Shifter does support custom Themes, but when developing custom WordPress Themes on Shifter there are a few tips and notes that can help make the process easier.
Custom Theme Workflow
The Ideal custom WordPress Theme Setup:
-
Develop Locally using Shifter-Local
-
Migrate your DB changes and Uploads using AIO WP Migration if necessary
-
Track Theme changes via Git
-
Deploy Theme changes tracked in Git with our Github integration plugin.
On this instruction we use our sample repository: shifter-github-hosting-tehem-samlple . We welcome your clone to local or fork.
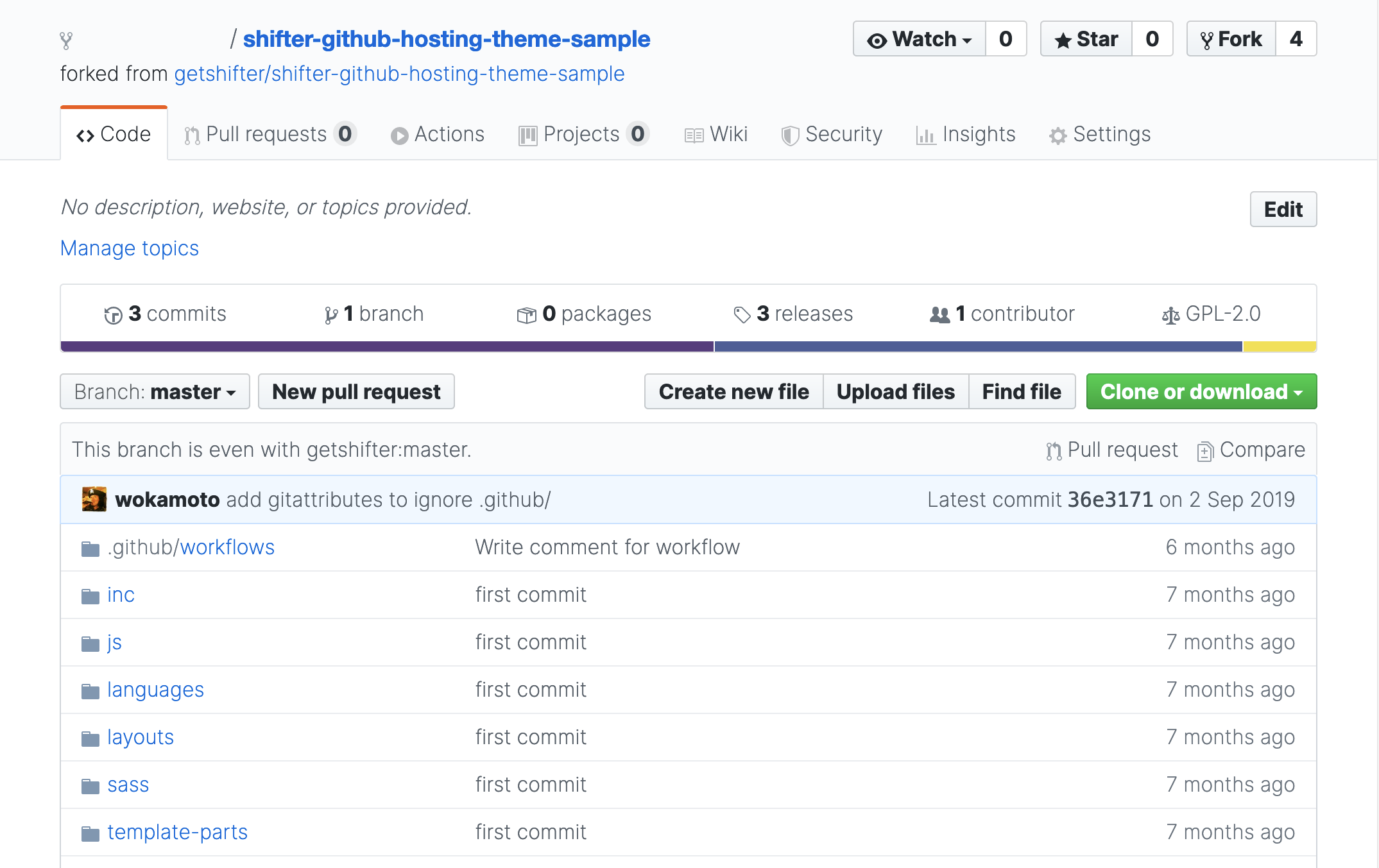
1. [Github] Create repository for your theme or plugin, or fork our sample repository

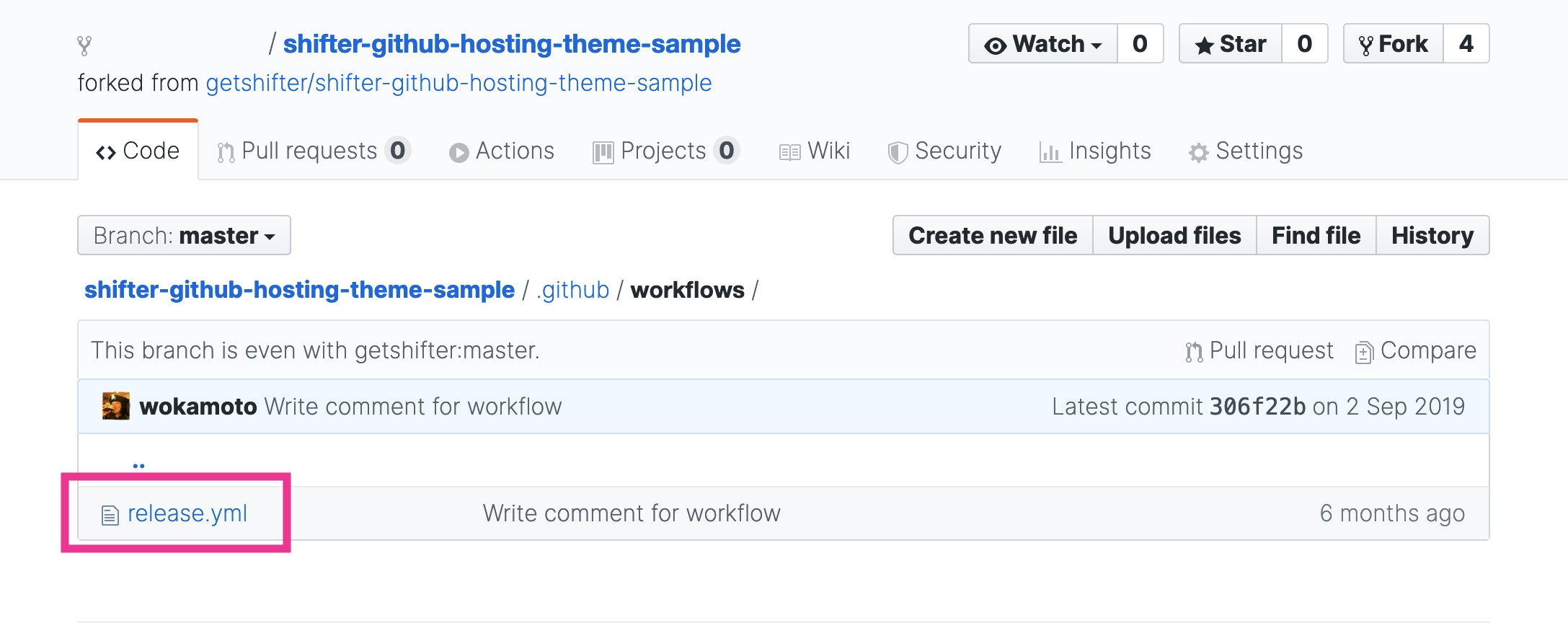
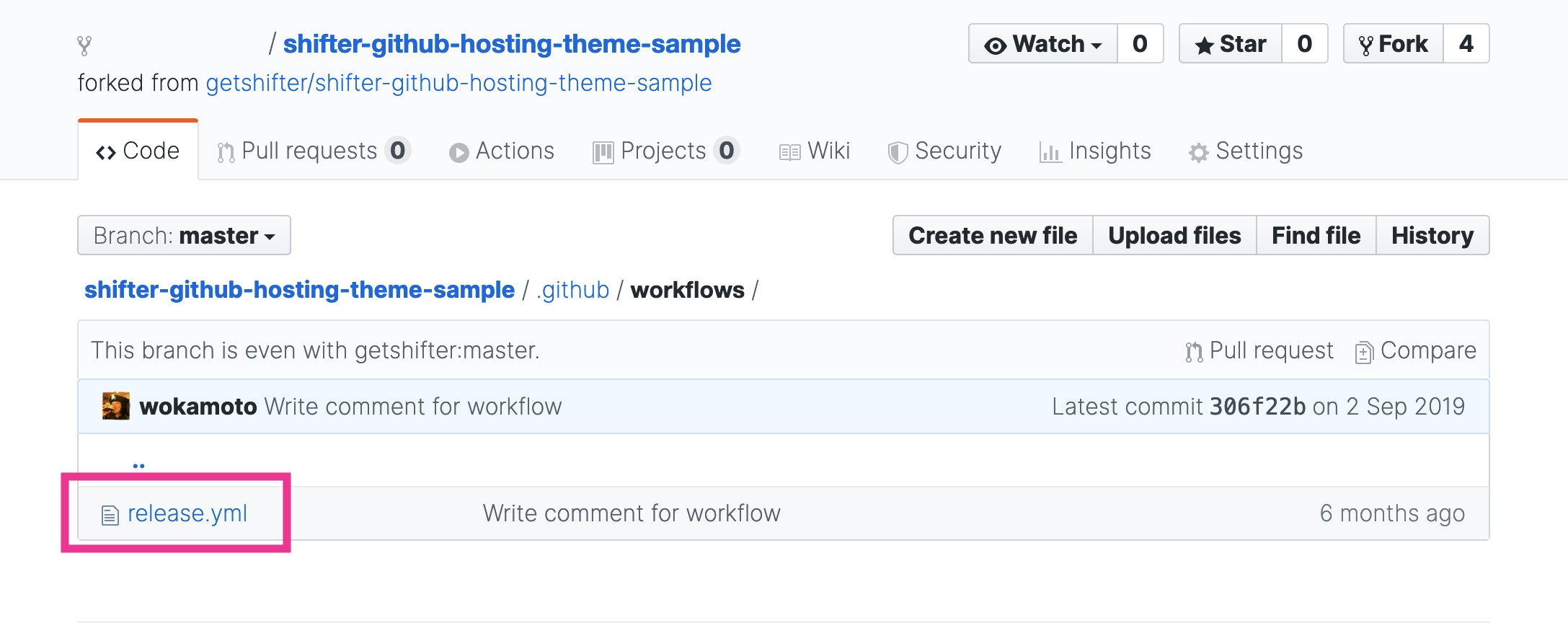
If you’ve forked our sample repository, make sure release.yml is available.

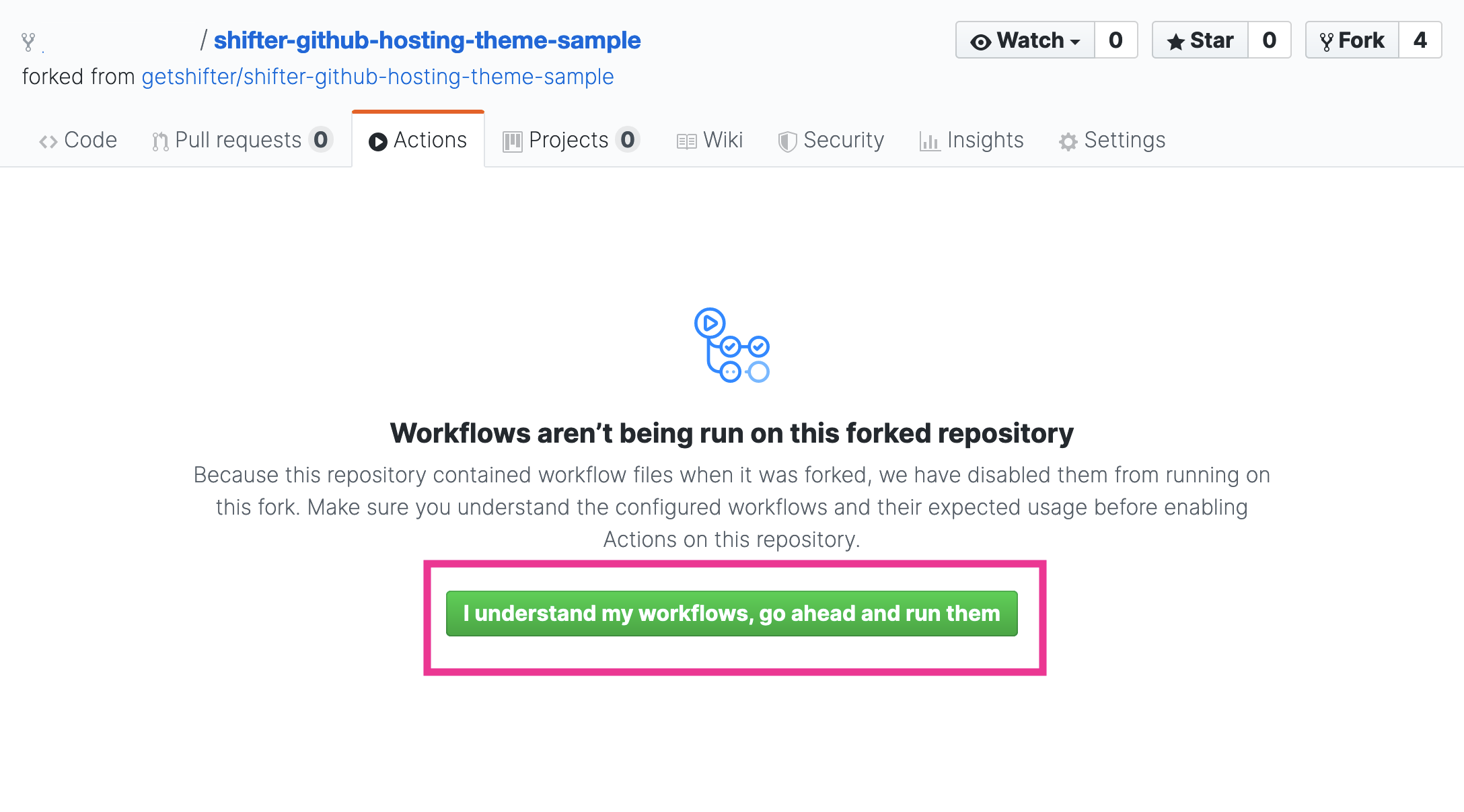
