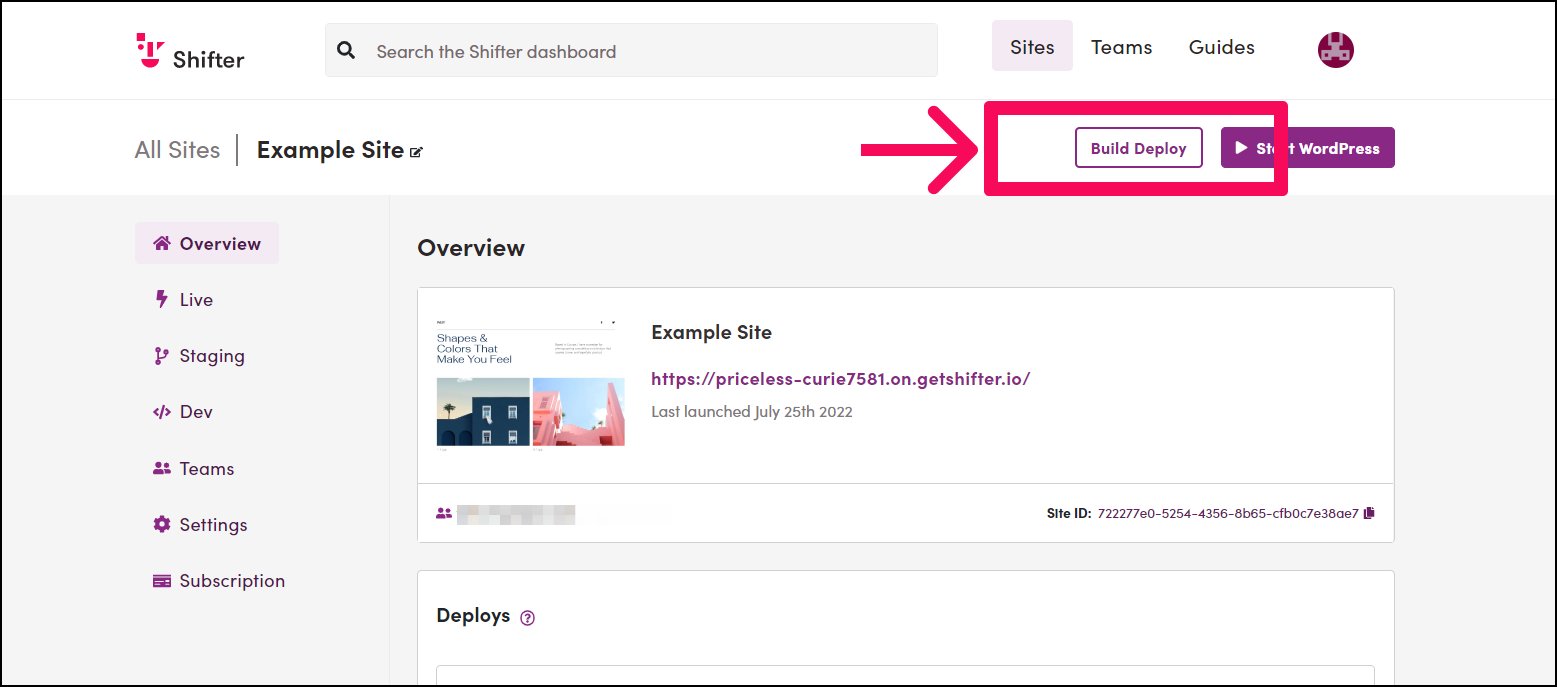
1. Login to the Shifter dashboard and navigate to [Overview], your site’s home page
https://go.getshifter.io/sites
