Initial set up for codoc
1. Access codoc’s website

2. Create an account with codoc or login

3. Verify your Email address if you newly sign up

4. Complete sign up and login to Dashboard.

Connect codoc account to WordPress with official plugin
5. Login to Shifter dashboard, start and login to WordPress
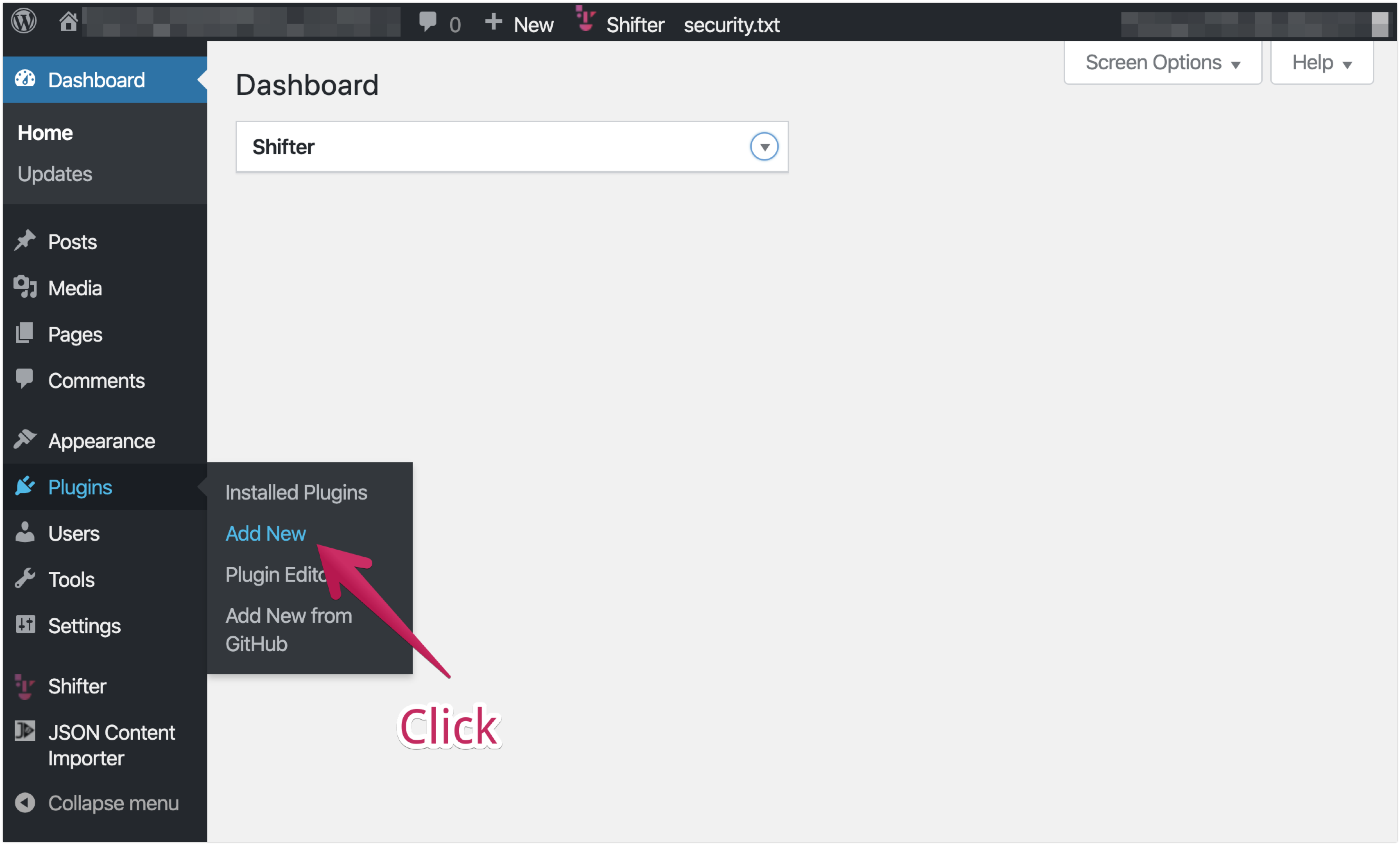
6. Navigate to Plugins, then click [Add New] to install codoc’s plugin

