Qubo
Qubo is a contact form and survey SaaS.
Create a new form
1. Log in to Qubo’s control panel
If you don’t have an account, request 14 days free trial
https://req.qubo.jp/QRFreeTrial/form/requestlp4/input

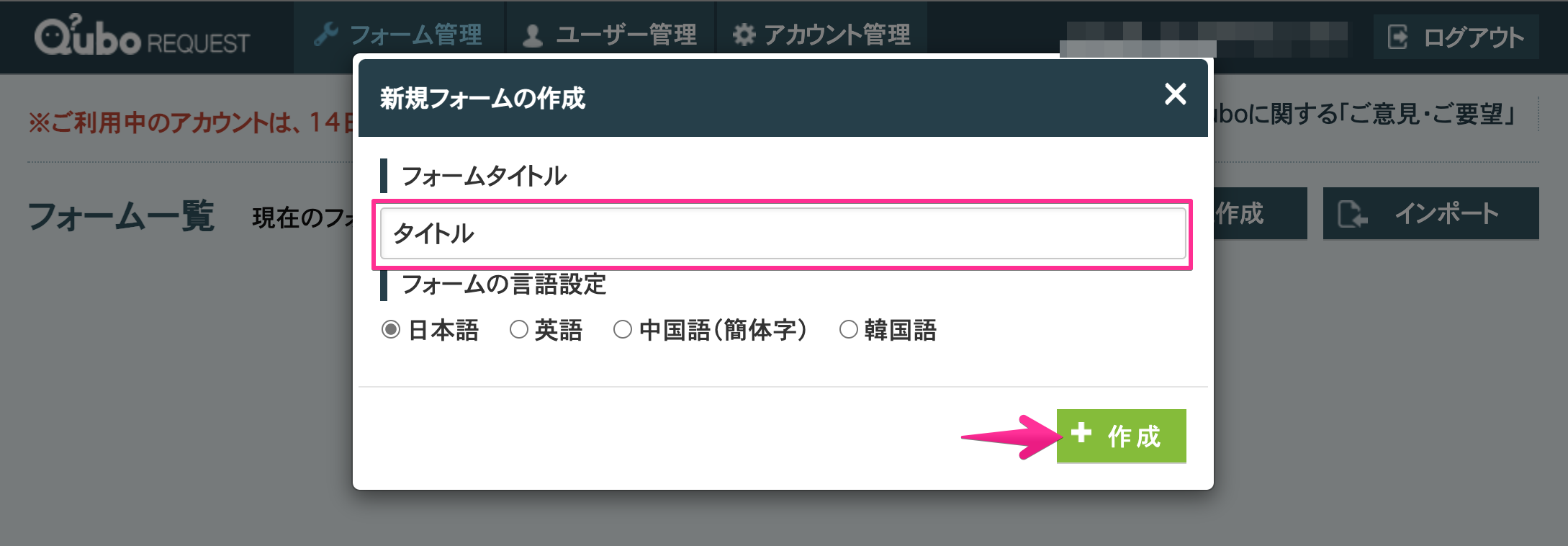
2. Click the [新規作成] button to create a form

3. Input field, then click [作成] button

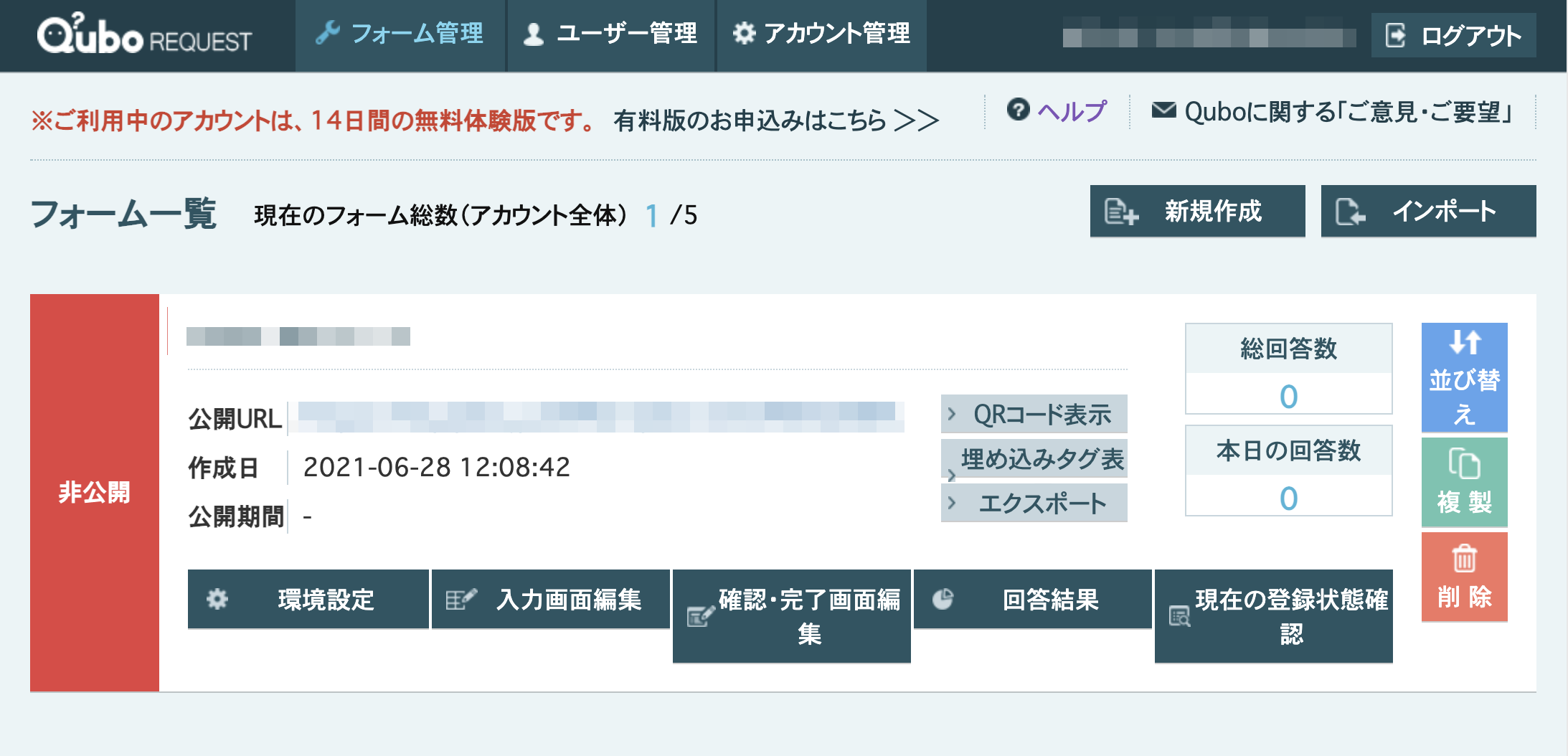
4. The form is created.
Let’s add some details.

