This document introduces how to set up IFTTT’s applets to posting Twitter and Facebook Pages.
-
Build Twitter posting applet
-
Build Facebook posting applet for Facebook Pages
Build Twitter posting applet

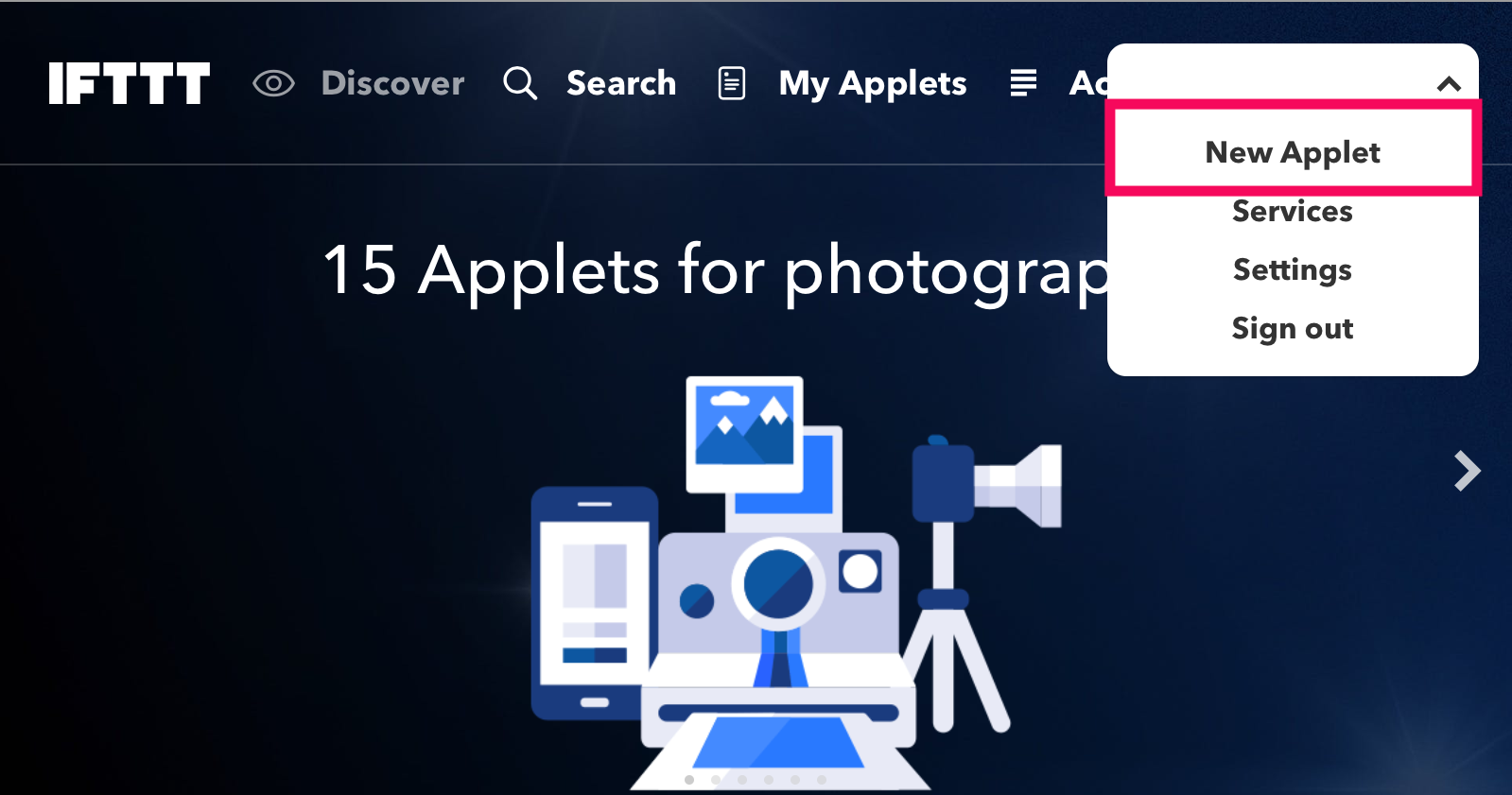
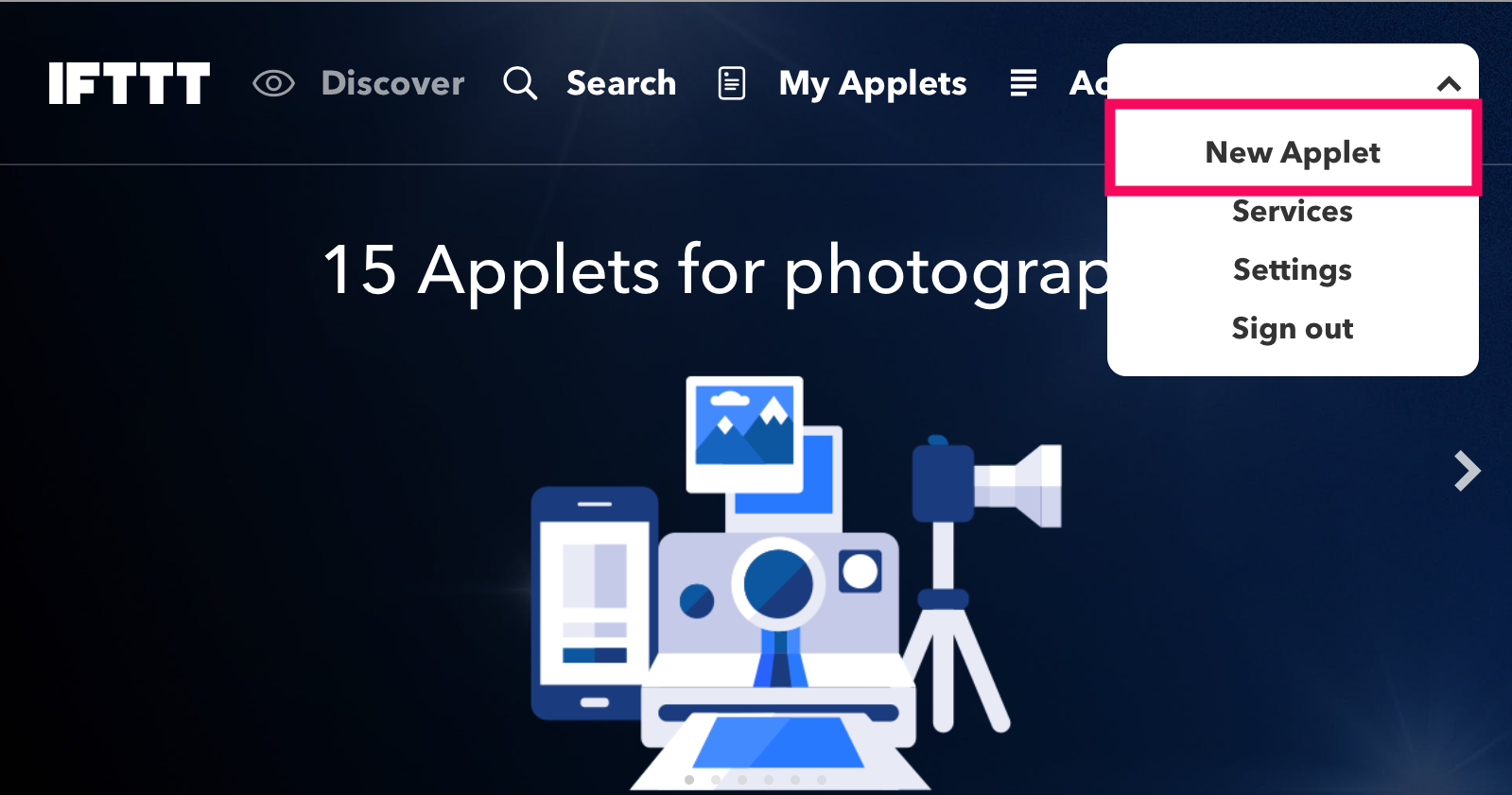
Login to ifttt.com and click [New Applet]