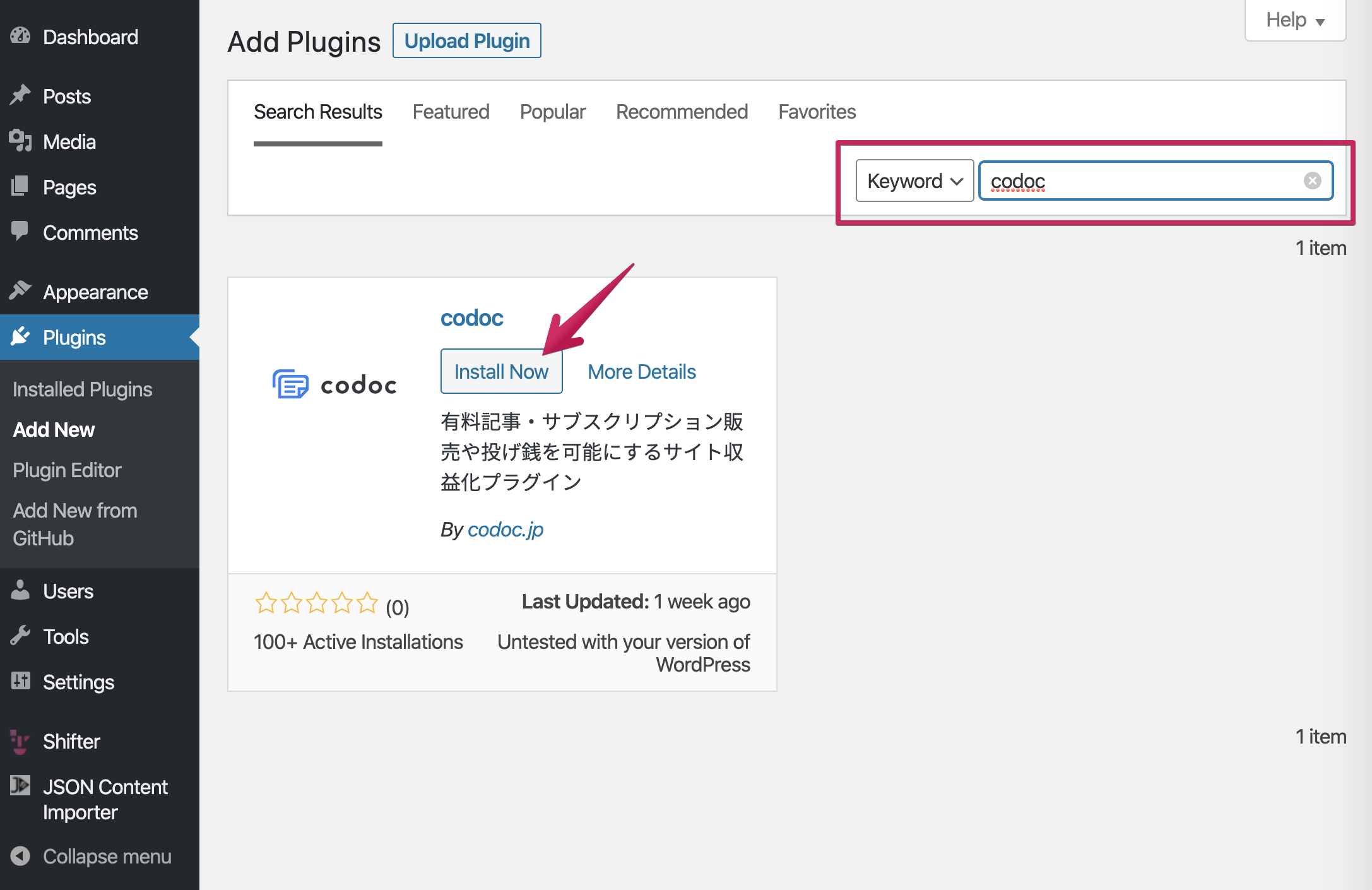
7. Input “codoc” to keyword and install codoc plugin

