Content
-
Sign up to HubSpot
-
Install HubSpot’s plugin and connect it to WordPress
-
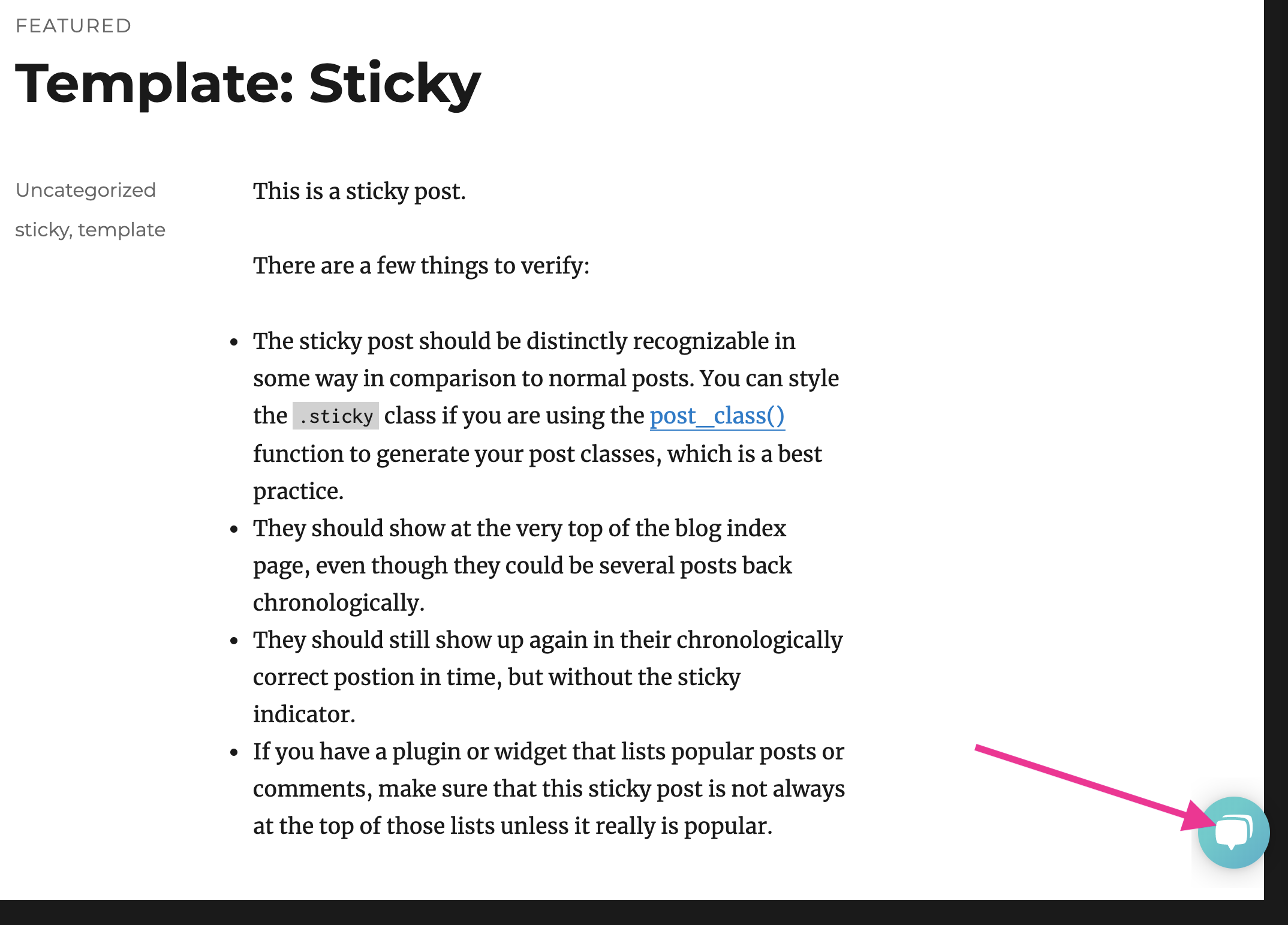
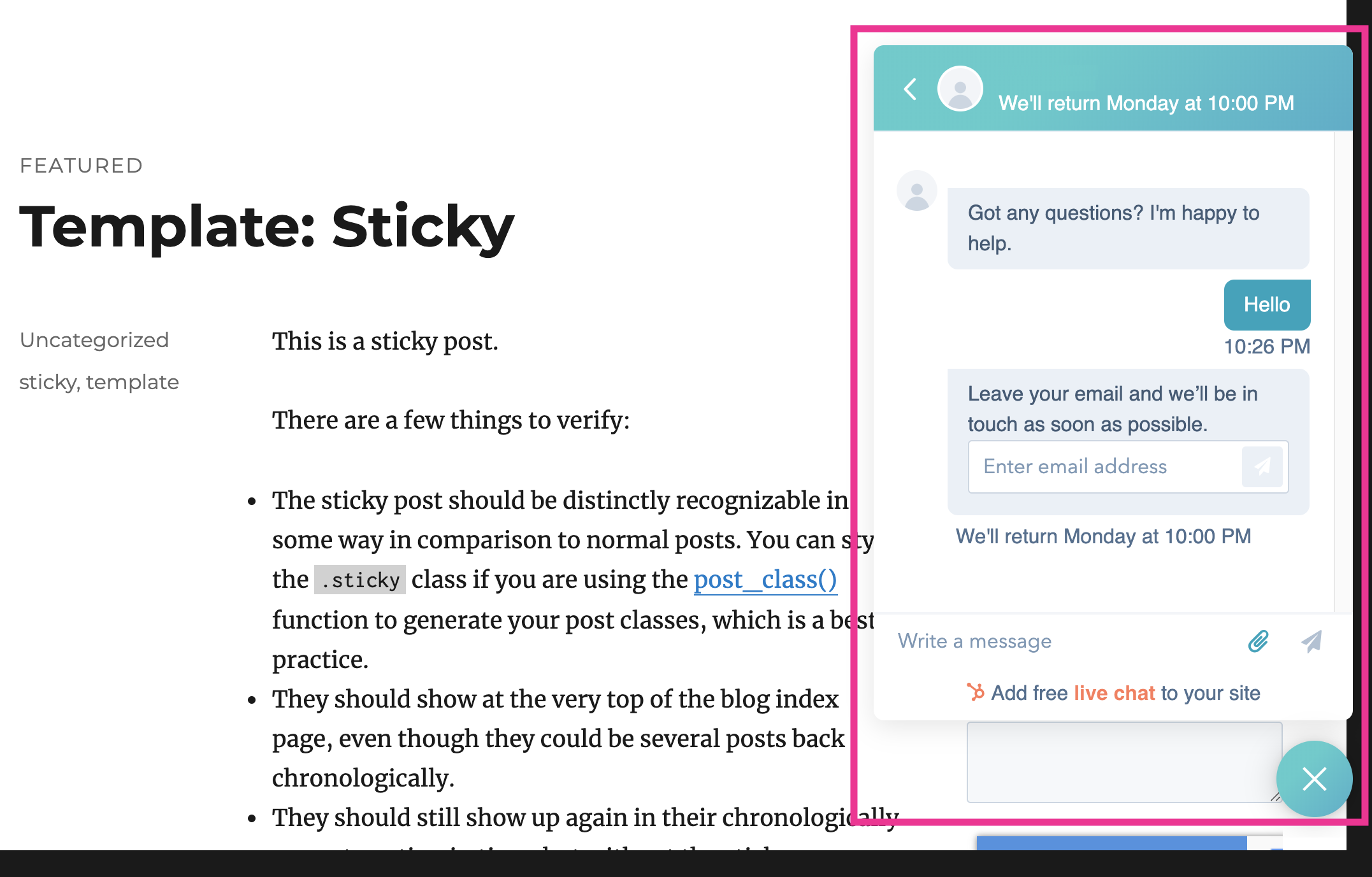
Live-chat widget confirmation
-
