Step-by-step setup guide for Shifter’s Static site generator (SSG)
Requirements
-
Shifter Headless site
-
GitHub repository
-
Netlify account
Install “Gatsby CLI” and dependencies
npm install -g gatsby-cliRefer to Gatsby’s official document Quick Start for more details.
Boot up a Shifter Headless Site
1. Login to Shifter Headless dashboard
https://go.getshifter.io/admin/headless/
2. Start WordPress
For more details, refer to another support document How to start Shifter Headless WordPress up.
3. Create any contents by logging in to WordPress using the admin URL
We use theme unit test file for this document.
You can download it directly here: https://raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml
4. Copy WordPress URL
Remove “/wp-admin/” from the URL

5. Keep WordPress running
Create a GitHub repository to deploy
1. Login to GitHub
2. Navigate to Create a new repository
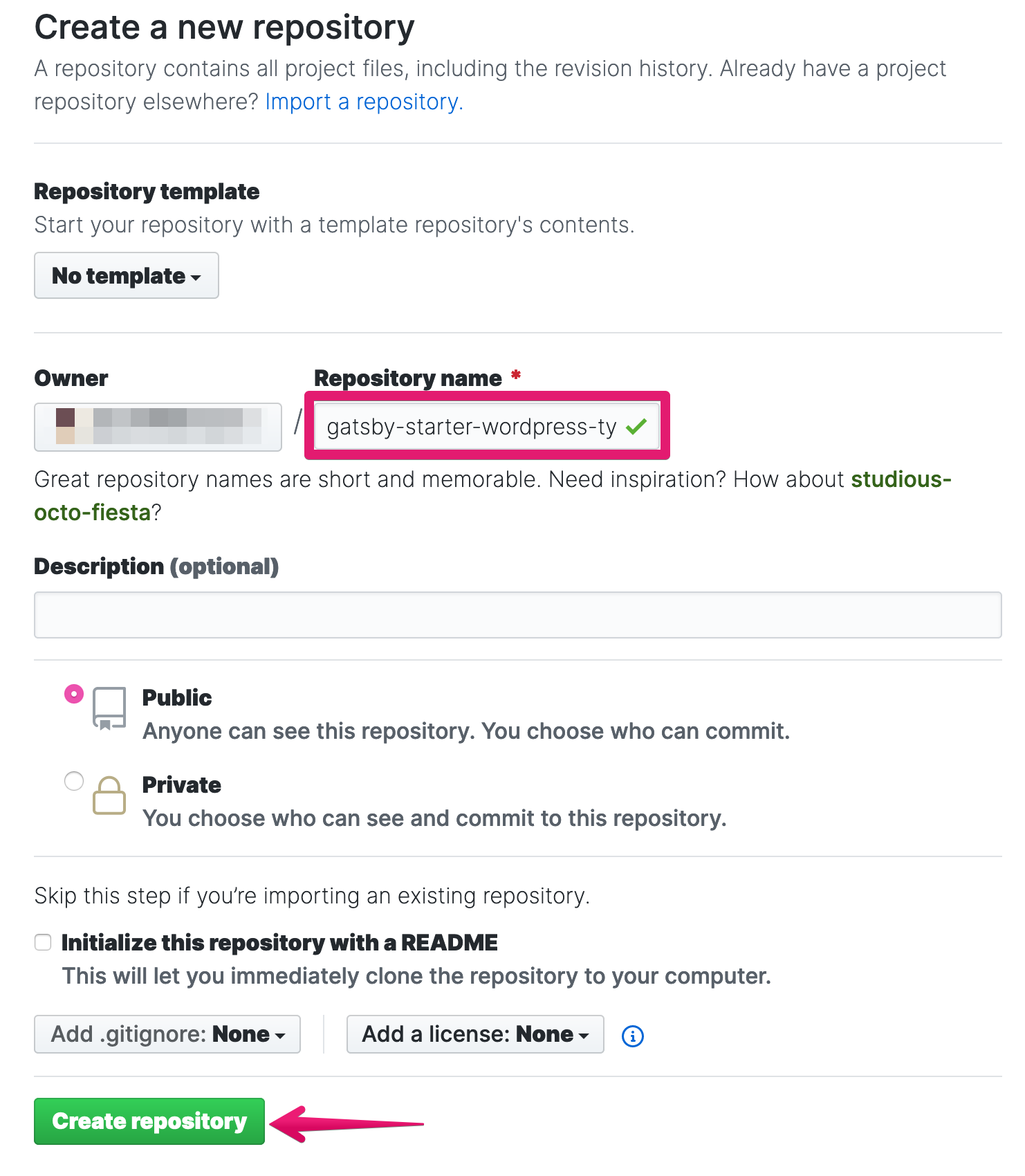
3. Fill in the required fields and click [Create repository]

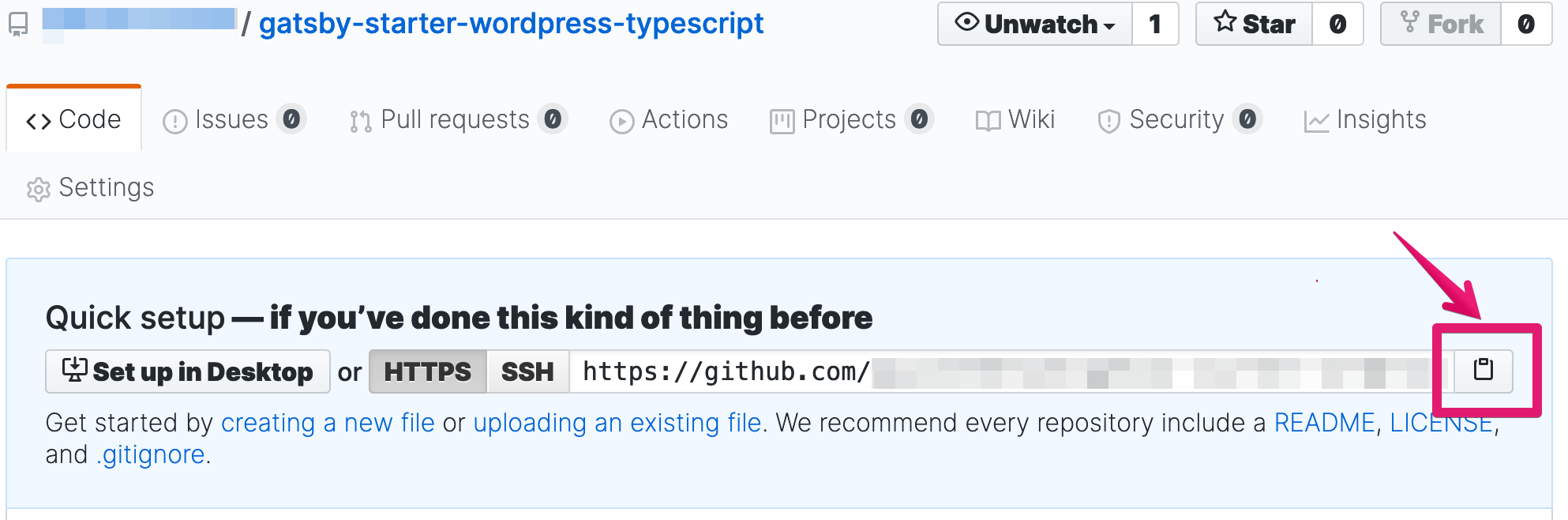
4. Copy your created repository’s URL
In this document, the working repository URL is git@github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git

Working with our starter kit for Gatsby
1. Copy URL of our starter kit repository (getshifter/gatsby-starter-wordpress-typescript)
https://github.com/getshifter/gatsby-starter-wordpress-typescript
2. Download it to local
In this document, copy files to ~/gatsby-starter-wordpress-typescript/ directory.
$ gatsby new gatsby-starter-wordpress-typescript https://github.com/getshifter/gatsby-starter-wordpress-typescript
info Creating new site from git: https://github.com/getshifter/gatsby-starter-wordpress-typescript.git
Cloning into 'atsby-starter-wordpress-typescript'...
info Initialising git in atsby-starter-wordpress-typescript
Initialized empty Git repository in /Users/YOURNAME//gatsby-starter-wordpress-typescript/.git/
info Create initial git commit in gatsby-starter-wordpress-typescript
info
Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd gatsby-starter-wordpress-typescript