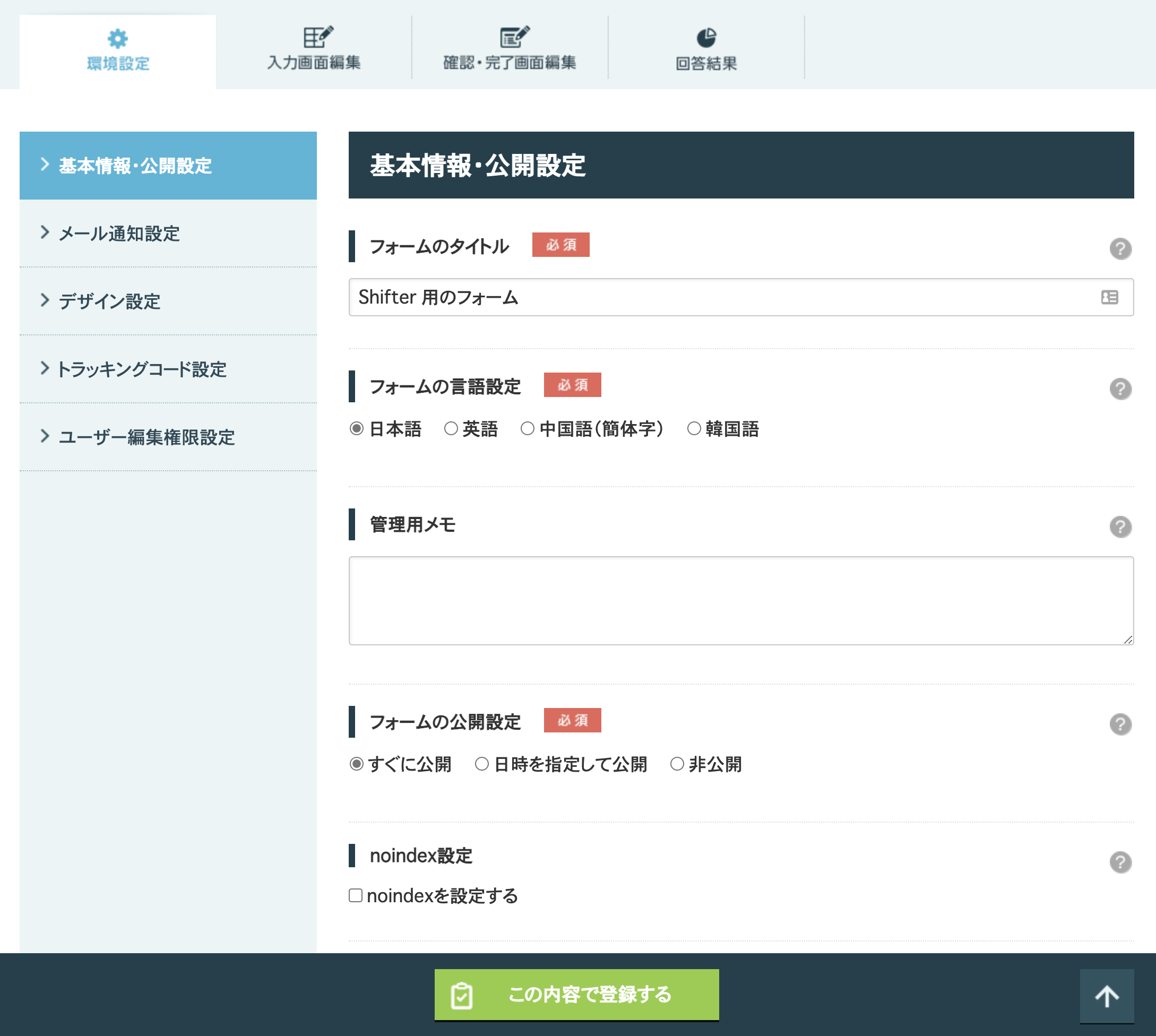
5. 環境設定
基本情報・公開設定
Never forget to change [すぐに公開] under フォームの公開設定 section to make it public.