2. [Github] Enable Github Action on the repository
Click [I understand my workflows, go ahead and run them] button

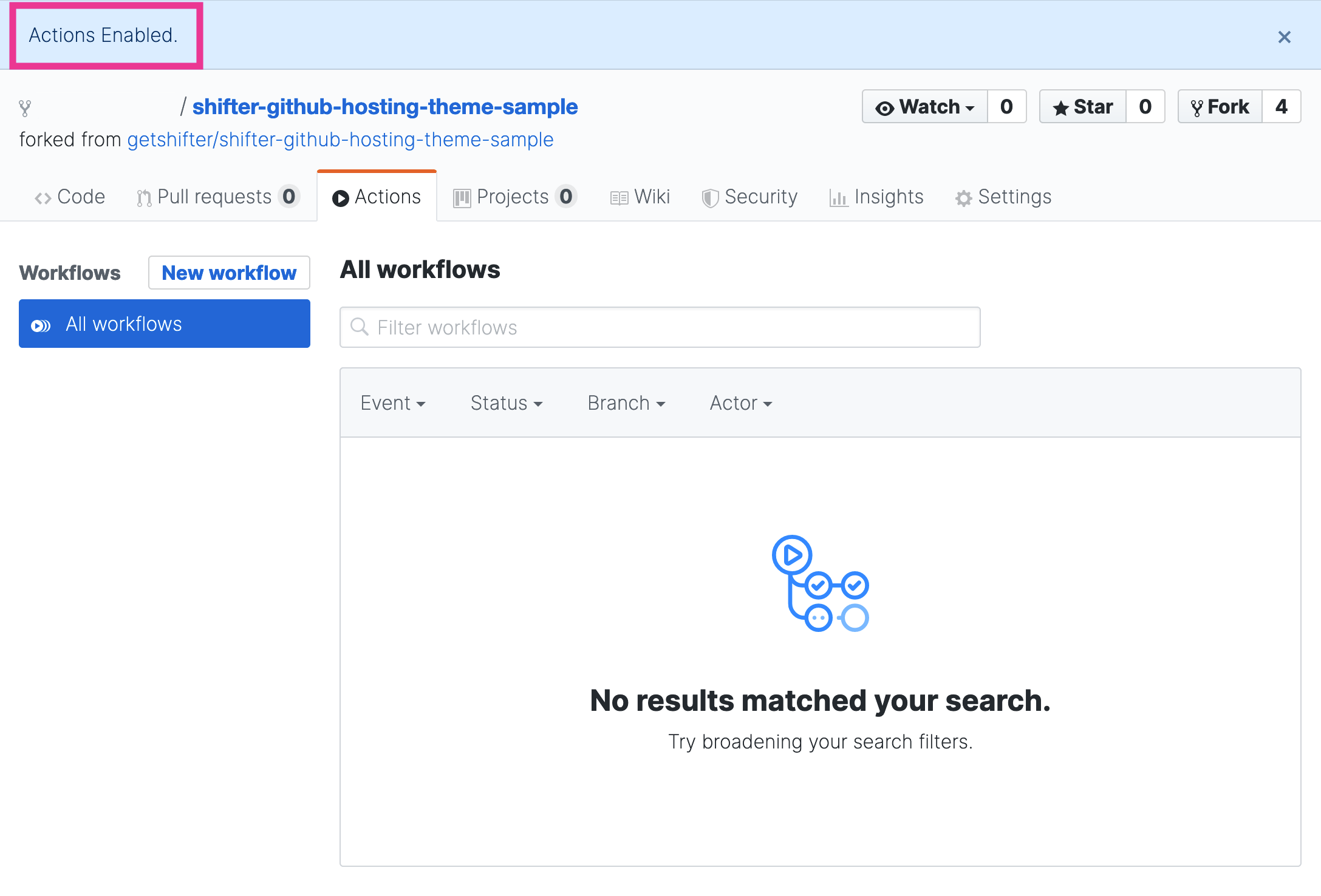
“Github Actions” are enabled.

3. Create a new workflow or use our sample workflow (release.yml)
-
Click [New workflow] button
-
Click [Set up workflow yourself]
-
Create workflow file, and save
If you’ve forked our sample repository, make sure release.yml is available.

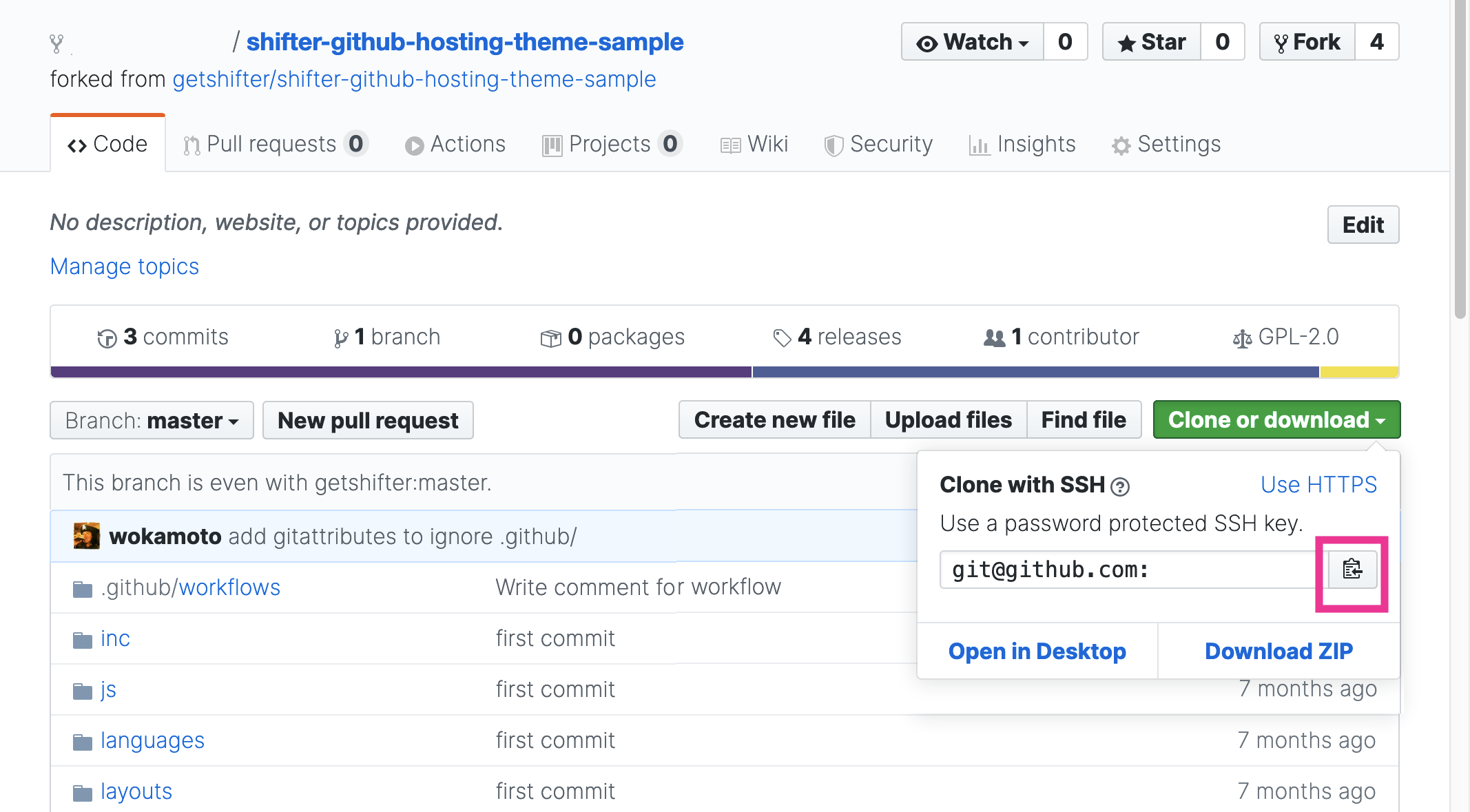