Building contact form and add it page or widget
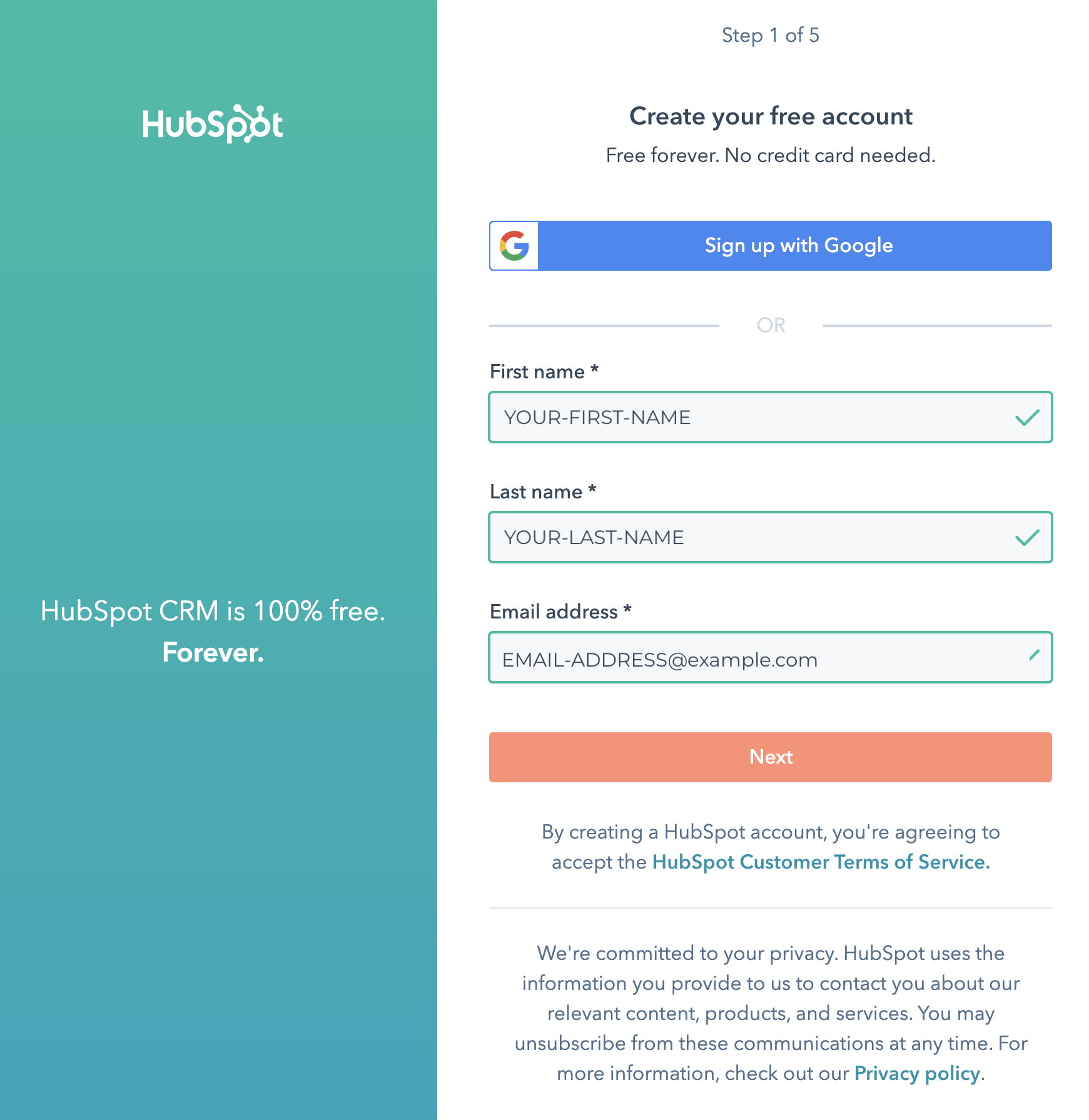
Sign up HubSpot
https://app.hubspot.com/signup/sales/step/user-info
1. Input required field or click [Sign up with