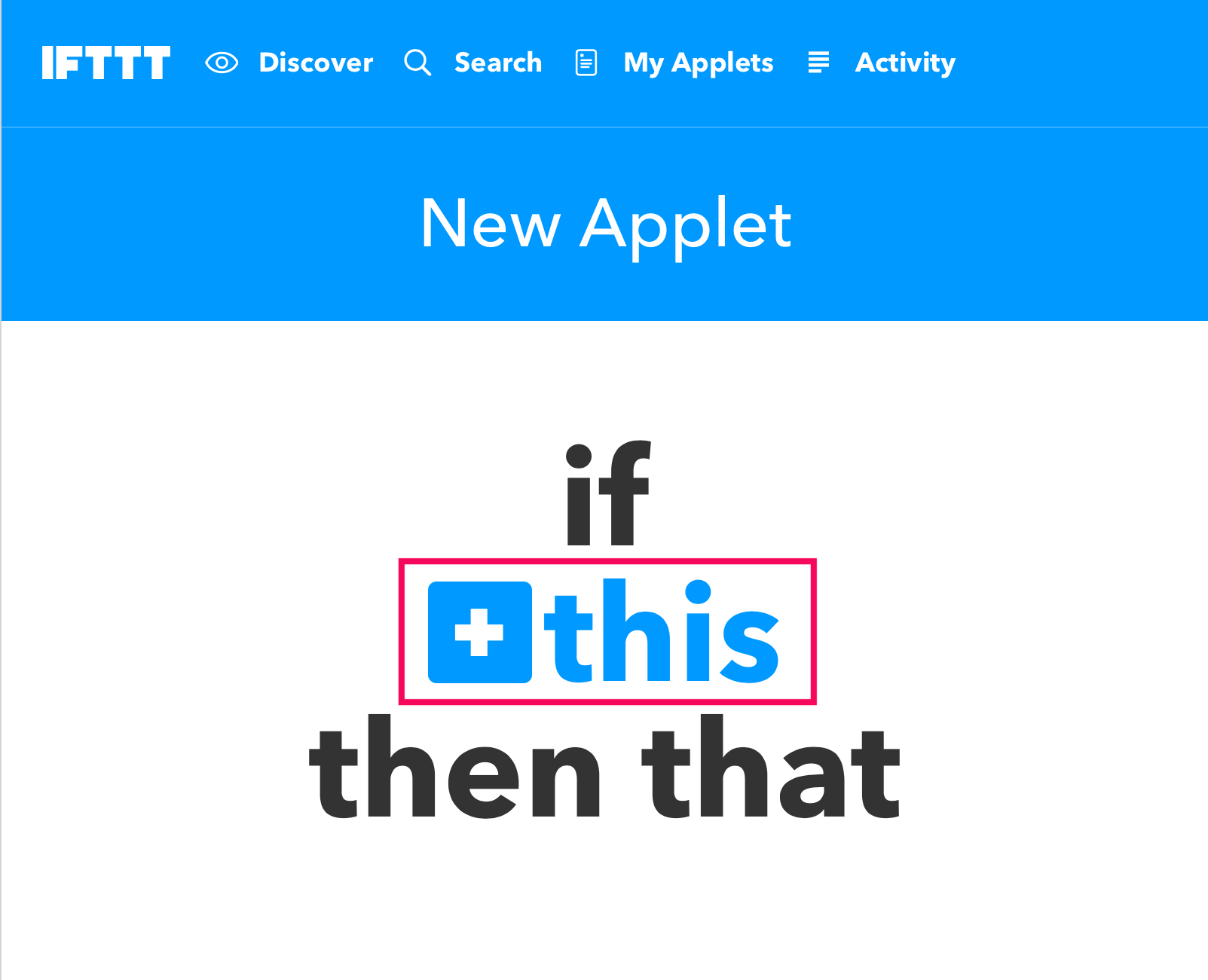
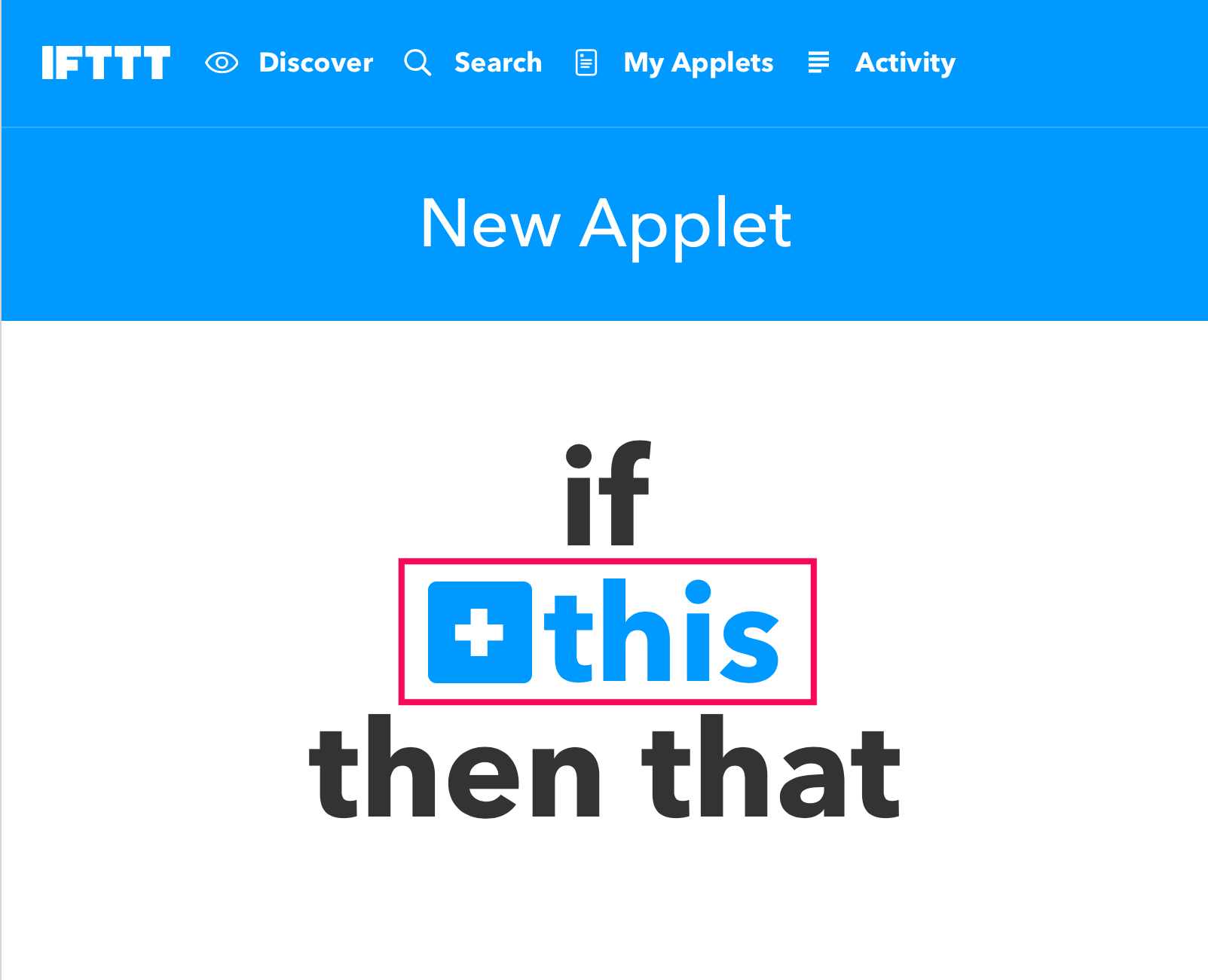
Click [This]

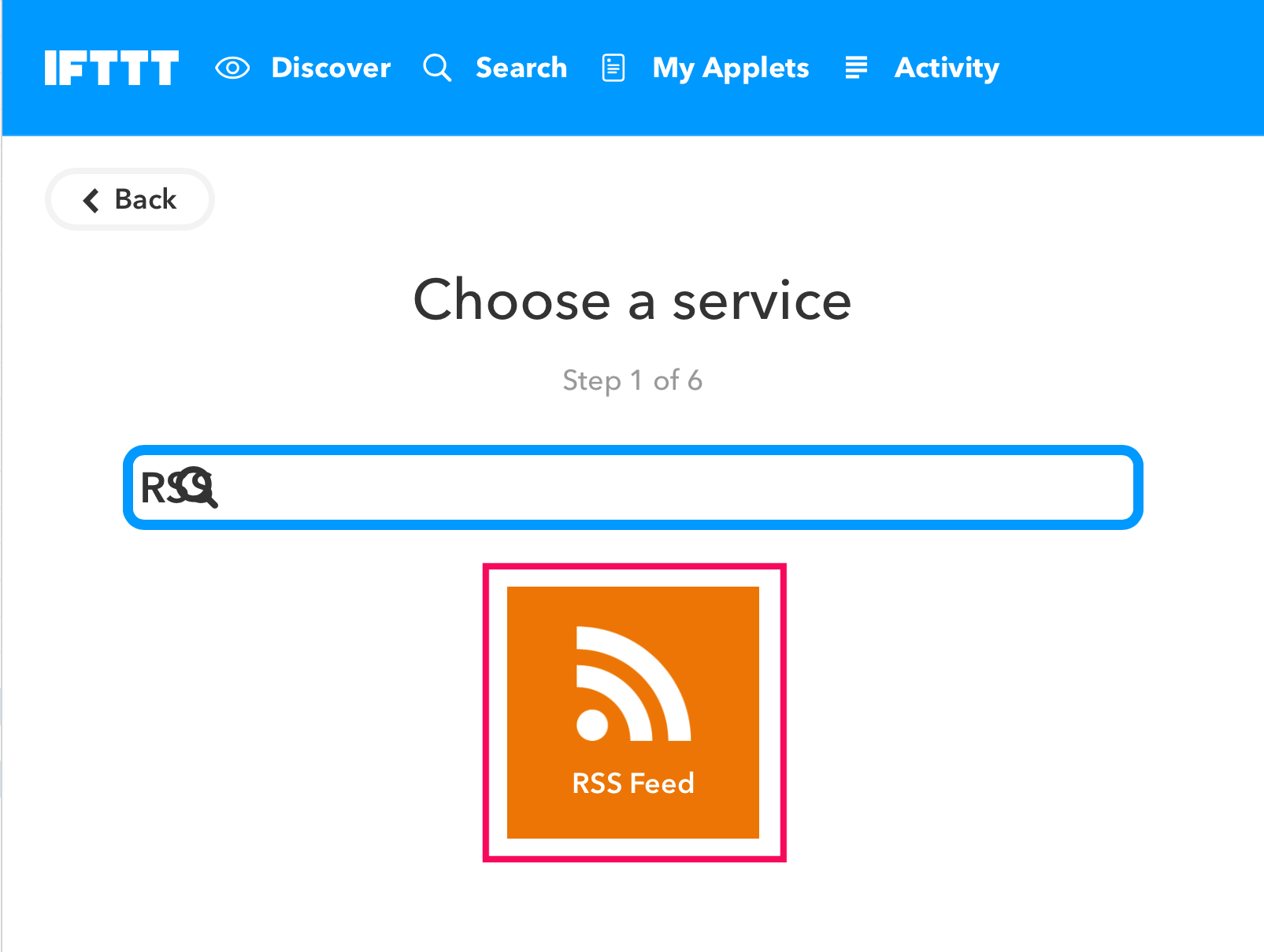