2. Click [Build Deploy]

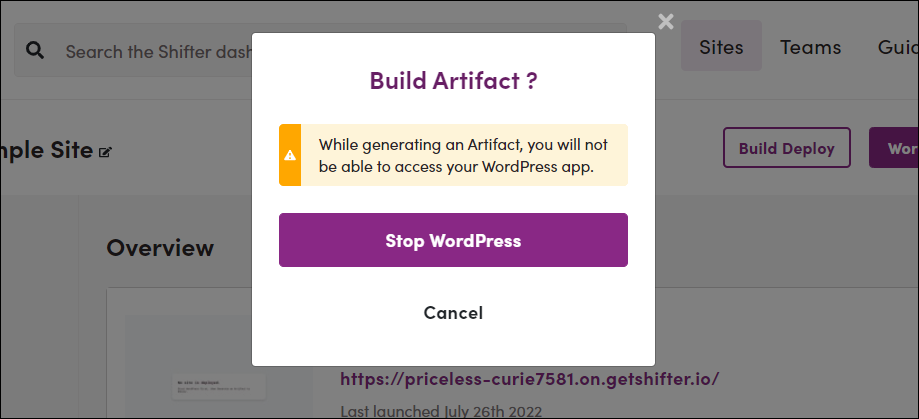
3. Confirm that you would like to stop WordPress, if it is running

