Content
-
Sign up HubSpot
-
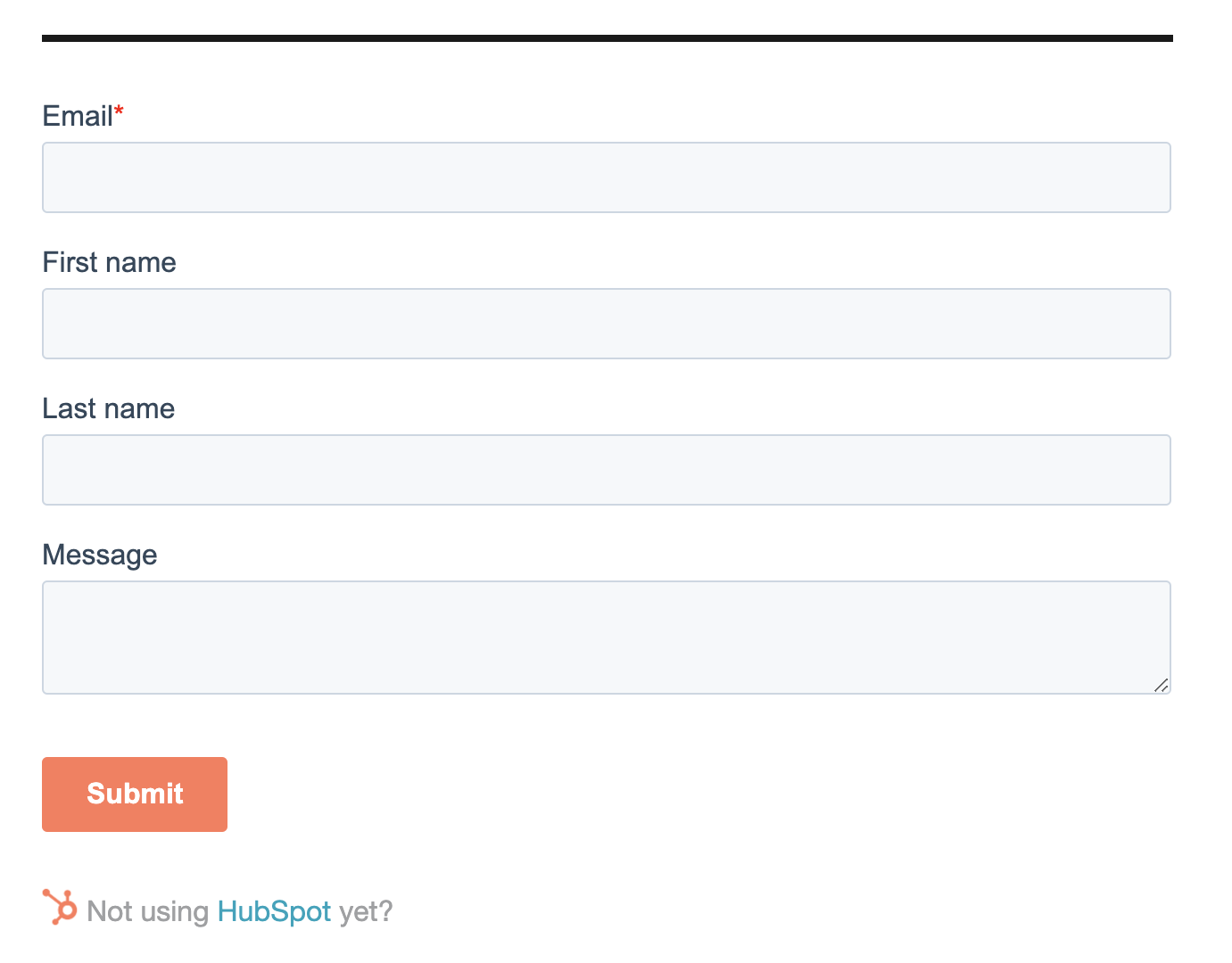
Create contact form and the code.
-
Add it to page or widget
-
Integrate HubSpots’ live-chat with WordPress
Sign up HubSpot
Goto HubSpot official website: https://app.hubspot.com/
For more details, our support document: Sign up HubSpot and integrate live-chat with WordPress.
Create a form and get code to embed
1. Navigate Dashboard
https://app.hubspot.com/reports-dashboard/
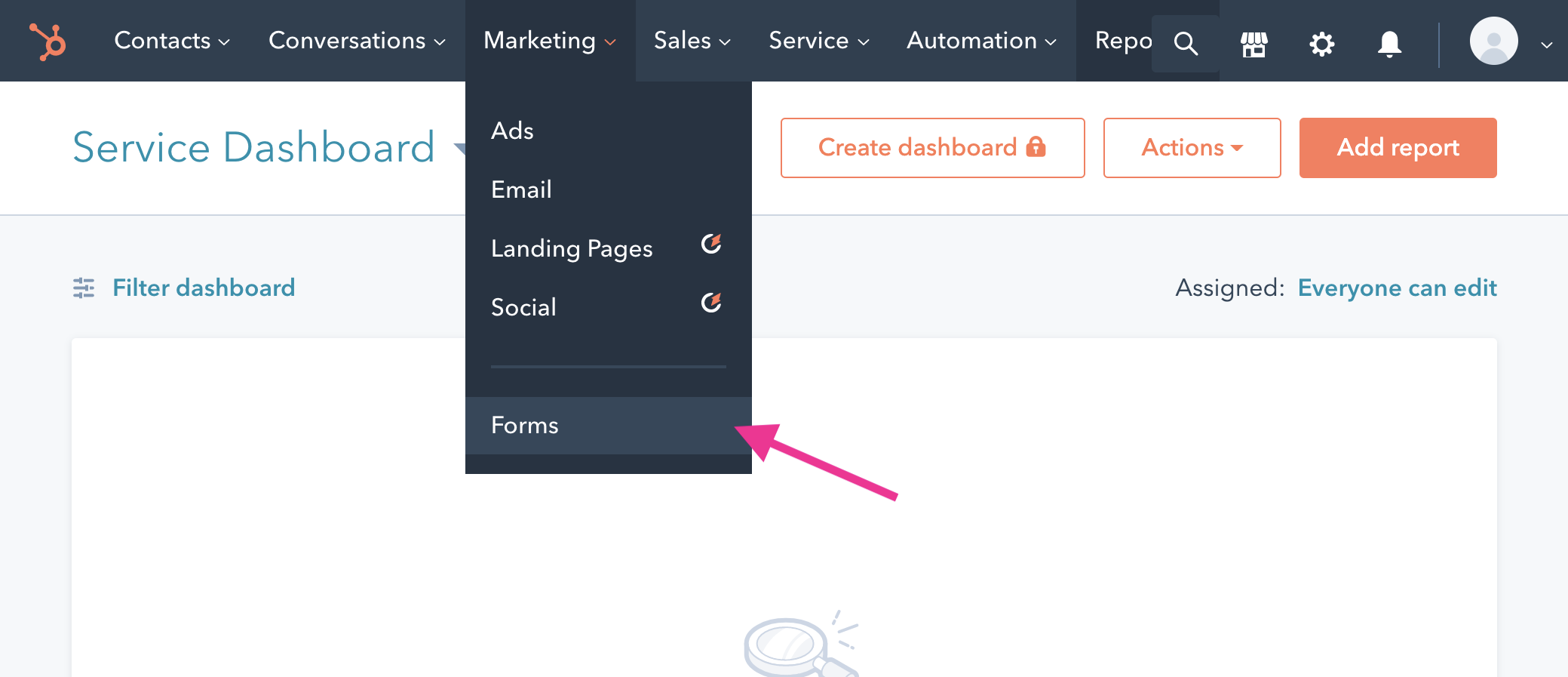
2. Click [Forms] menu under [Marketing]