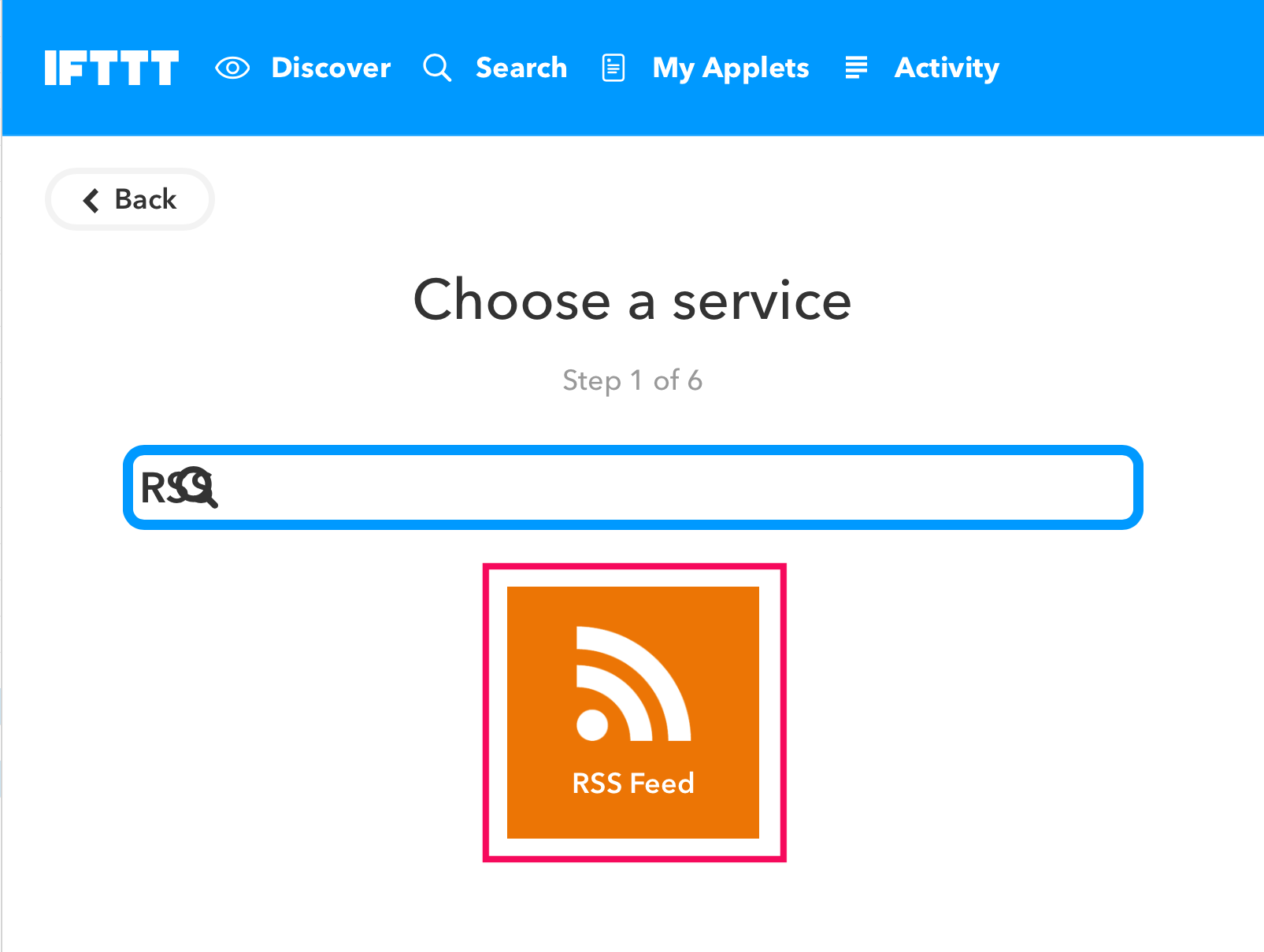
Input RSS to the field then click [RSS Feed]

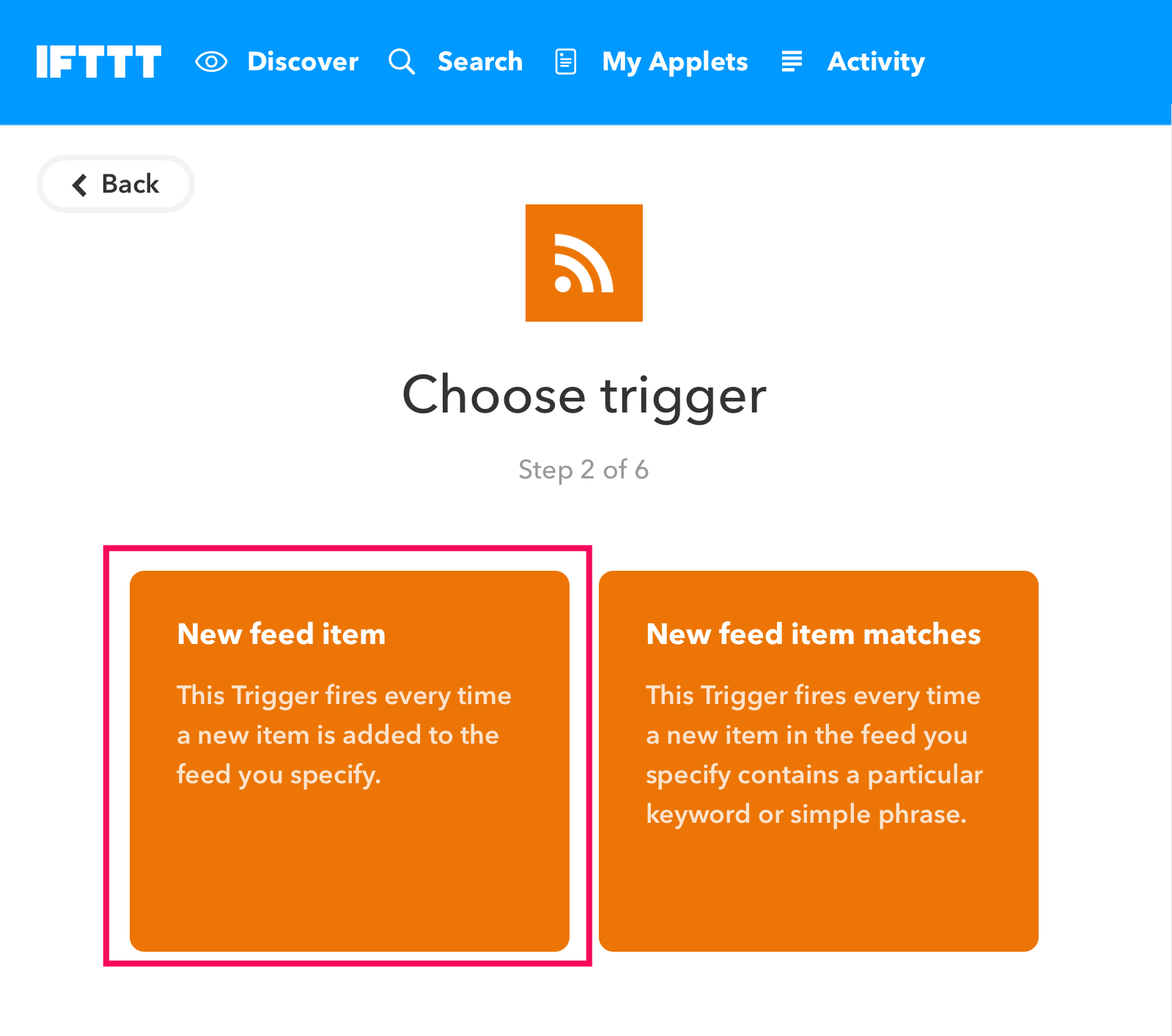
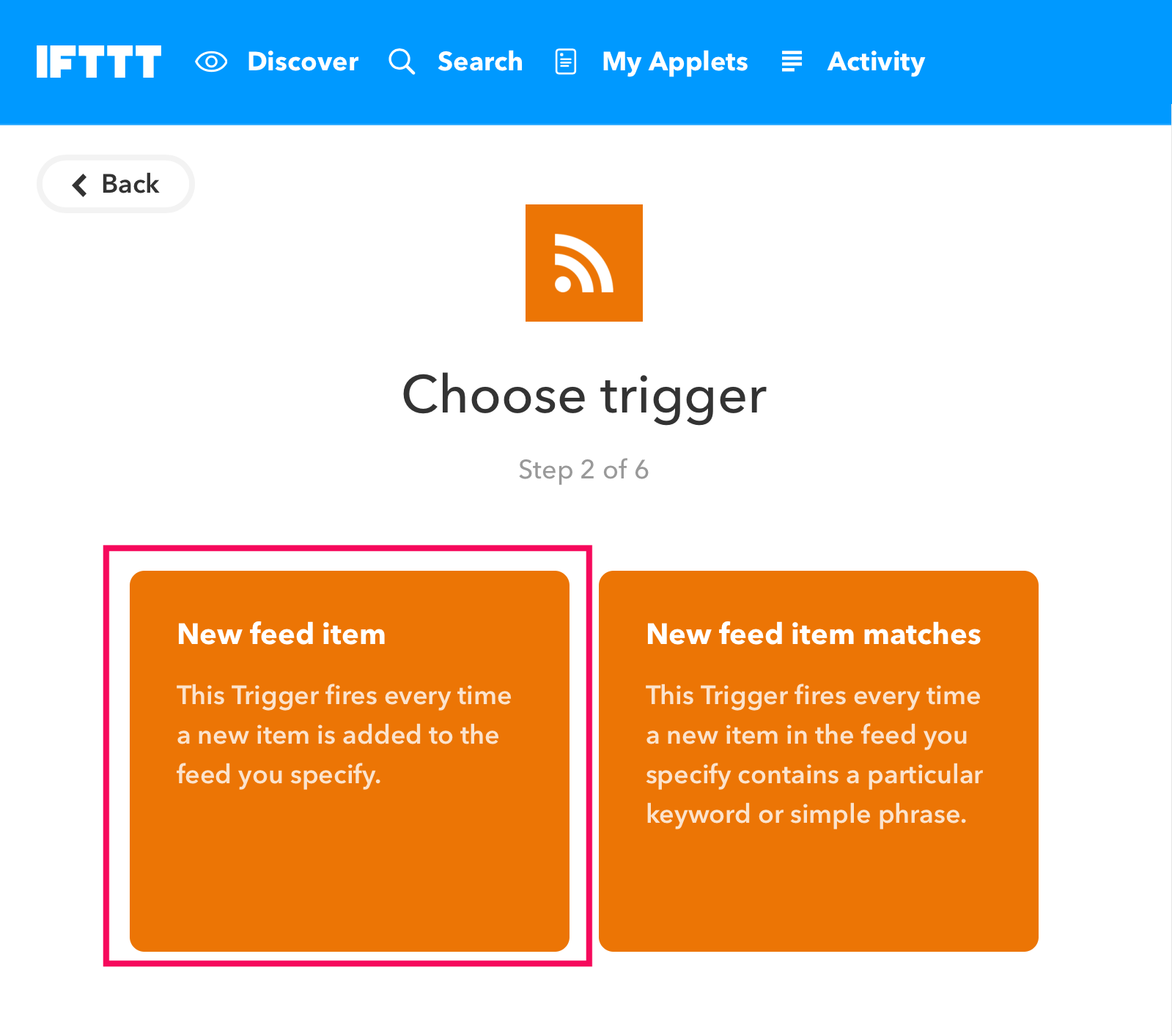