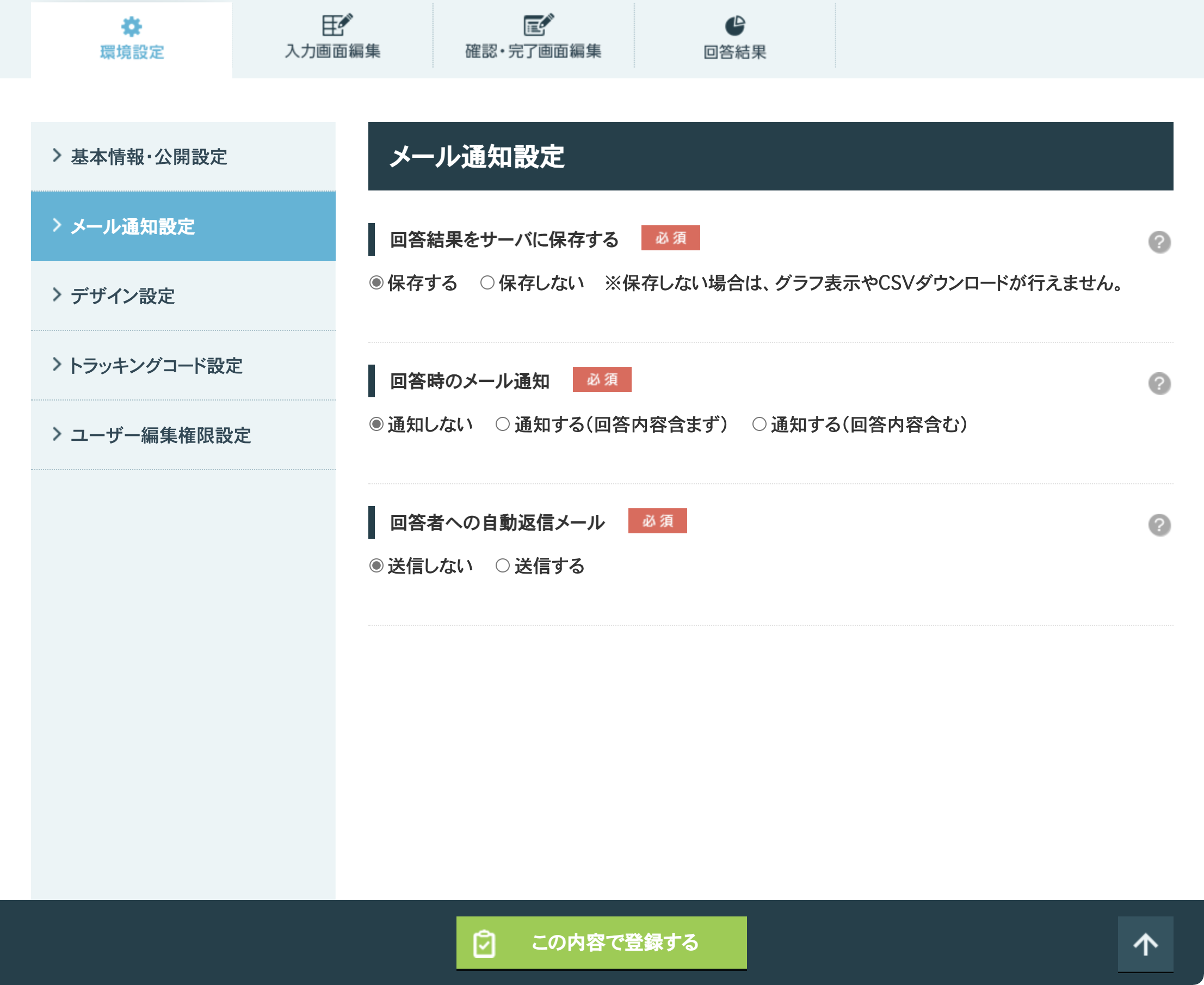
メール通知設定

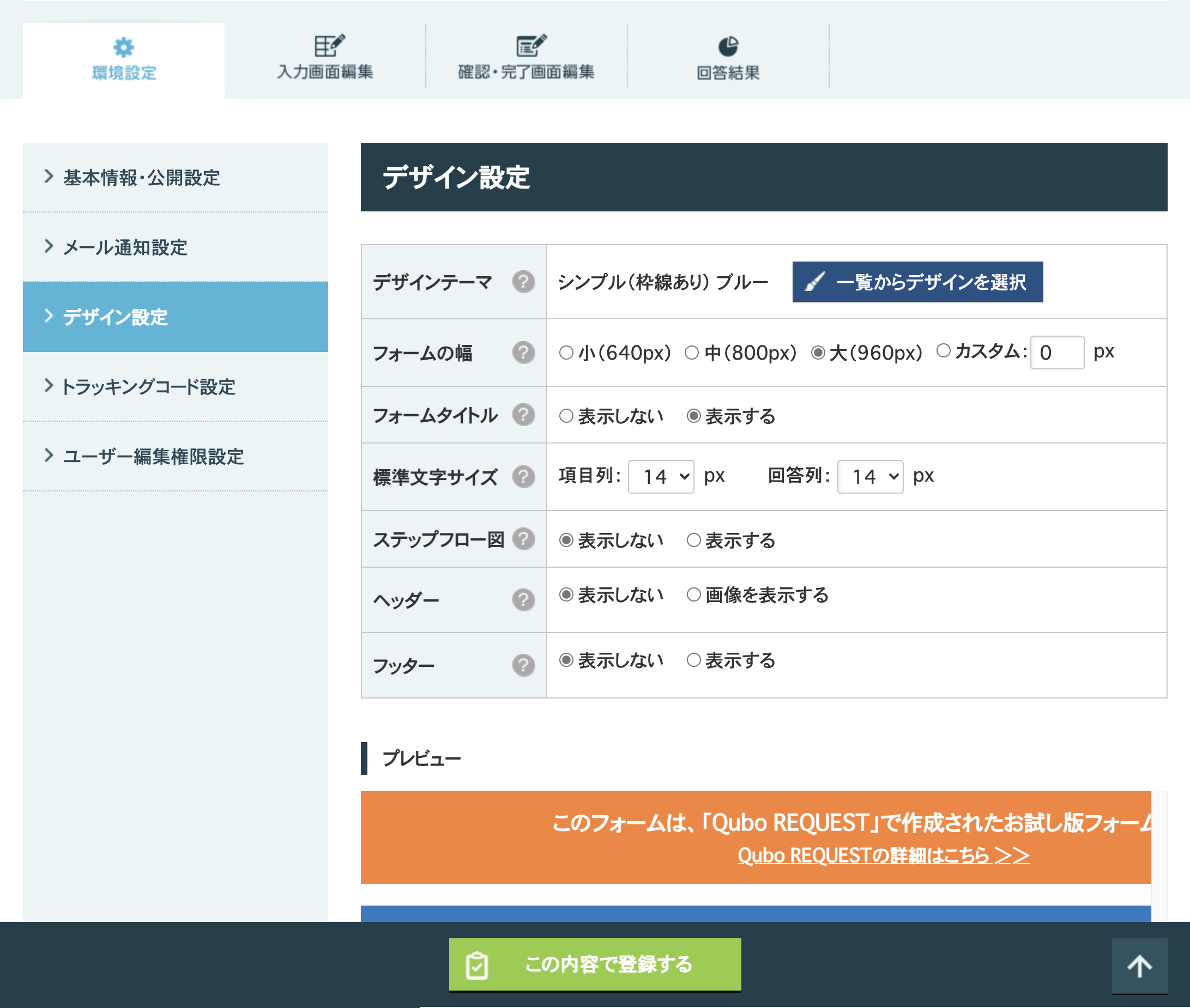
デザイン設定

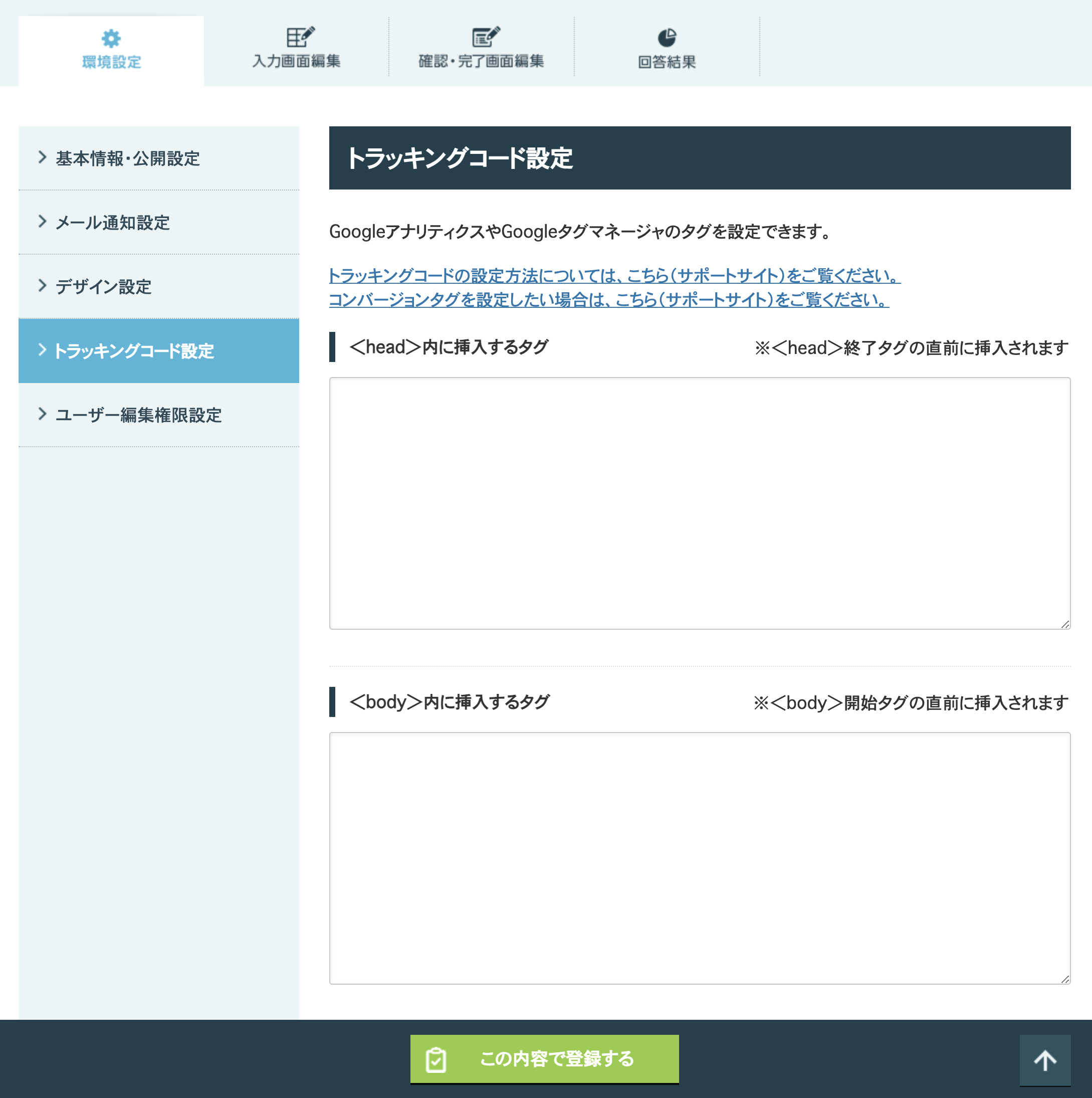
トラッキングコード設定

6. 入力画面編集
Drag and drop the parts then set up necessary items.

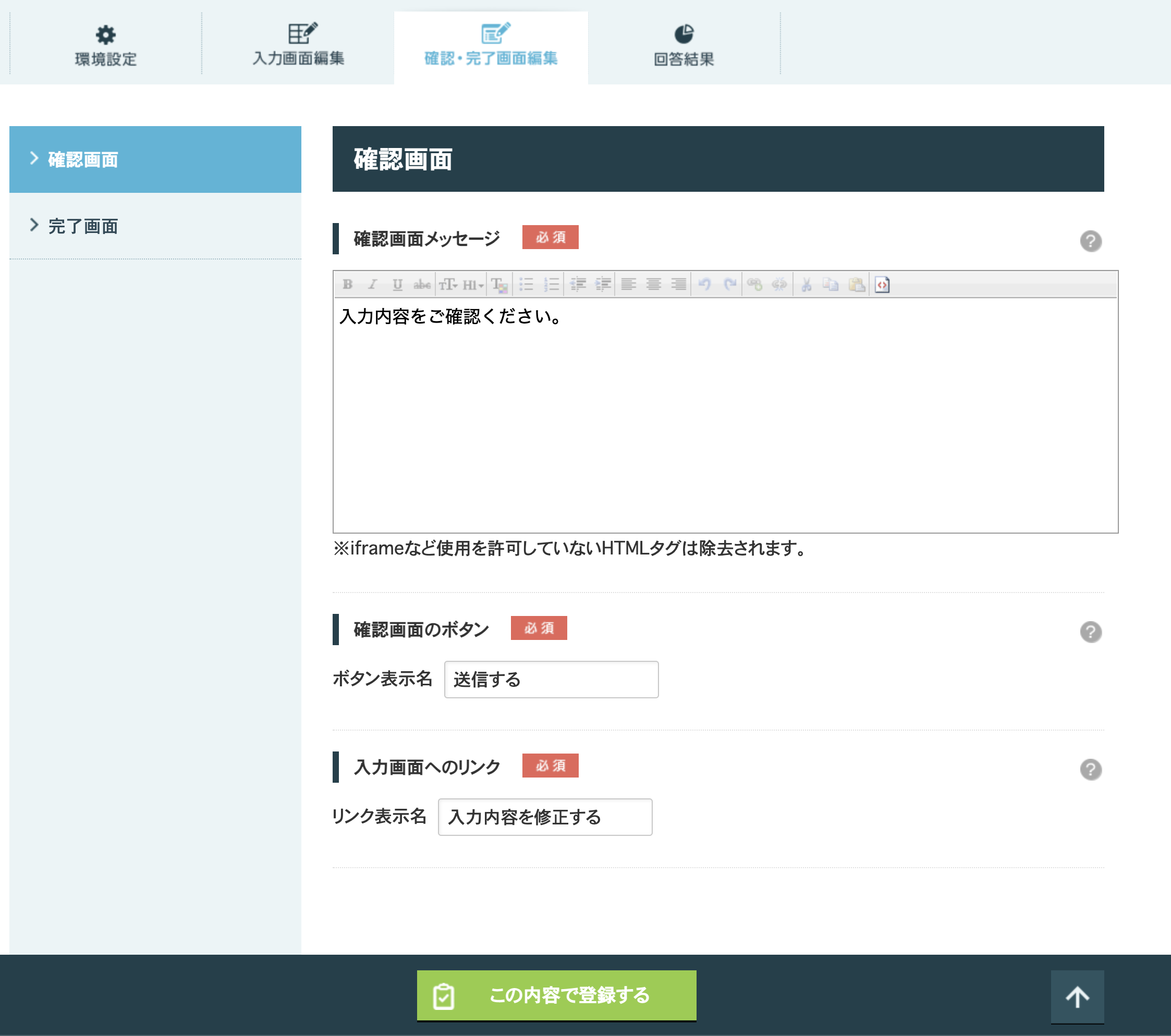
7. 確認画面
Modify the required field.