Google] to connect your Google account

2. Check confirmation mail delivered in your mailbox

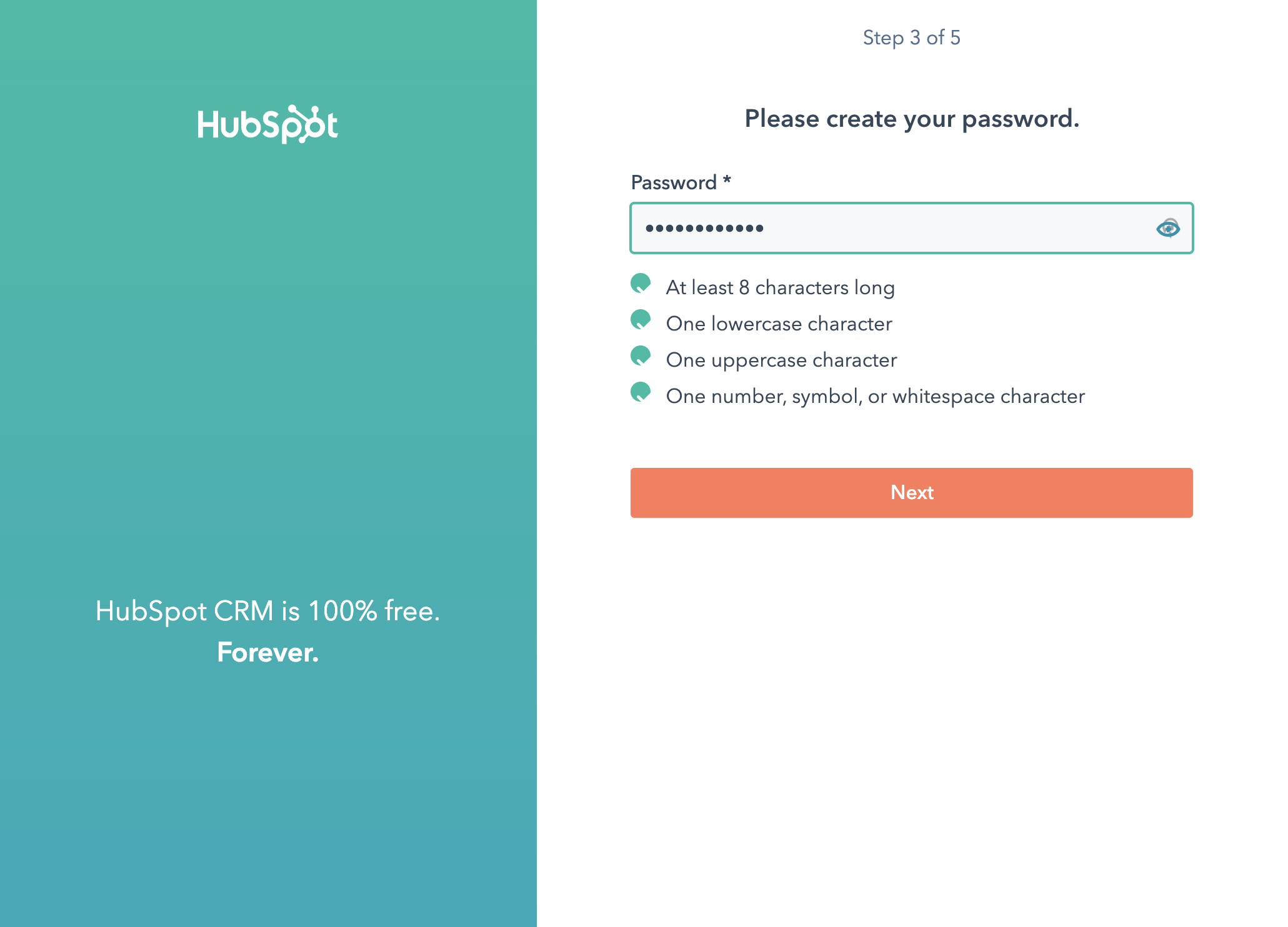
3. Create password

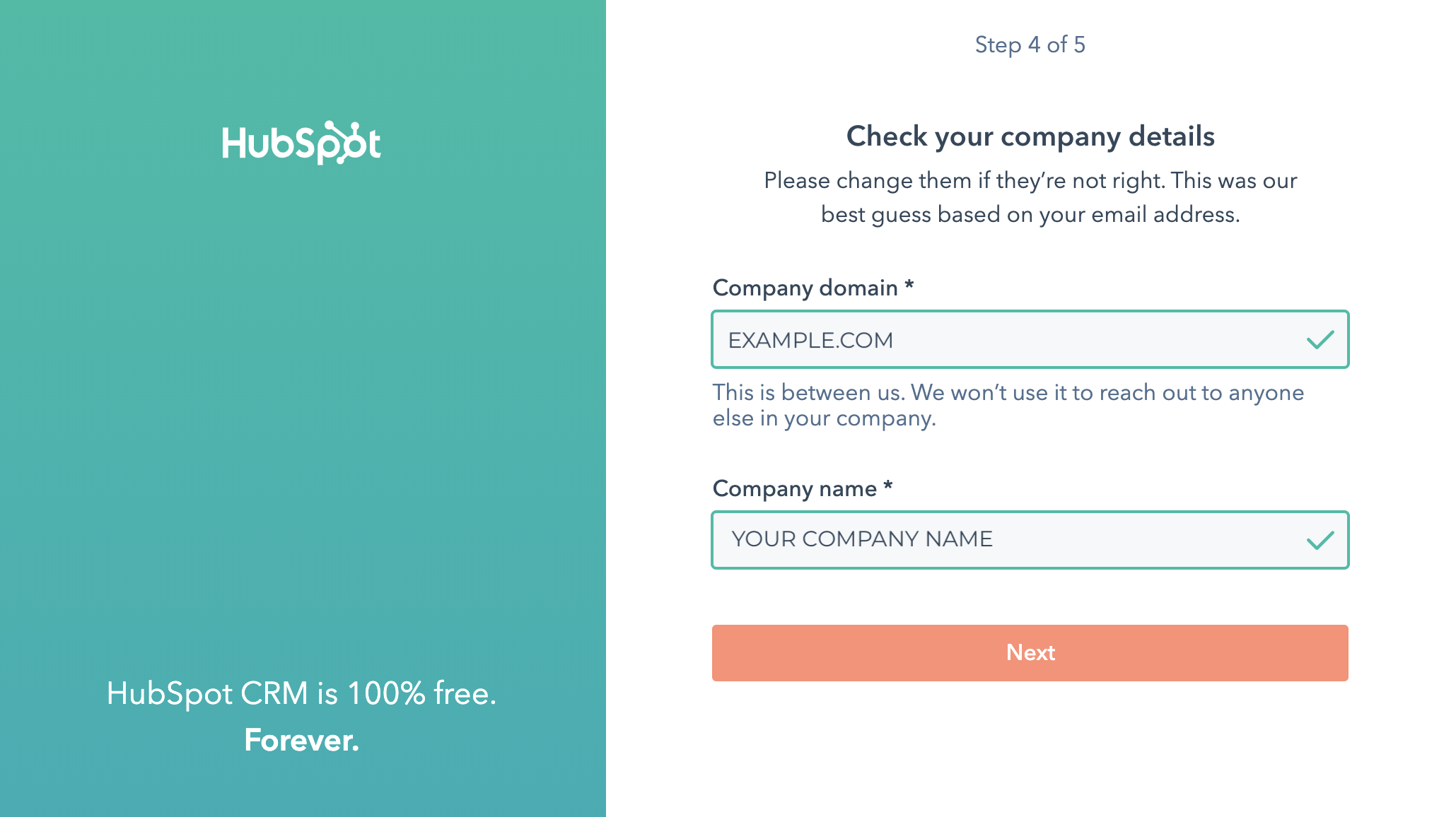