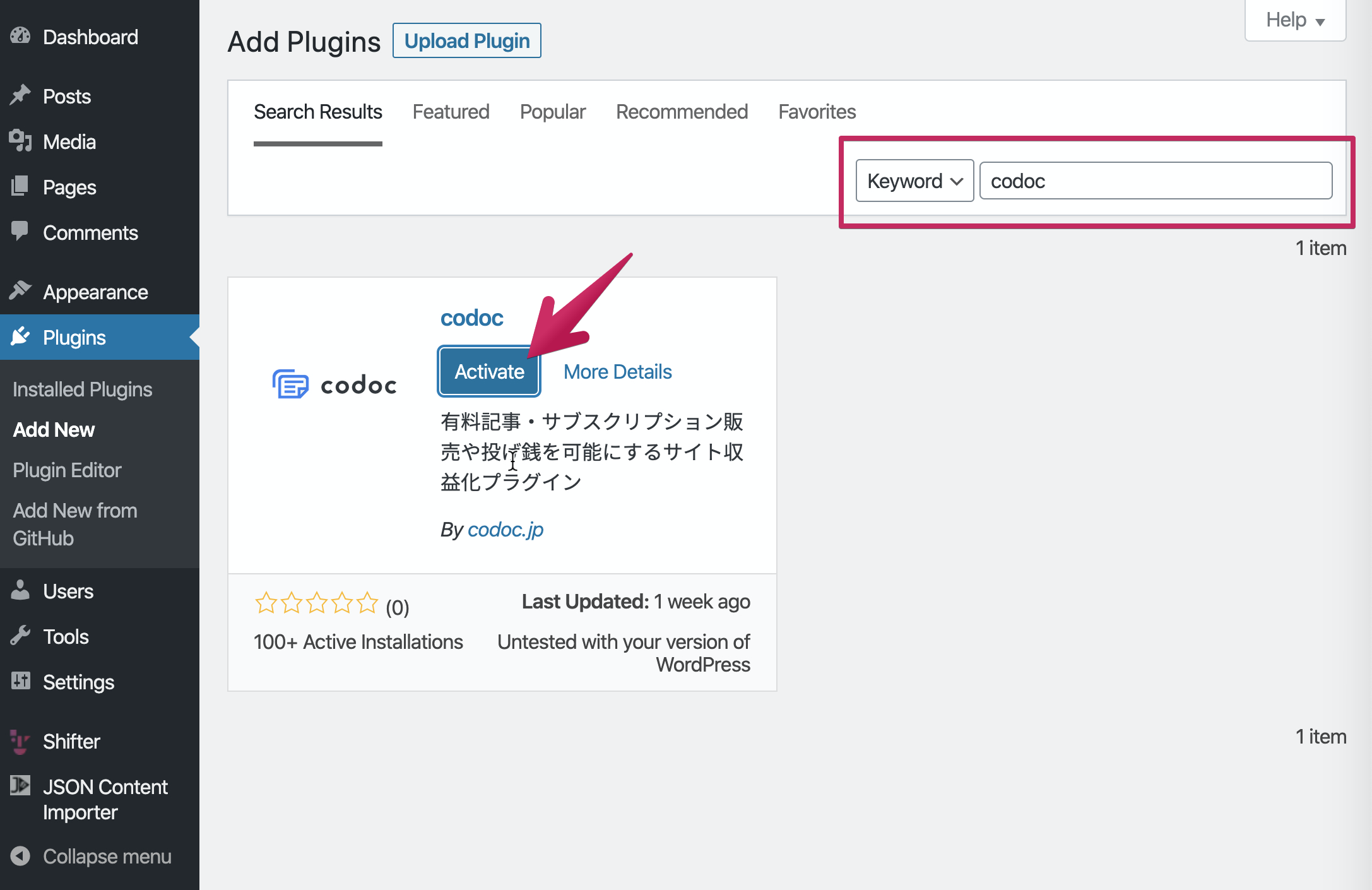
8. …… and activate it