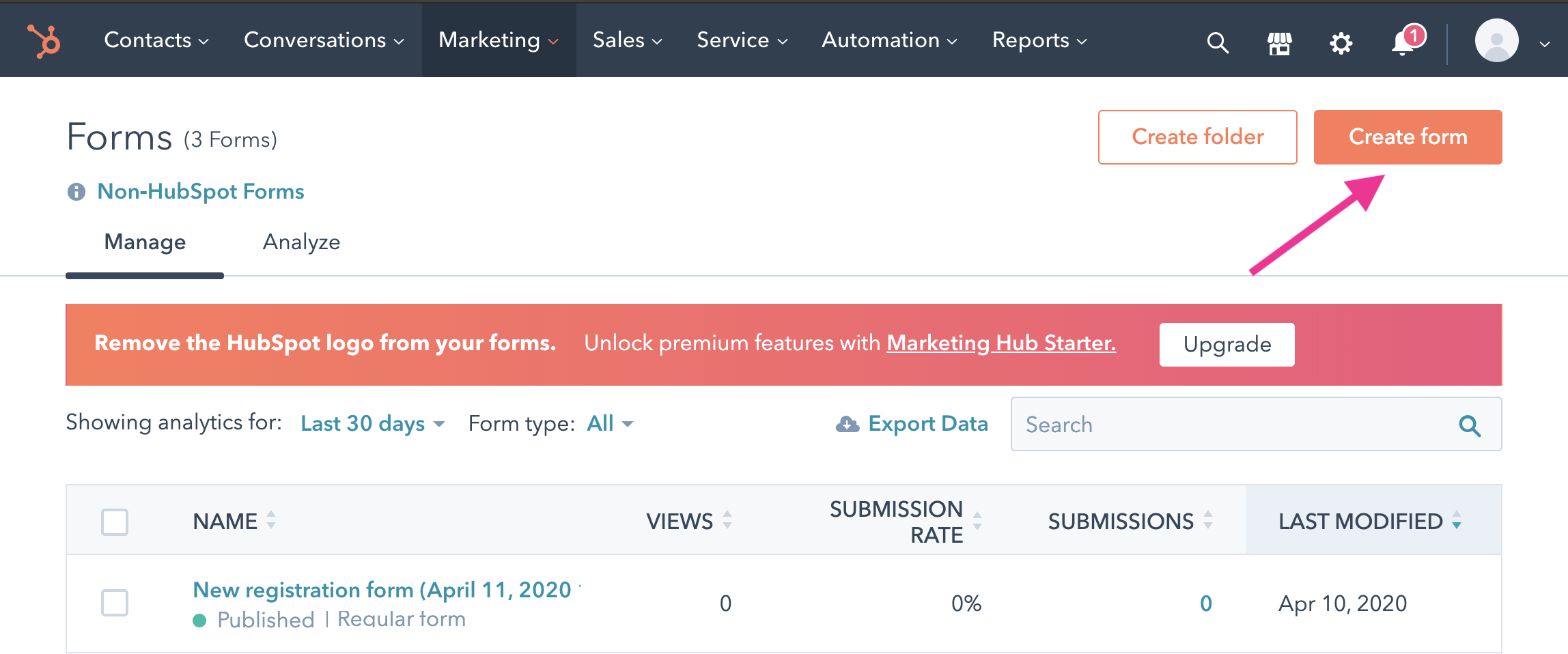
3. Click [Create form] button

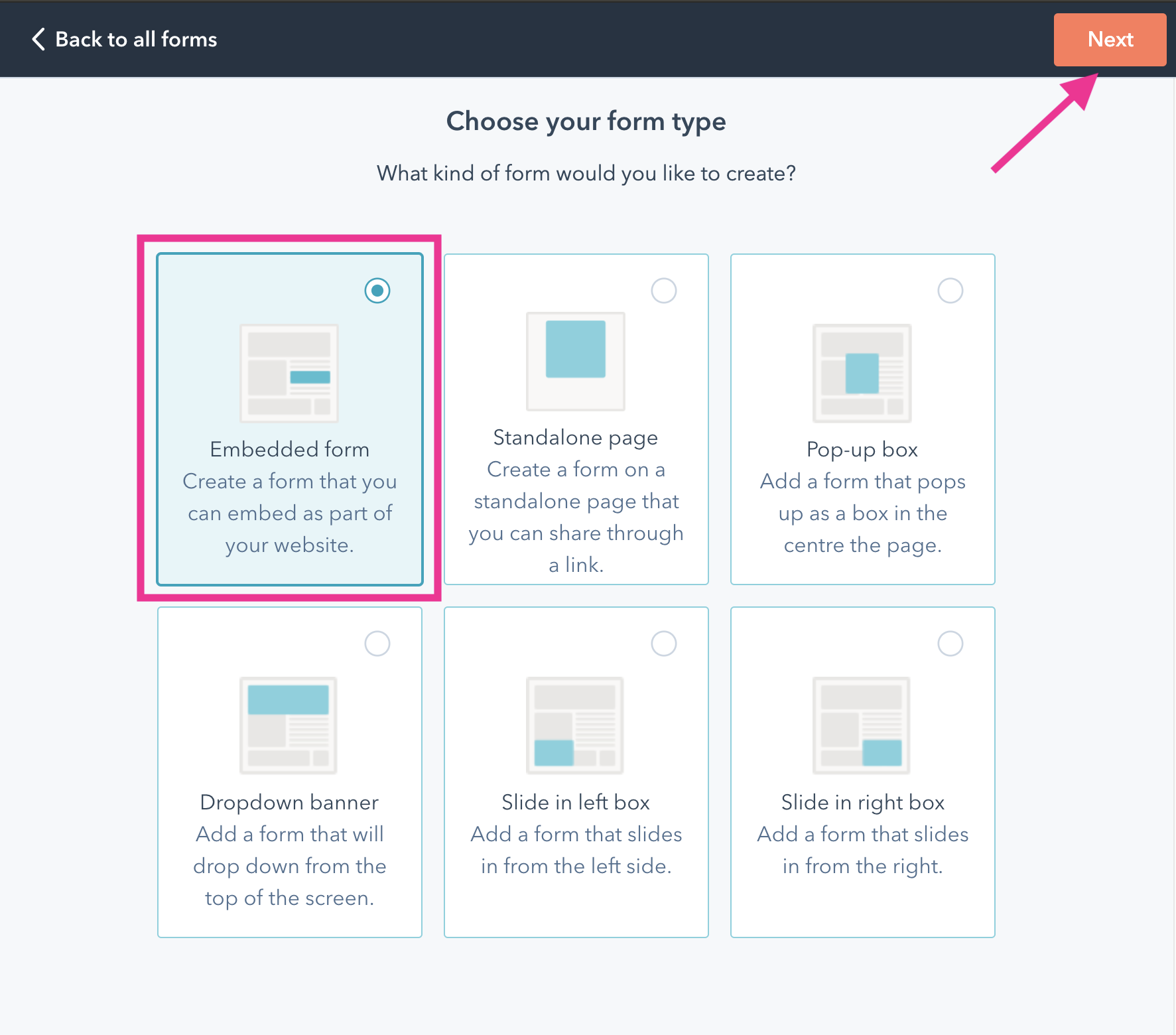
4. Choose “Embedded form” and click [Next] button

