Shifter provides Algolia search features for real-time site search results on Shifter site. It enables visitors to search for content with just a few types.
How to setup
-
Enable Algolia
-
Start WordPress
-
Install and activate the Shifter Algolia Search plugin
-
Add [Sifter Algolia Search] block to the page, posts or where you want to put a search box.
-
Stop WordPress and build a deploy.
-
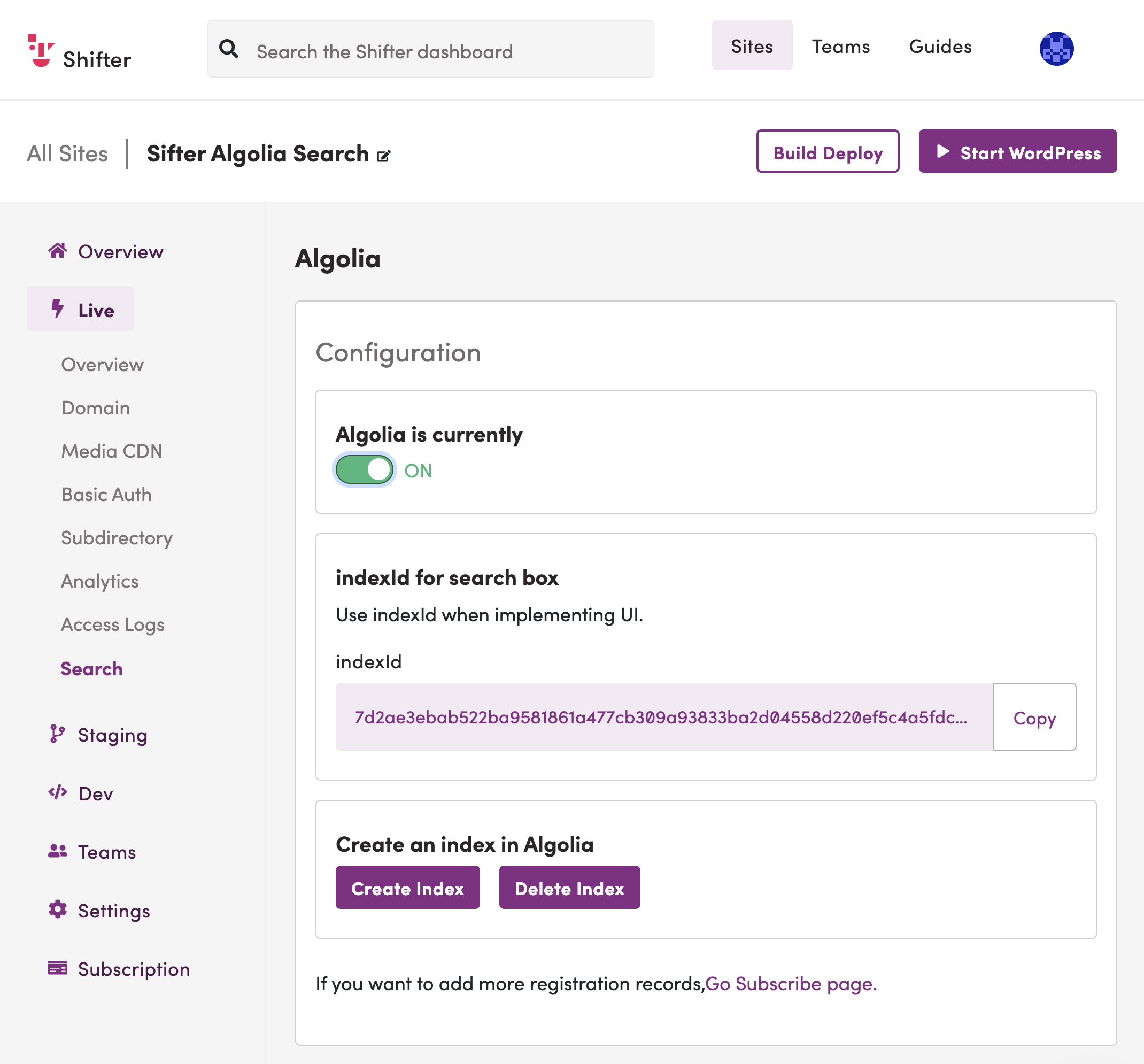
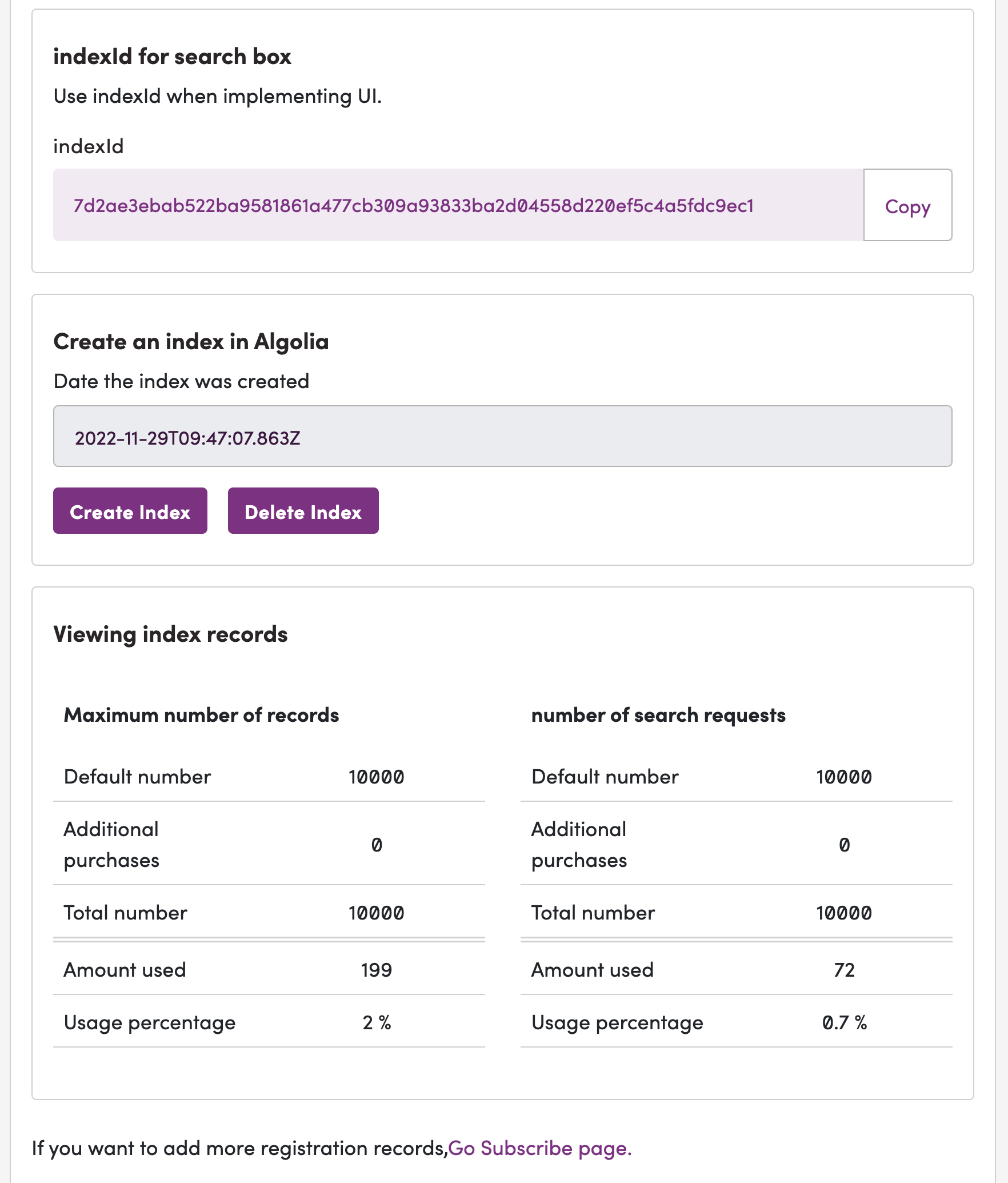
Create Index.
-
Access the site and search for some contents
Enable Algolia