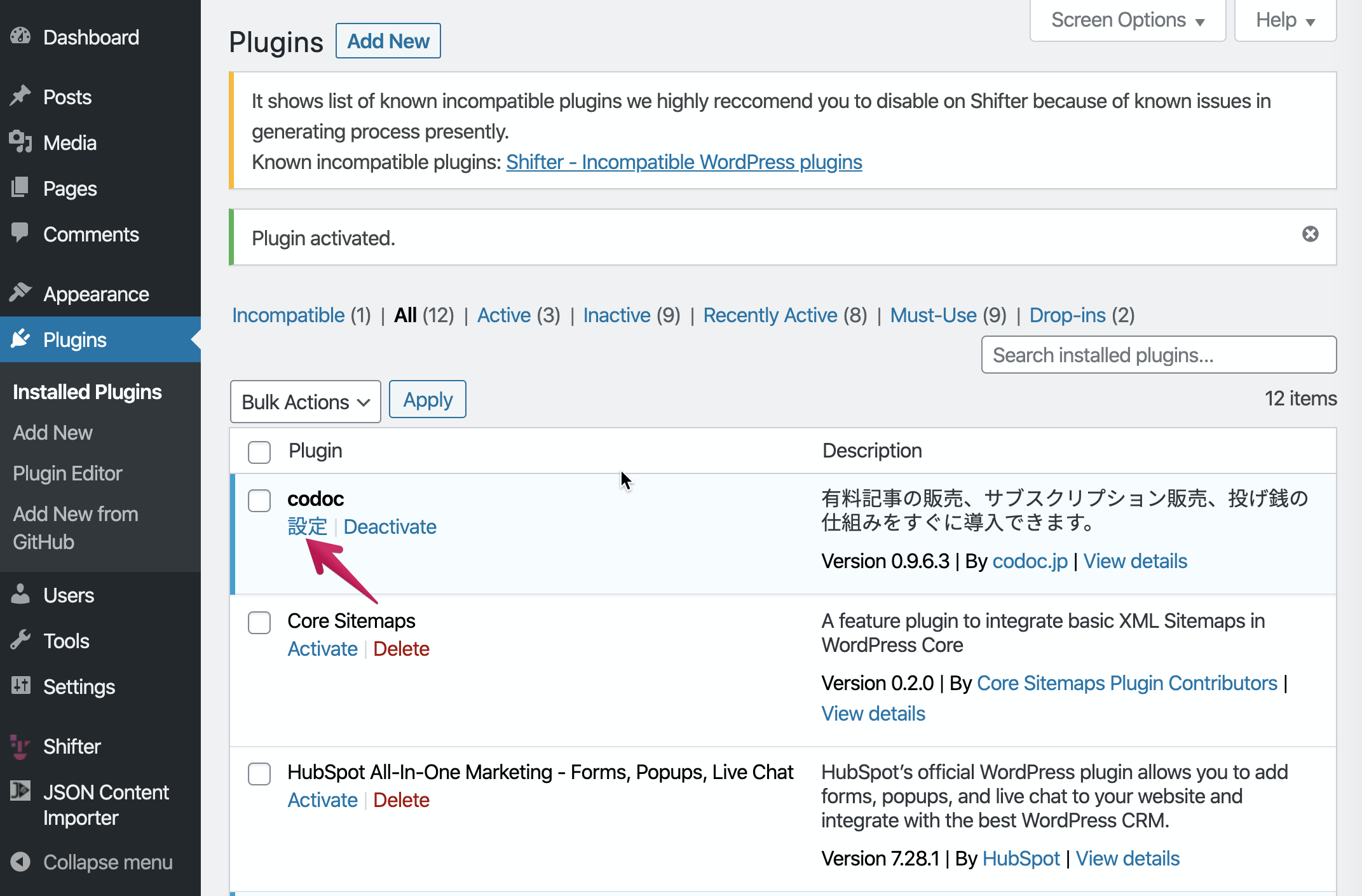
9. Click [設定] to connect WordPress and your codoc account