4. [Github] Clone the repository to local
$ git clone git@github.com:YOUR-ACCOUNT/YOUR-REPOSITORY.git ~/git/YOUR-REPOSITORY
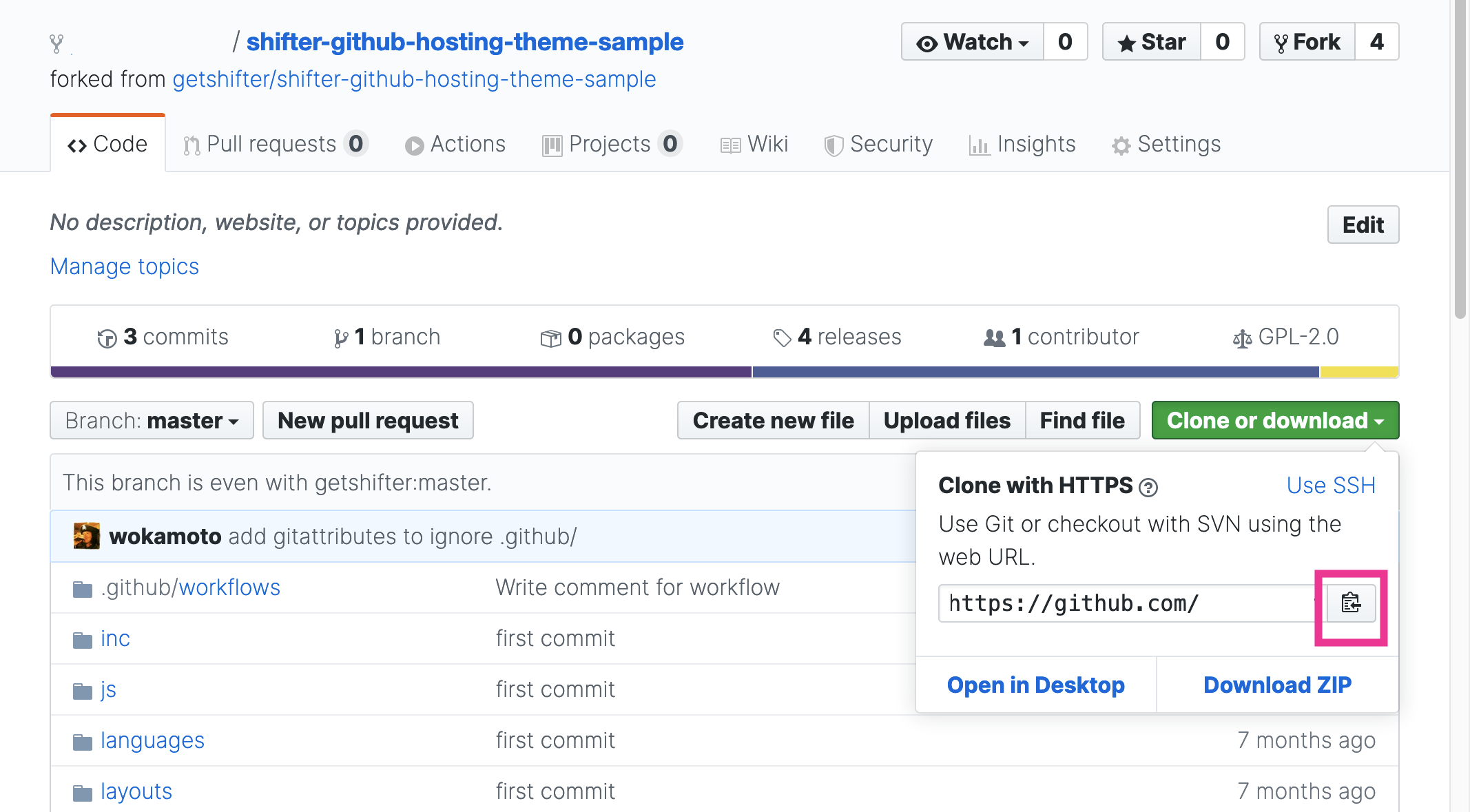
5. [Github] Copy the repository’s URL

6. [Shifter] Start WordPress and login to it
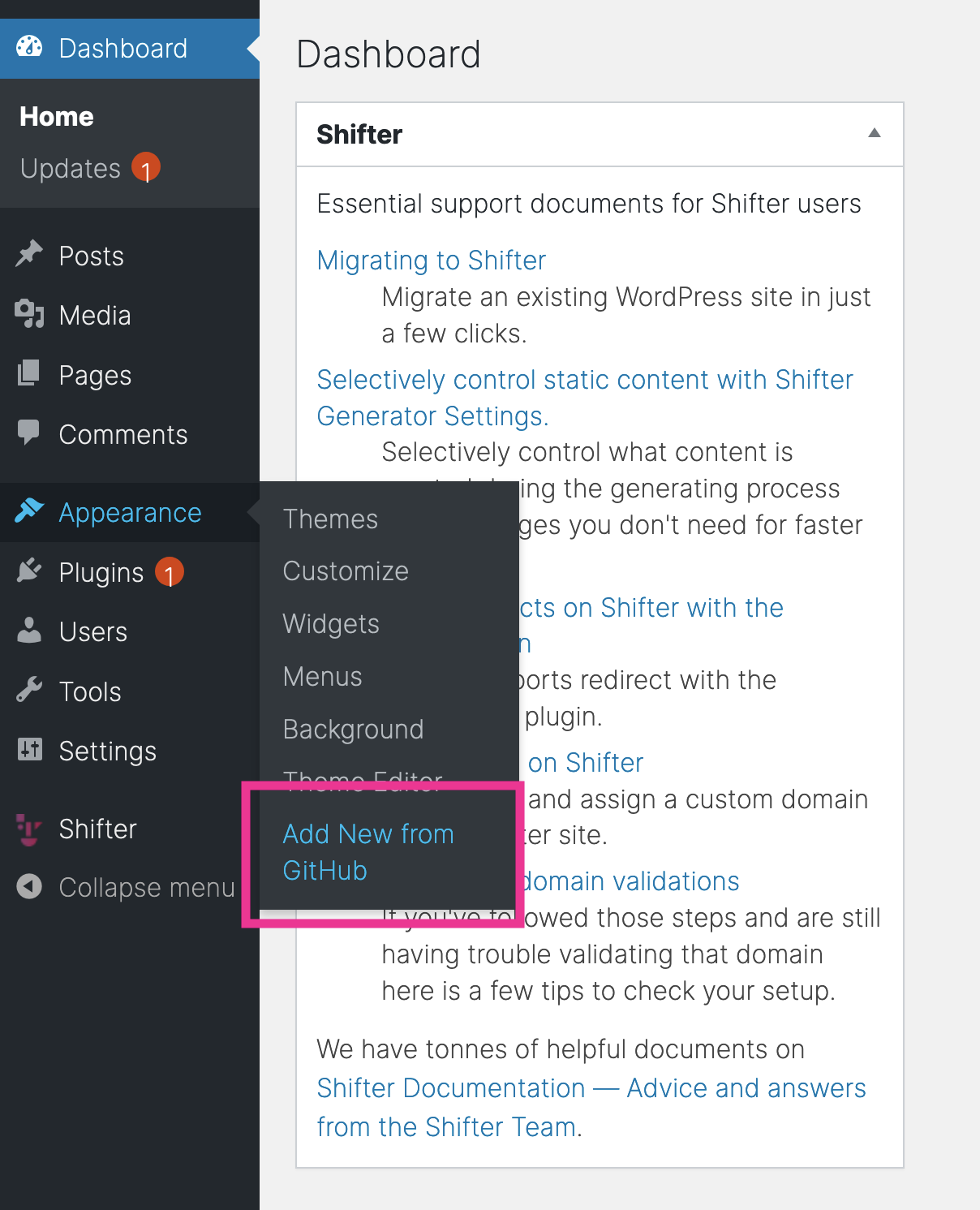
7. [Shifter] Install theme/plugin through custom Theme into Shifter
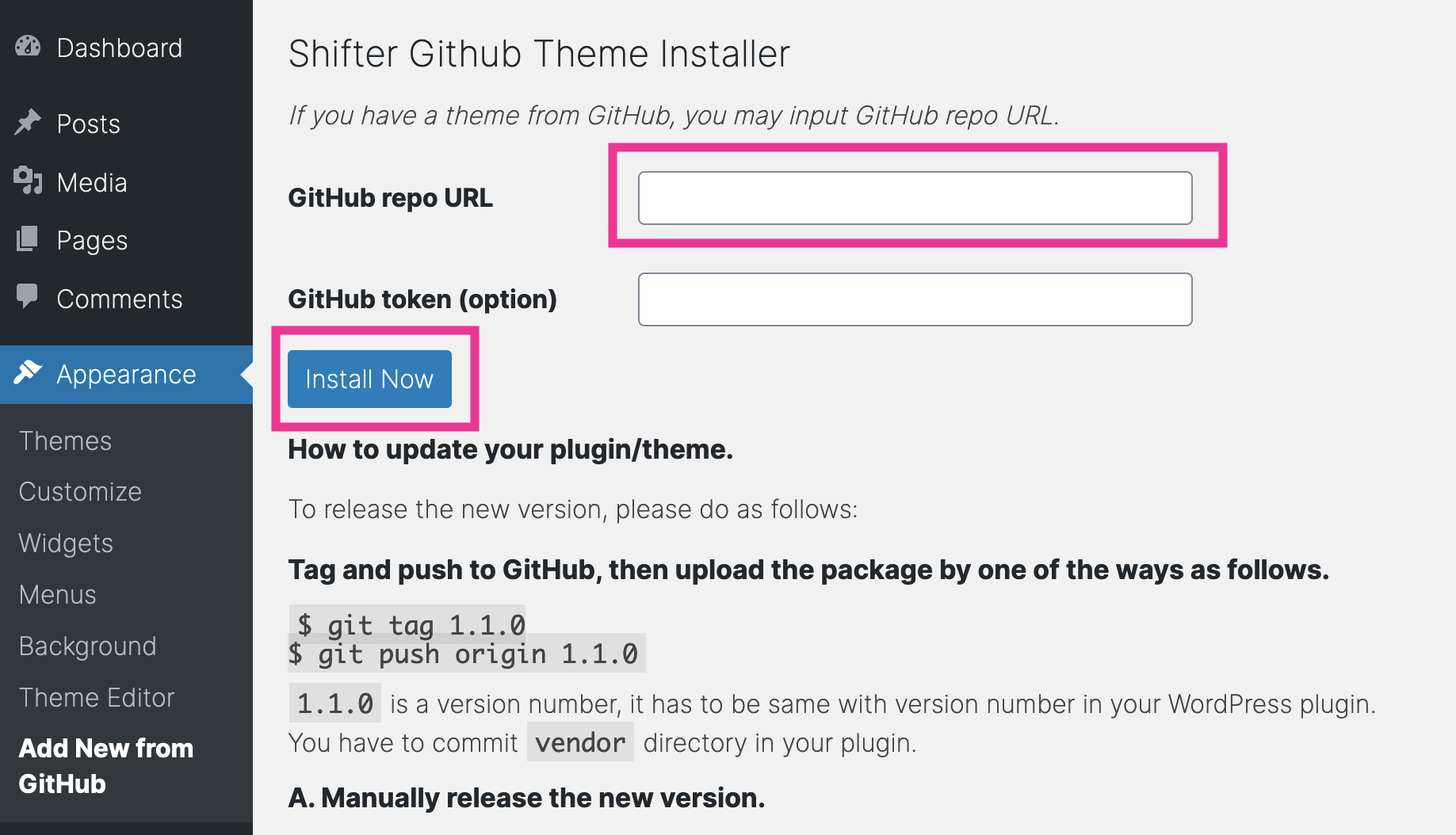
Navigate to [Appearance] –> [Add New fro Github]