4. Input Company domain name and Company name

5. Click [Finish sign up] button

Install HubSpot’s plugin and connect it to WordPress
1. Start WordPress and login to the Dashboard

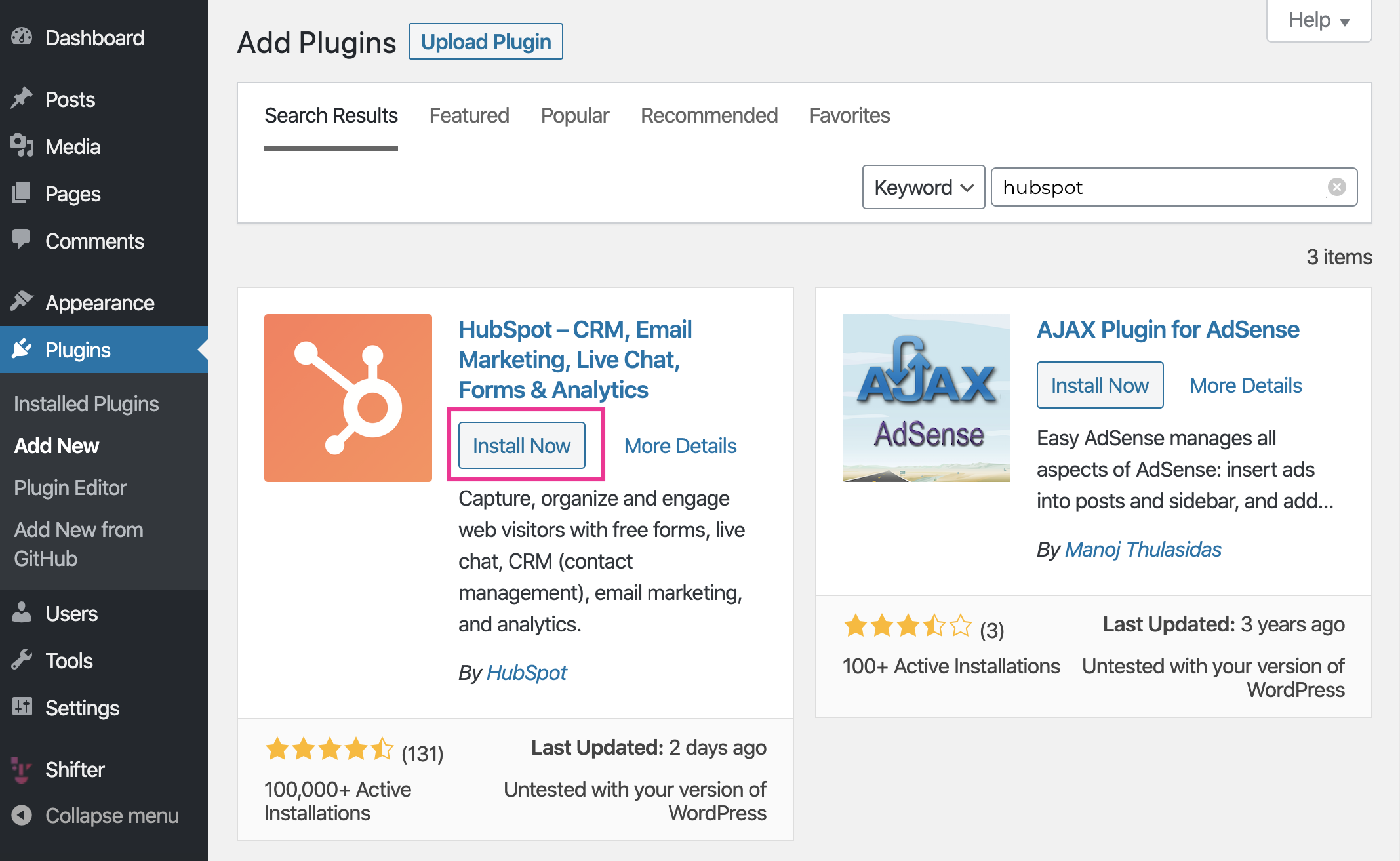