10. Click [ログインして認証] button to continue for authenticating to codoc

11. Click [認証する] button

12. Authenticating has been succeeded

Create a new post with codoc block
13. Click [Add New] under [Posts] menu

14. Click [Add block]

15. Input “codoc” to search box and click [codoc] under “Layout Element”.

16. codoc separator is inserted

17. Click [Add bock] again, and input text or images for paid user

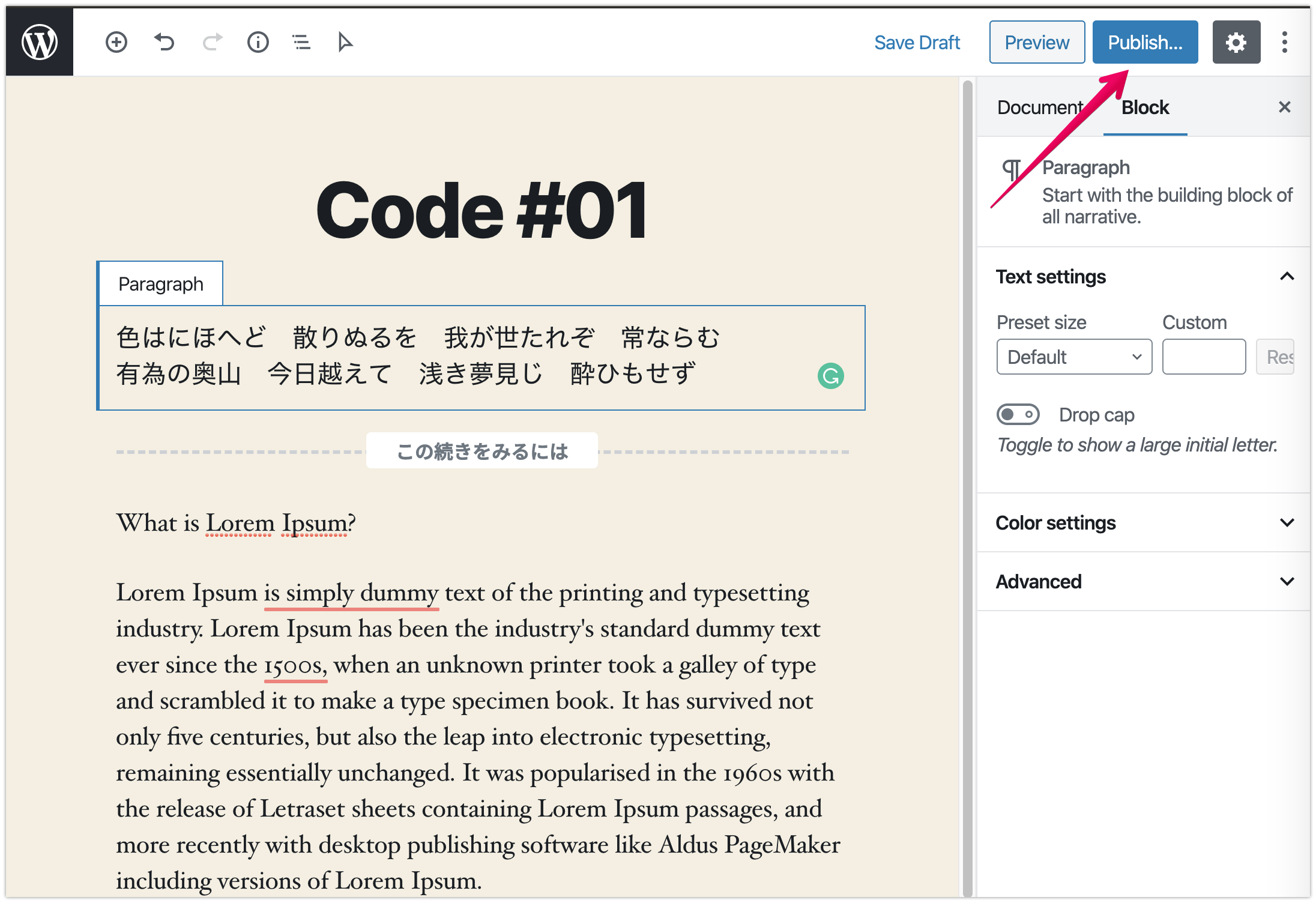
18. Click [Publish] button to make it public