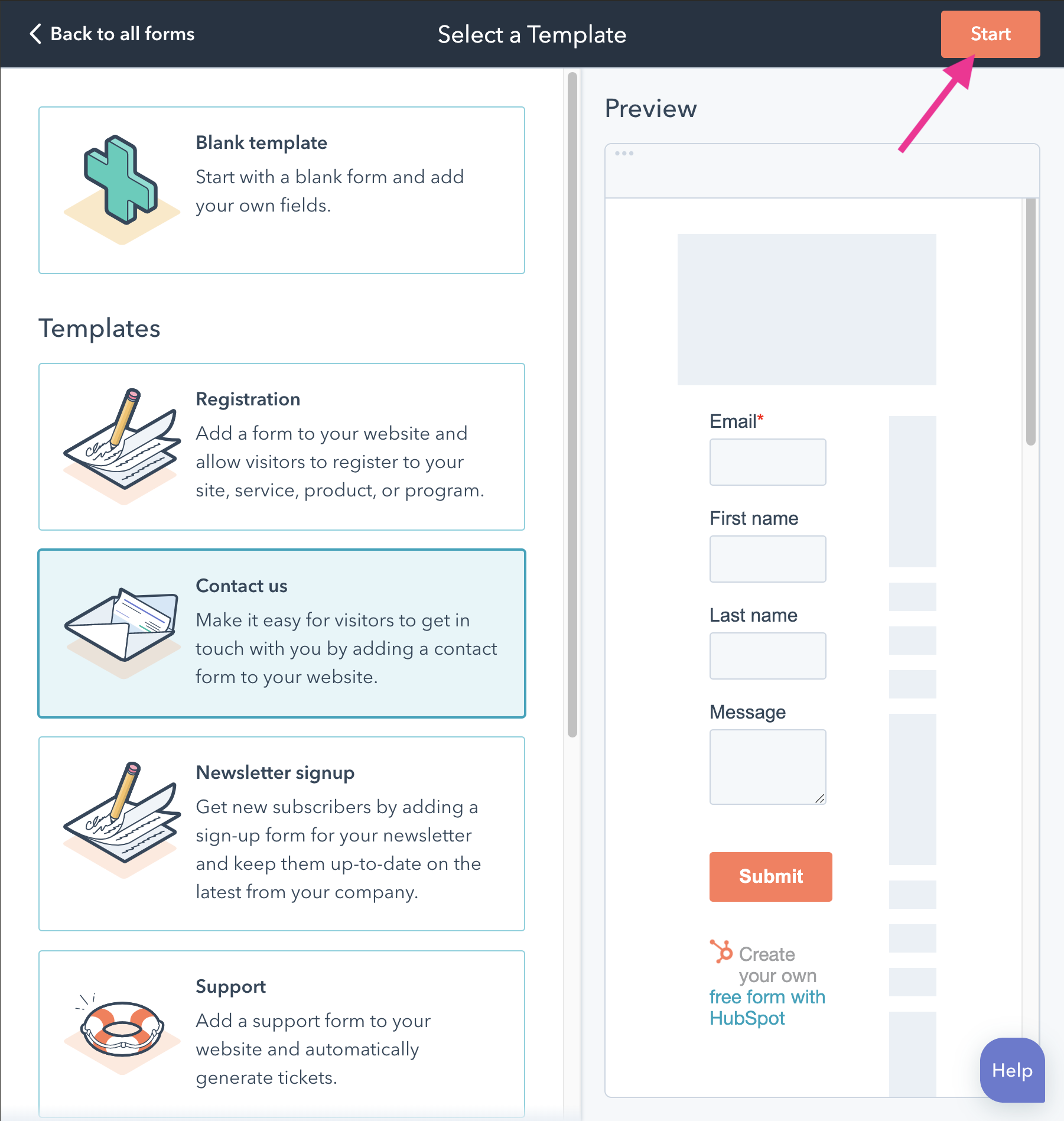
5. Choose a template or build own form, then click [Start]

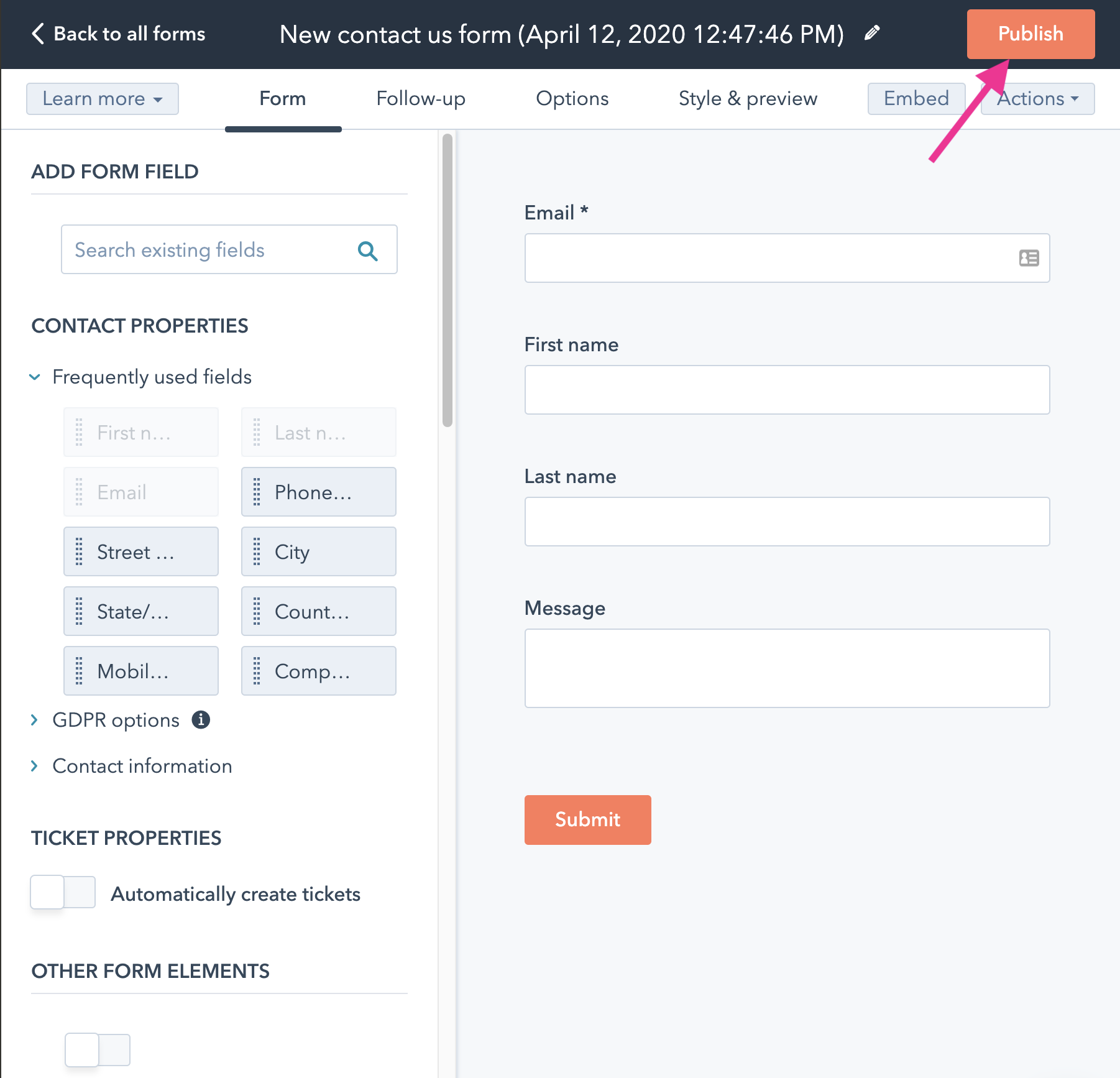
6. Click [Publish]