2. Search plugin “hubspot”, then install and activate it

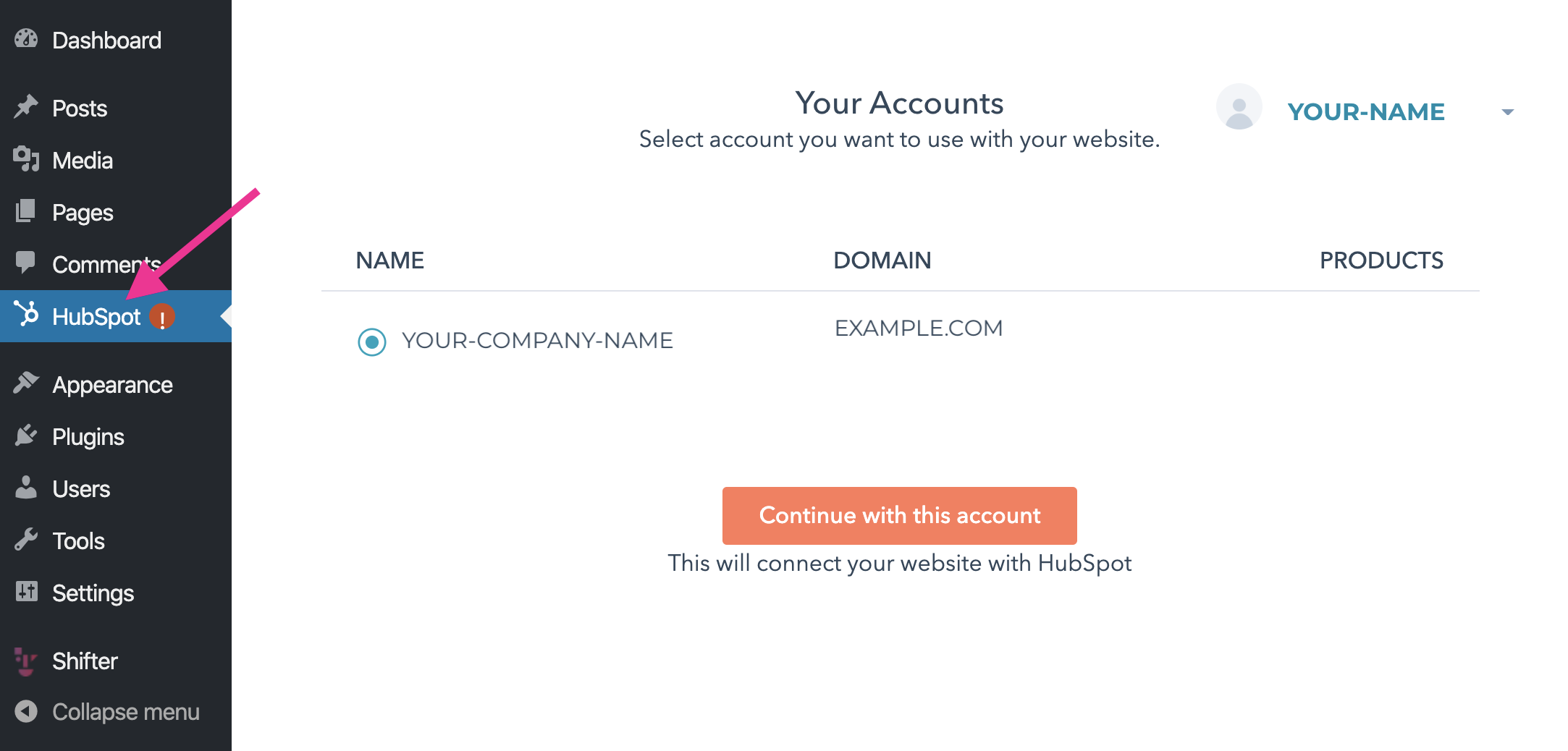
3. Navigate to HubSpot menu

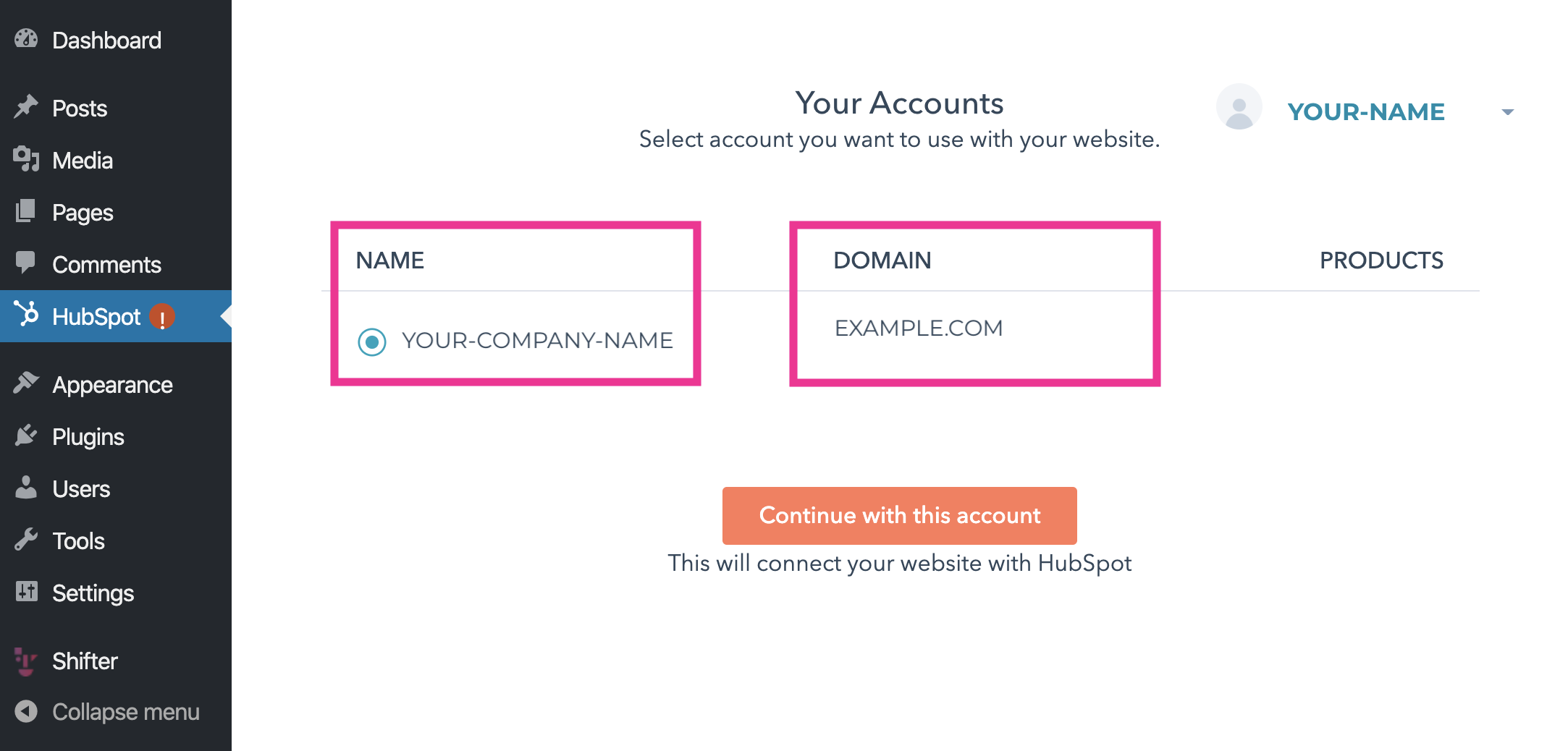
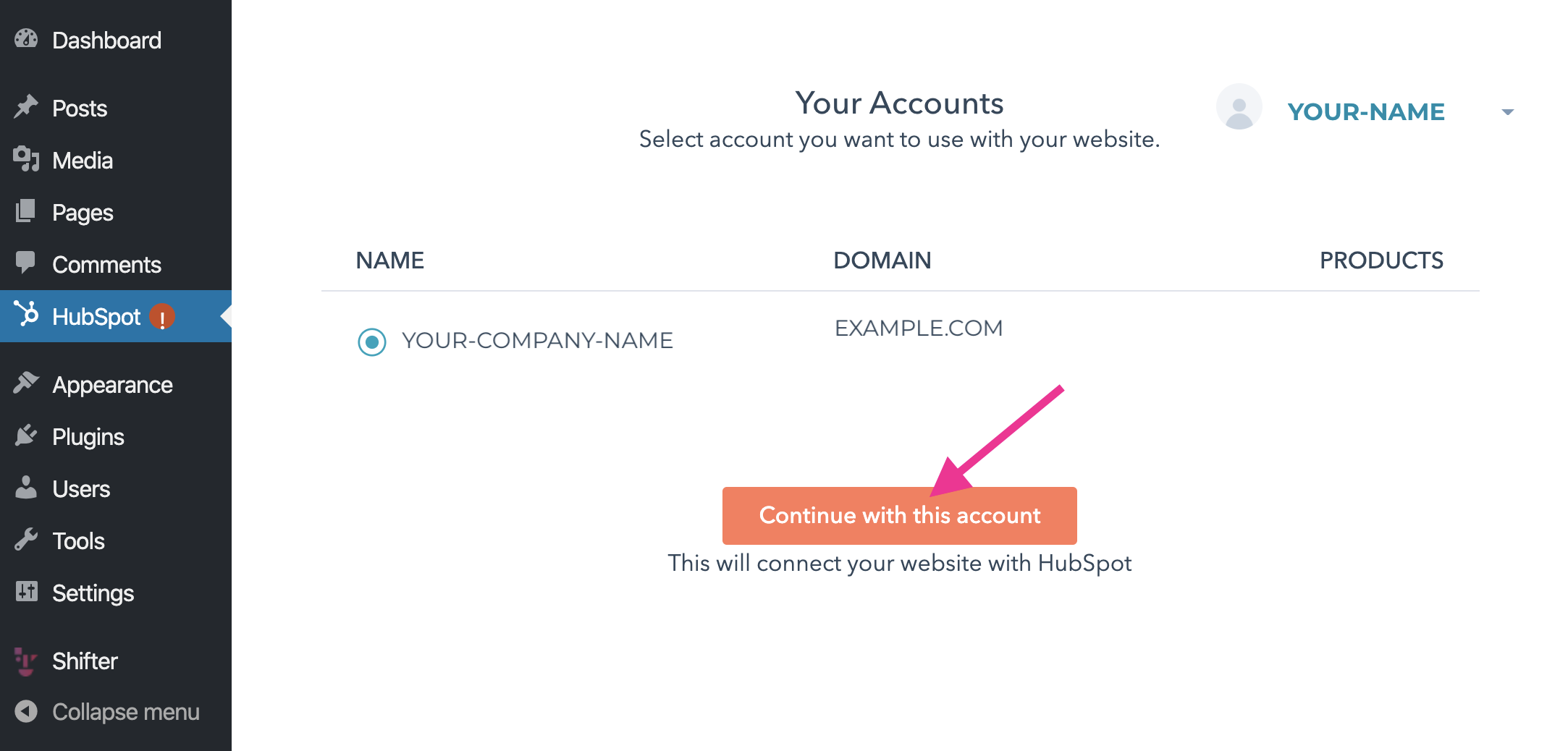