8. Install Plugin or Theme with Shifter Github Theme/Plugin installer
Paste your Github’s repository URL to [GitHub repo URL] field.
If your repository is private, also input access token to [GitHub token].
Then click [Install Now].

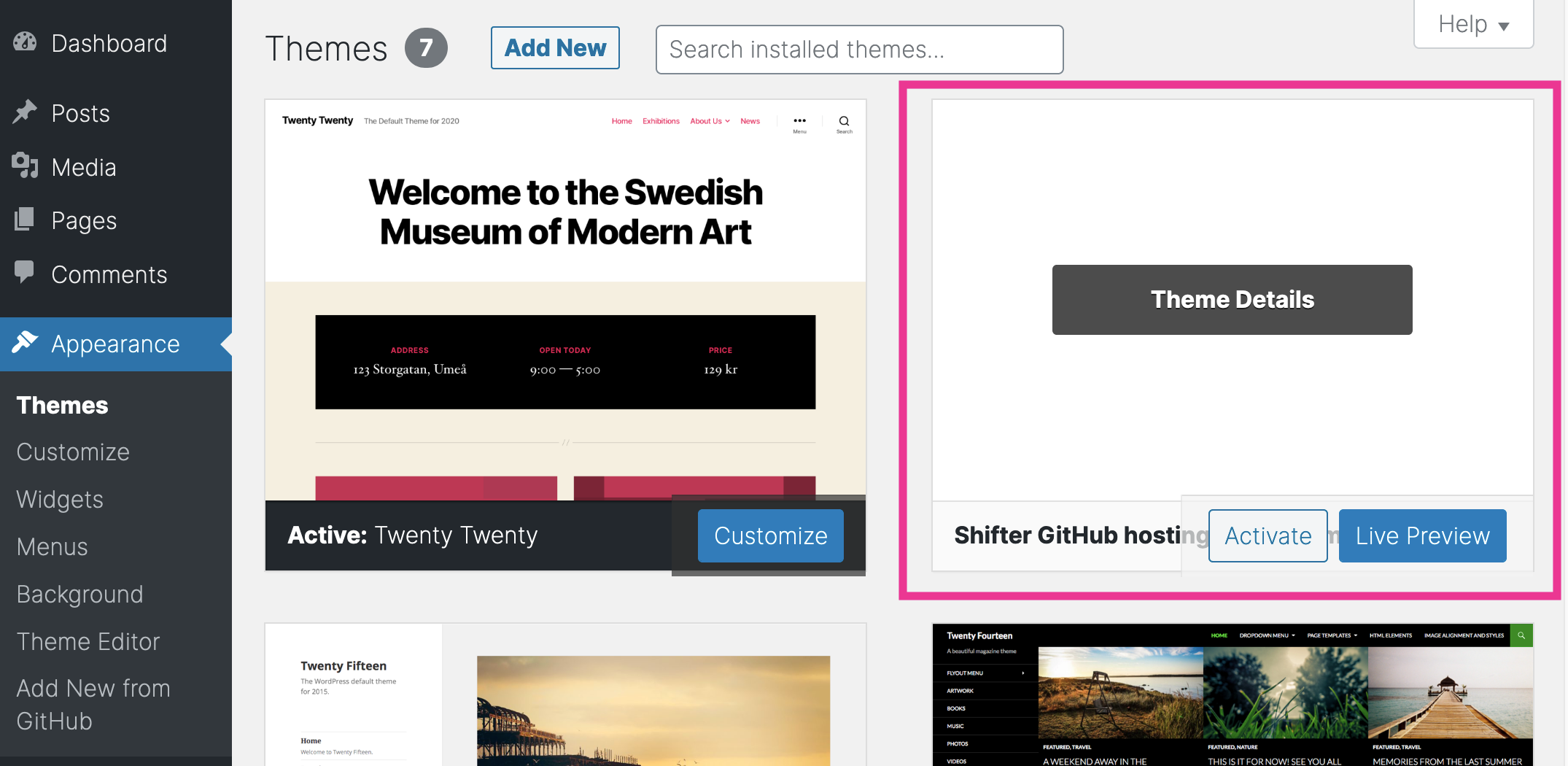
9. [Shifter] Confirm installed

10. [Github] Create release package with a tag and deploy
After some update on the repository, create release package and deploy.