gatsby develop3. Edit gatsby-config.js with a text editor or vi command
You should update some values.
3-1. Rewrite baseURL in line 23 to your WordPress URL without https://
baseUrl: "YOUR-WORDPRESS-URL.getshifter.co",3-2. [Optional] Rewrite searchAndReplaceContentUrls section
From
// Search and Replace Urls across WordPress content.
// searchAndReplaceContentUrls: {
// sourceUrl: "https://central.wordcamp.org",
// replacementUrl: "https://localhost:8000",
// },to
// Search and Replace Urls across WordPress content.
searchAndReplaceContentUrls: {
sourceUrl: "https://YOUR-WORDPRESS-URL.getshifter.co"",
// replacementUrl: "https://localhost:8000",
},And save changes.
4. Run “gatsby develop” command to boot the server and check contents
$ gatsby develop
[......]
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[......]
You can now view gatsby-starter-wordpress-typescript in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 12.461s5. Access the provided URL with a web browser
Open http://localhost:8000/ with Firefox, GoogleChrome, Edge, or another browser. You’ll get this sample page:

6. Hit [Ctrl] with [C] key to stop the local server
7. Build static files for deploying
Run gatsby build command, then you’ll get contents which are generated to static files into public directory.
$ gatsby build
success open and validate gatsby-configs - 0.032s
success load plugins - 2.378s
success onPreInit - 0.005s
success delete html and css files from previous builds - 0.036s
success initialize cache - 0.013s
success copy gatsby files - 0.103s
success onPreBootstrap - 0.020s
success createSchemaCustomization - 0.003s
-> wordpress__POST fetched : 40
-> wordpress__PAGE fetched : 19
[.....]
⠀
success Building production JavaScript and CSS bundles - 12.085s
success Rewriting compilation hashes - 0.006s
success run queries - 12.560s - 6/6 0.48/s
success Building static HTML for pages - 3.154s - 66/66 20.93/s
info Generated public/sw.js, which will precache 6 files, totaling 236235 bytes.