19. Generate and deploy an Artifact
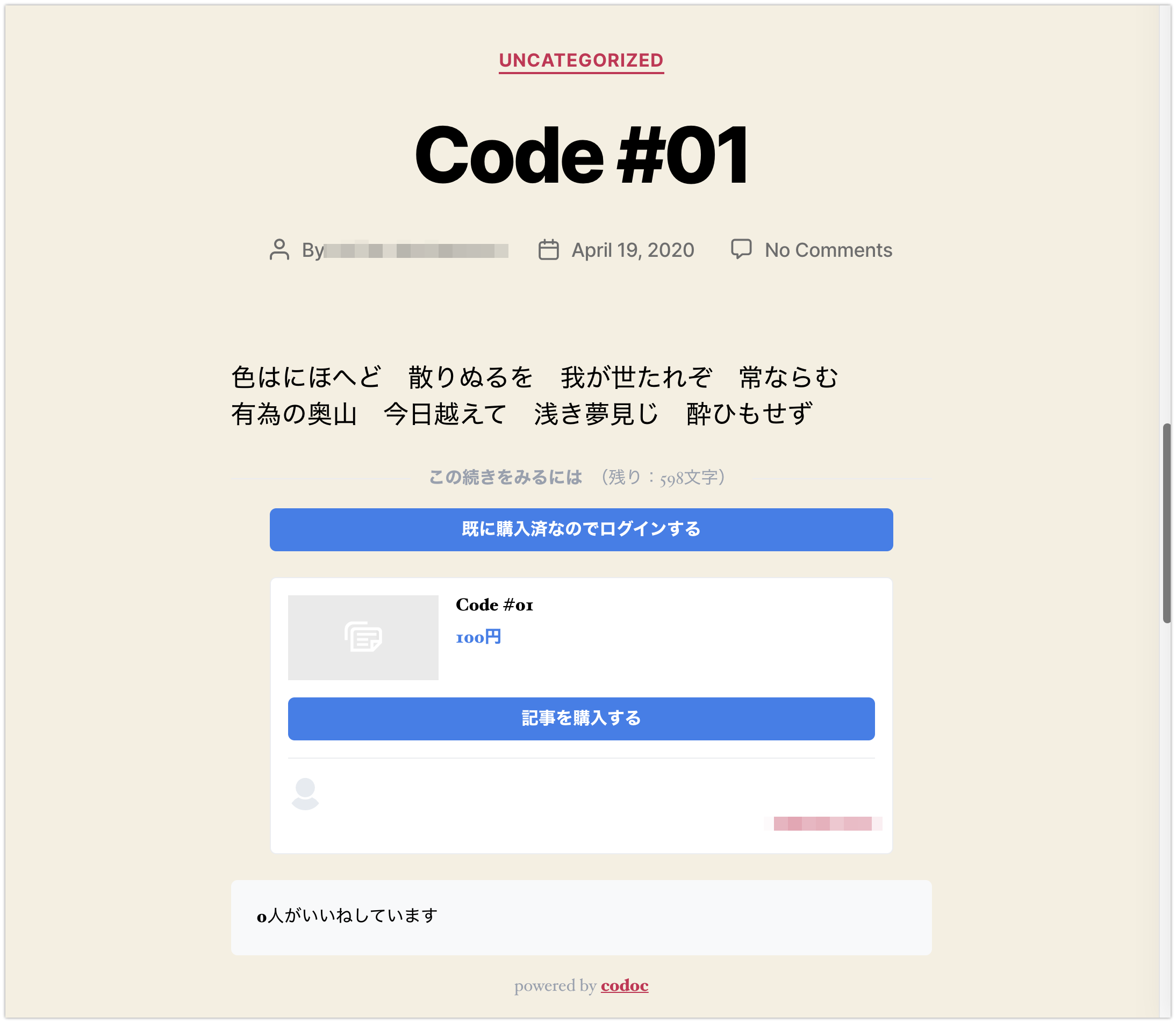
20. Navigate to post