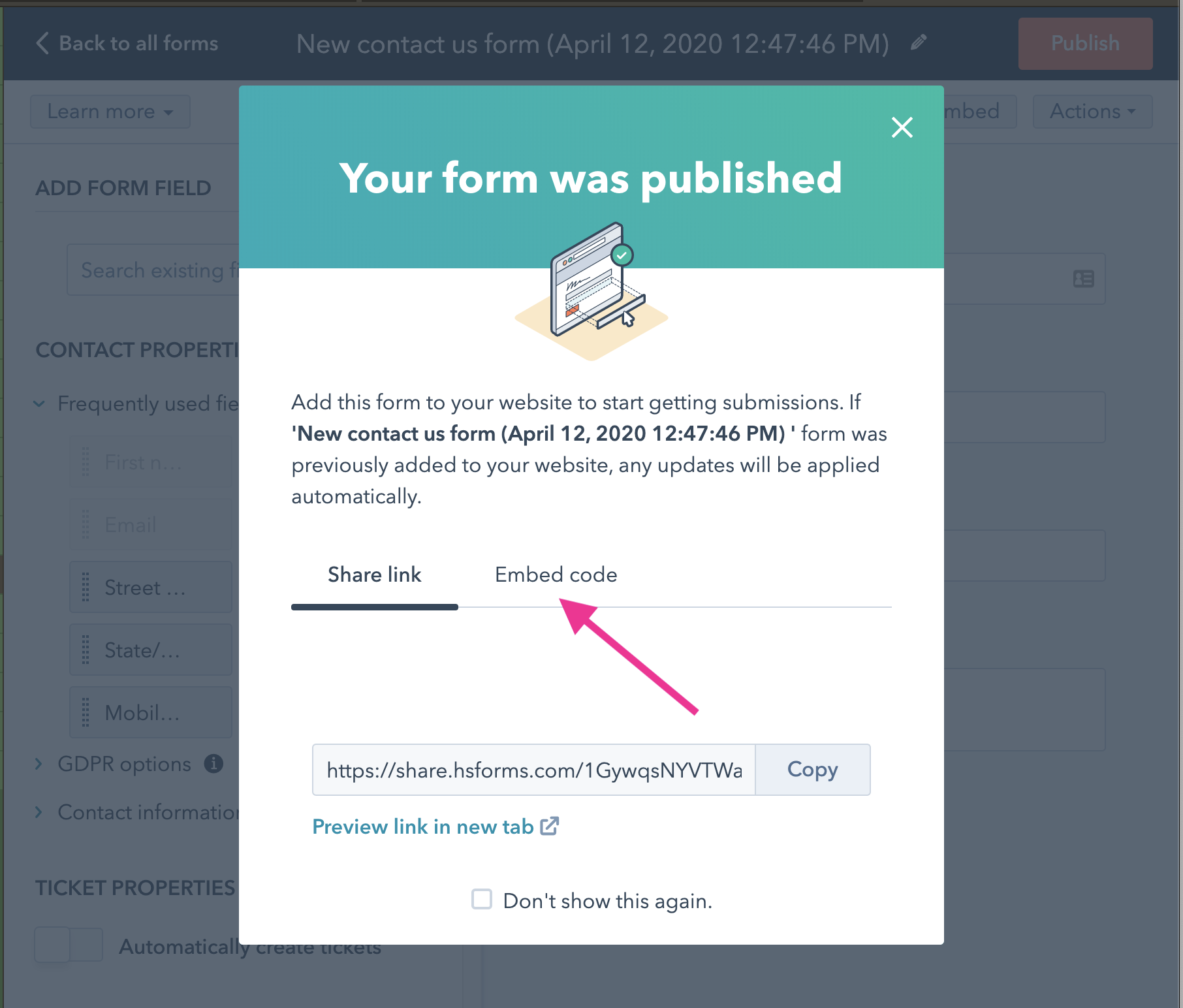
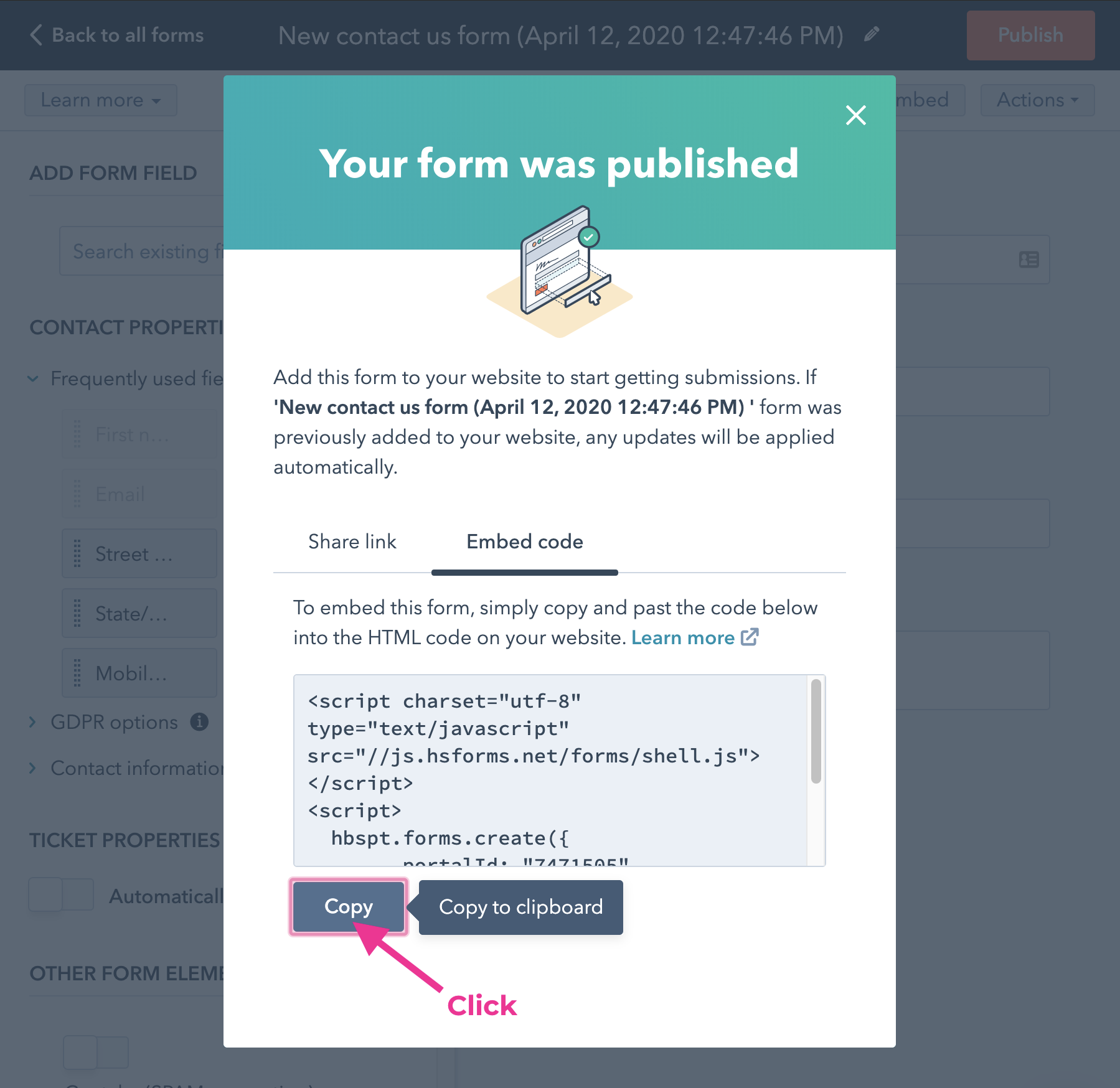
7. Click [Embed code] to get JavaScript code to embed

