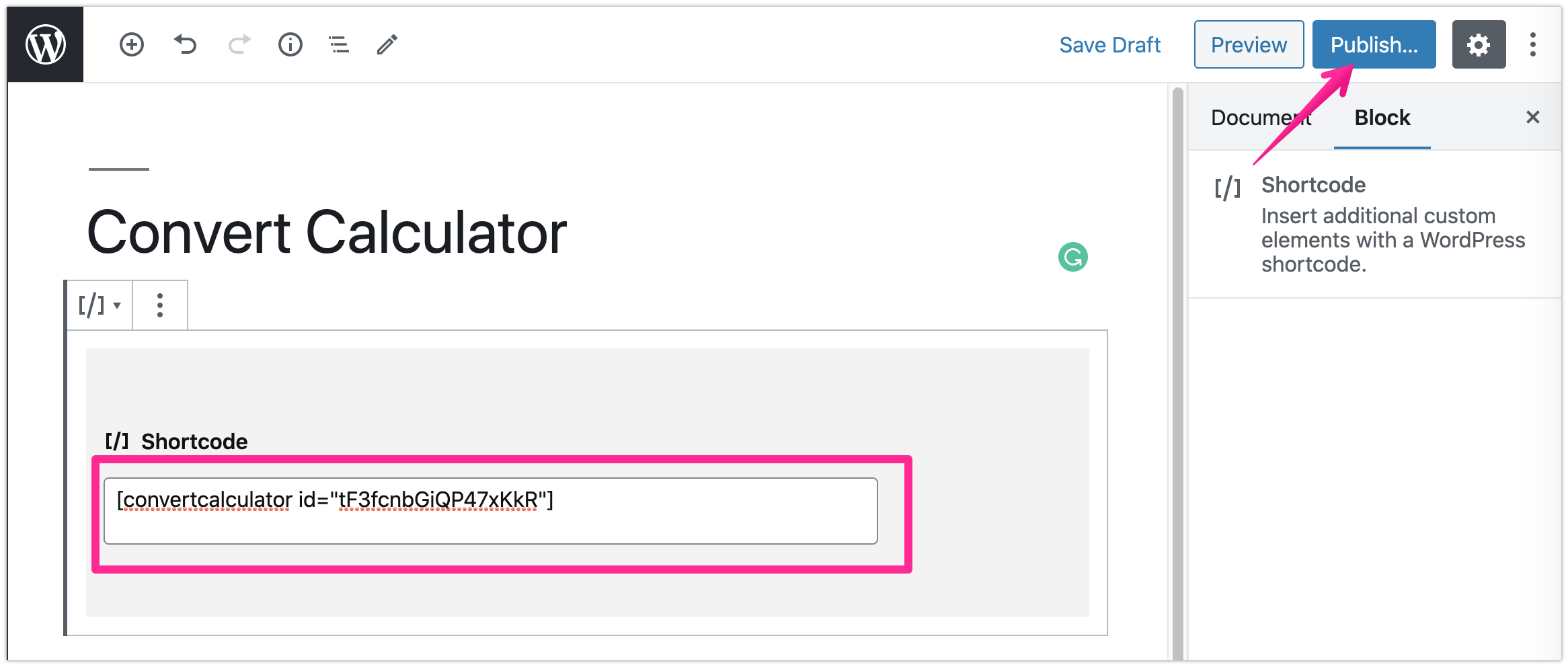
15. Paste shortcode and publish

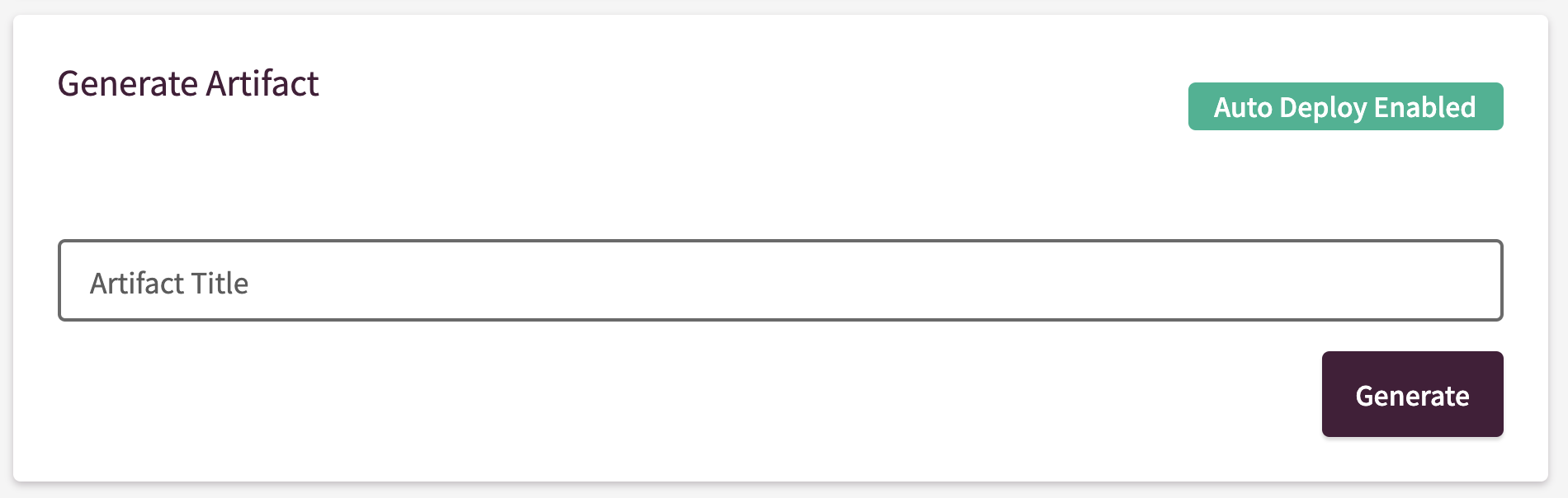
16. Stop WordPress and generate an Artifact