8. Save changes
Click [この内容で登録する] under each page.
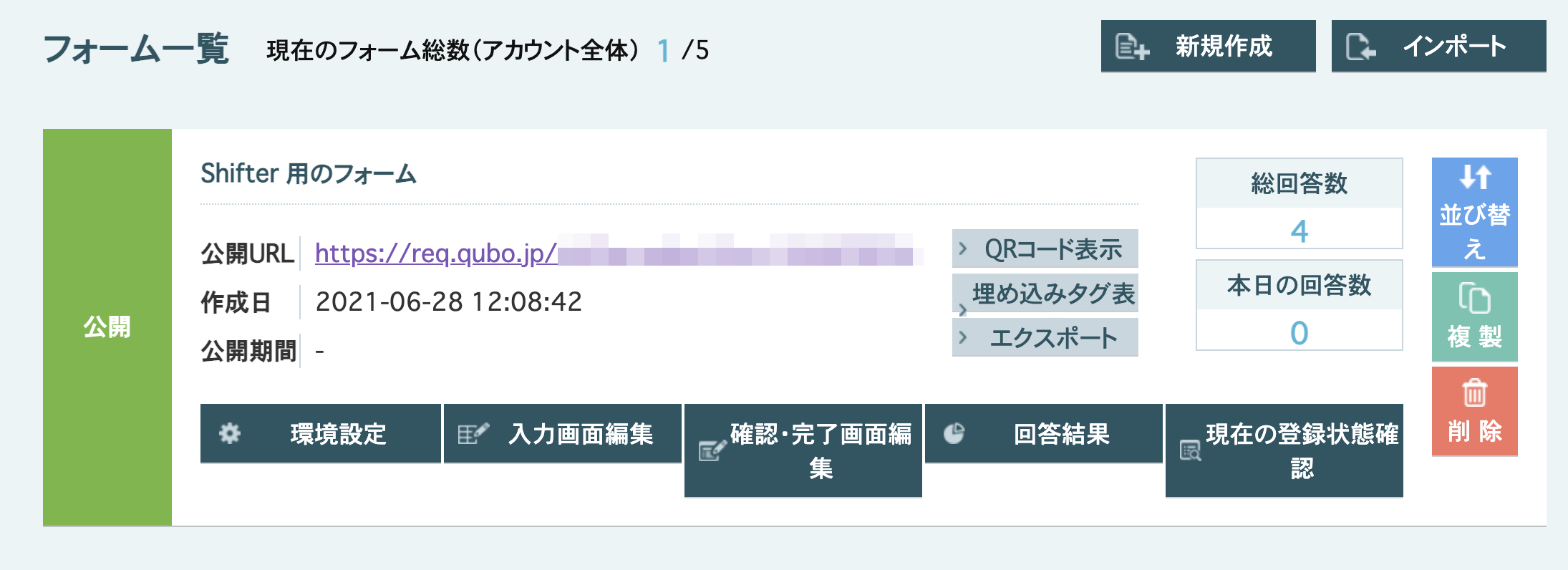
9. Back to form list page

Get embed tags
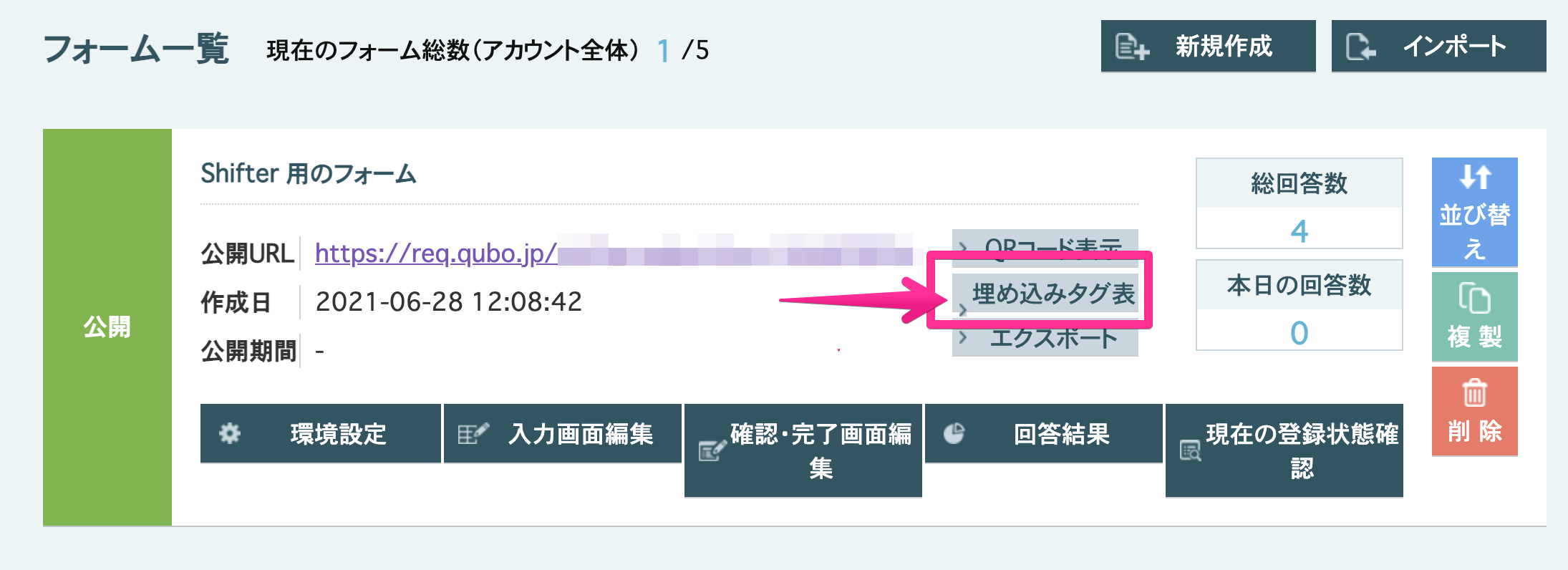
1. Click [埋め込みタグ表示]
To get embedding code, click [埋め込みタグ表示] button.

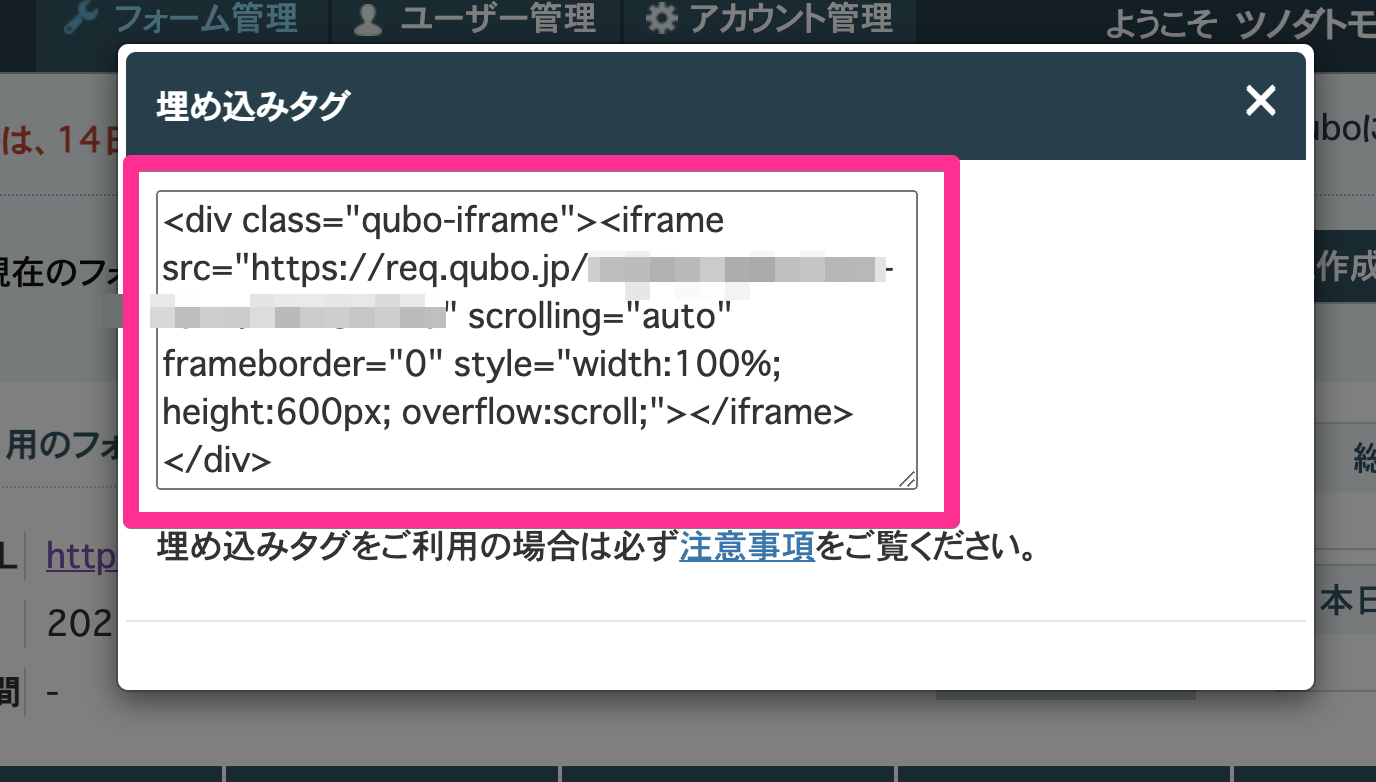
2. Copy the code.