CLI
$ git tag 2
$ git push origin 2
Web Browser
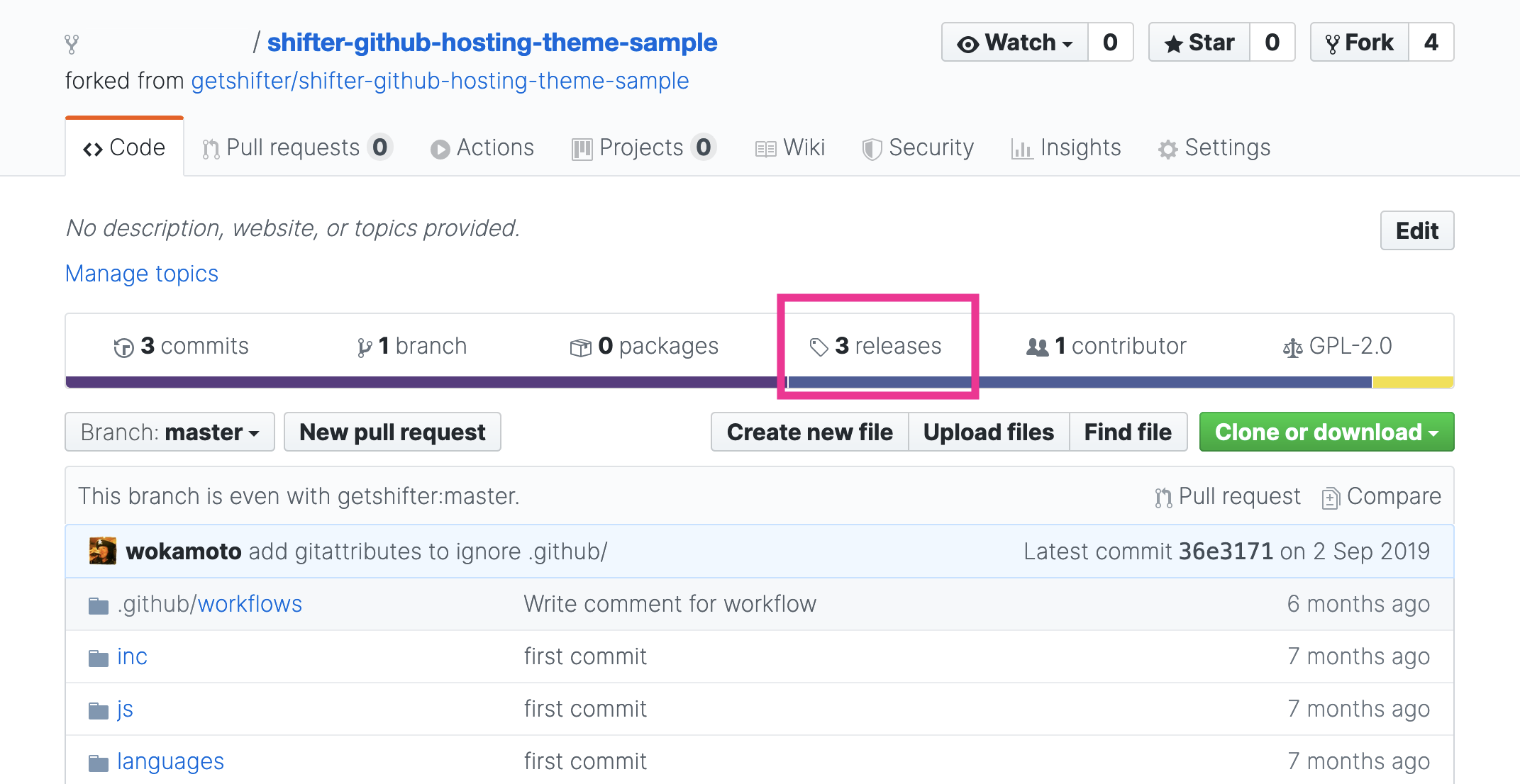
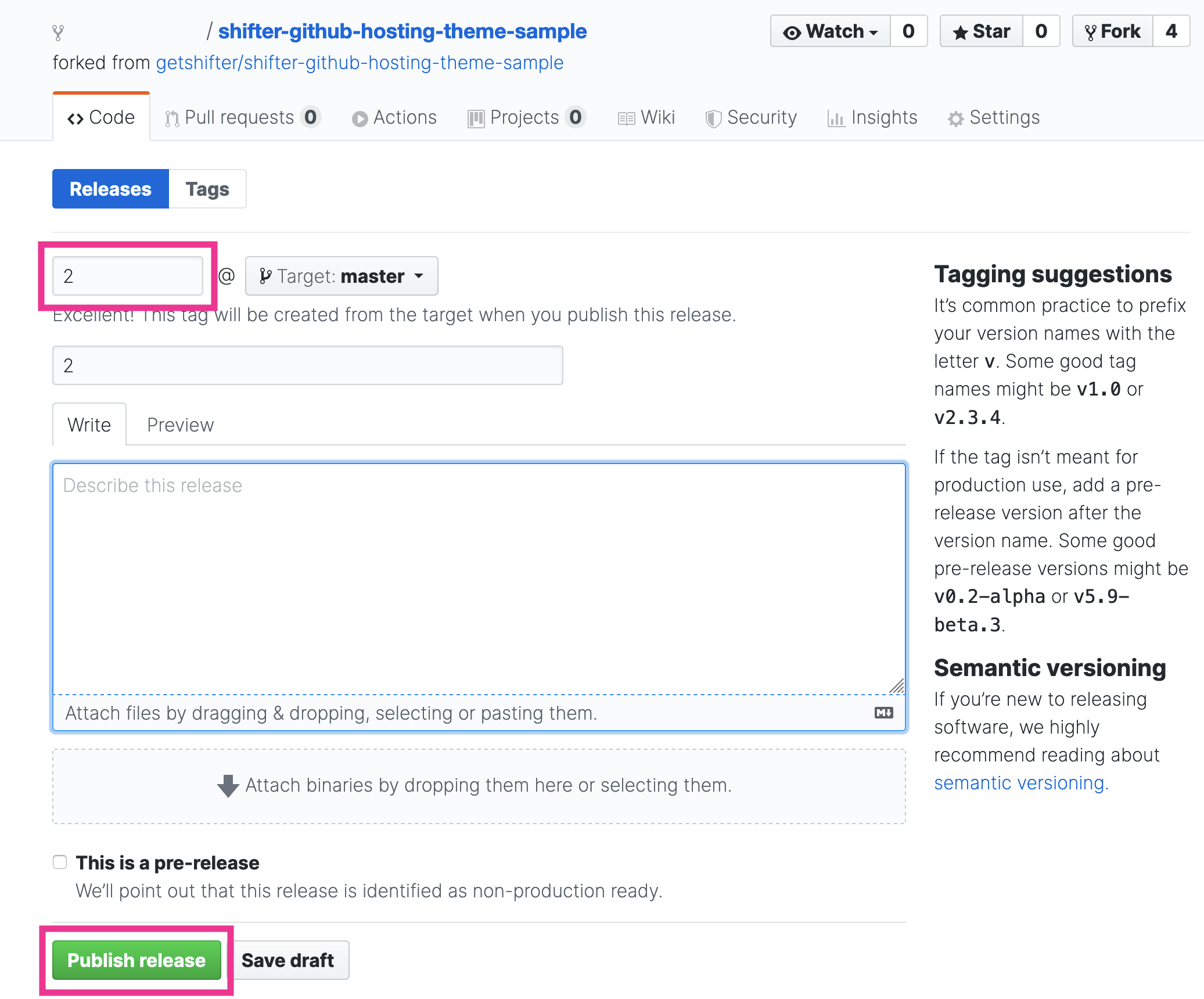
1. Navigate to [releases] under [Code] tab

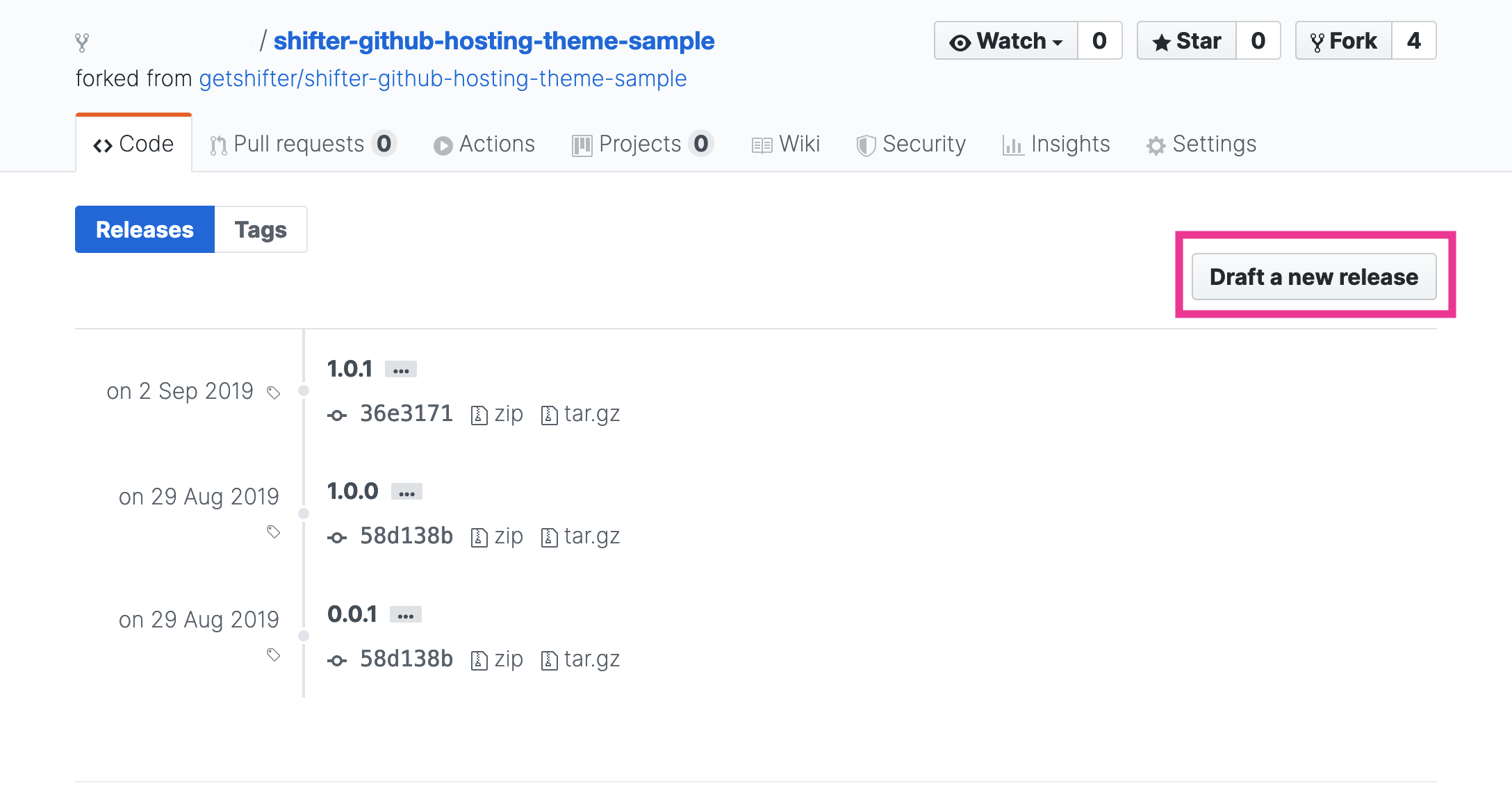
2. Click [Draft a new release] button