The following pages will be precached:
/offline-plugin-app-shell-fallback/index.html
success onPostBuild - 0.077s
info Done building in 56.884 sec8. Add your GitHub’s URL as remote URL to configuration file
$ git add remote origin git@github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git9. … and commit your files
$ git add .
$ git commit -m "My first Gatsby's website"
$ git push origin/master
Enumerating objects: 53, done.
Counting objects: 100% (53/53), done.
Delta compression using up to 16 threads
Compressing objects: 100% (49/49), done.
Writing objects: 100% (53/53), 265.62 KiB | 1.74 MiB/s, done.
Total 53 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), done.
To github.com:YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript.git10. Make sure your repository has been updated
Access your repository: https://github.com/YOUR-GITHUB-USERNAME/gatsby-starter-wordpress-typescript
Working with Netlify
1. Login or Sign up with Netlify with your favorite service or with an Email
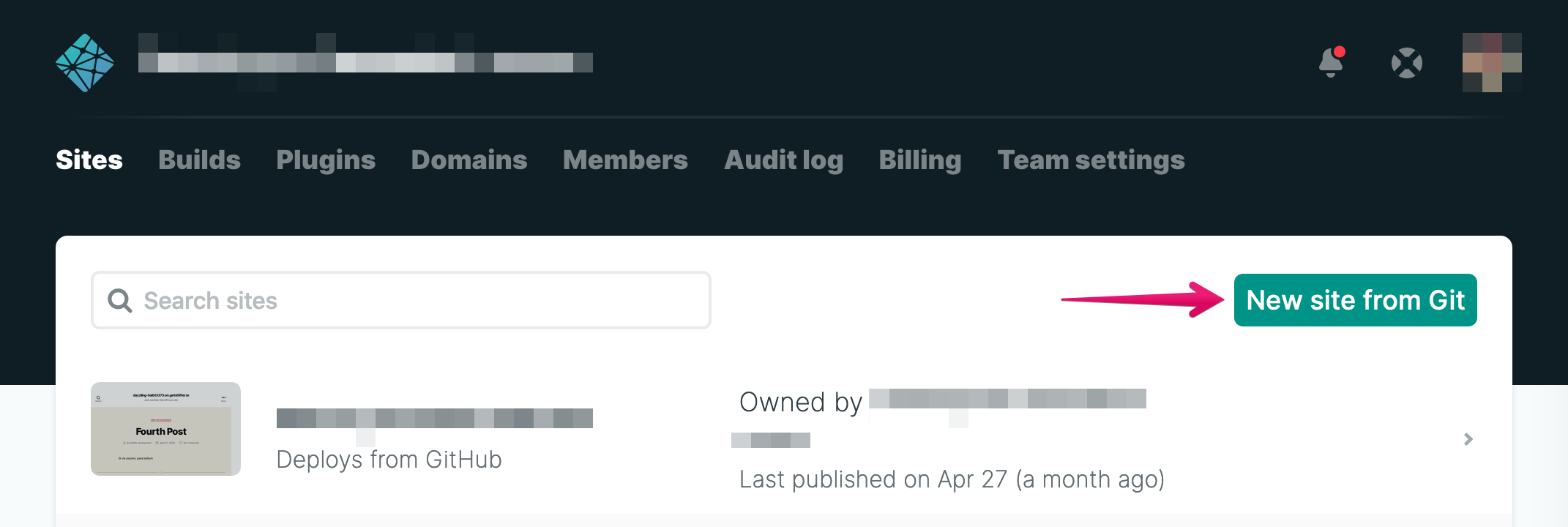
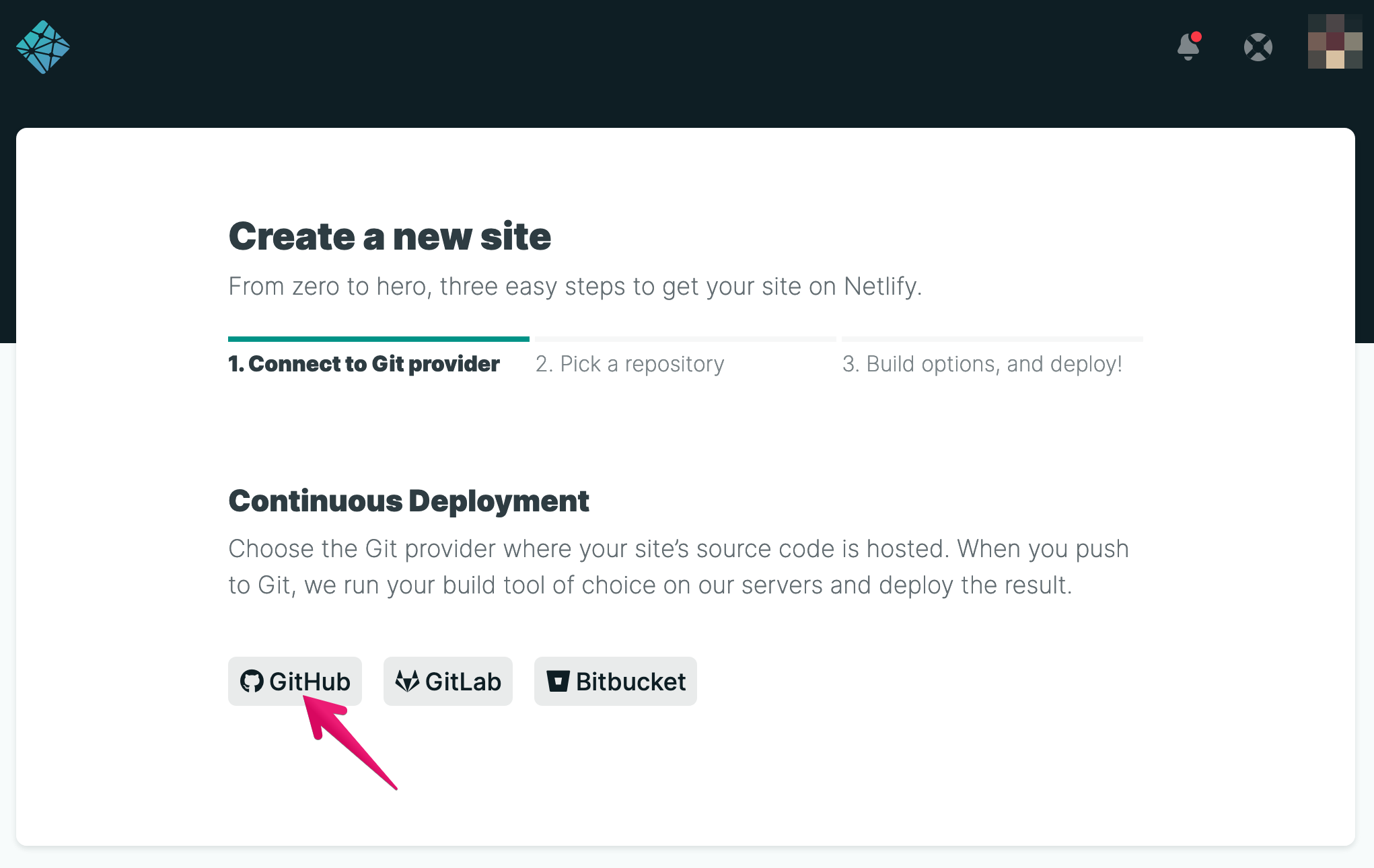
Connect GitHub repository to Netlify

Click [GitHub]

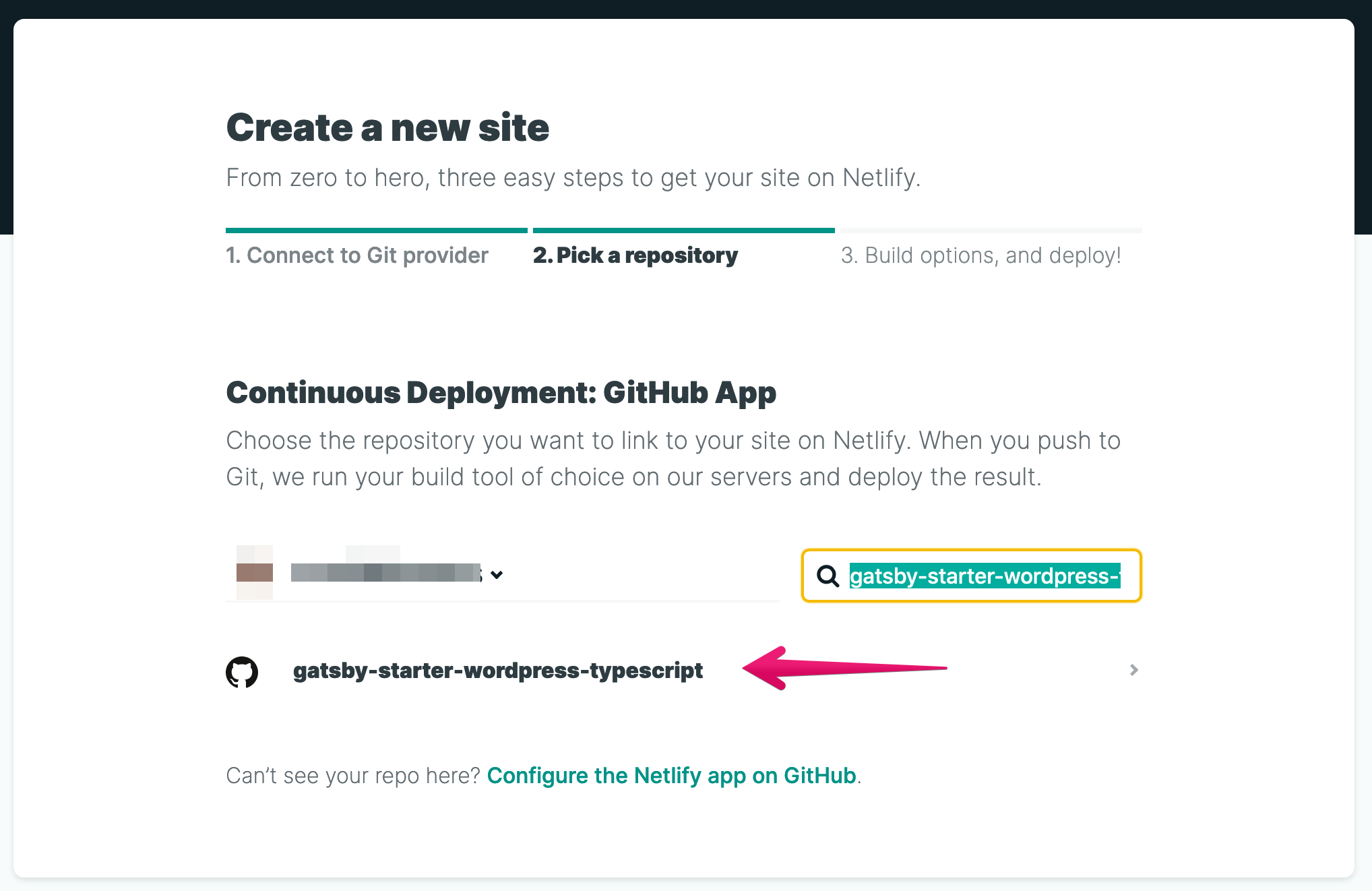
Select the created repository
Here, gatsby-starter-wordpress-typescript is selected.