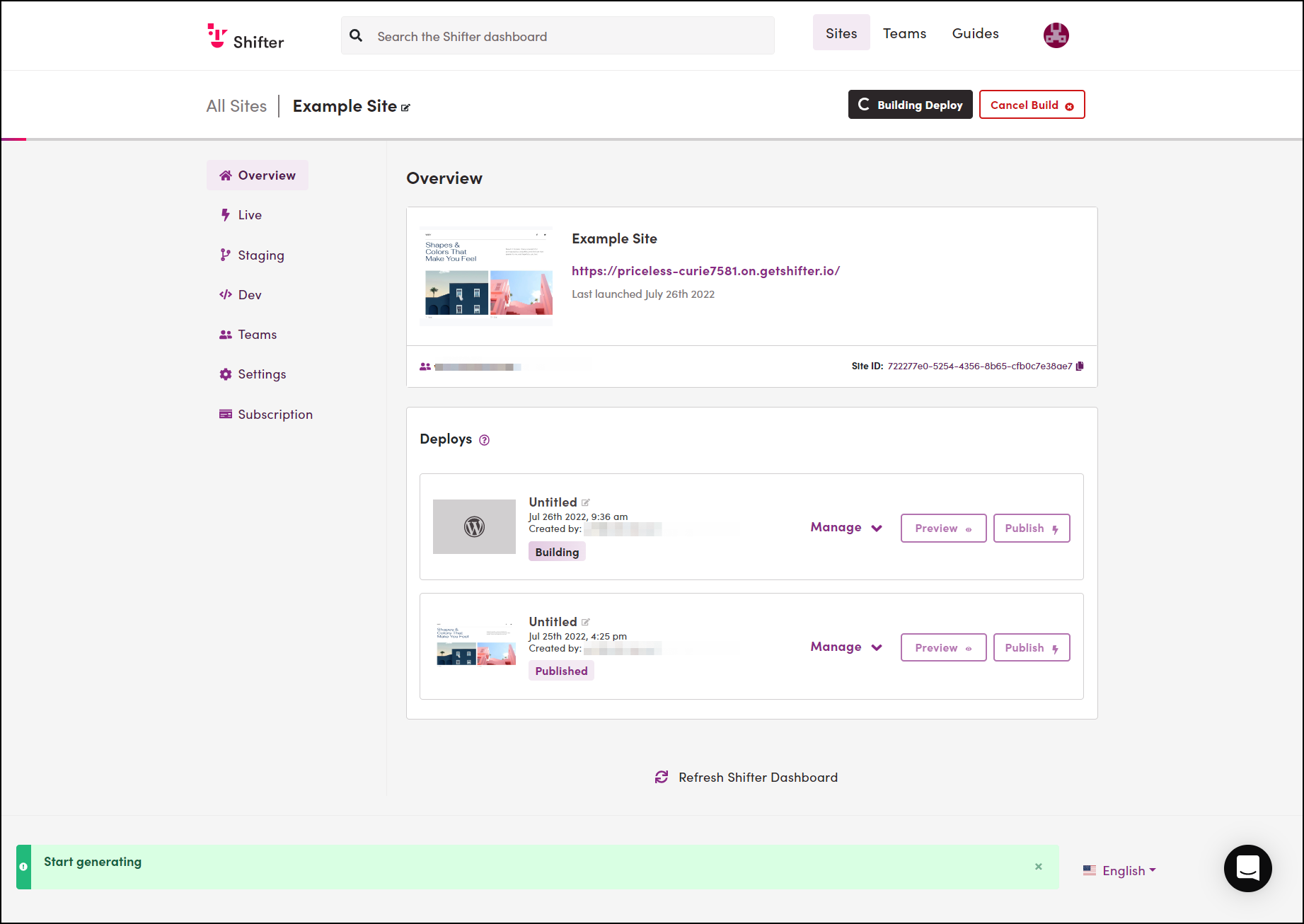
4. Now, your artifact is being built…

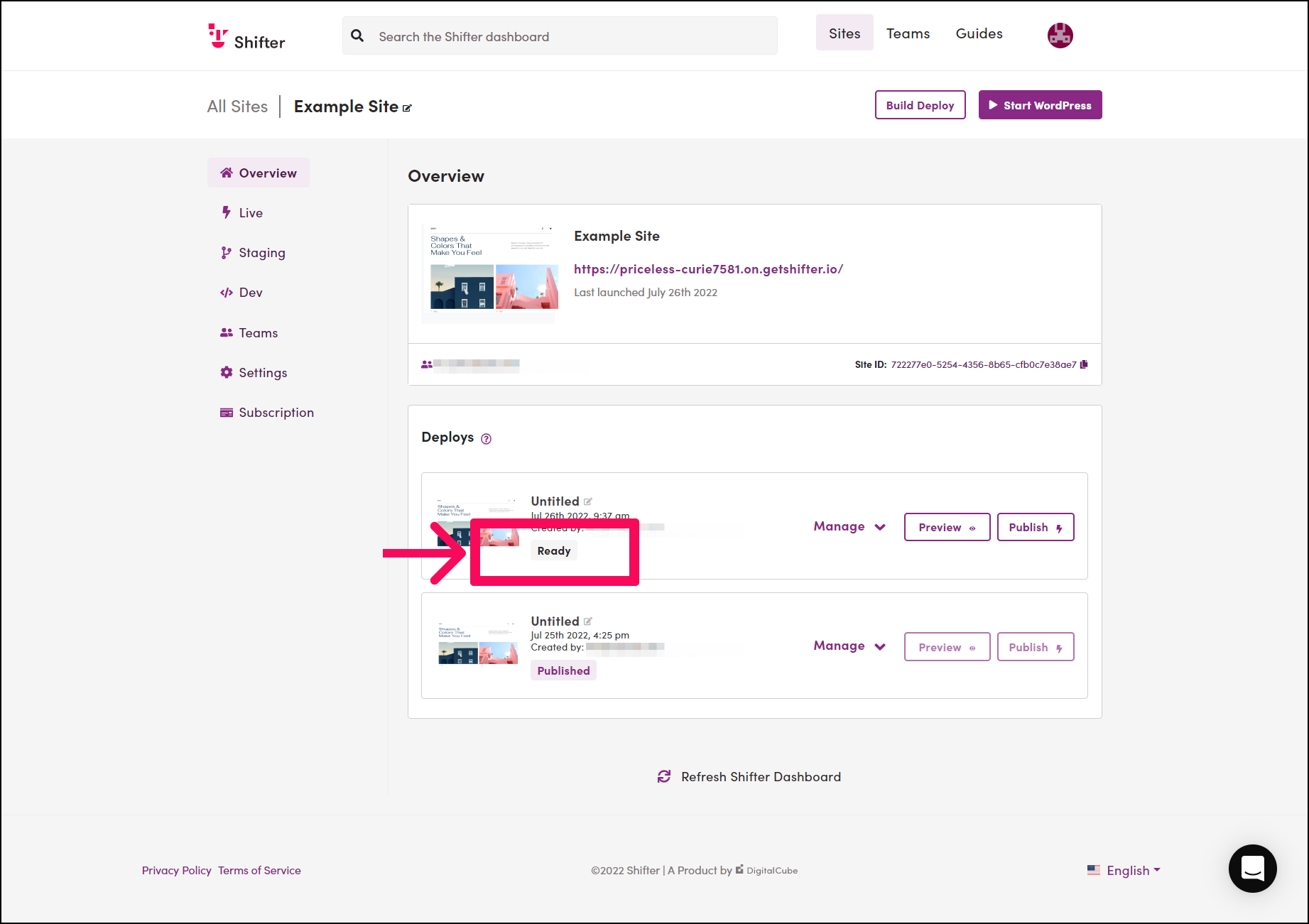
5. The artifact is ready

6. Publish to the Live Site