Embed to a Page
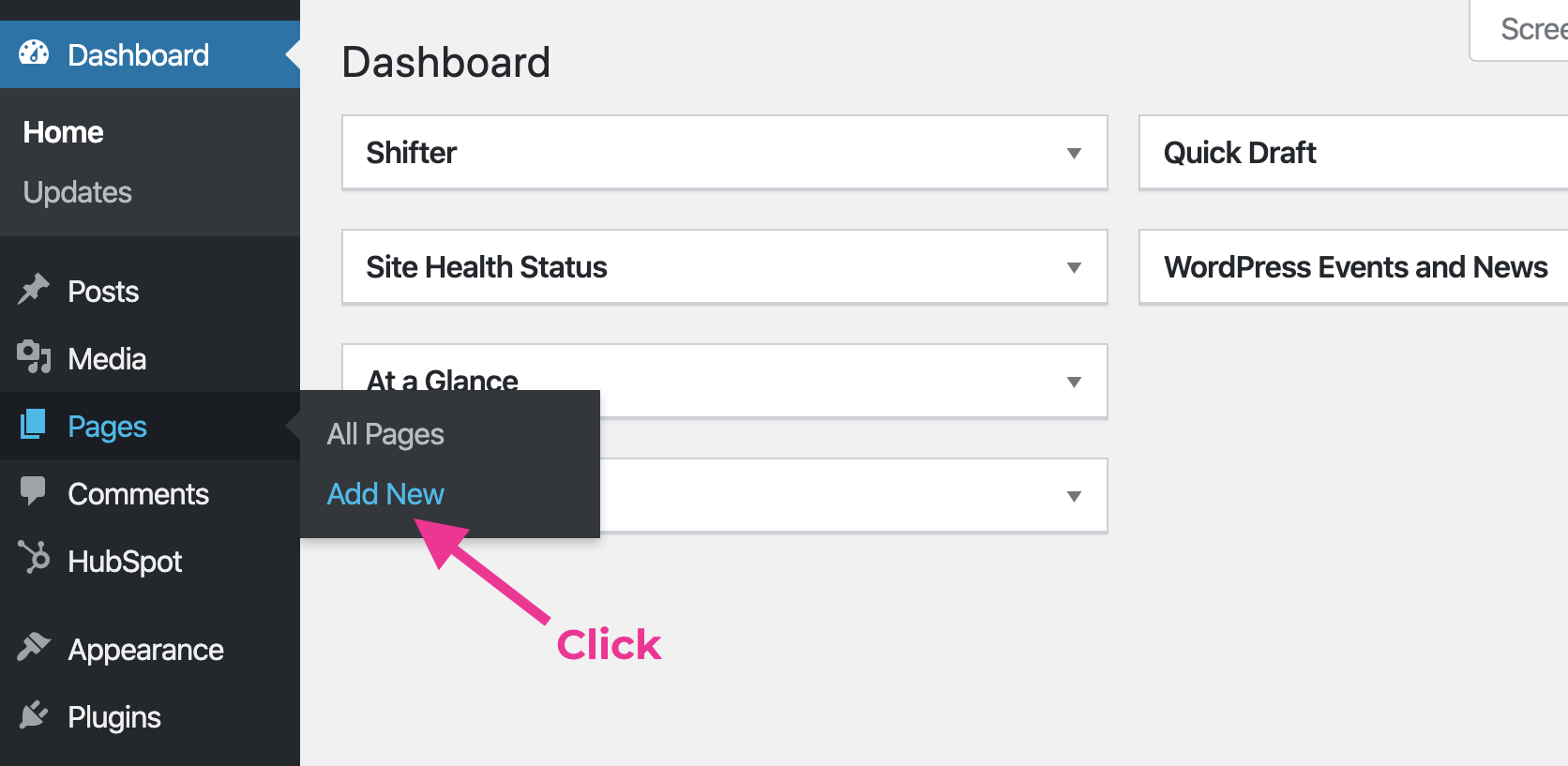
1. Start WordPress and login
2. Click [Add New] under [Pages]