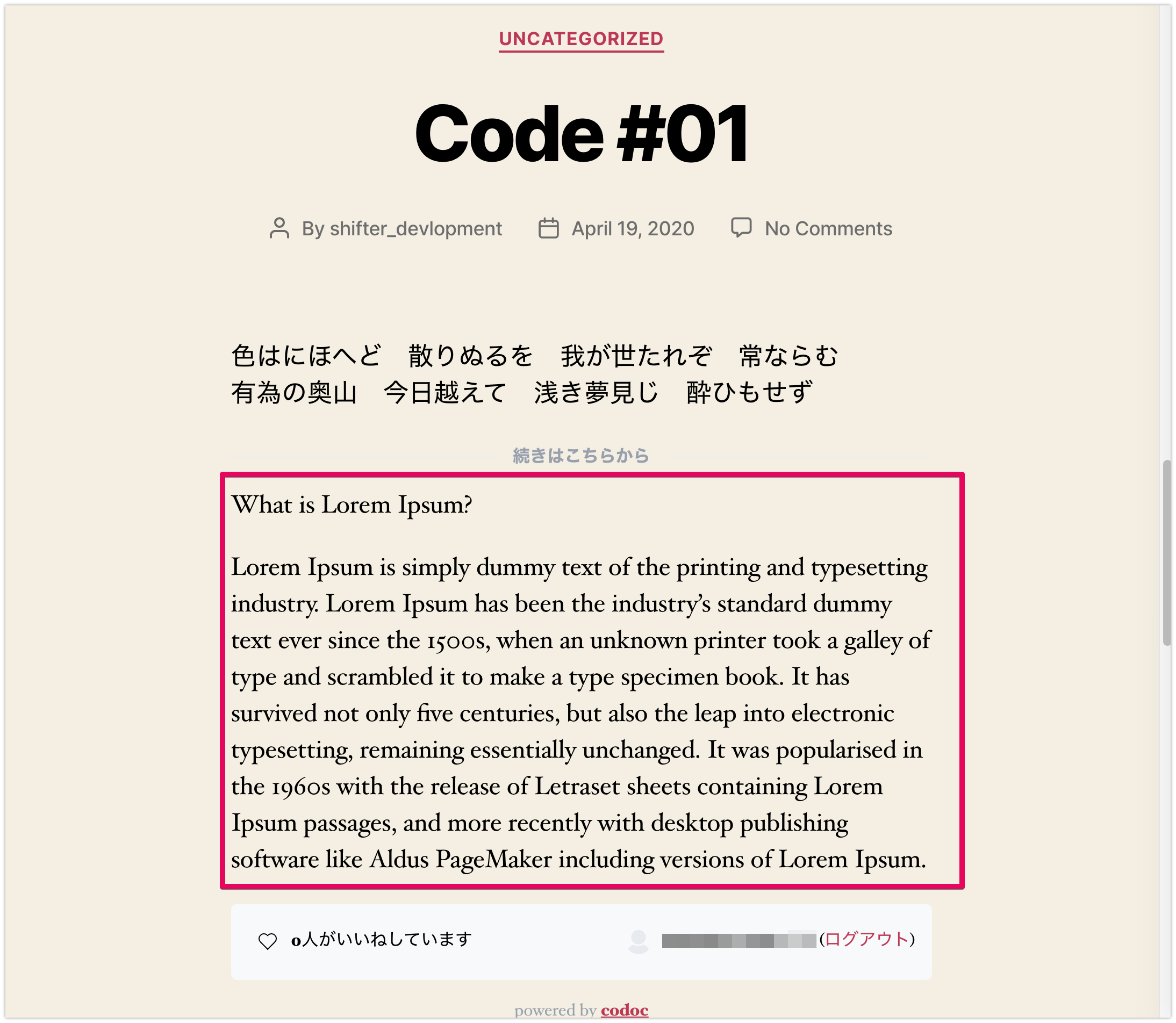
21. Make sure paywall is enabled

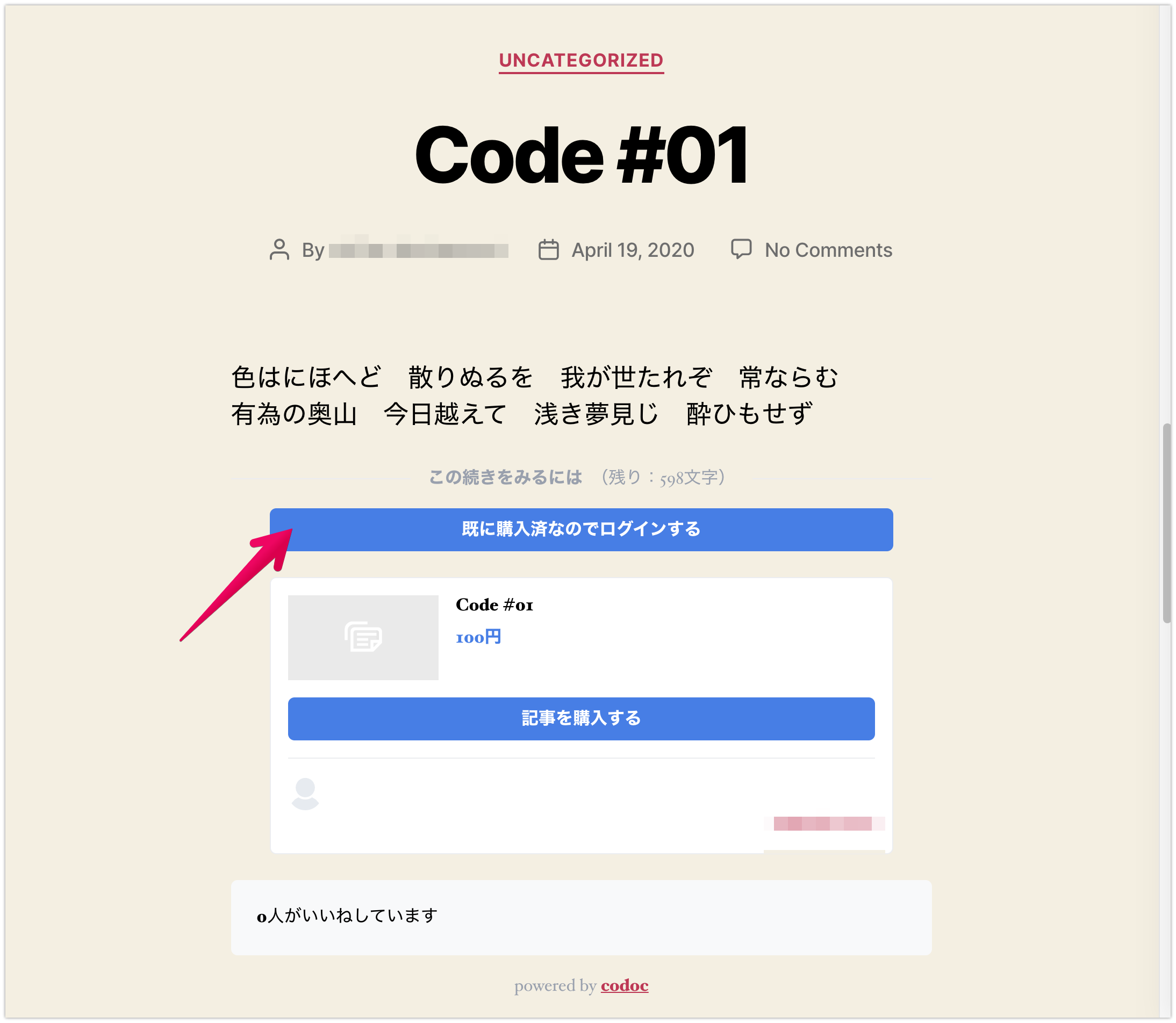