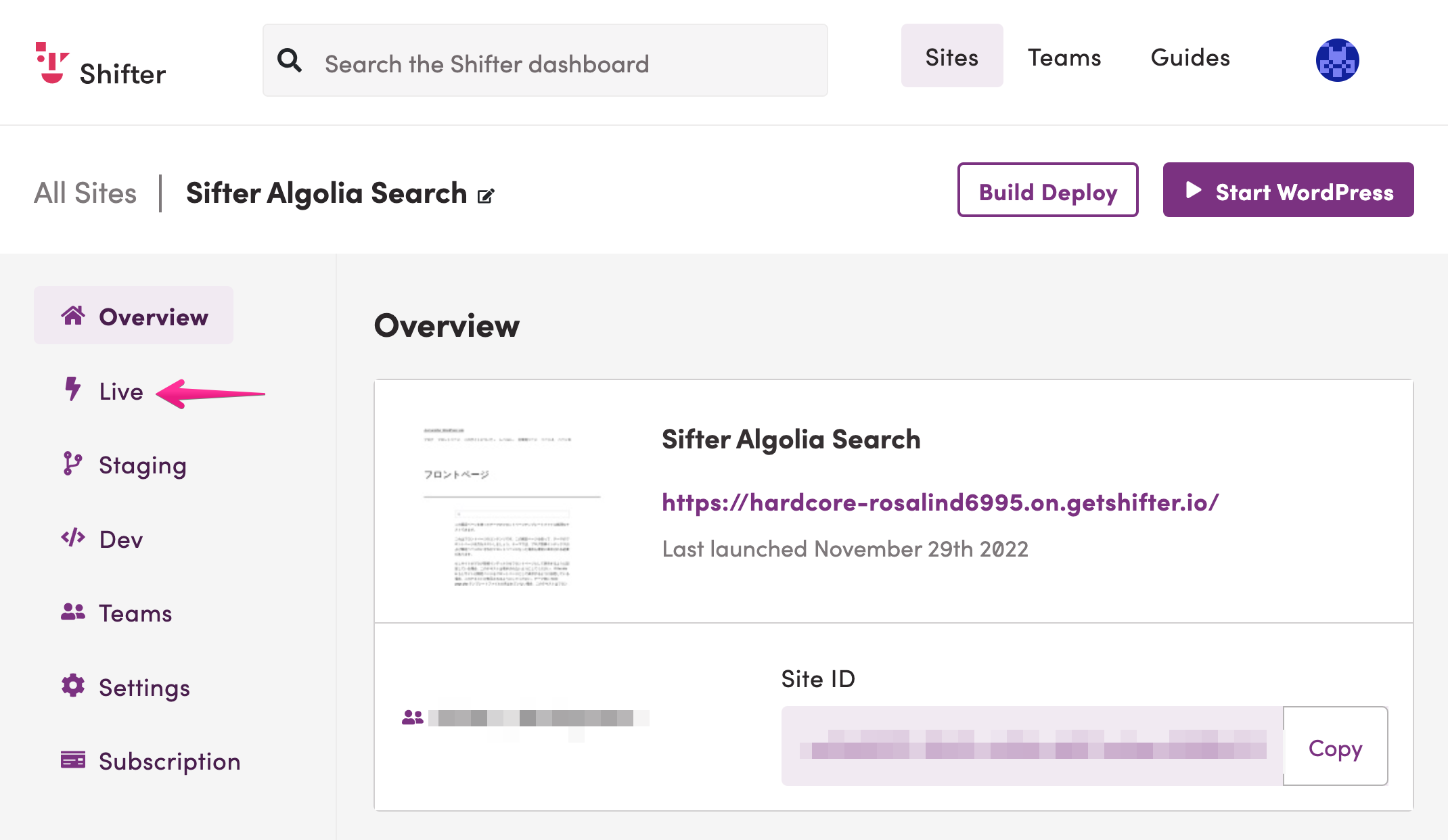
Navigate to [Live]

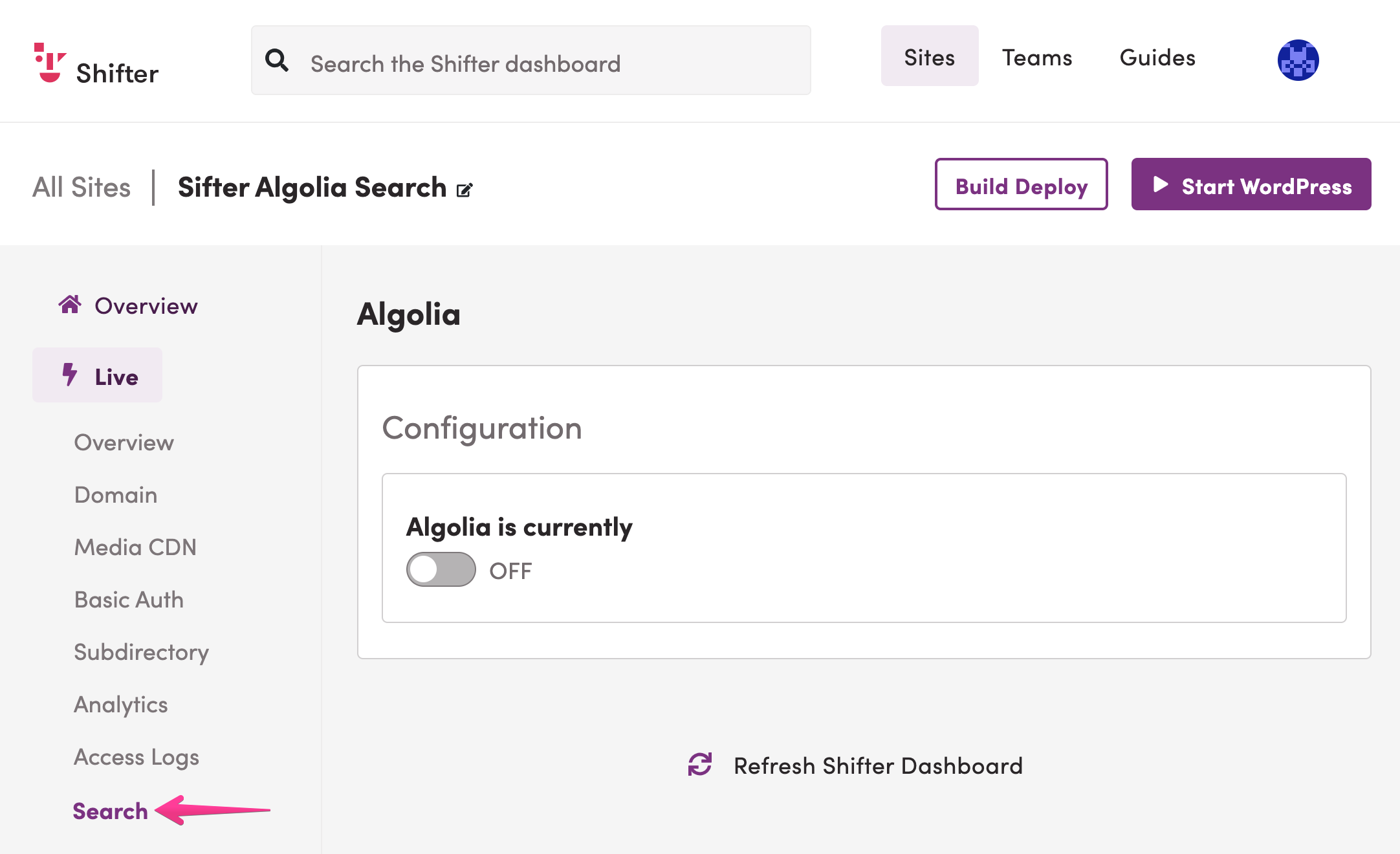
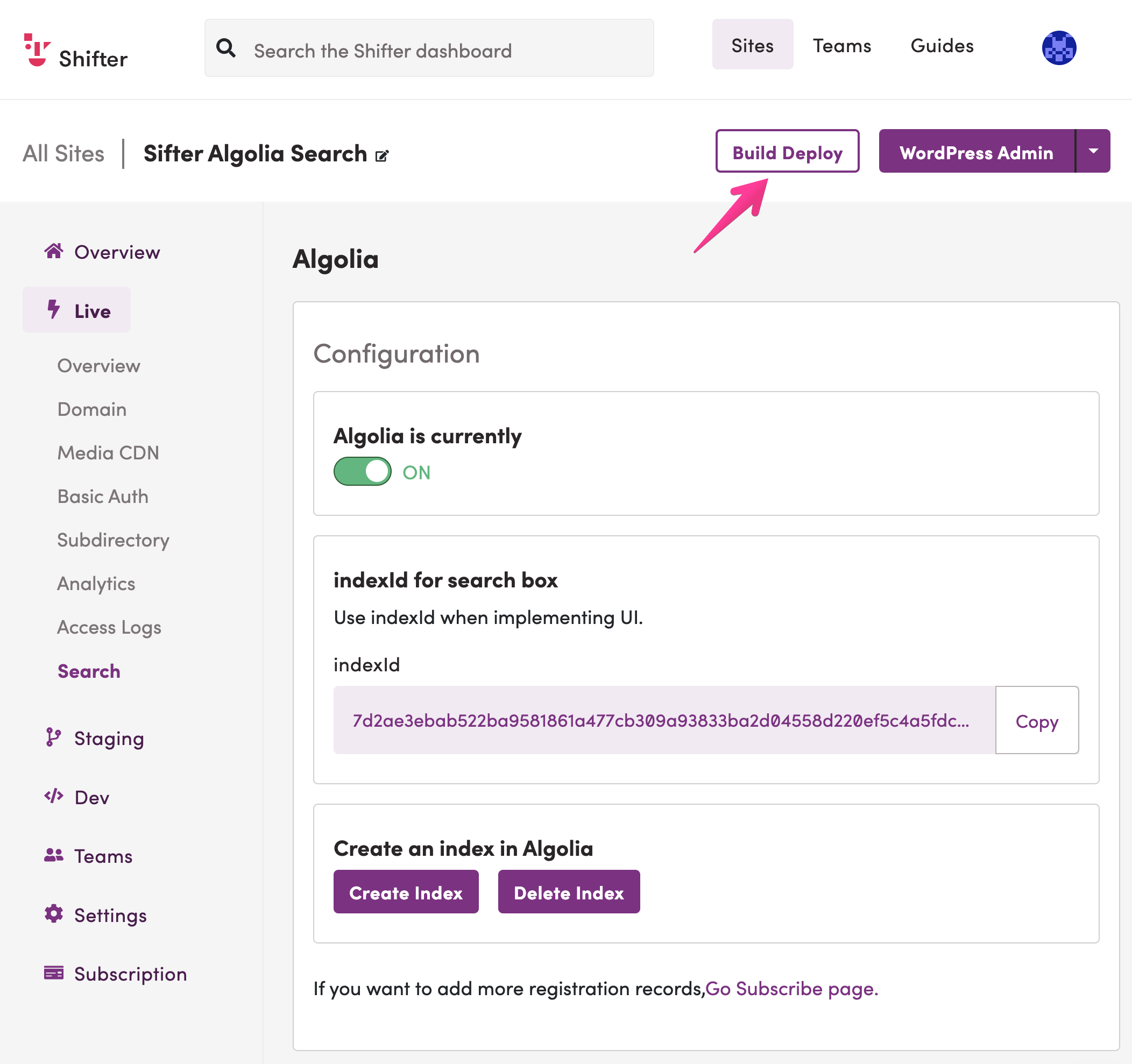
Click [Algolia]

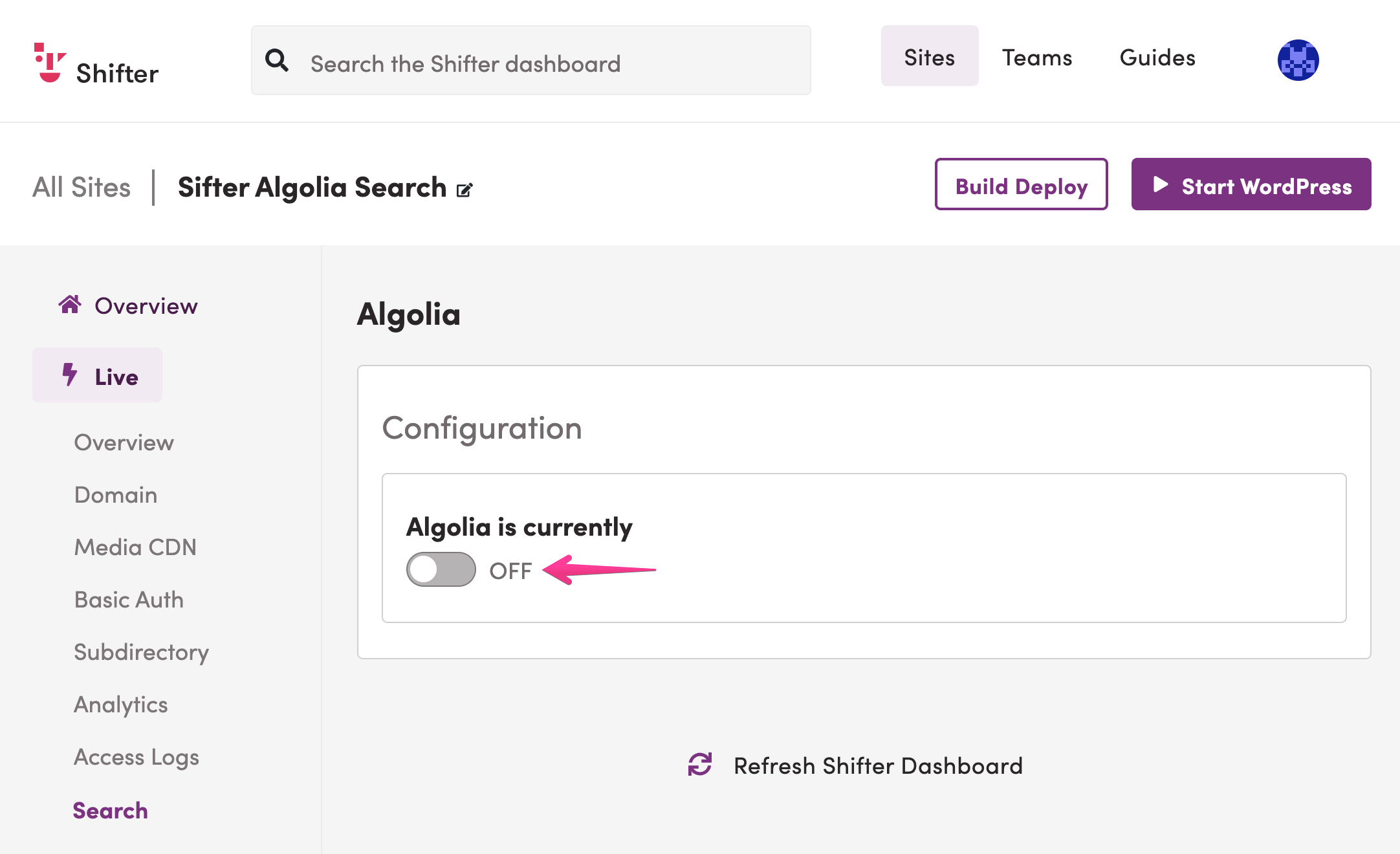