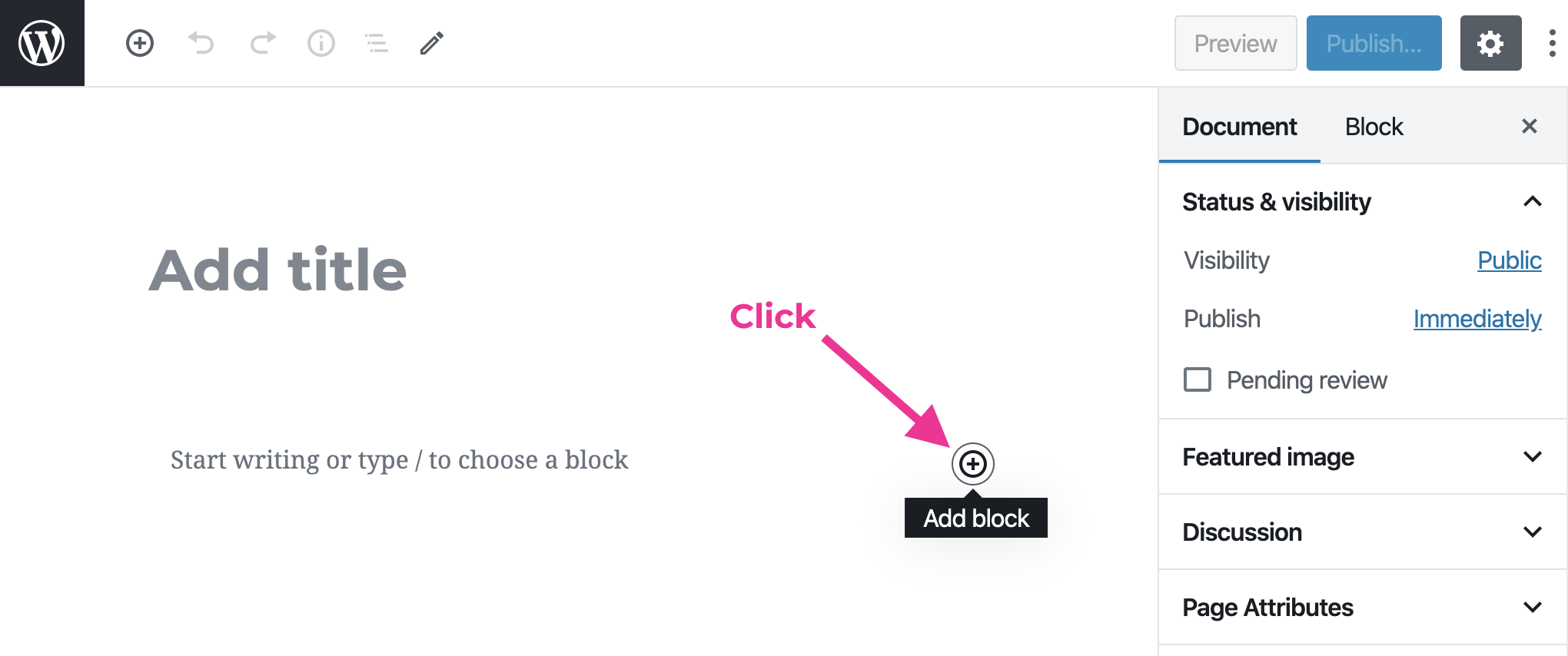
3. Click [+] to add block

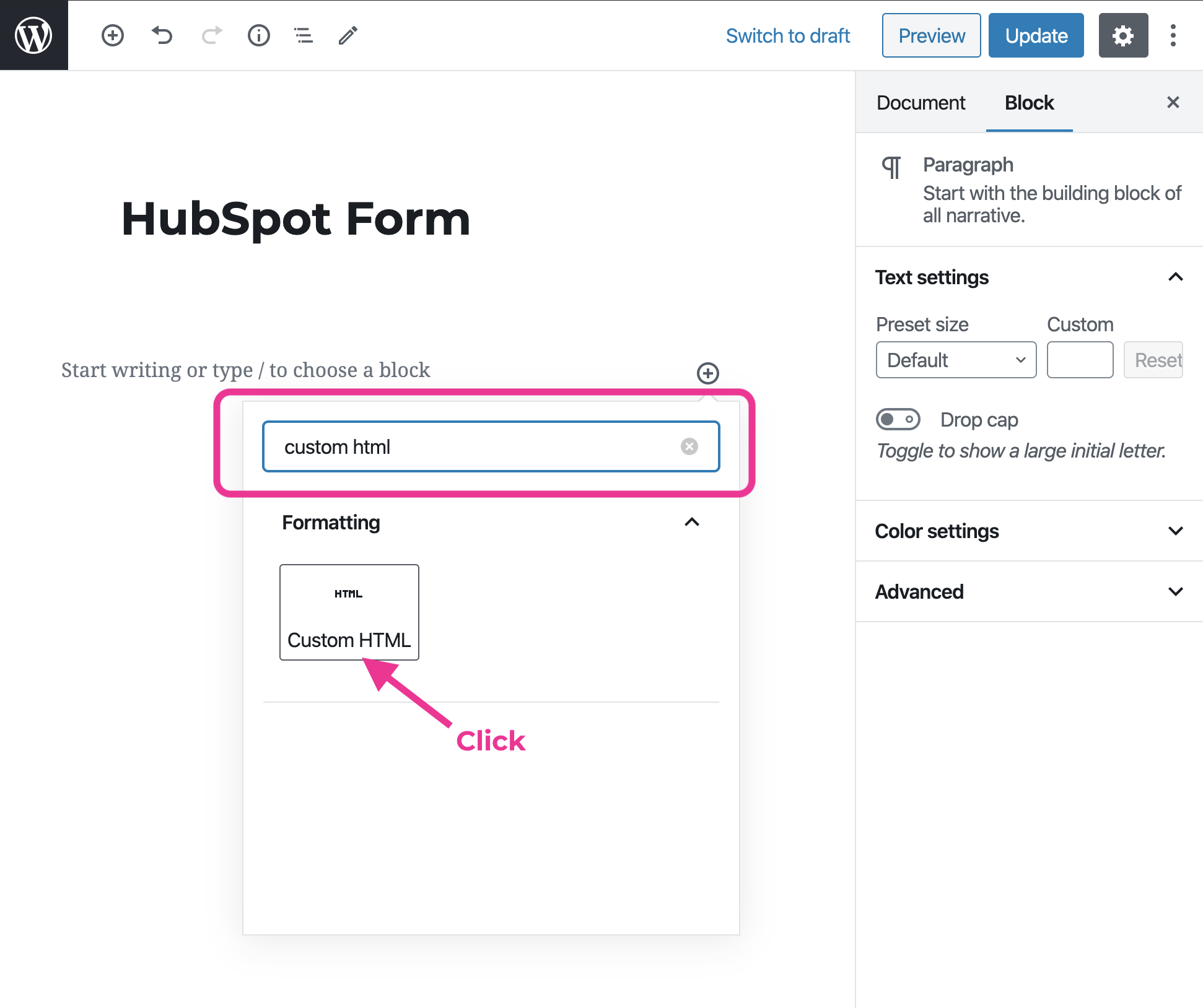
4. input “custom HTML” and click [Custom HTML] under the Formatting menu

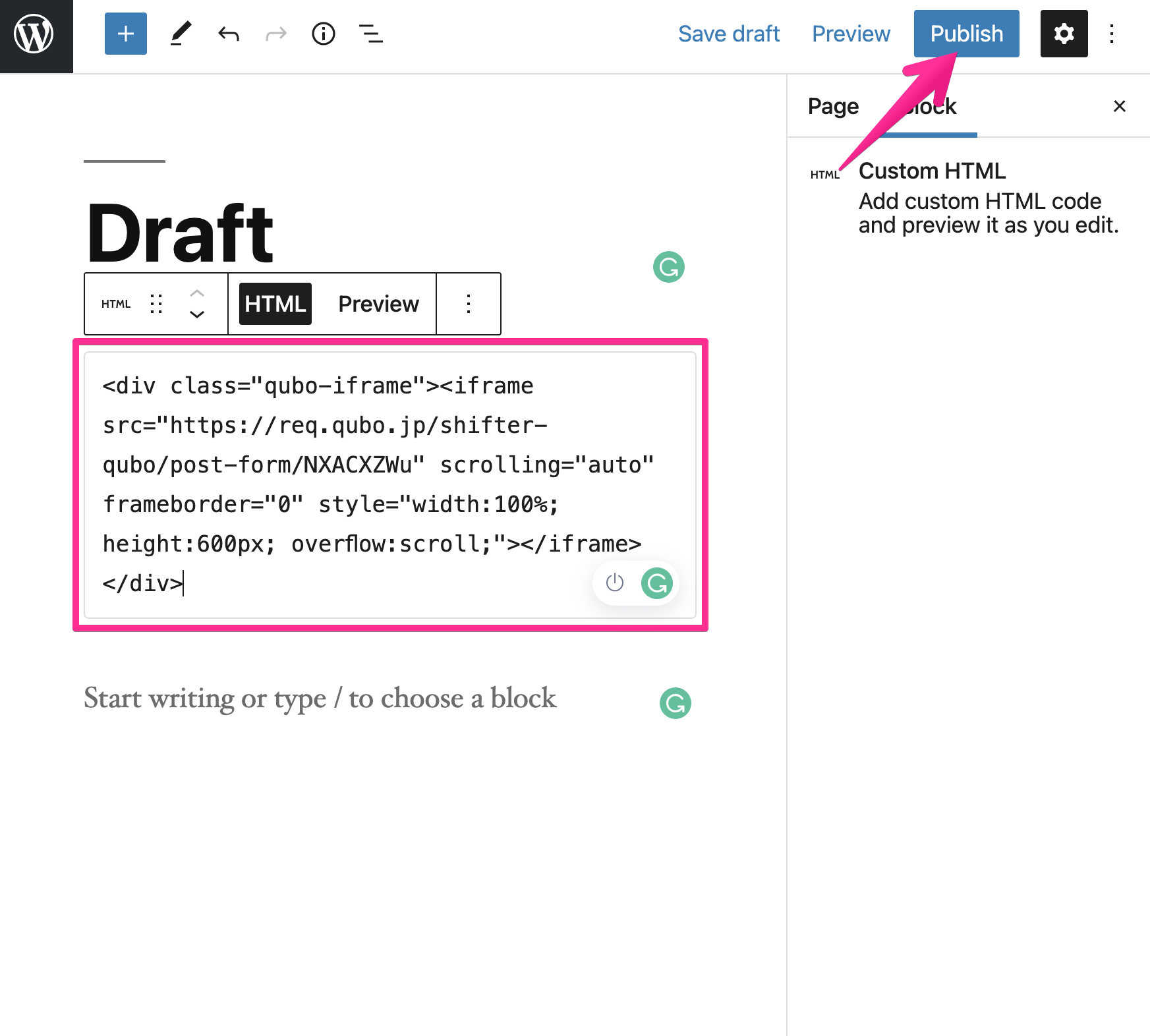
5. Paste copied Qubo’s embed code and click [Publish]