Choose [New feed item]

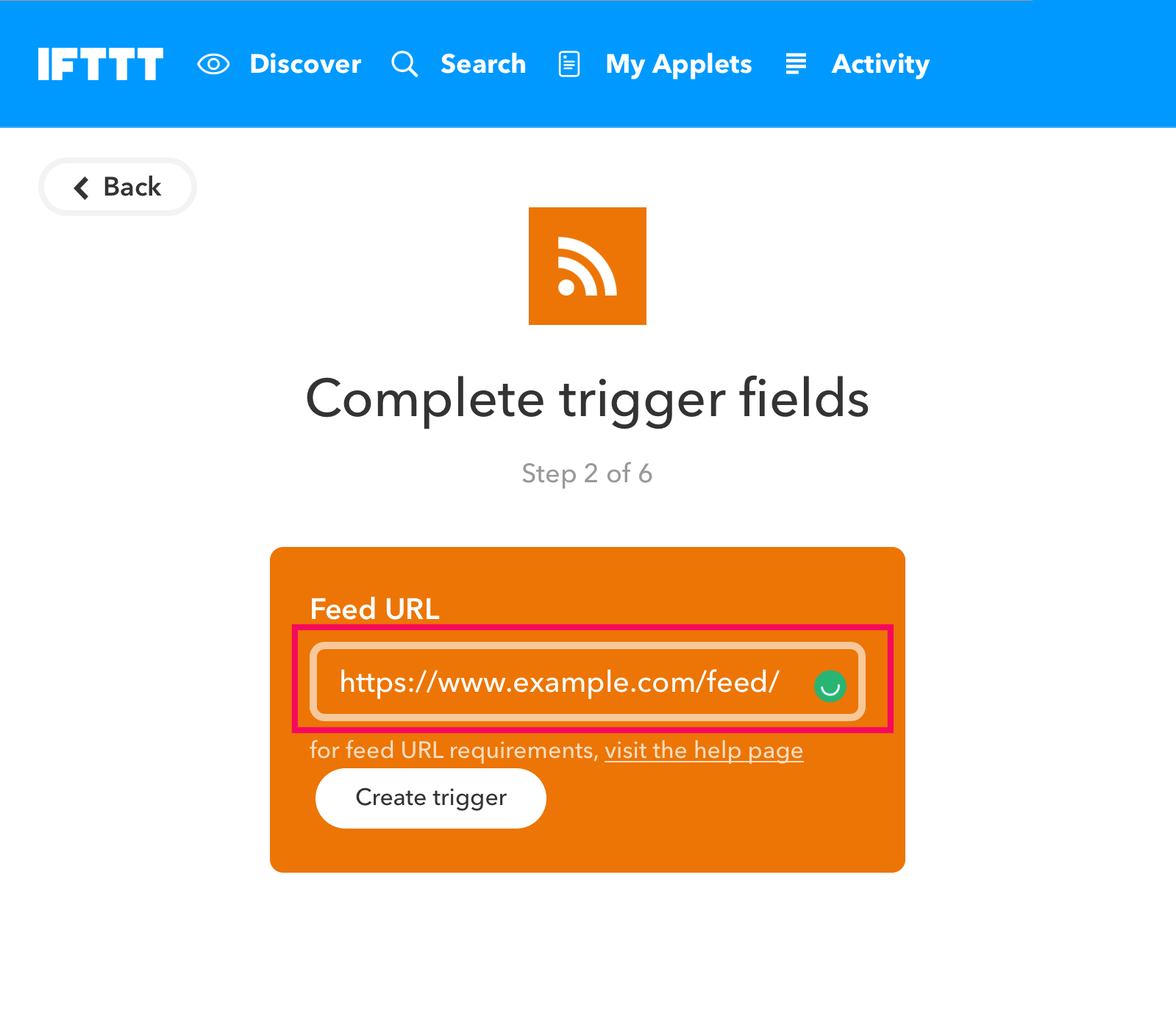
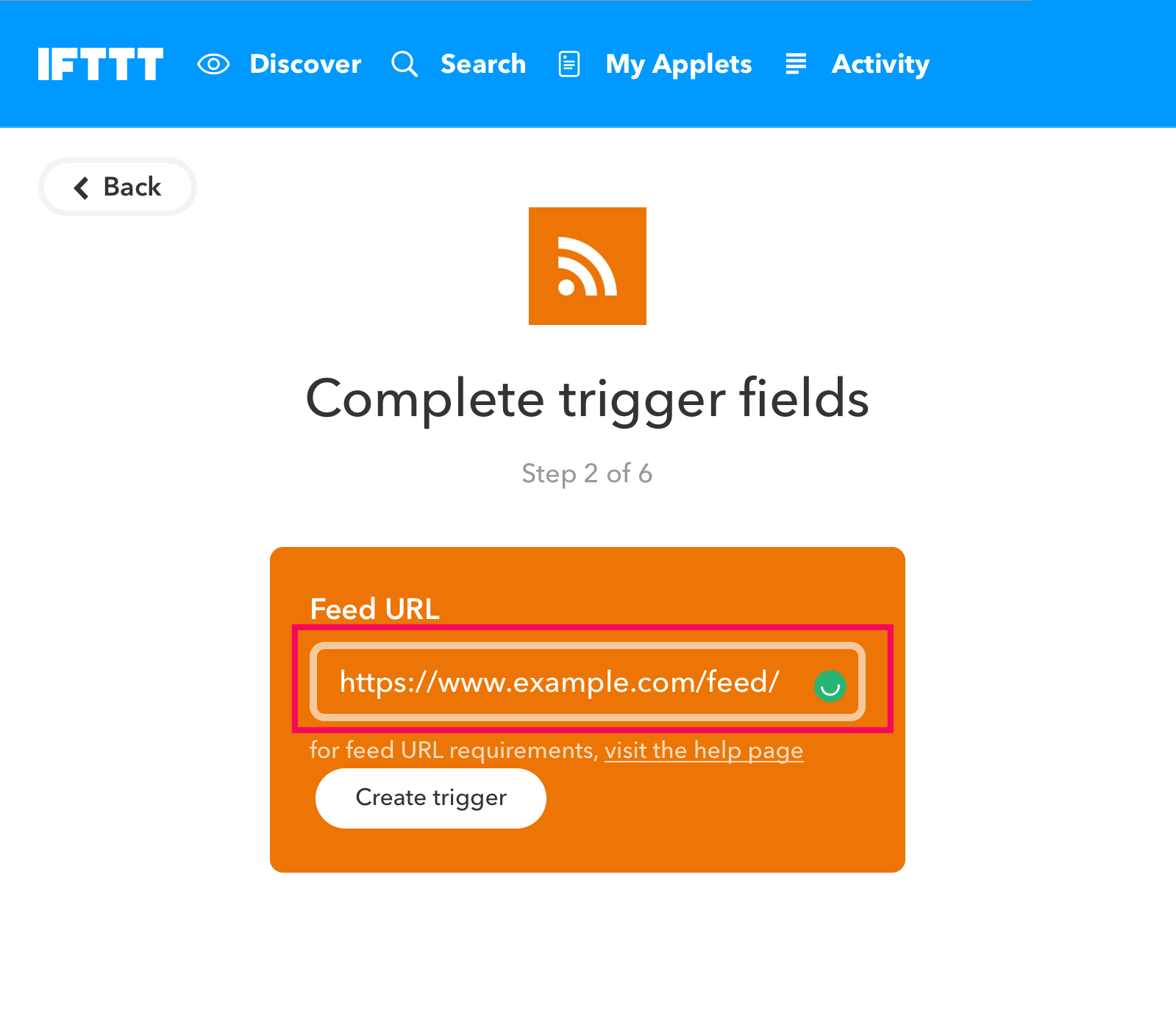
Input your feed URL of Shifter site’s to the Feed URL.