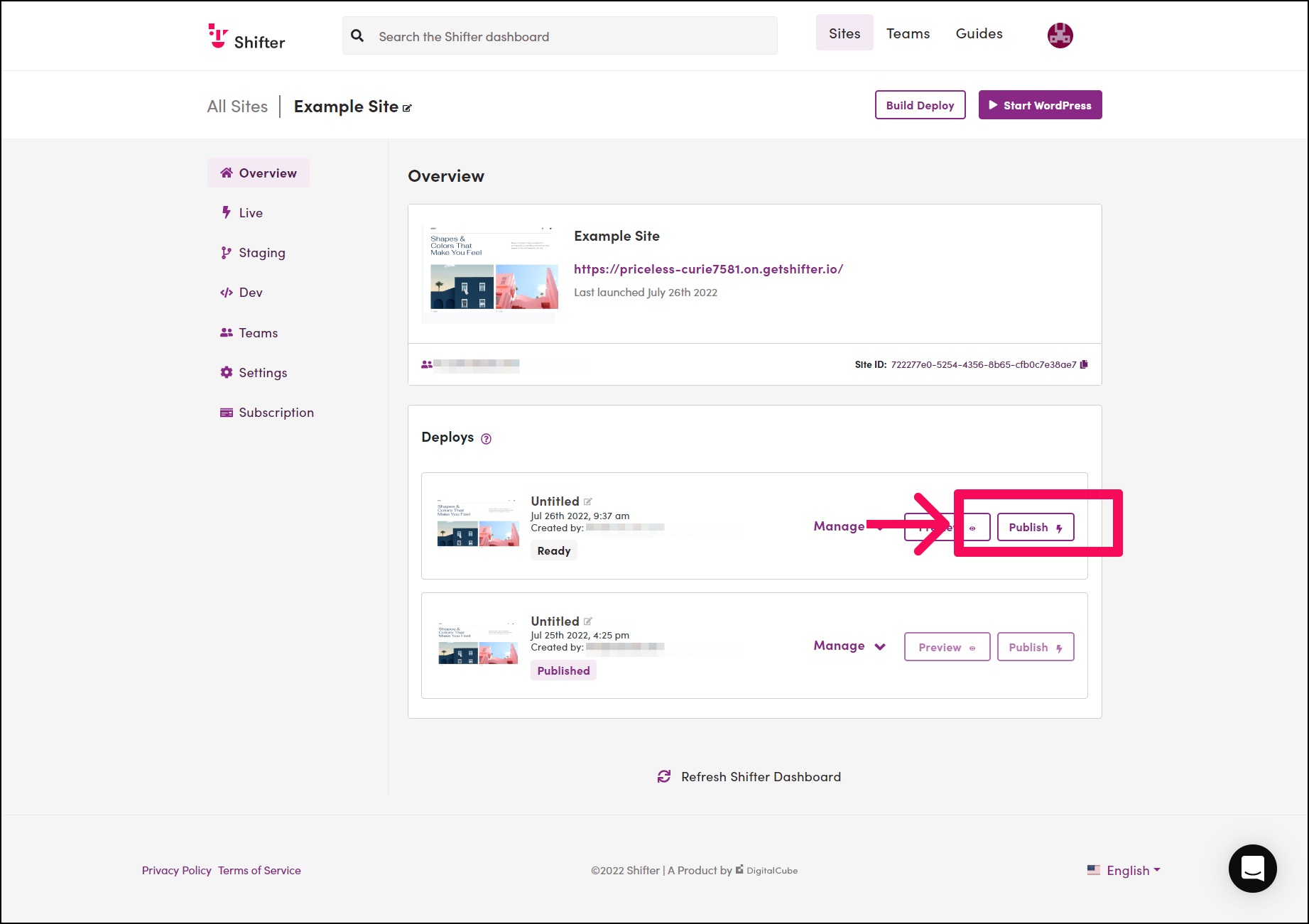
Click [Manage] on the Artifact in the [Deploys] section, then click [Publish] to make it public.