Click toggle switch

Algolia is enabled

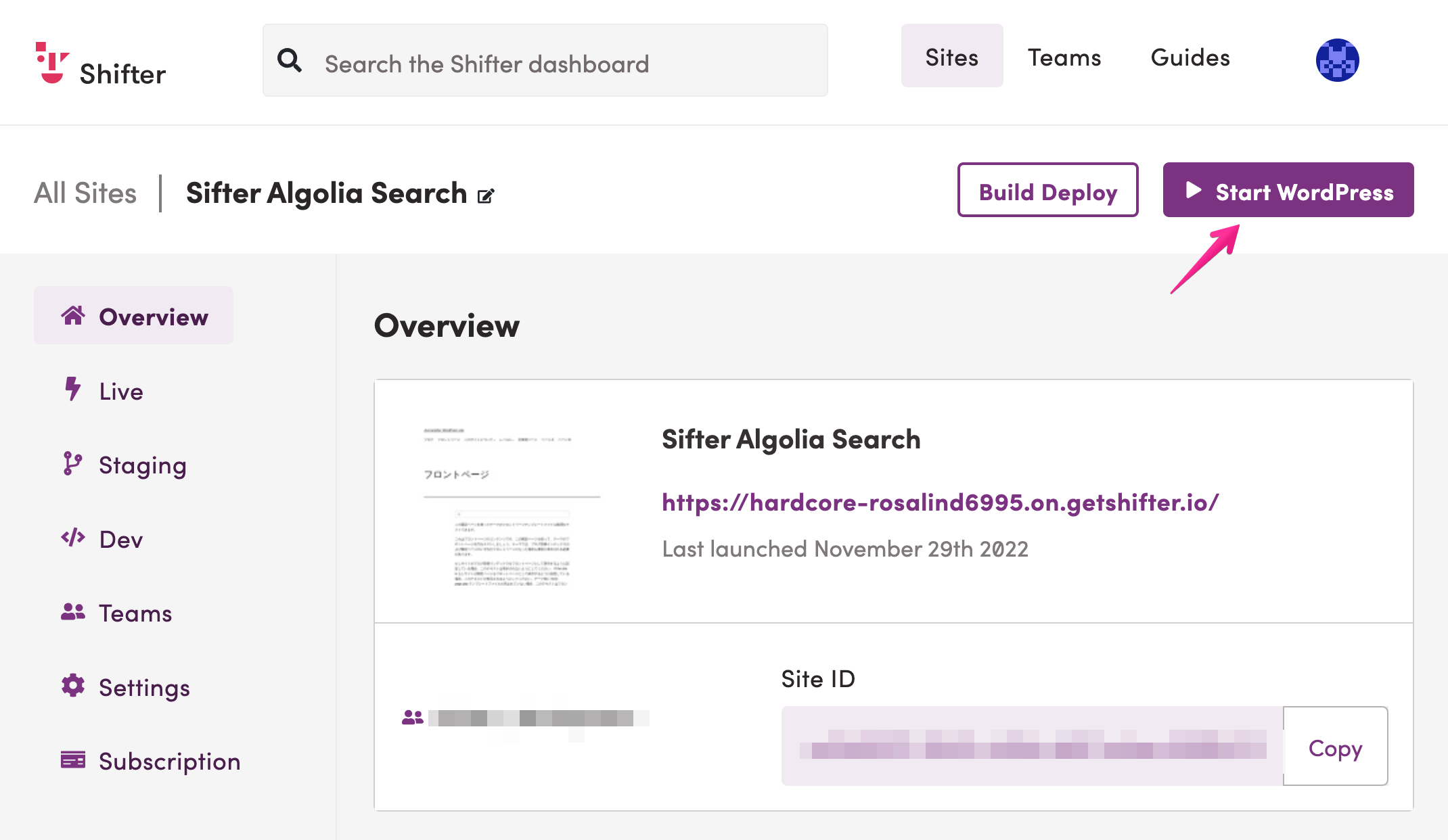
Start WordPress

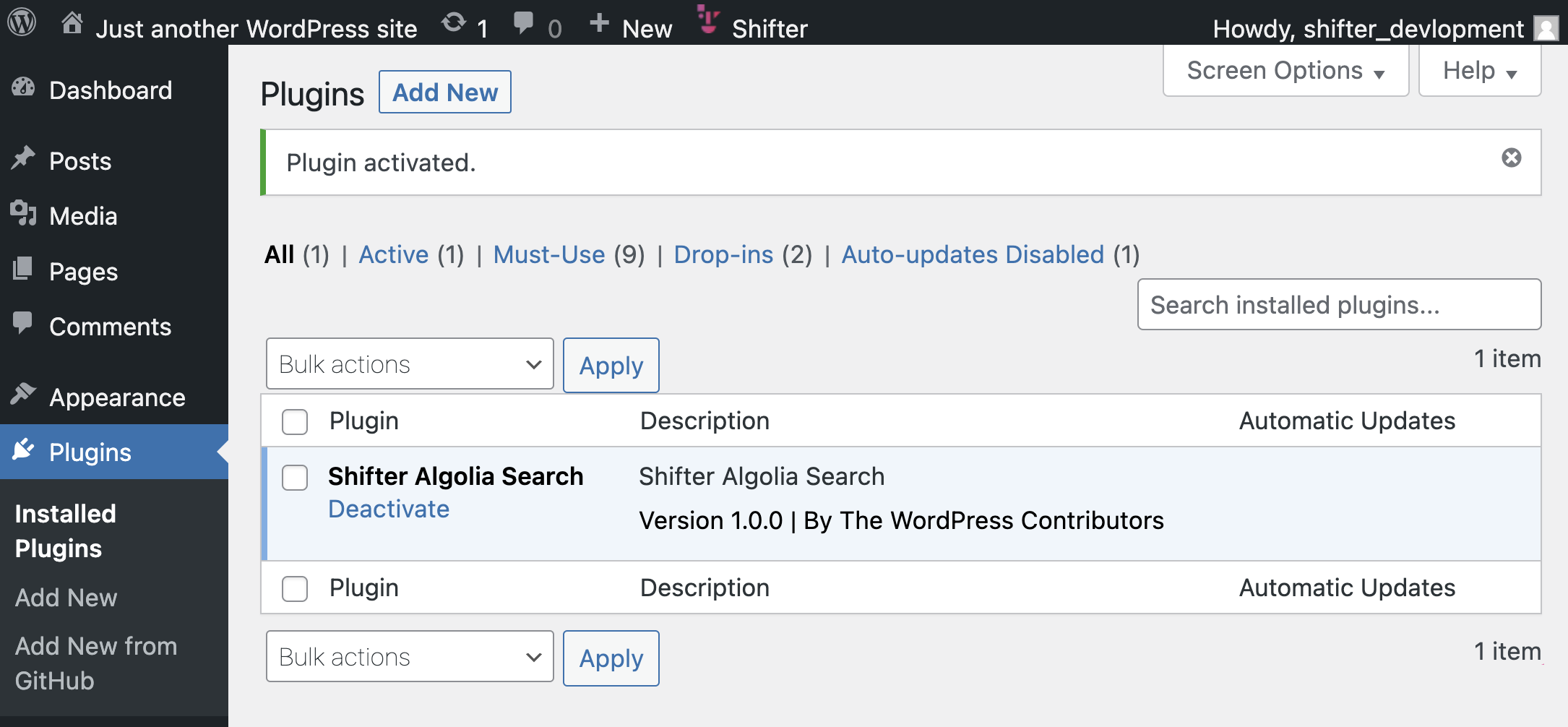
Activate plugin: Shifter Algolia Search