3. Input version number to [Tag version] field then click [Publish Release]

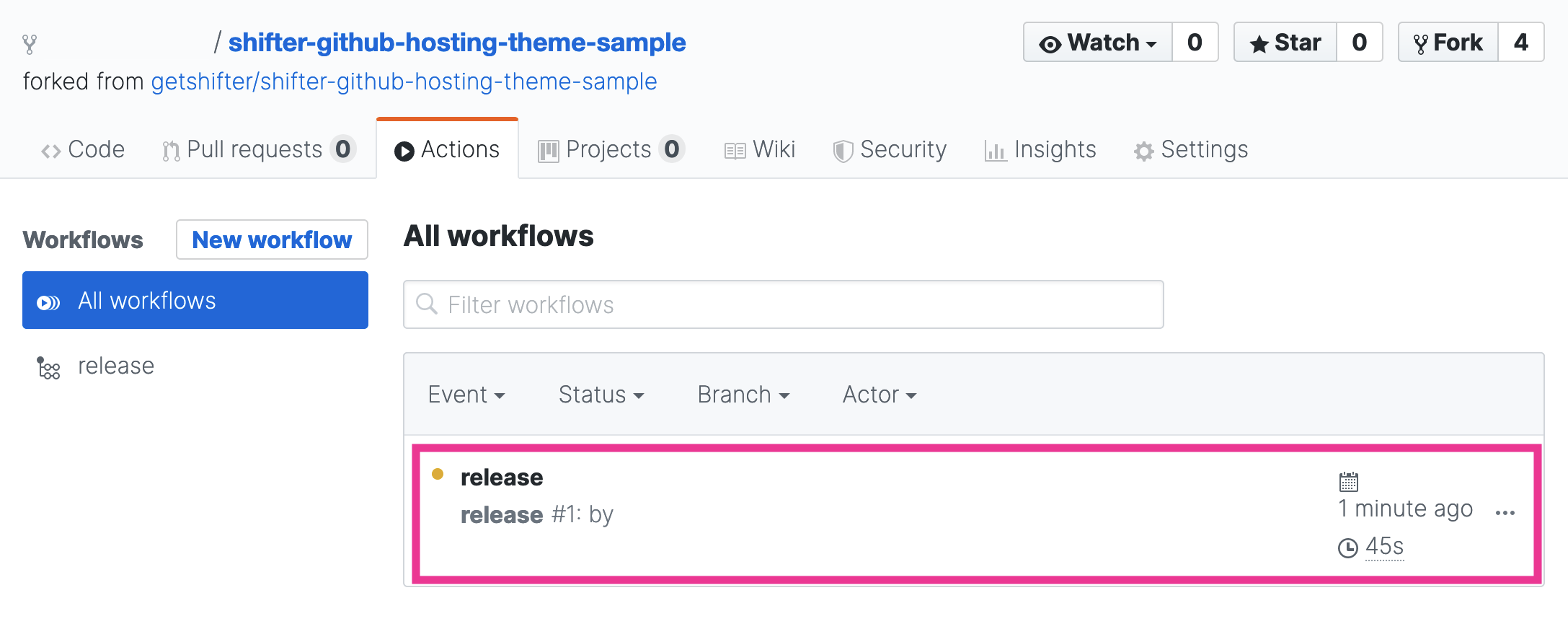
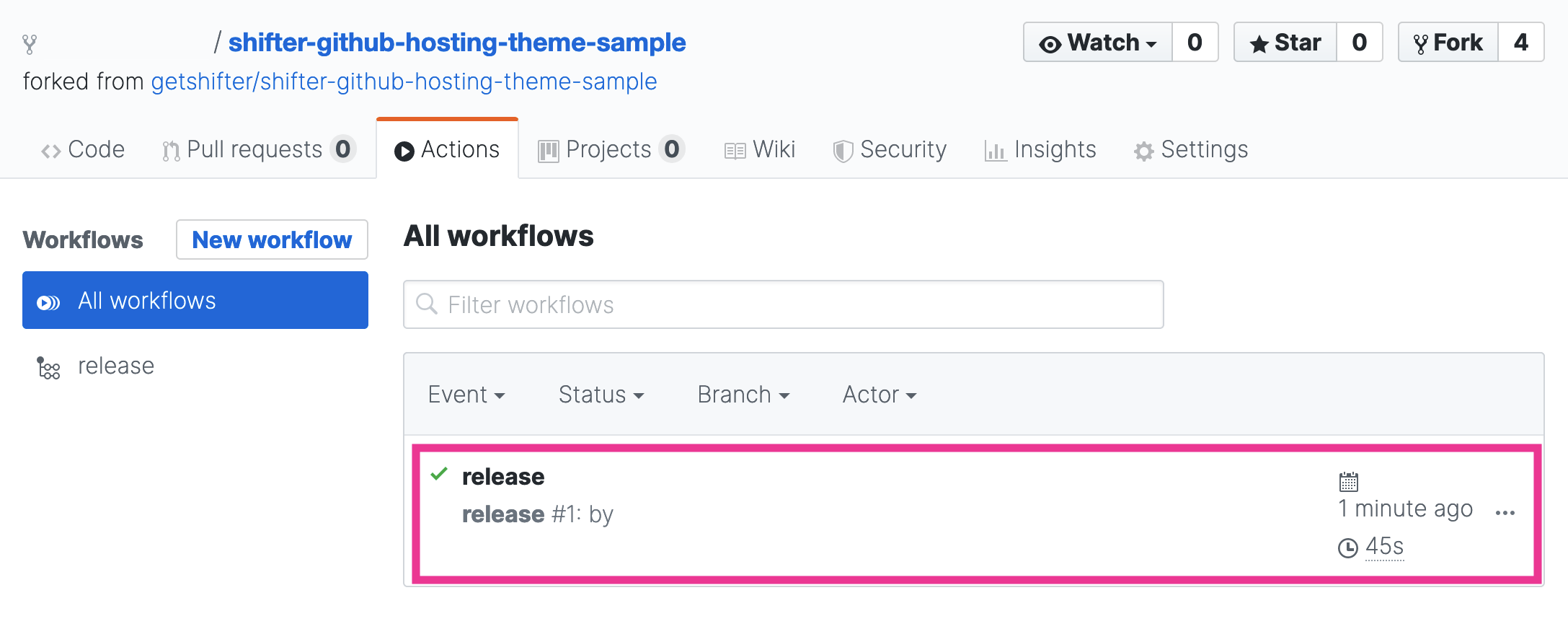
11. Back to [Actions] tab, and make sure Github Actions worked
It may take a couple minutes to complete.