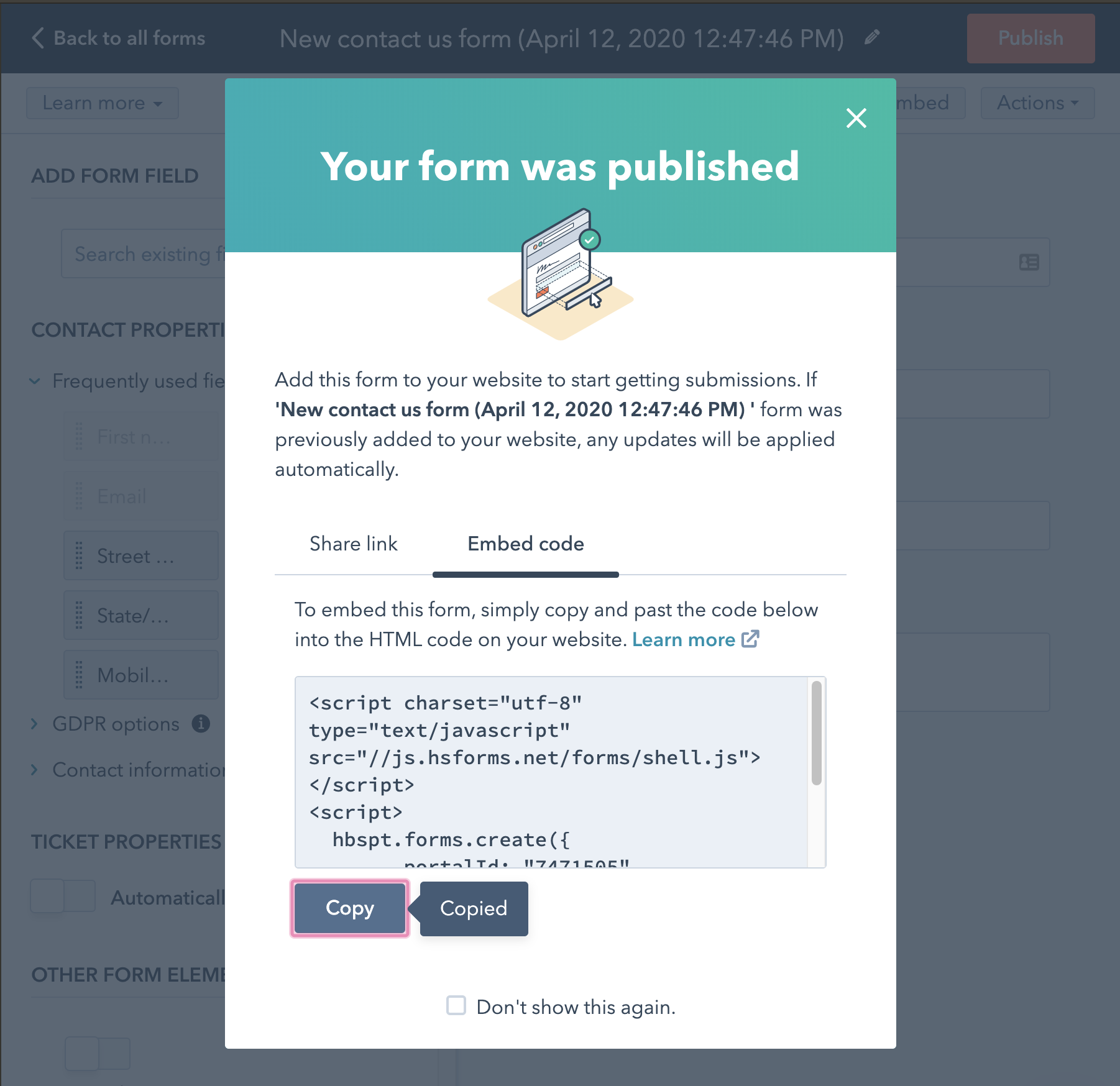
8. Click [Copy] button to copy code

… and copied

Embed to a Page
1. Start WordPress and login
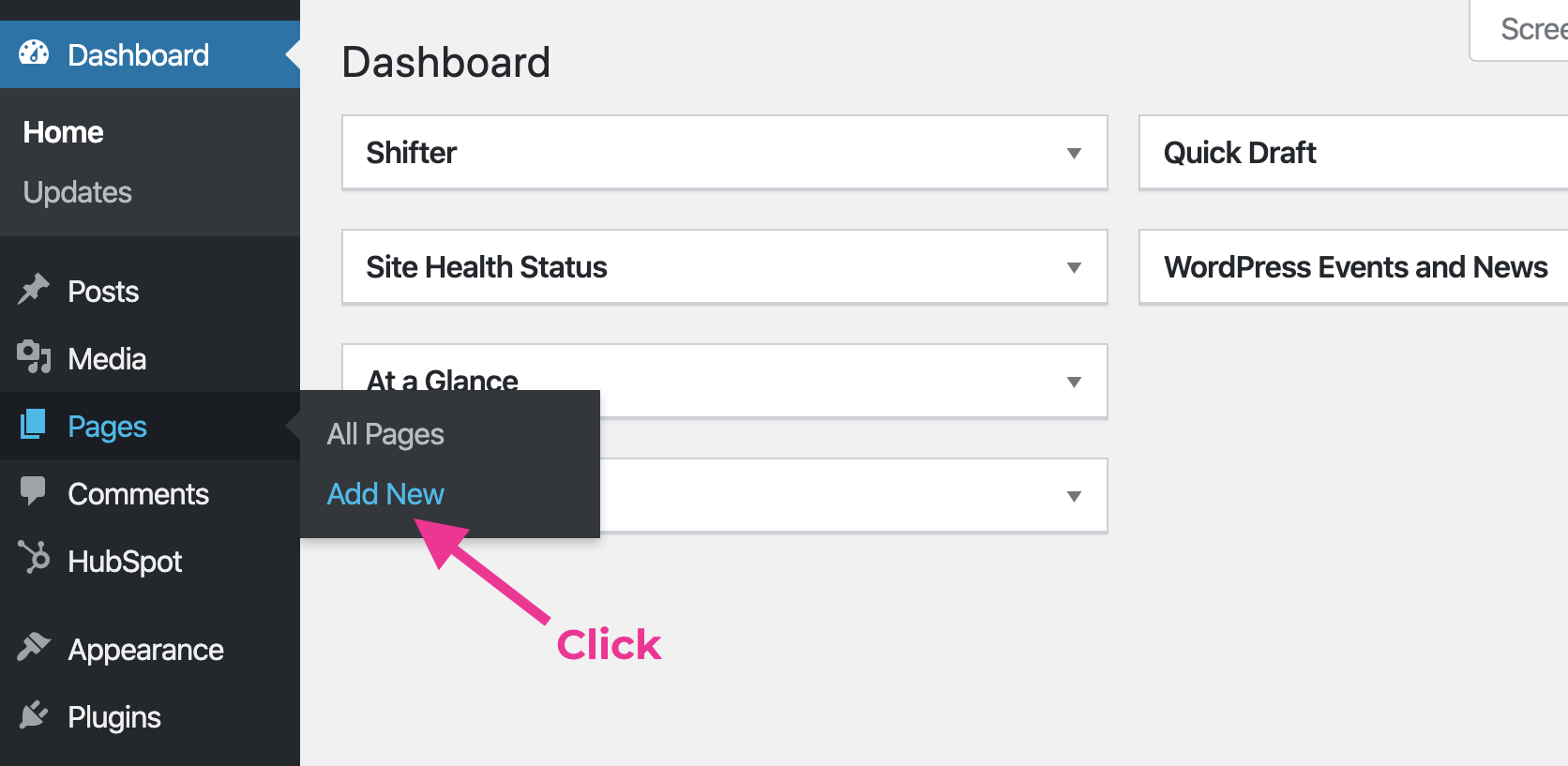
2. Click [Add New] under [Pages]