Note: Feed URL should be end with slash (/).
e.g. https://www.example.com/feed/
Then click [Create trigger]

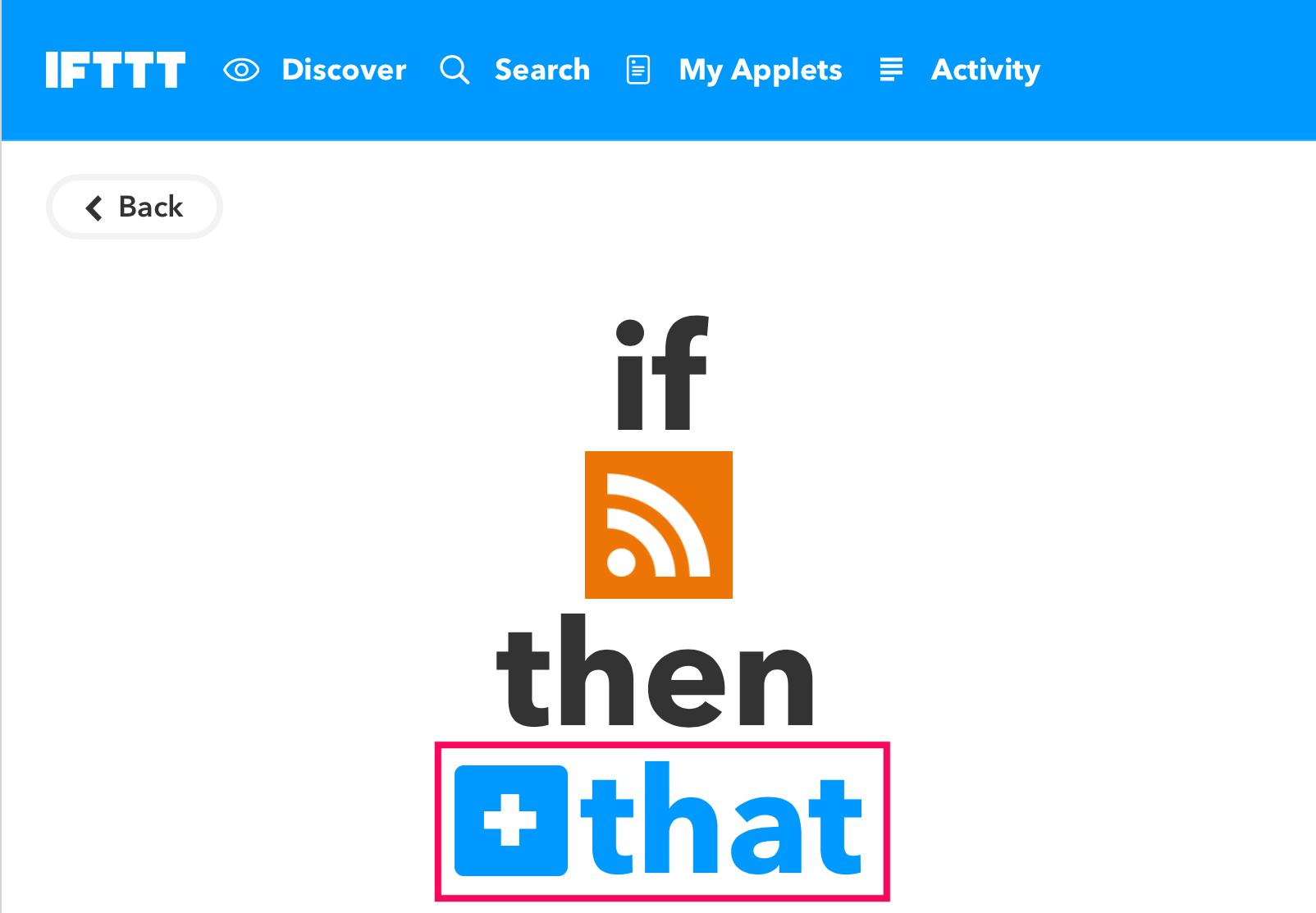
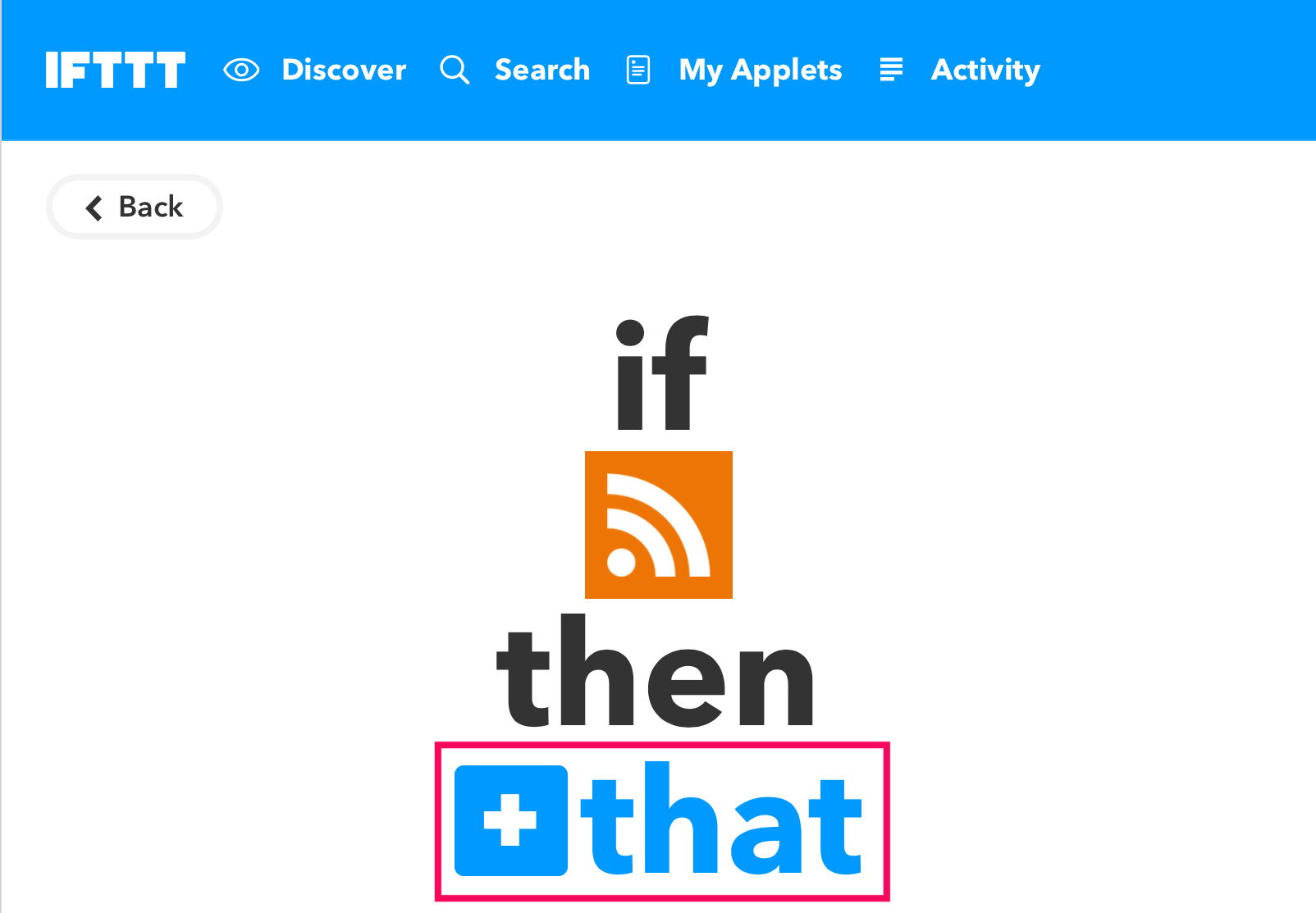
Click [that]