4. Make sure NAME and DOMAIN are equal to your HubSpot account

5. Click [Continue with the account] if these are correct

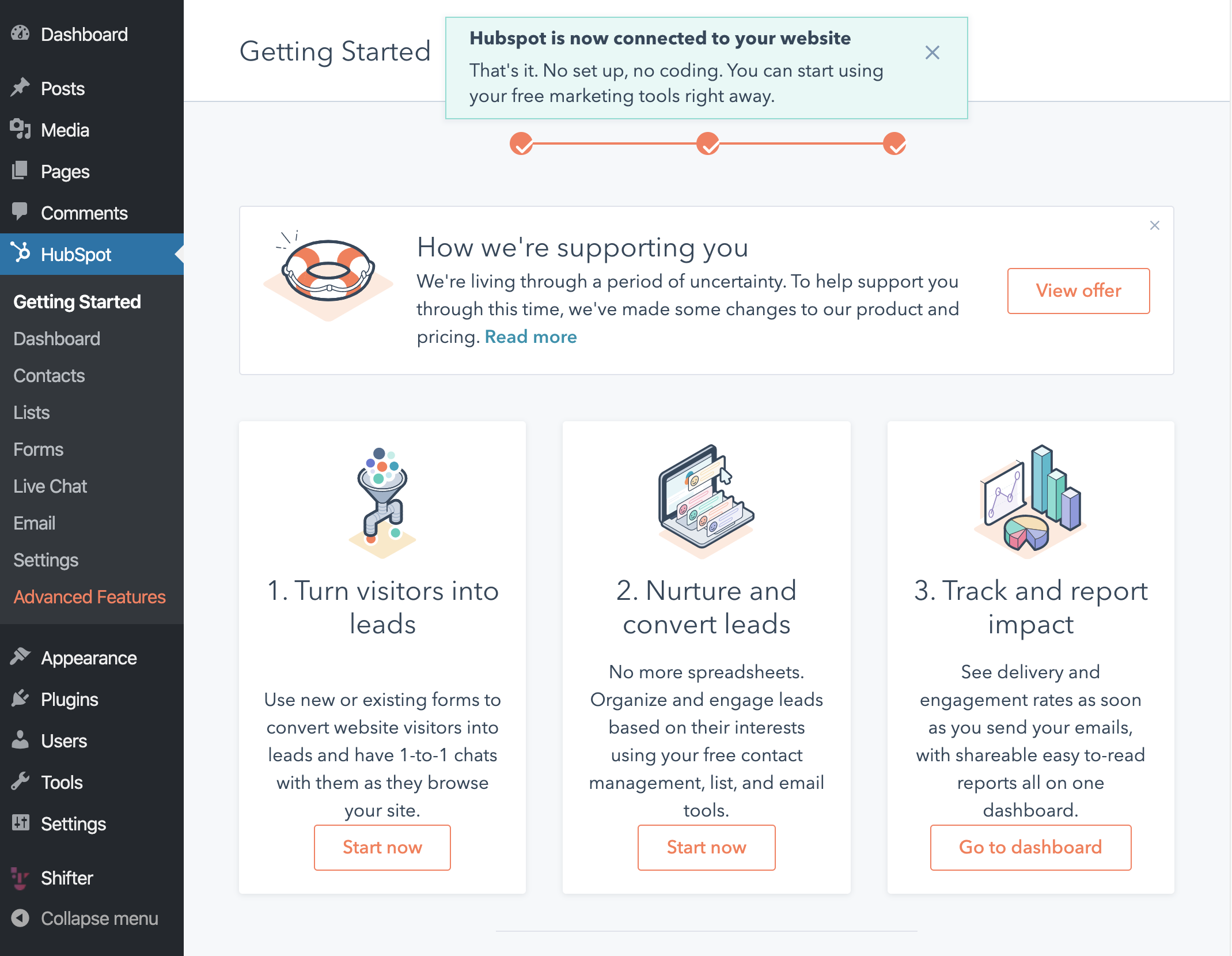