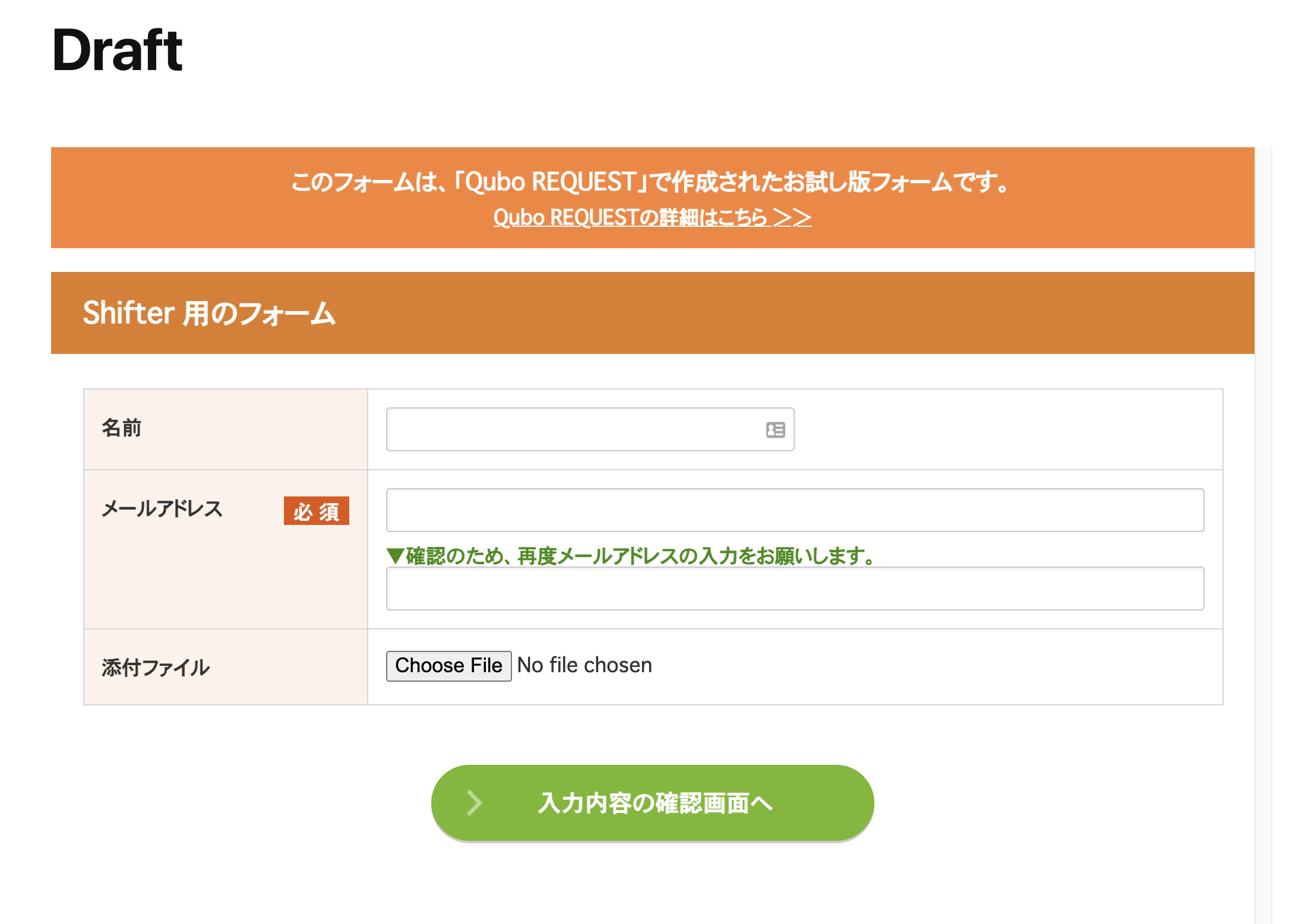
6. Generate an artifact and confirm it works

Embed to Sidebar widget
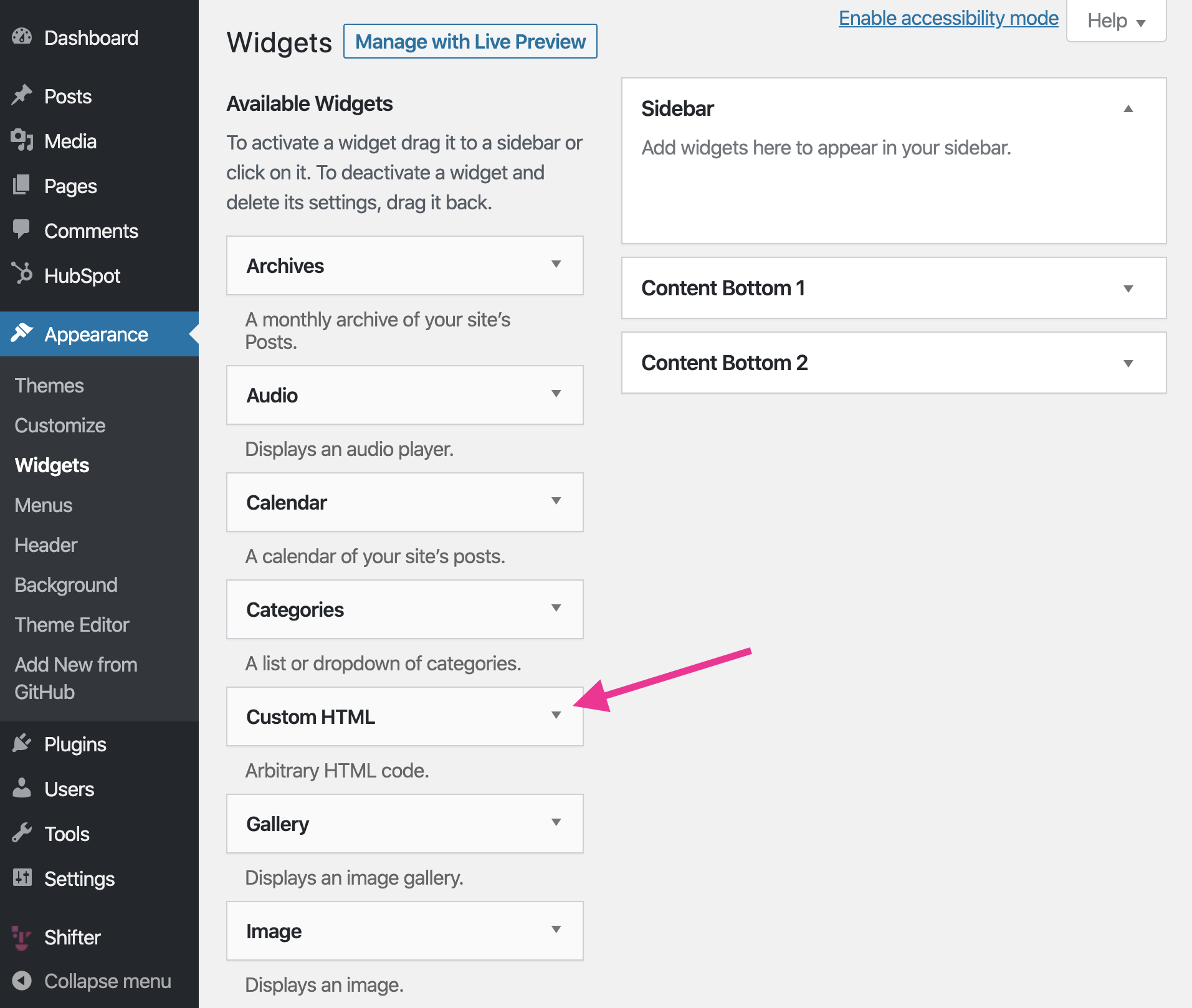
1. Click [Custom HTML] menu

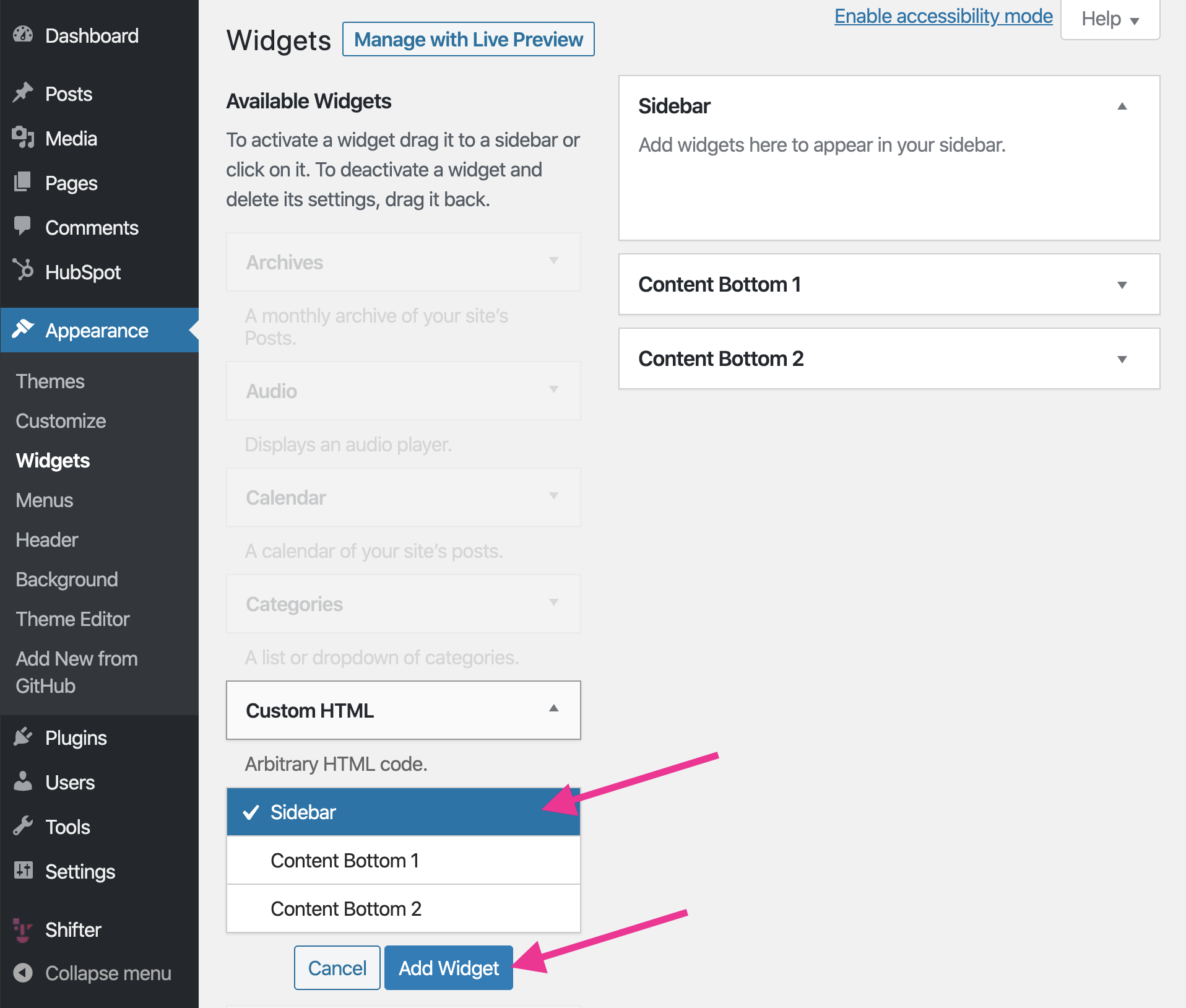
2. Choose position where you want to apply, and click [Add Widget] button