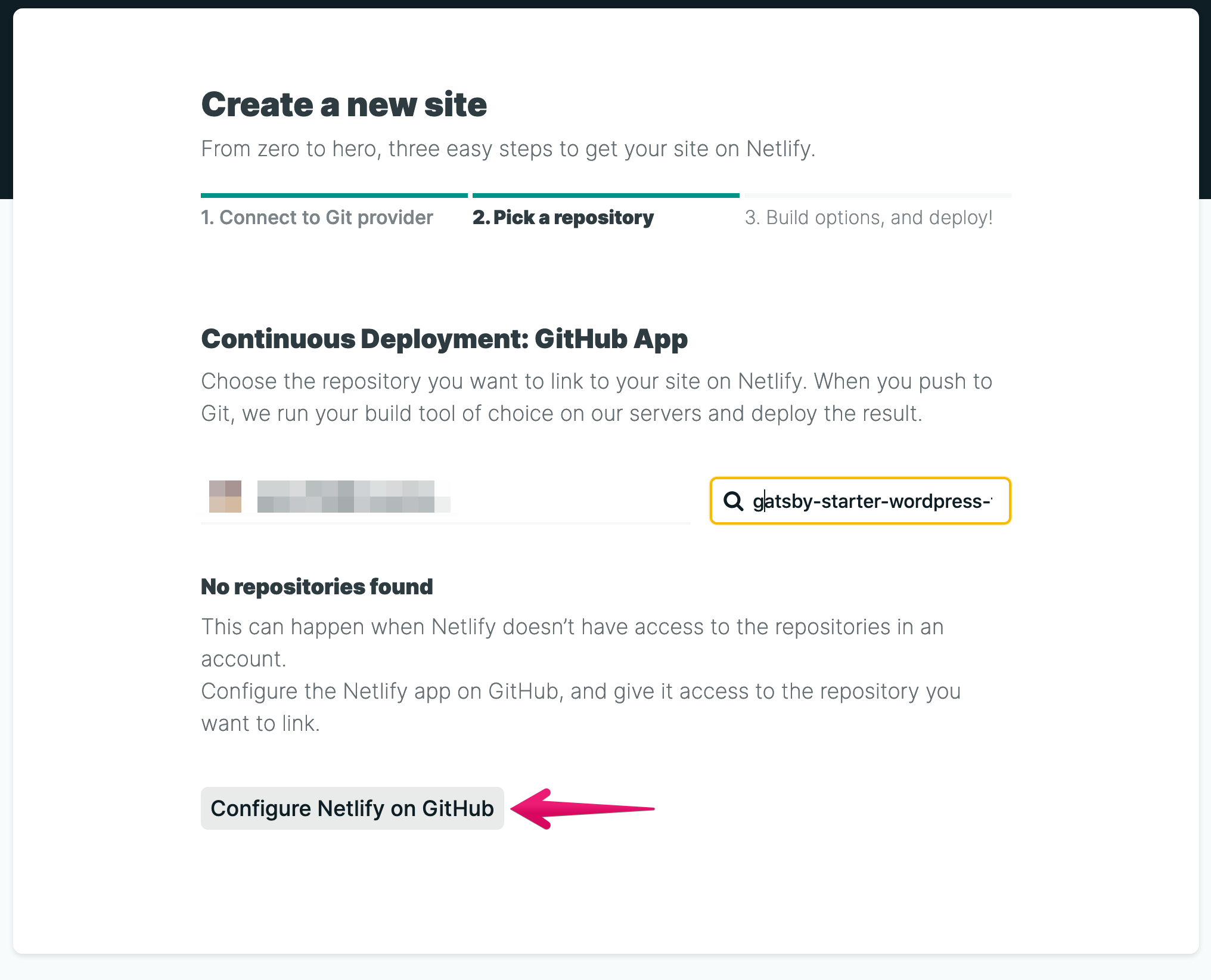
If you cannot find the repository, permit Netlify to access your repository.