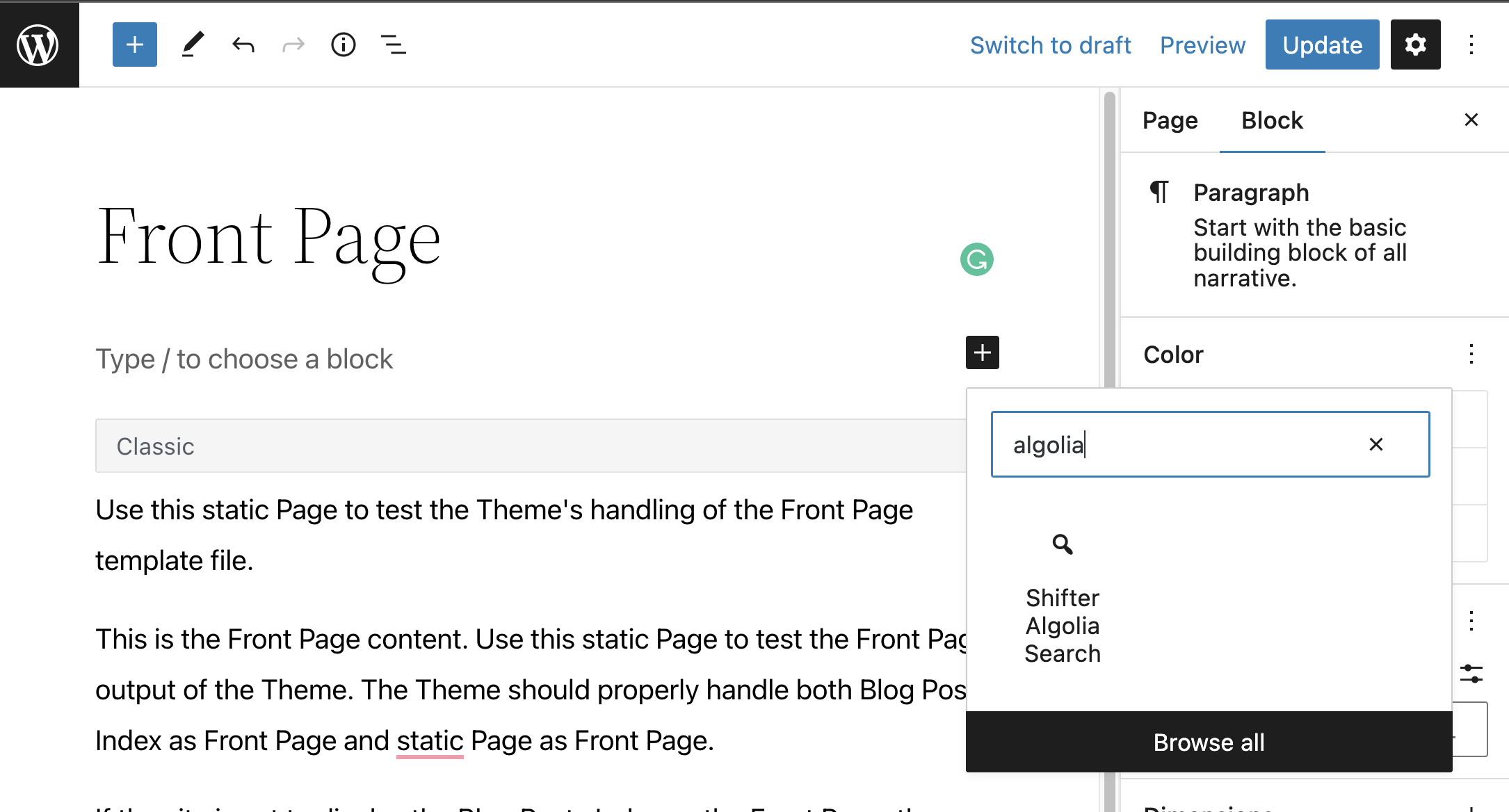
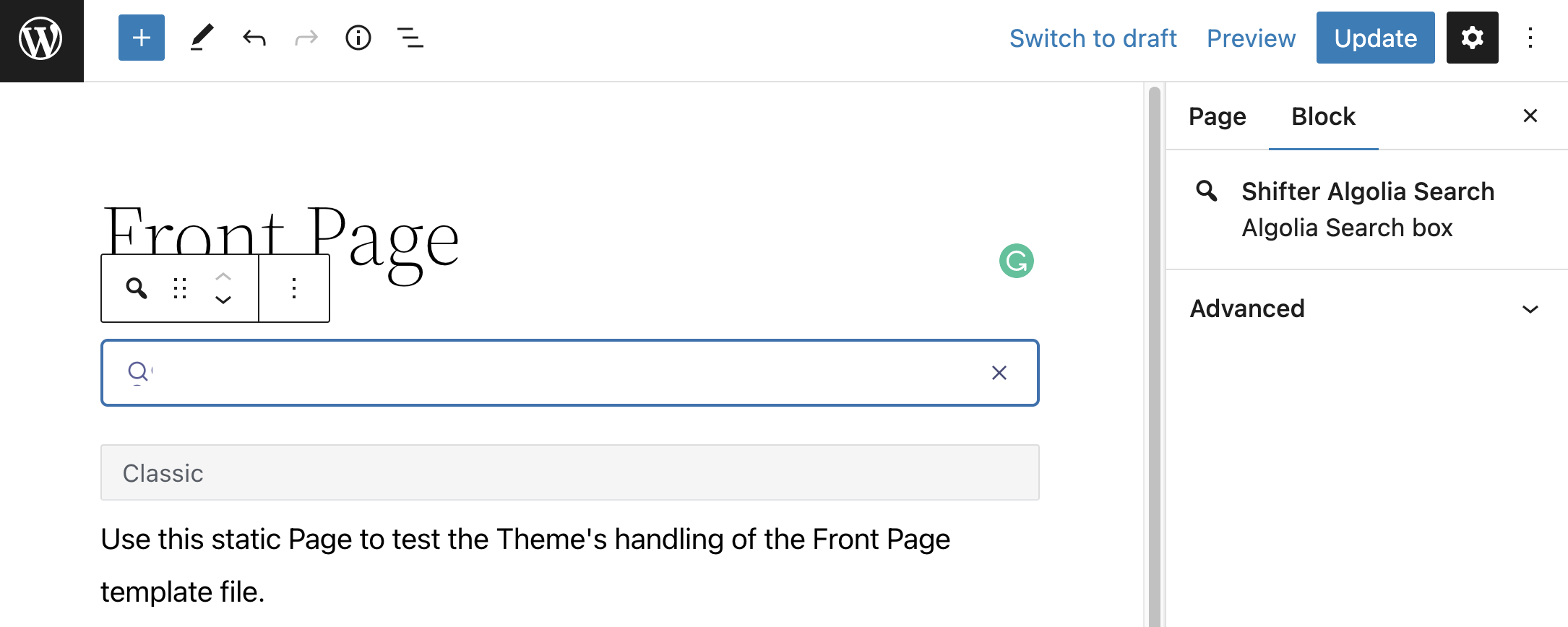
Add [Sifter Algolia Search] block to the page, posts or where you want to put a search box.