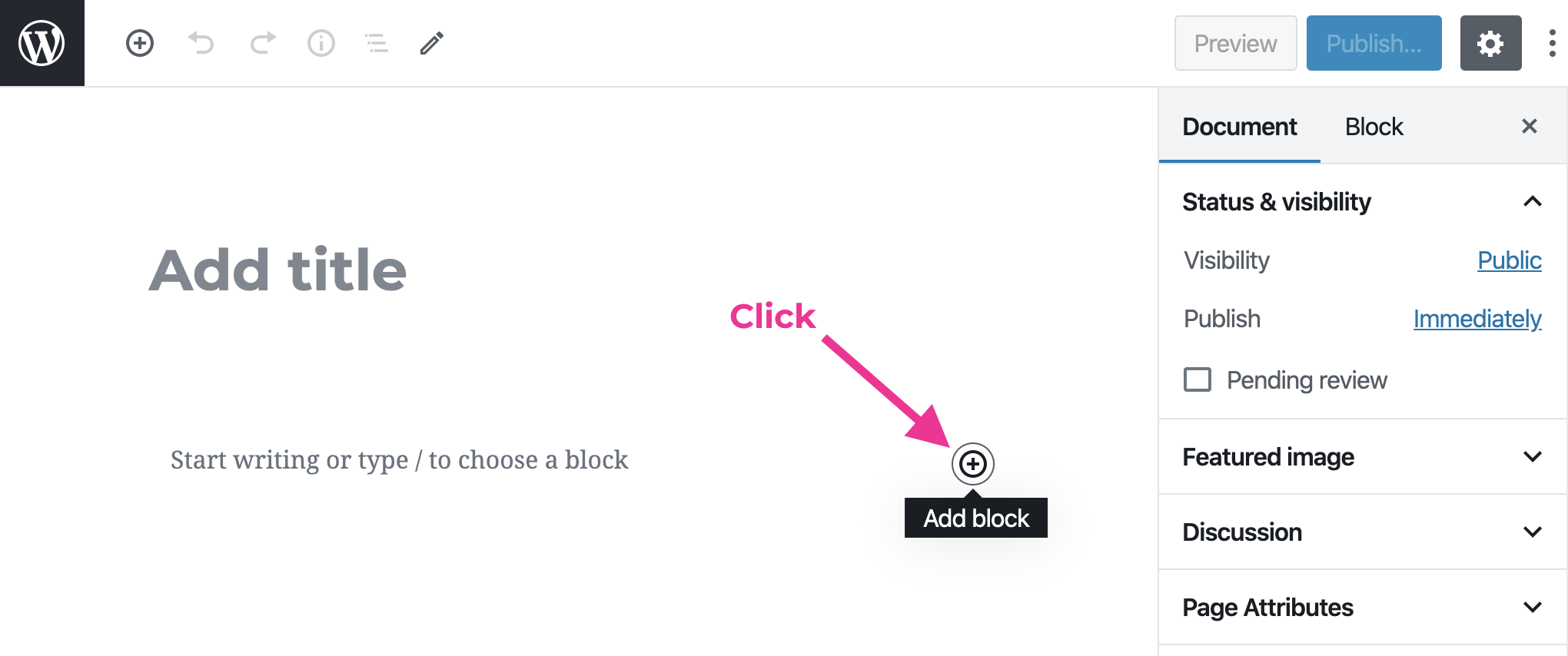
3. Click [+] to add block

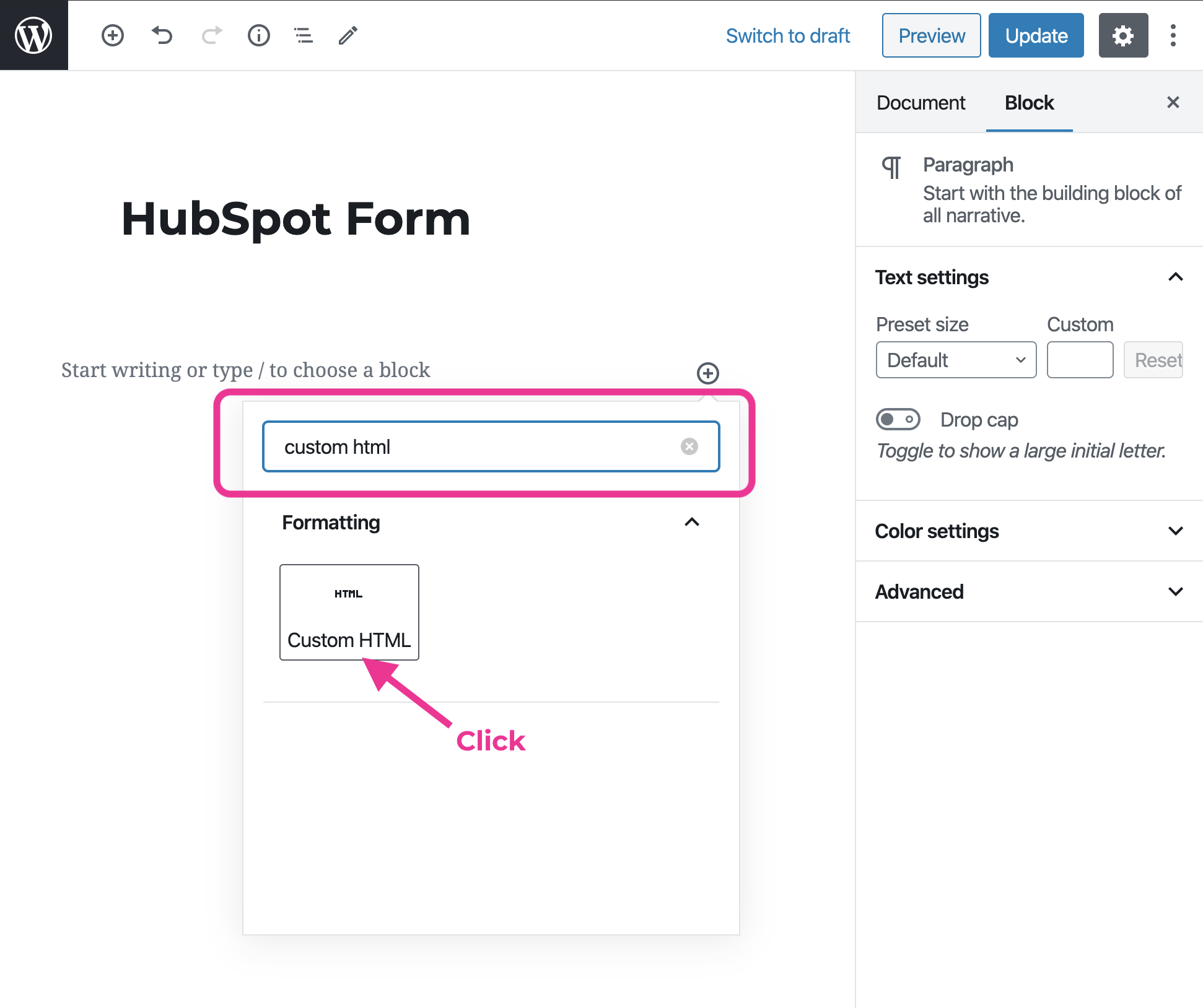
4. input “custom html” and click [Custom HTML] under Formatting menu