Click [Configure Netlify on GitHub]

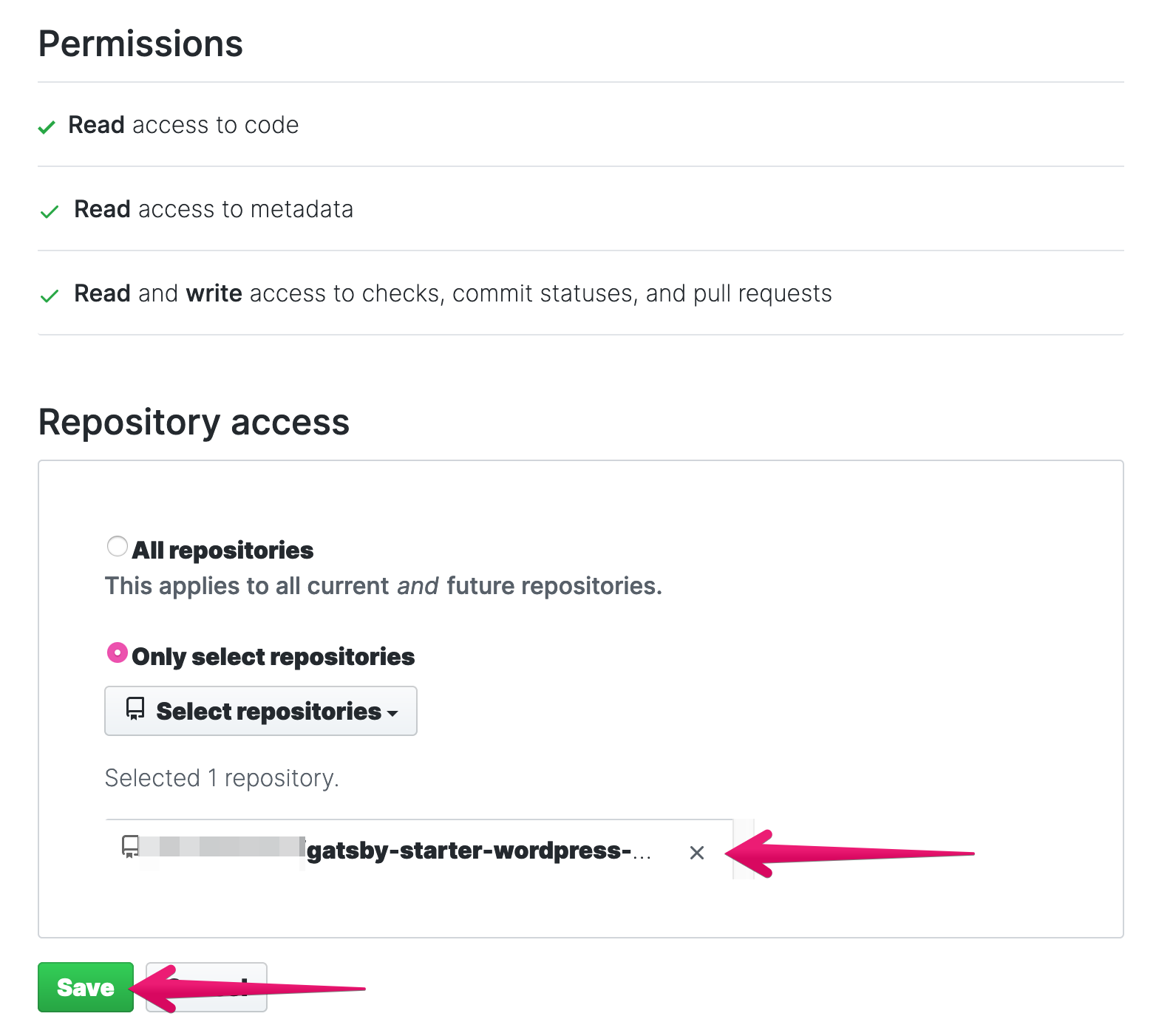
Select gatsby-starter-wordpress-typescript repository and click [Save]