6. Your HubSpot account has been connected to your Shifter website.

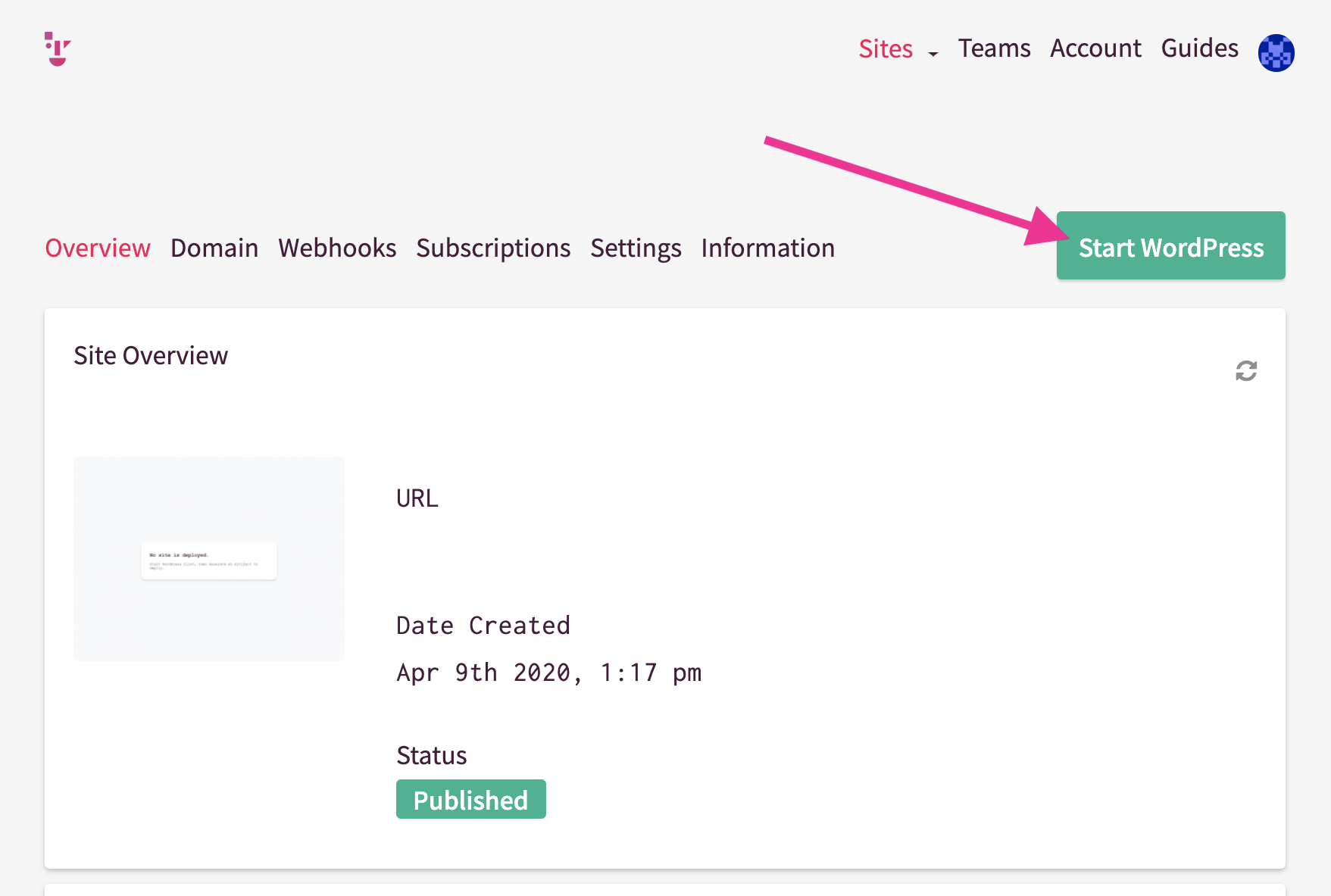
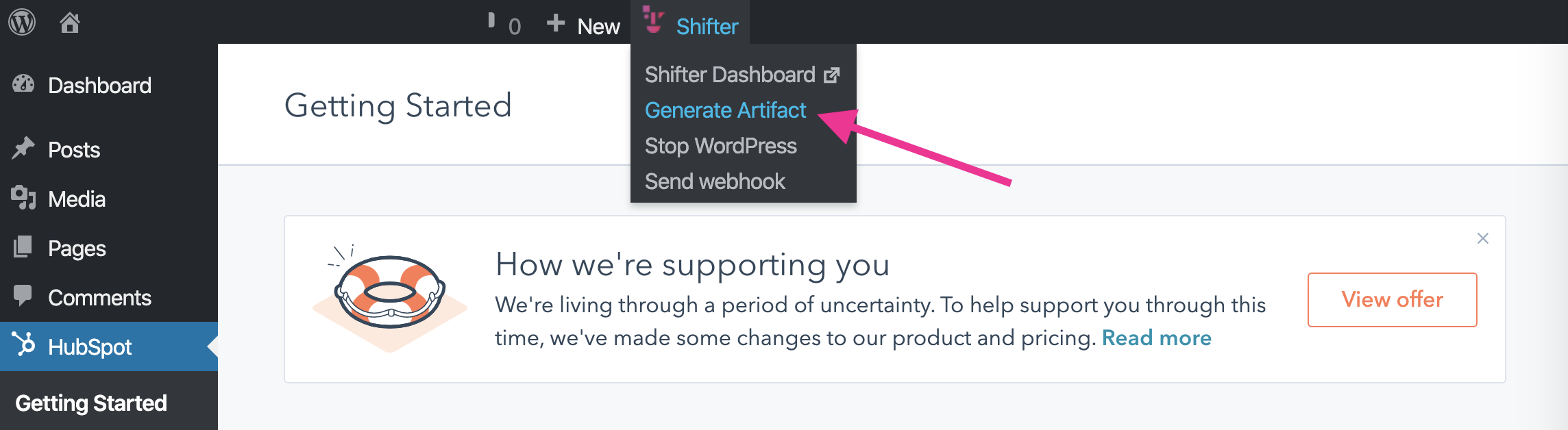
7. Stop WordPress and generate an artifact

8. Test HubSpot’s chat works