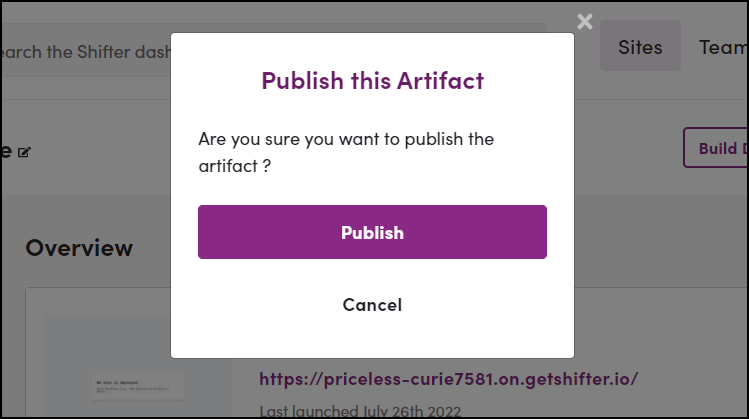
7. Confirm and publish

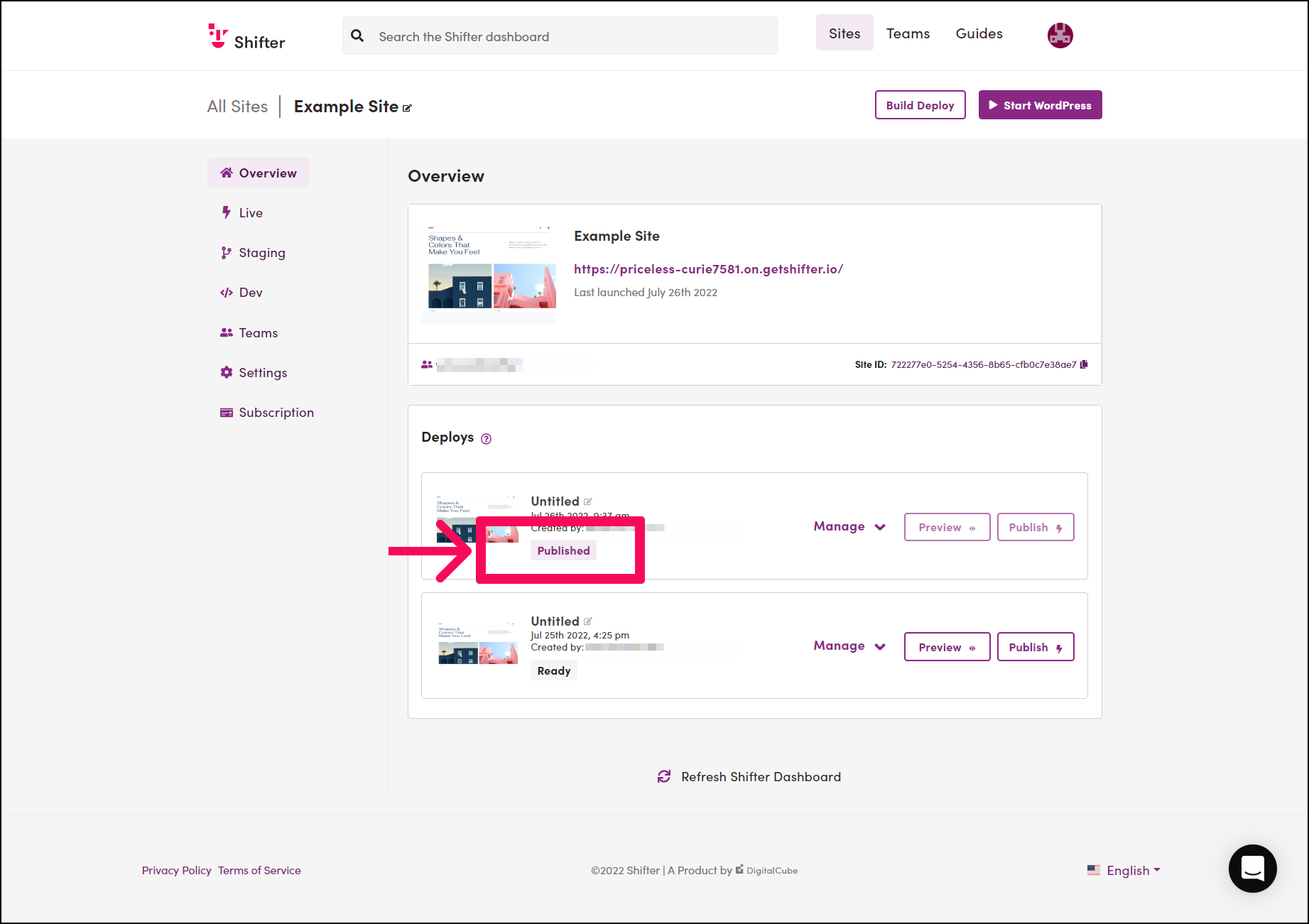
8. Status turns to “Published”

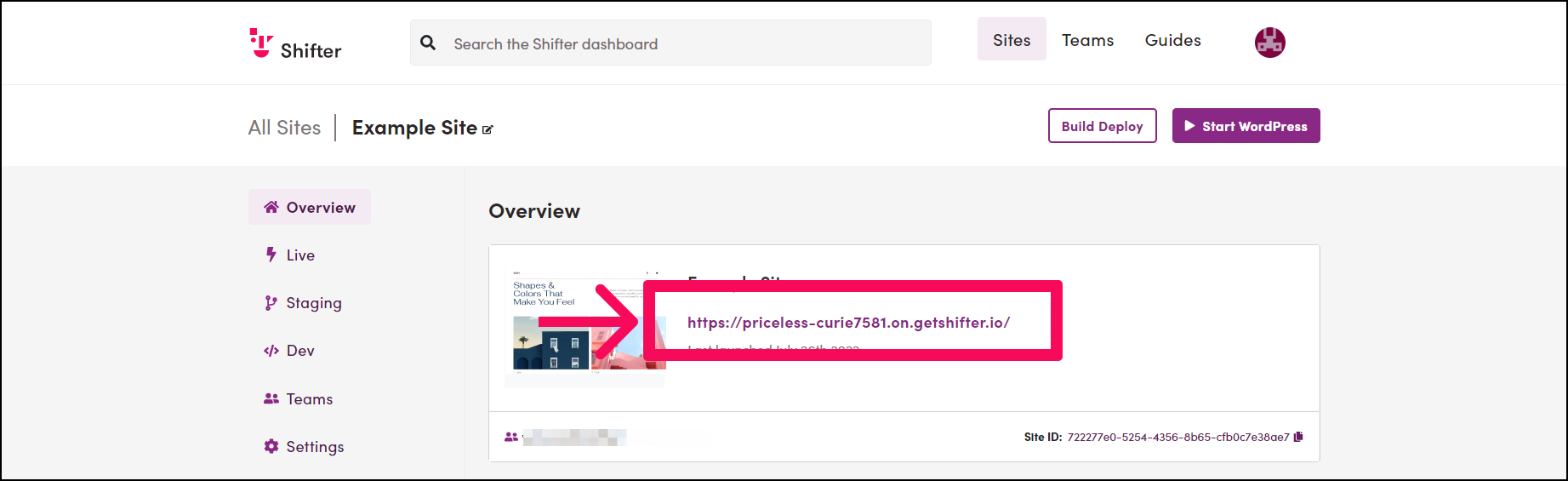
9. Access the URL and check the contents

If all contents are clear, then you’re all done; if it’s not, let’s start WordPress again and fix it!