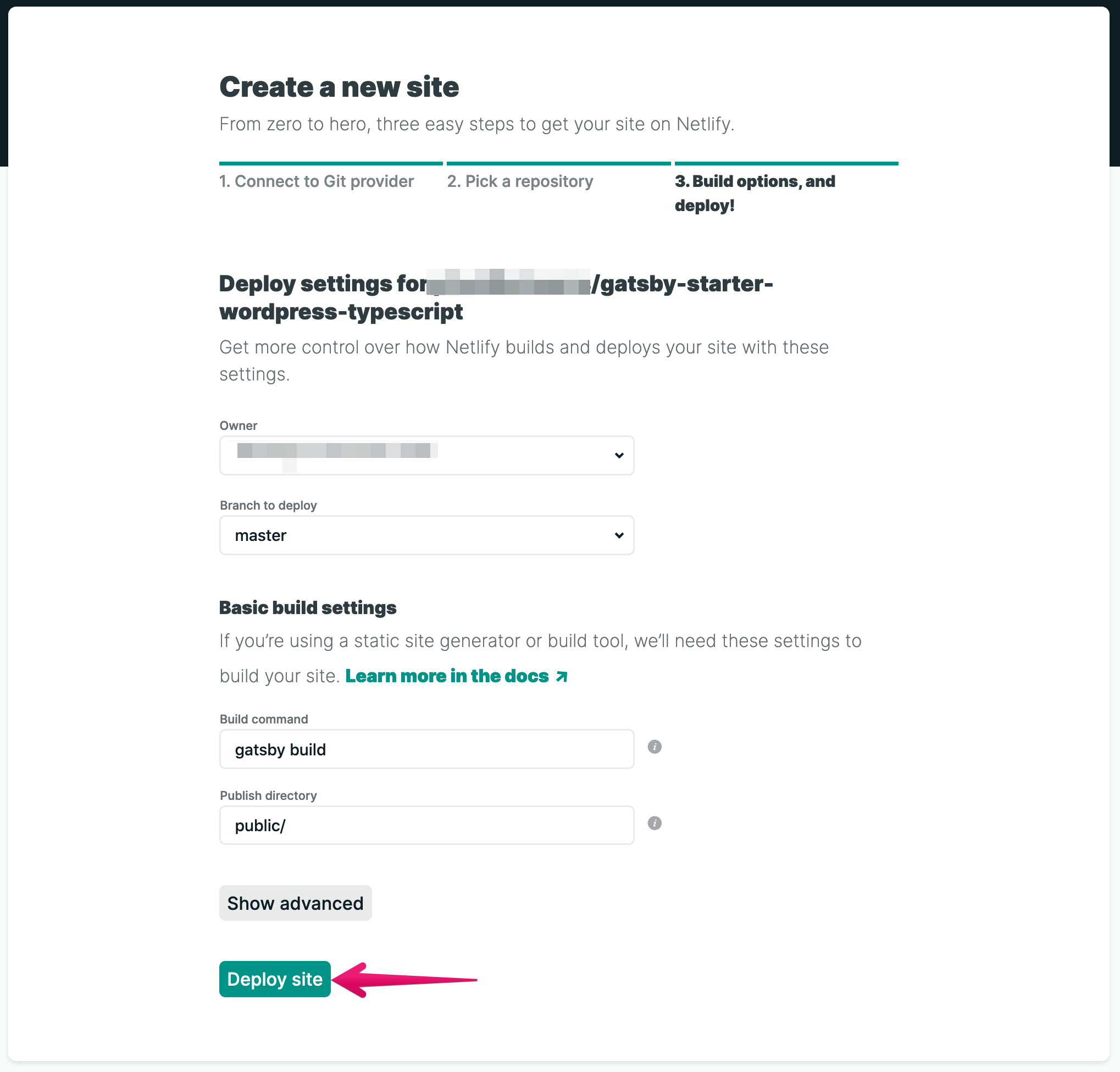
Click [Deploy site]

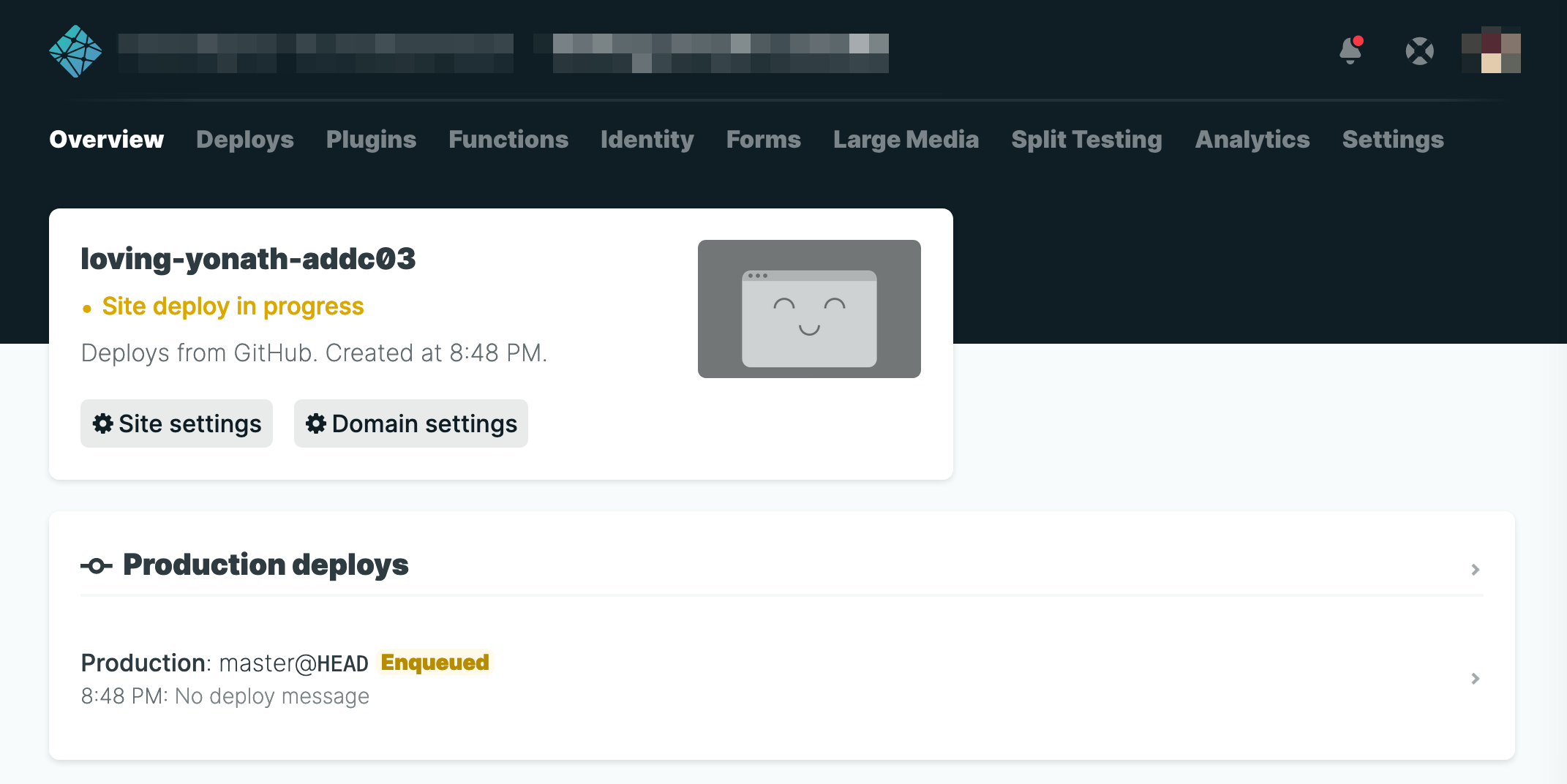
Netlify will start deploying your repository.