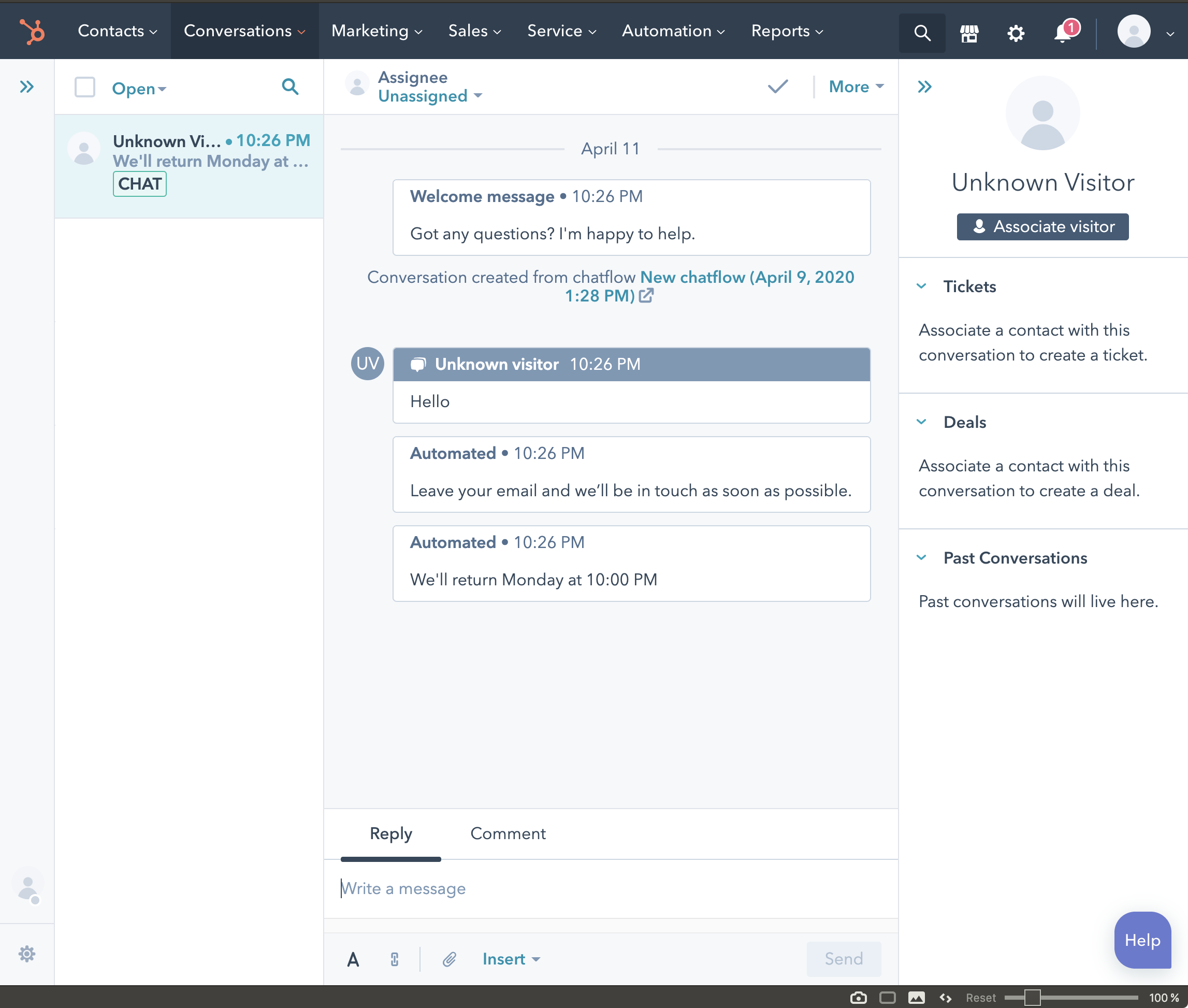
9. Confirm test chat on HubSpot’s Dashboard.

That’s all!
Building contact form and add it page or widget
Check out our support document: Setting up HubSpot form