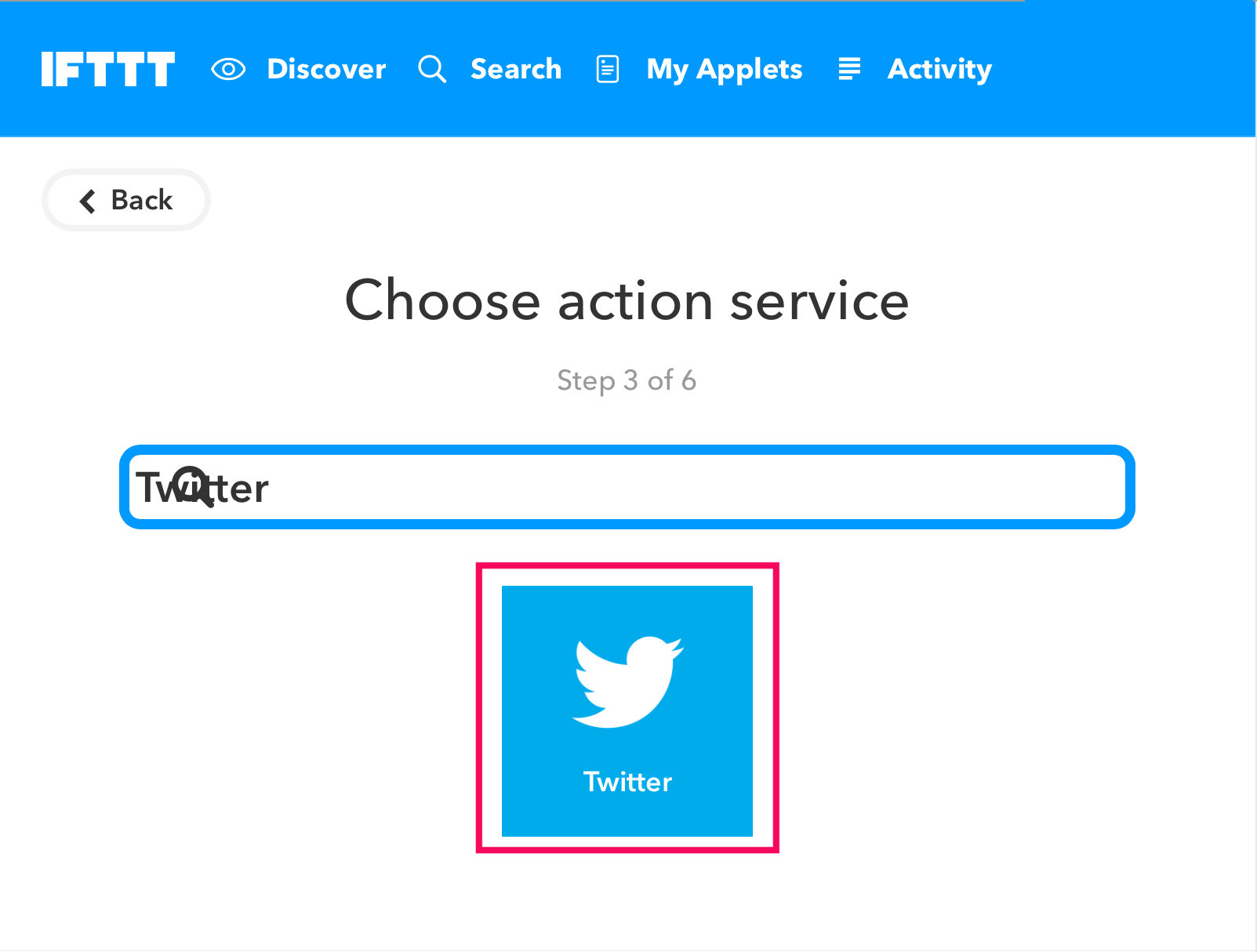
Input Twitter to the search field, then choose Twitter

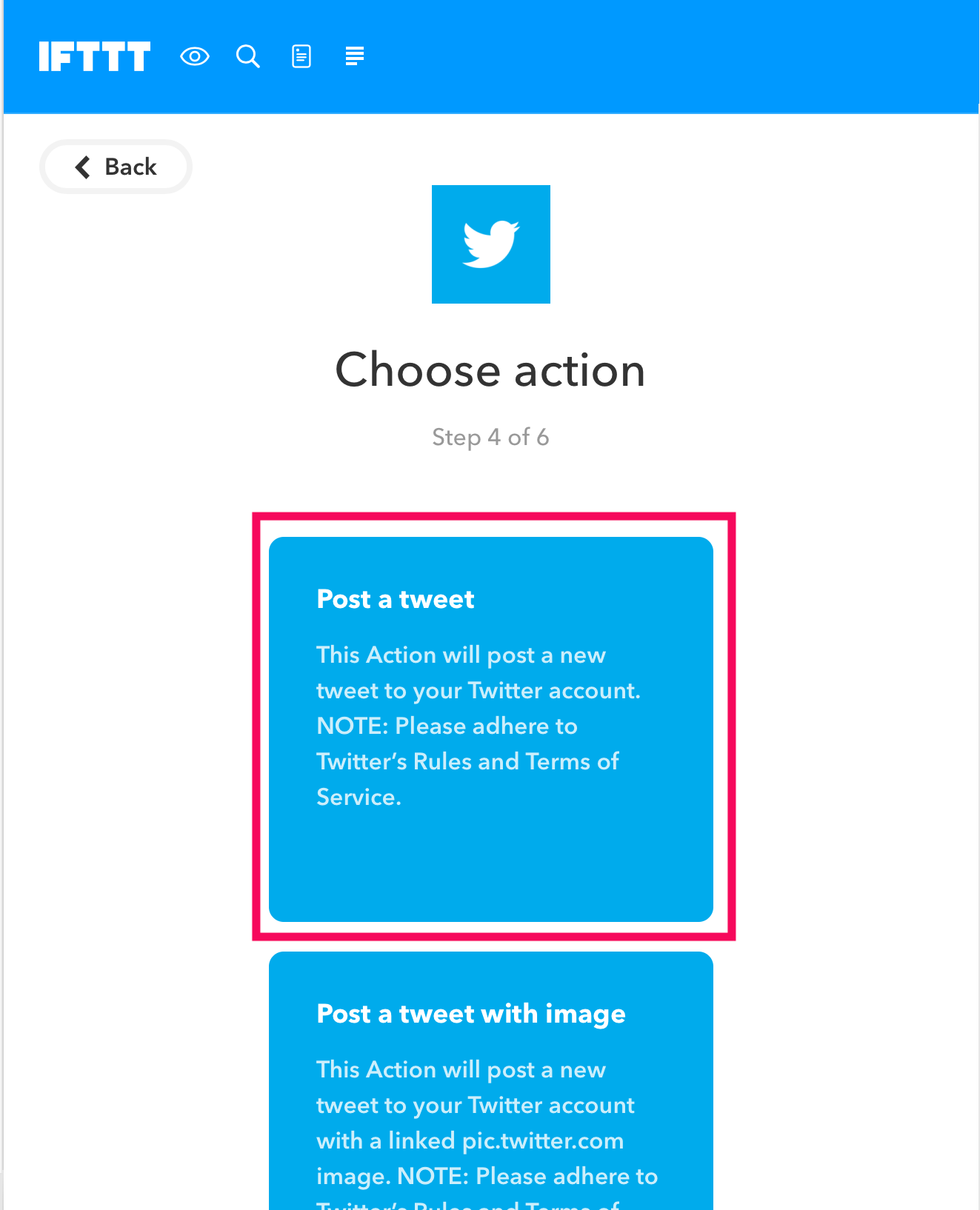
Choose [Post a tweet]

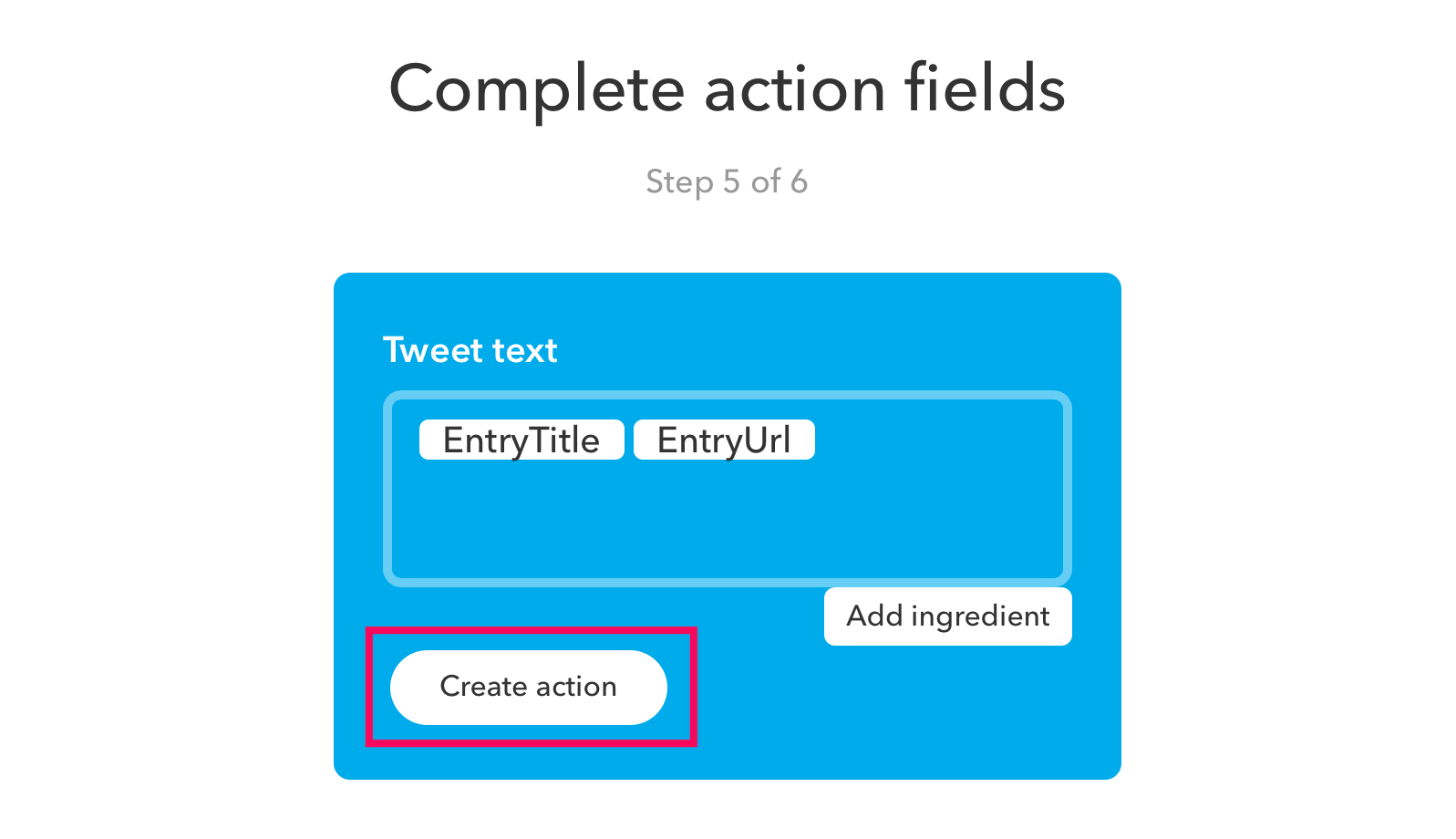