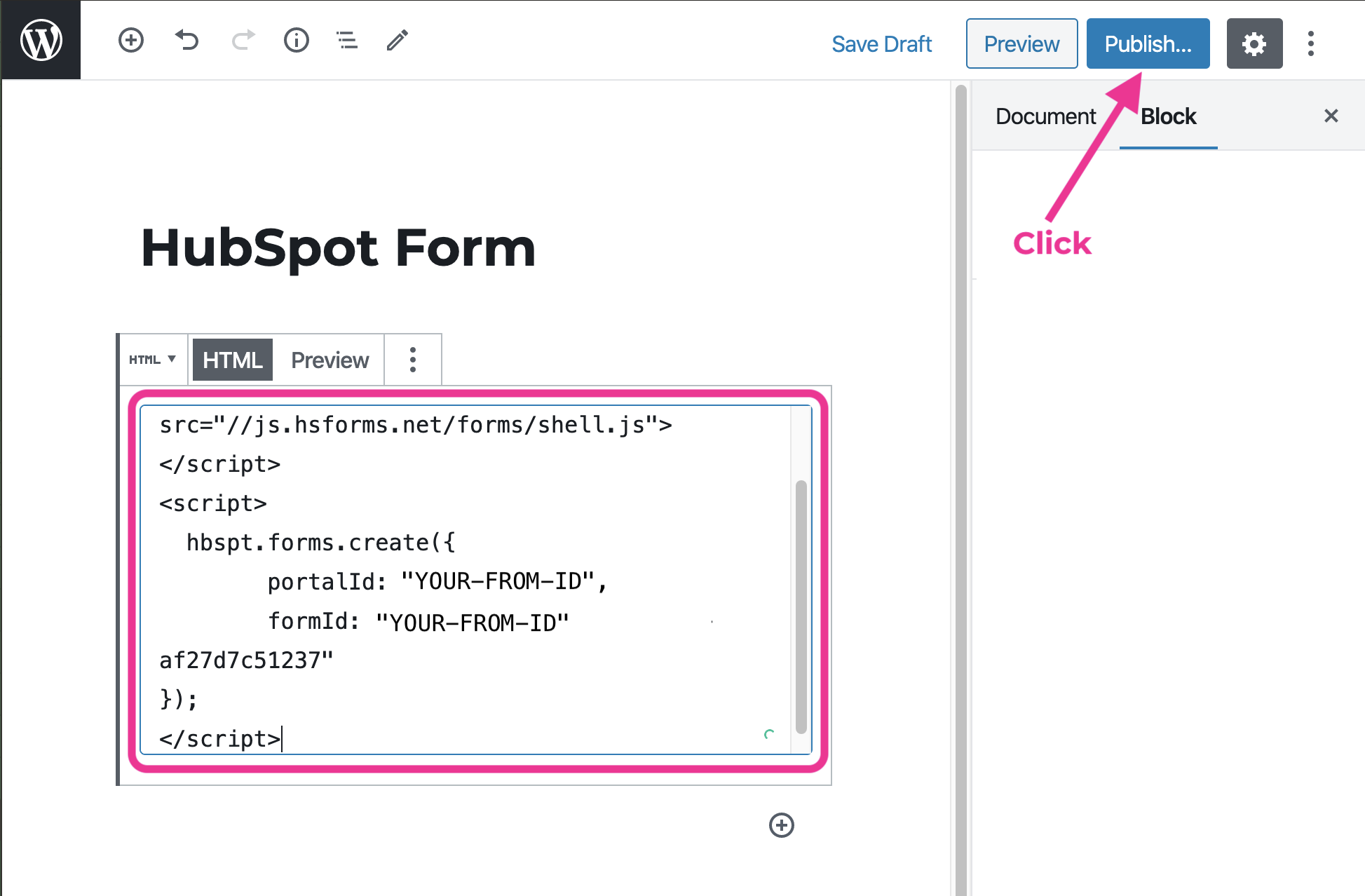
5. Paste copied HubSpot’s Form JavaScript code and click [Publish]

6. Generate an artifact and confirm it works

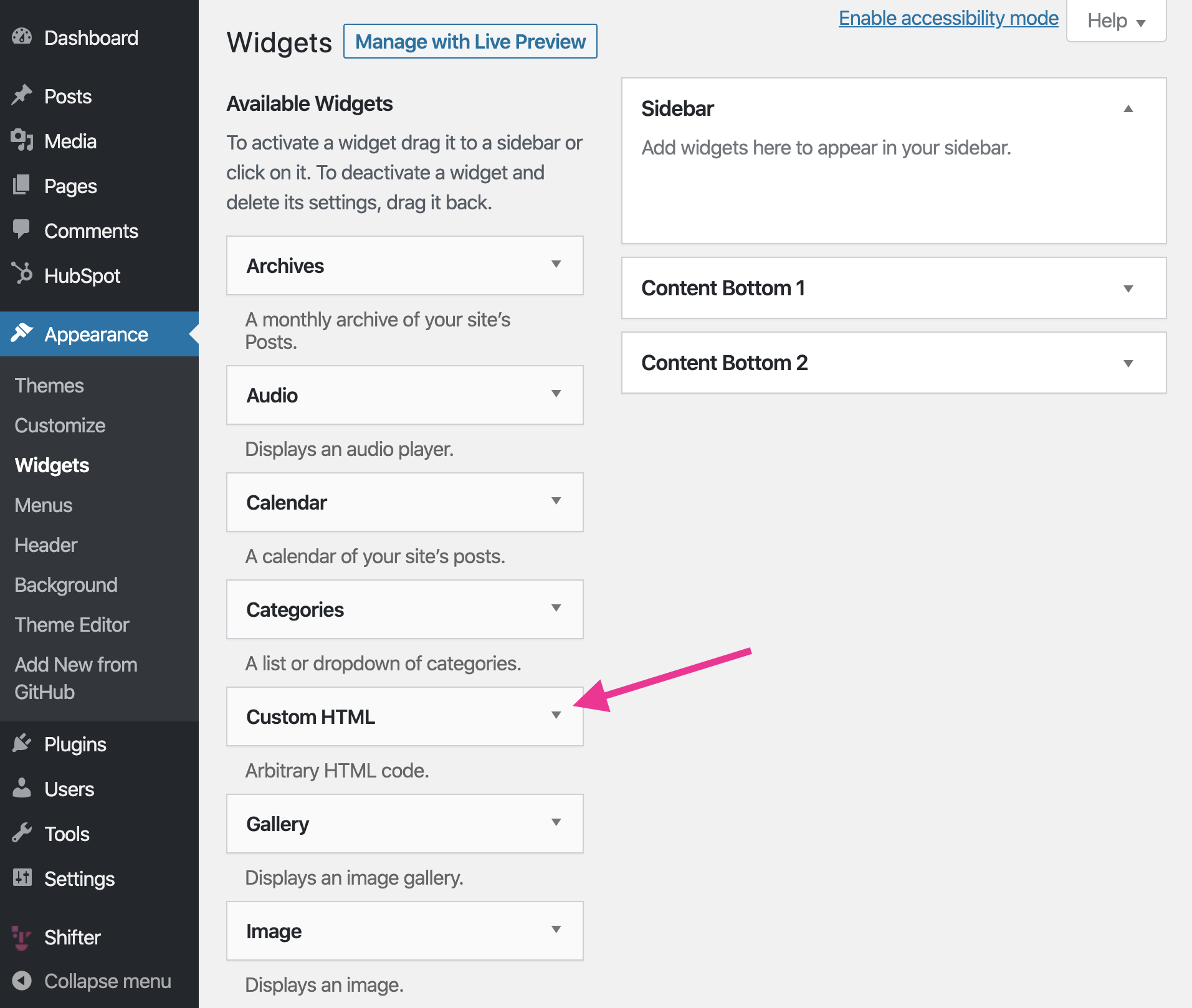
Embed to Sidebar widget
1. Click [Custom HTML] menu