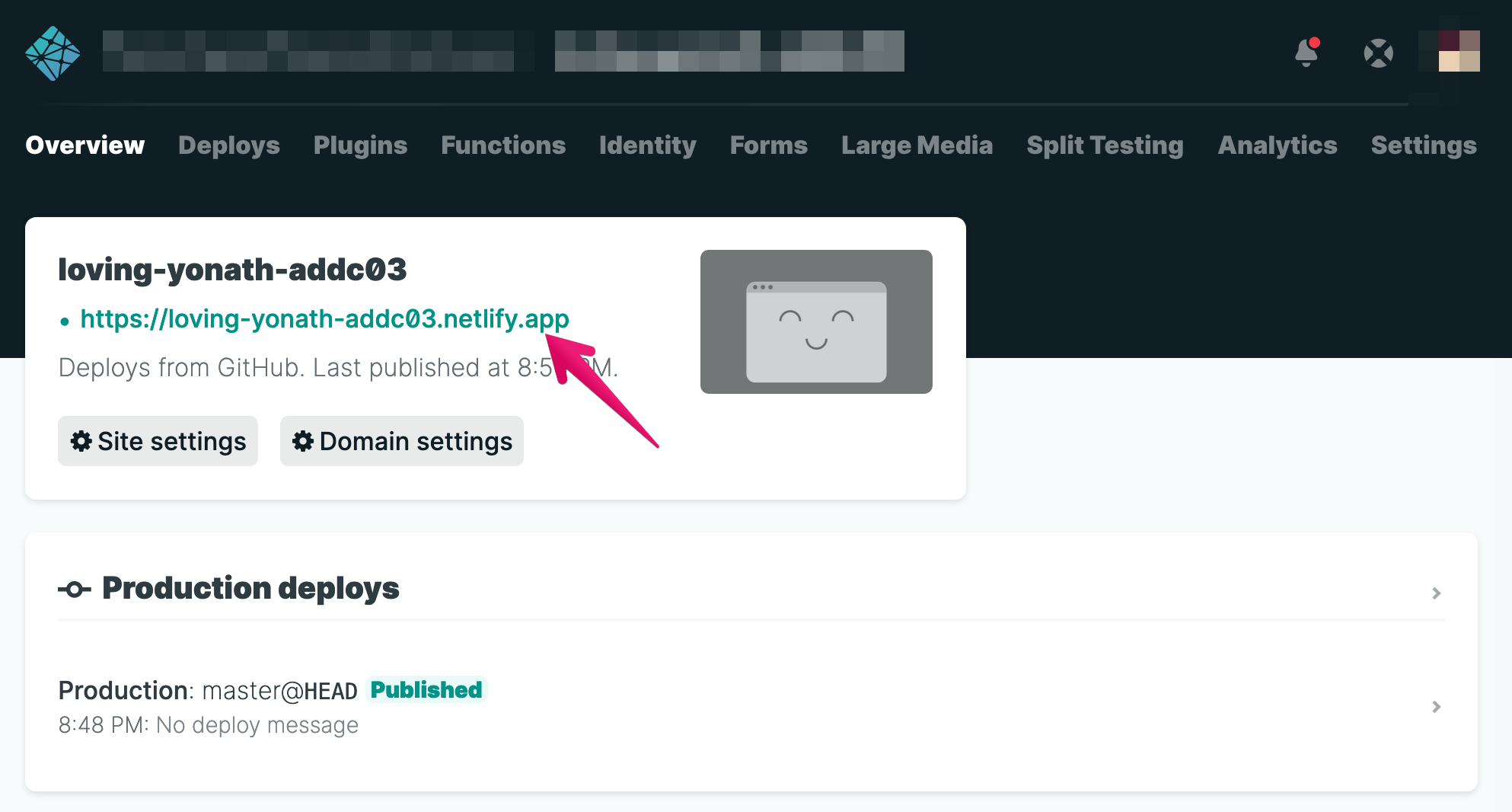
Click the displayed URL if successful

Now it’s deployed