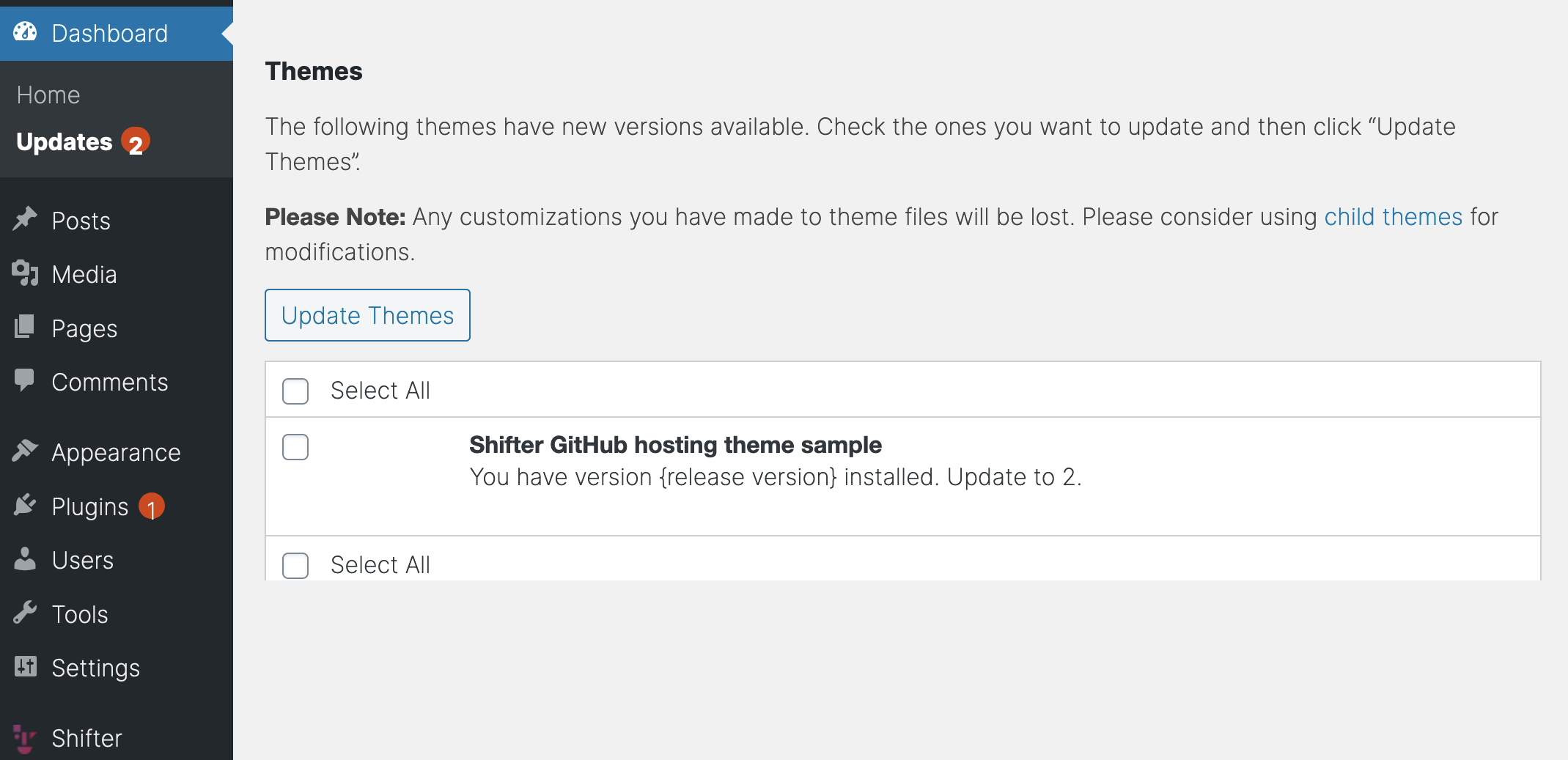
12. [Shifter] Re-Login to Shifter and navigate to update page to confirm it’s ready to update

13. [Shifter] Apply update and confirm it works
14. [Shifter] Generate and deploy an Artifact