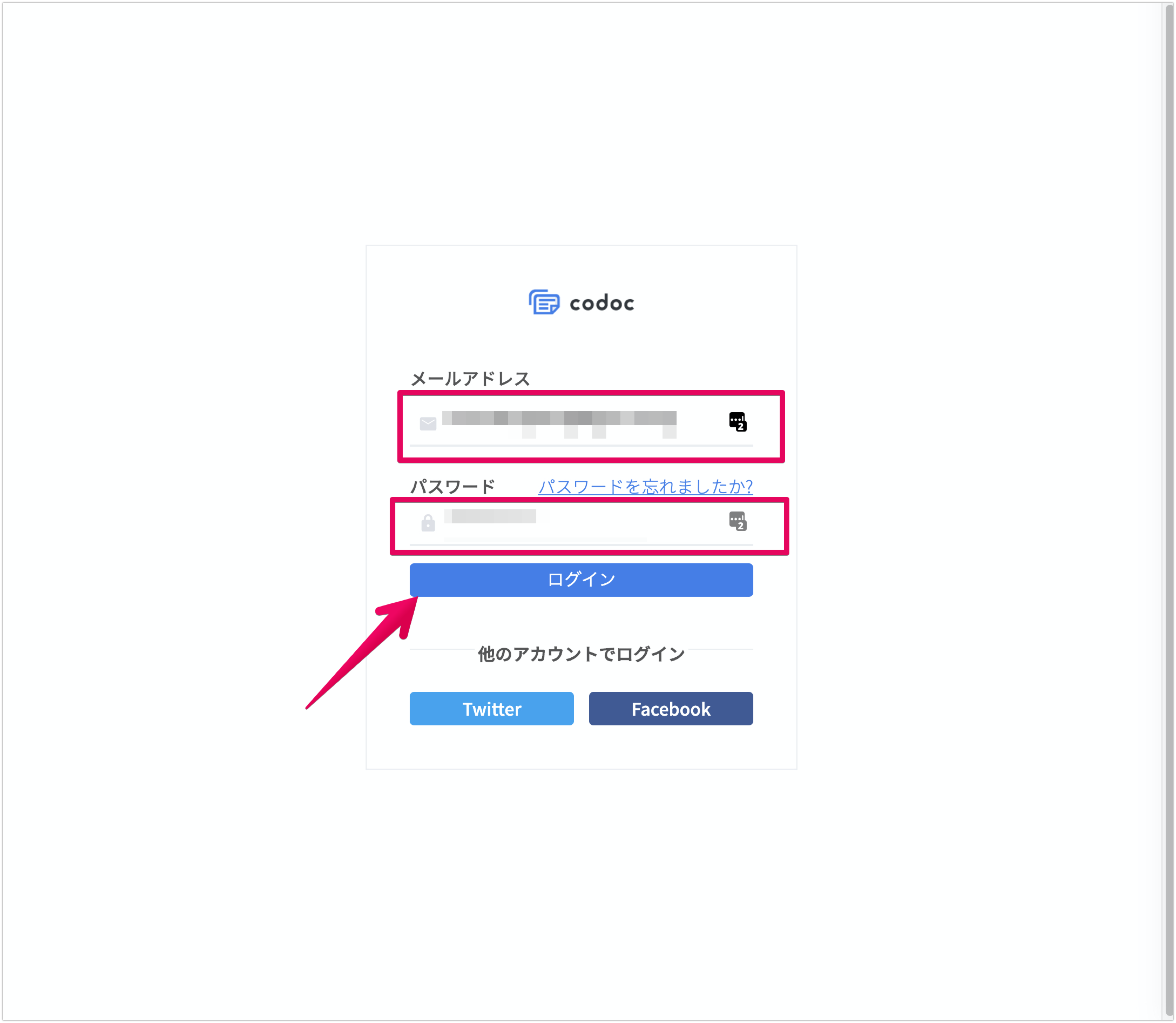
22. … and works with logging in codoc


That’s all!