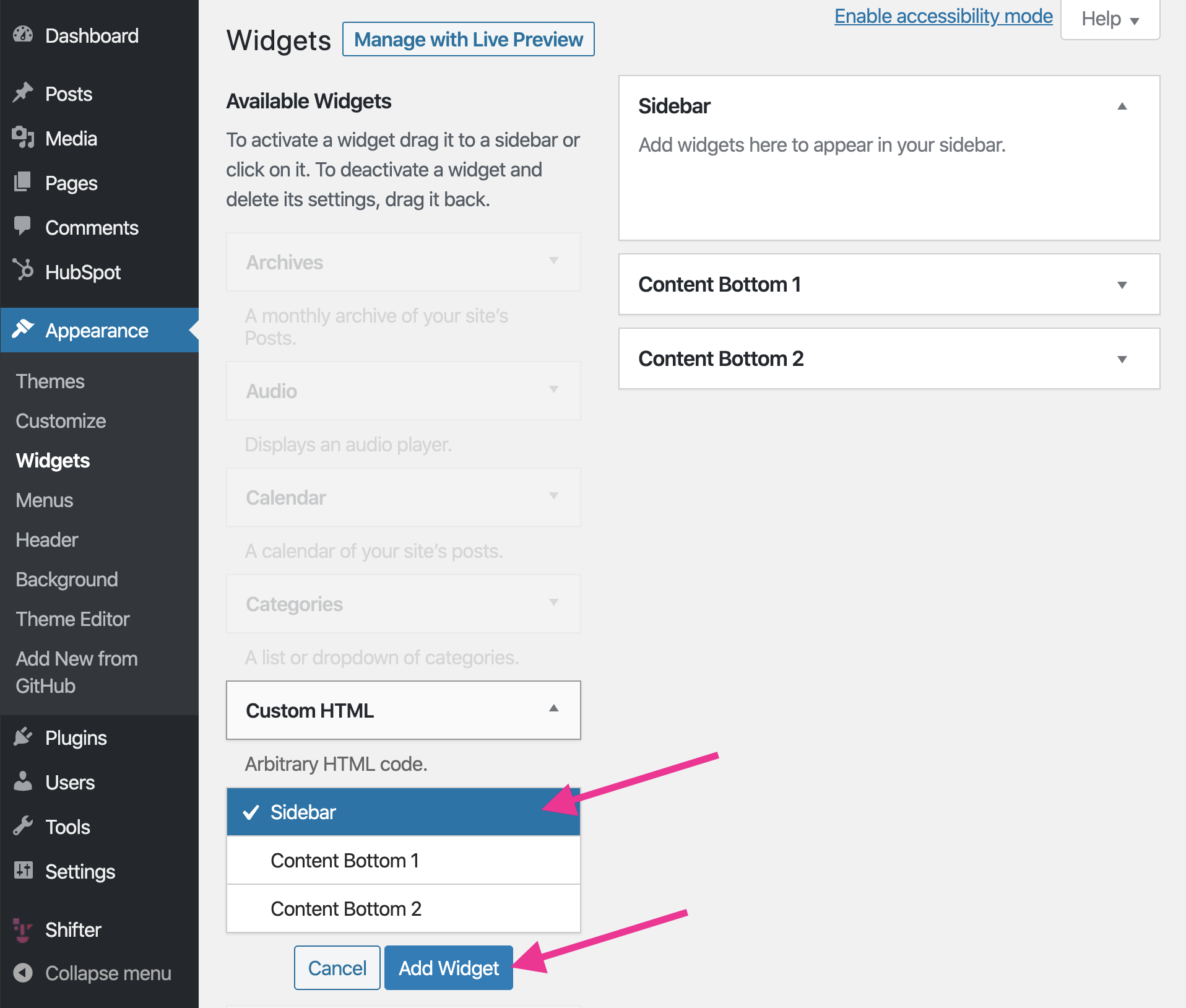
2. Choose position where you want to apply, and click [Add Widget] button

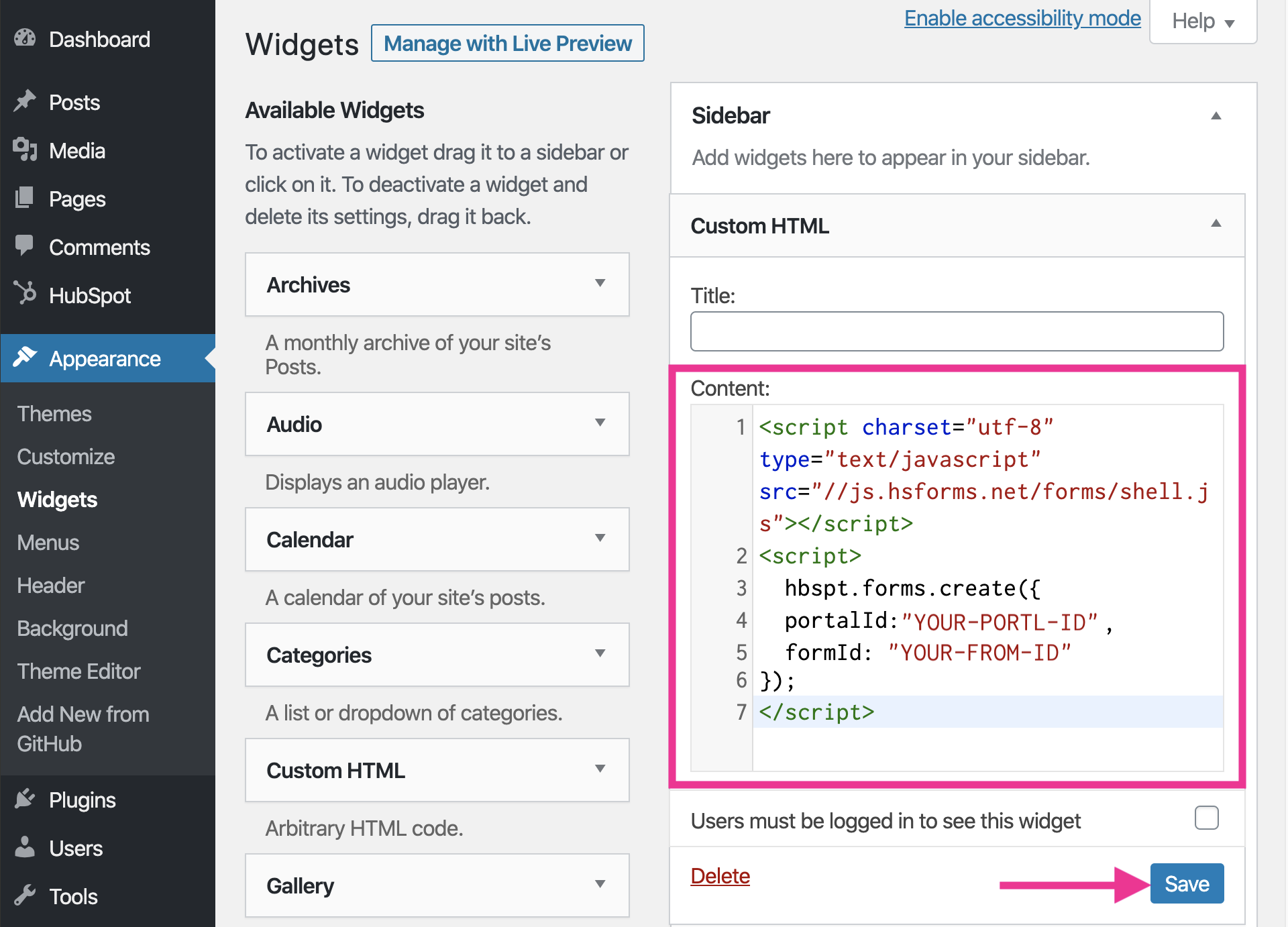
3. Paste copied code and save it

5. Generate an artifact and confirm it works

That’s all!
Integrate HubSpots’ live-chat with WordPress
Check out our document: Sign up HubSpot, and integrate live-chat with WordPress