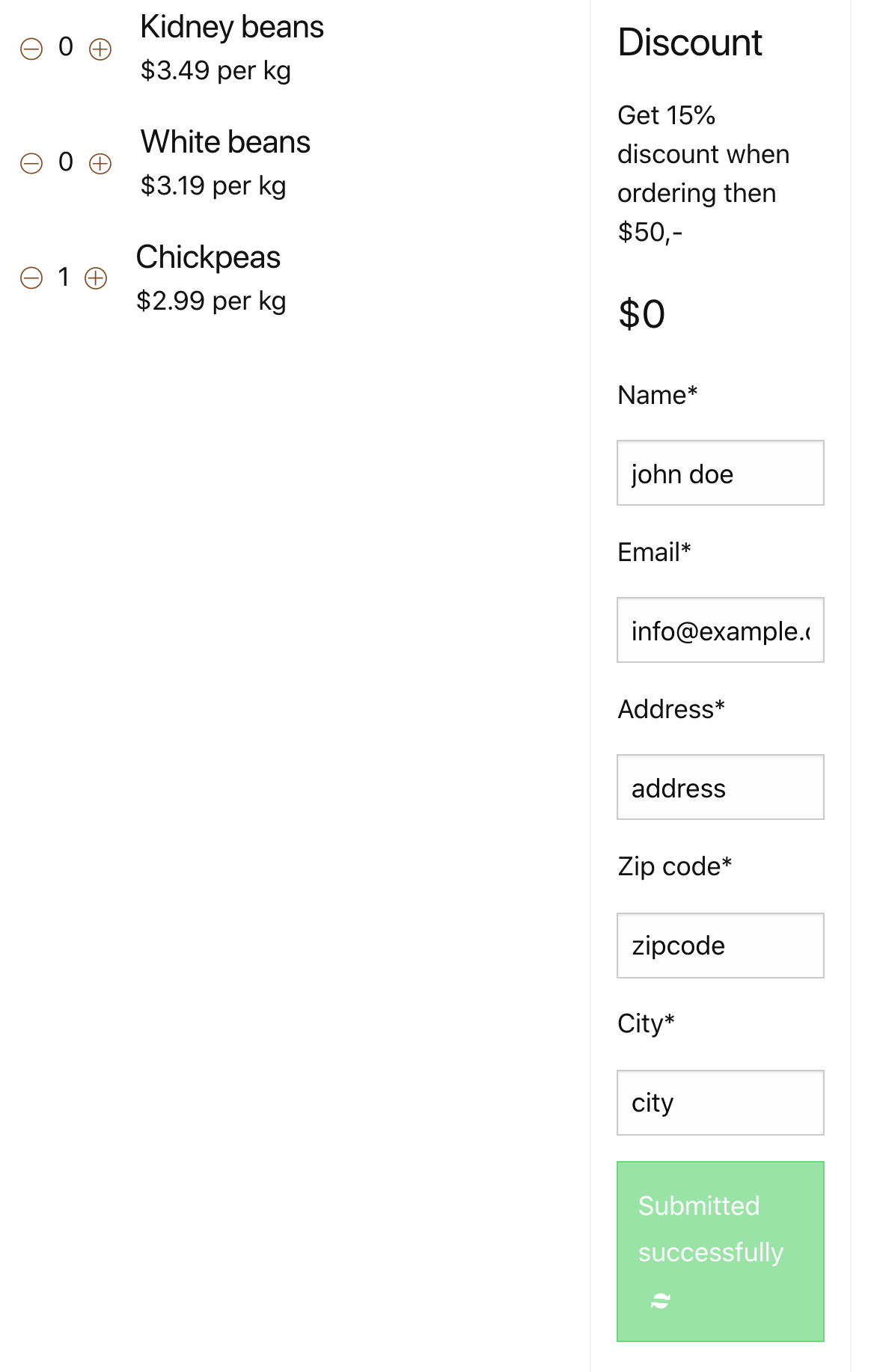
17. Confirm applied form works.

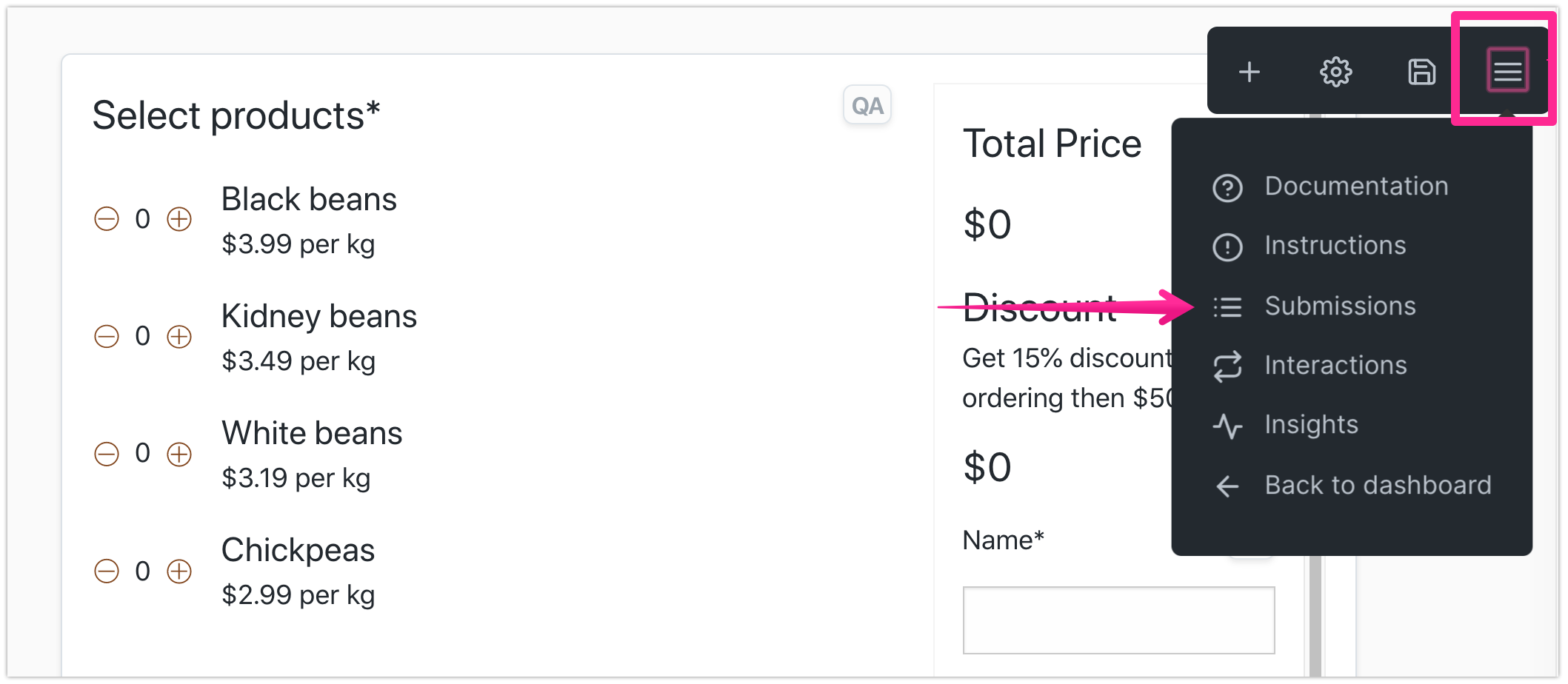