Stop WordPress and build a deploy.

An index of records is automatically created.
If something is wrong, click [Create Index] again to create a new index.

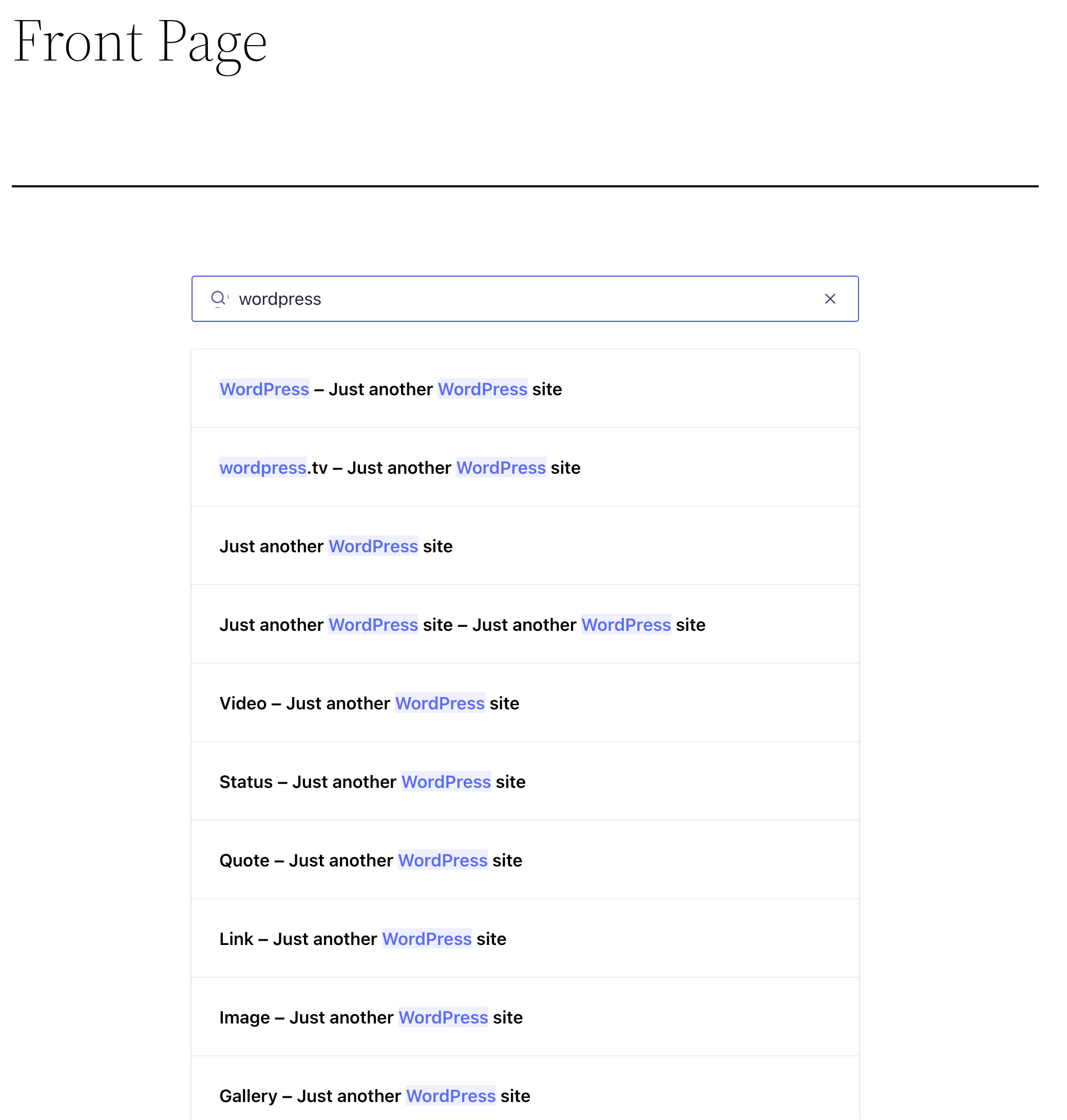
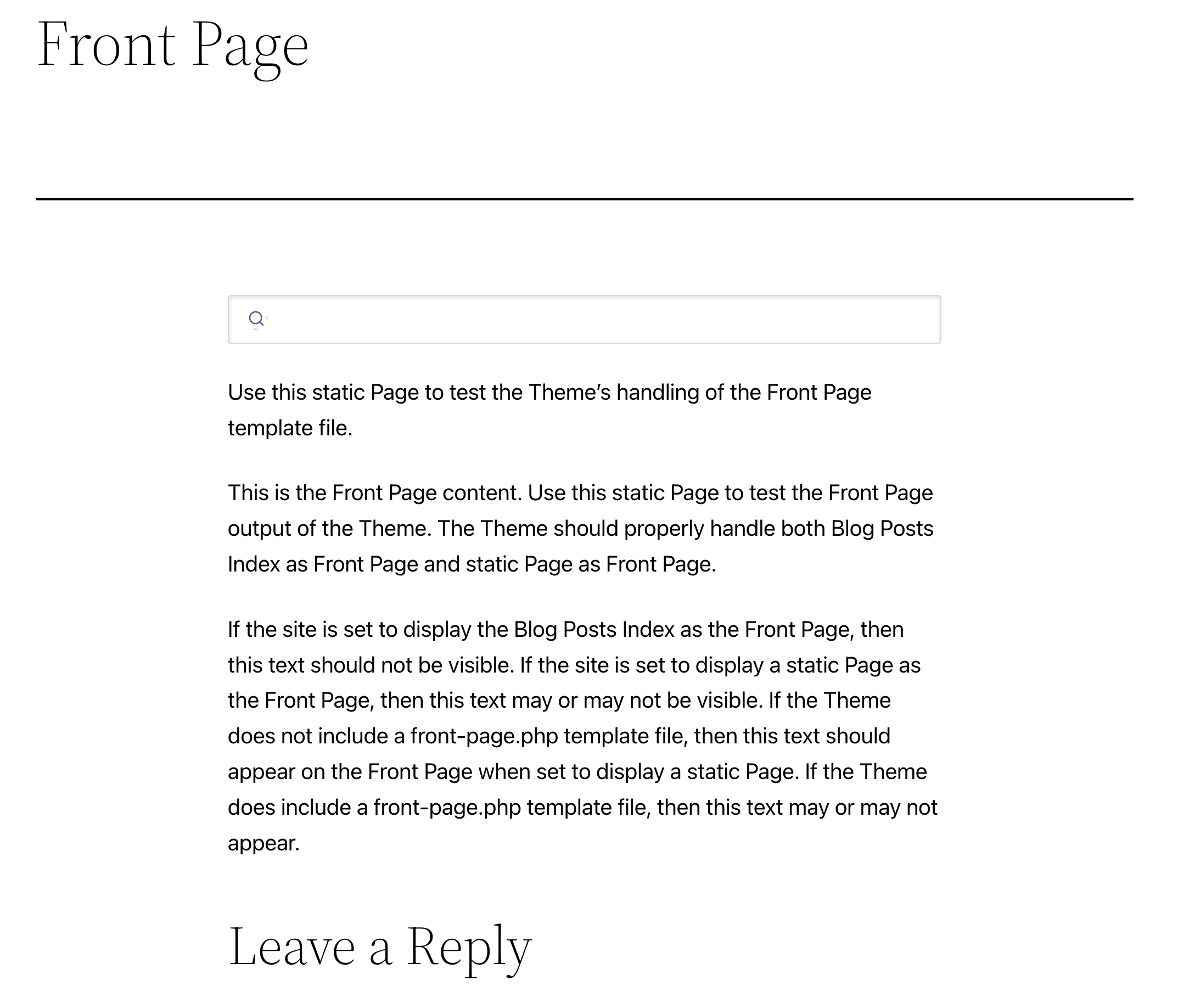
Access the site and search for some contents

You’ll get the search result as-you-type
Click results to access the page.