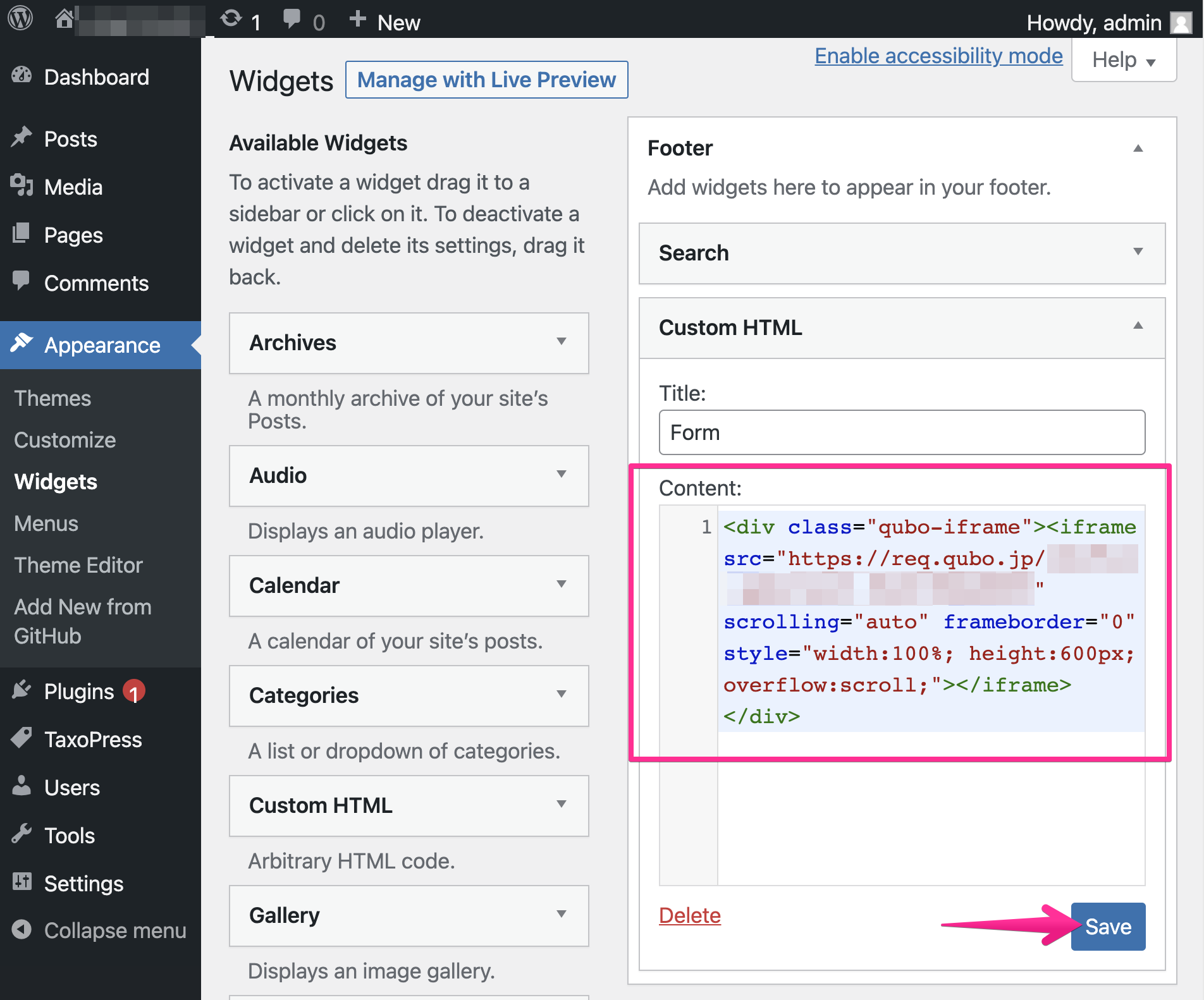
3. Paste copied code and save it

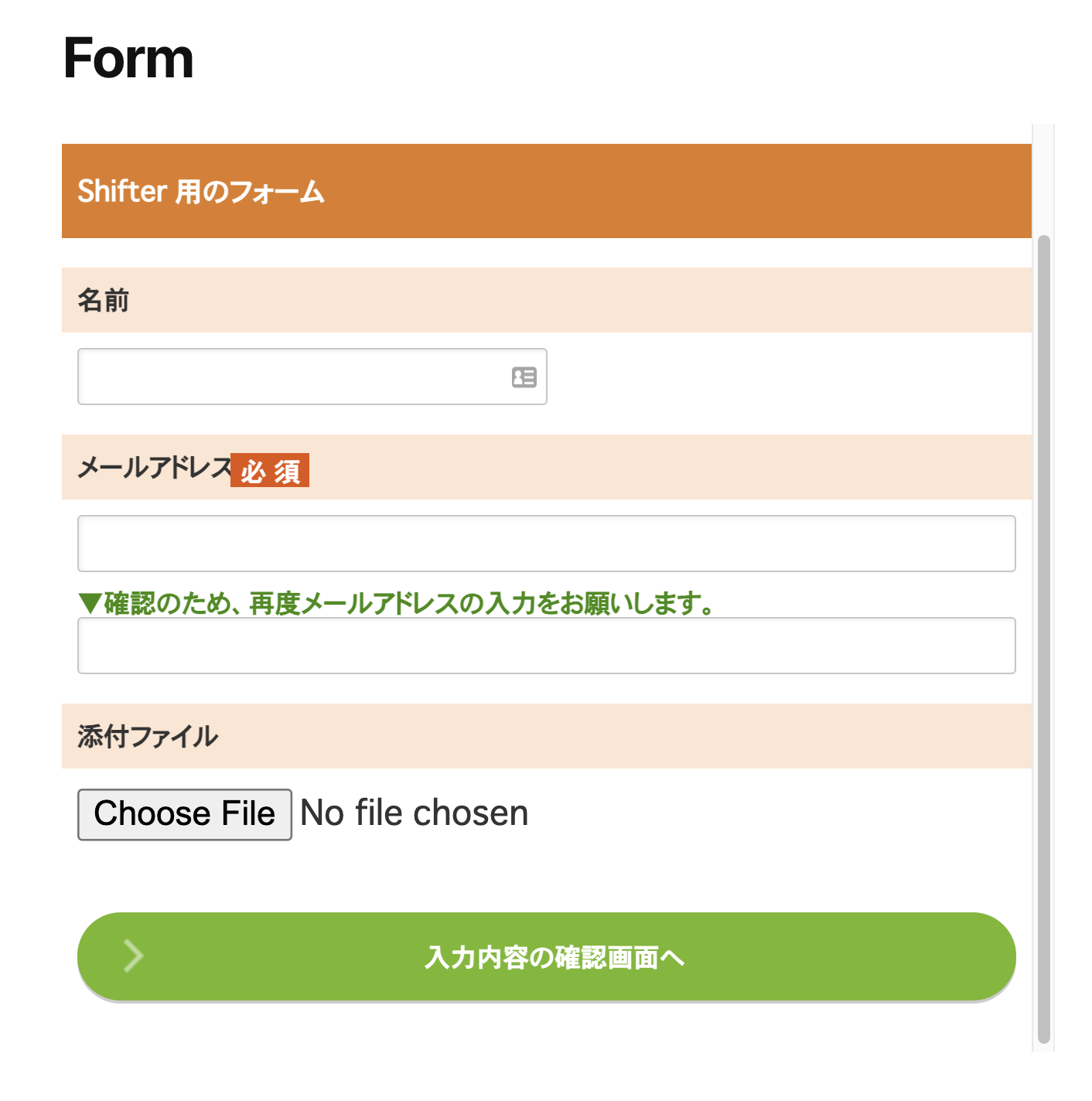
4. Generate an artifact and confirm it works

That’s all!