Check Submissions
Click hamburger icon then Submissions


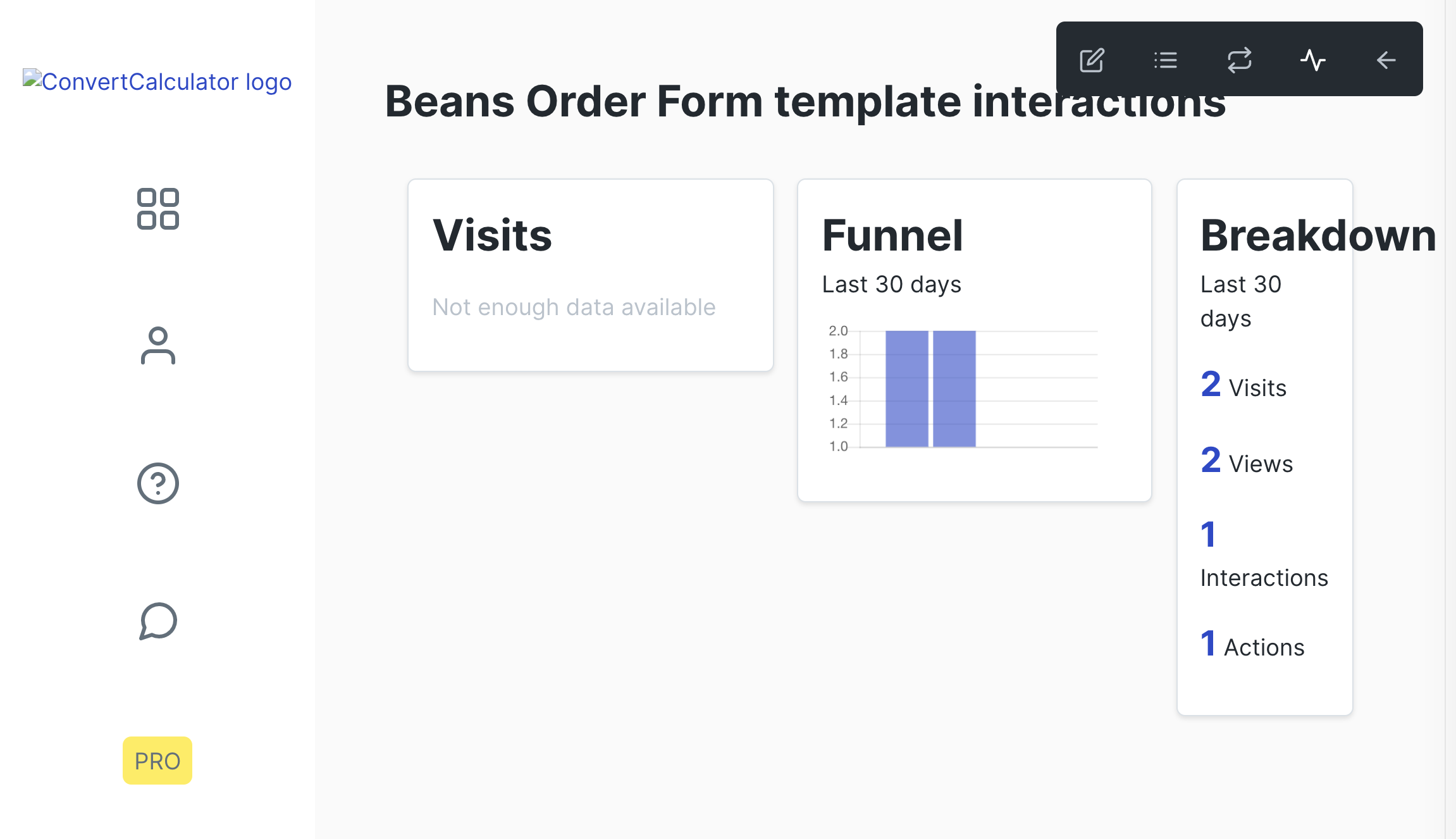
Also, you can see interactions.
For more details ConvertCalculator’s support document