Make sure of Tweet text includes [EntryTitle] and [EntryUrl] or additional value.
Then click [Create action].

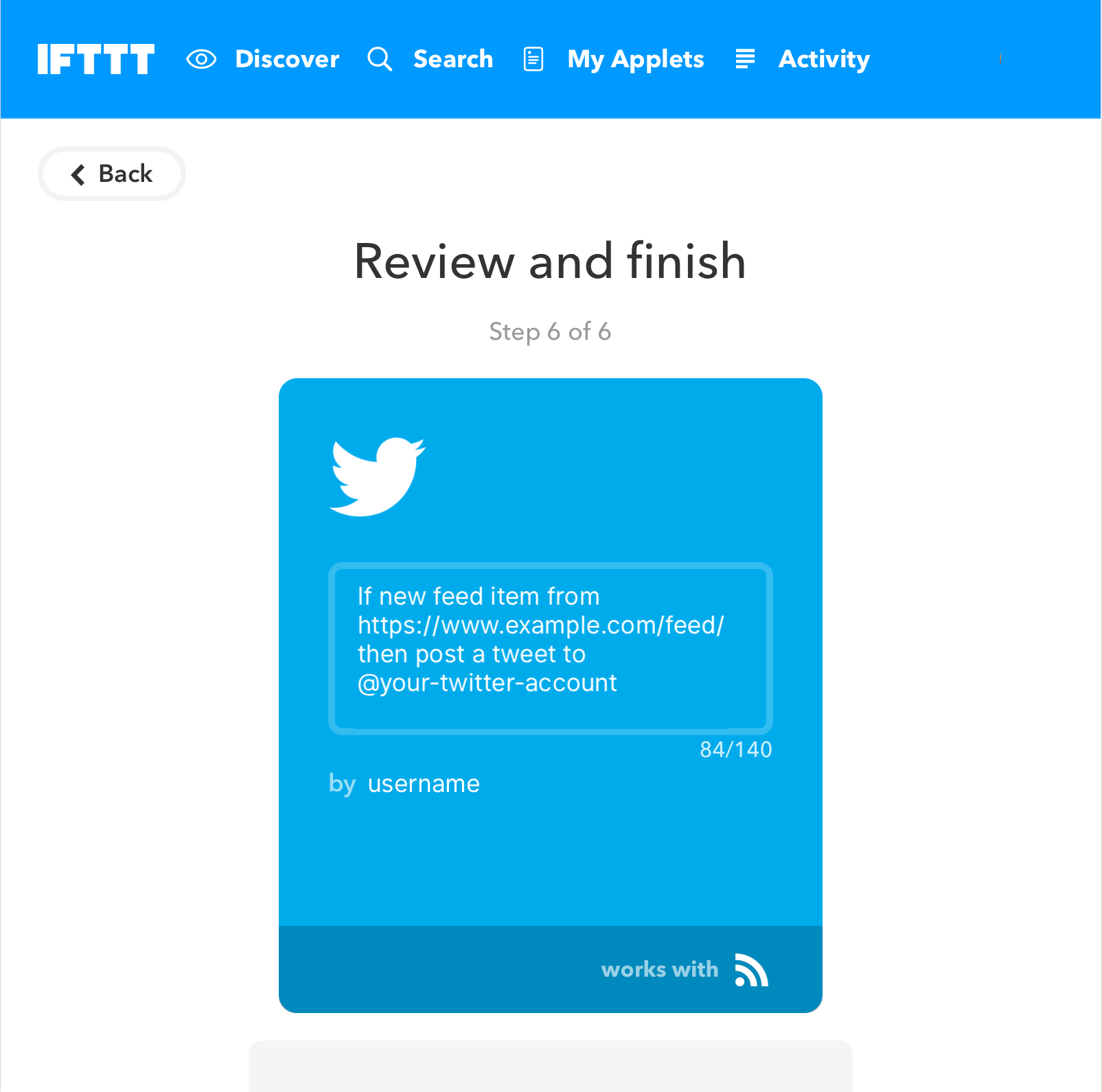
Applet has been built! Click [Finish] button.
That’s all!
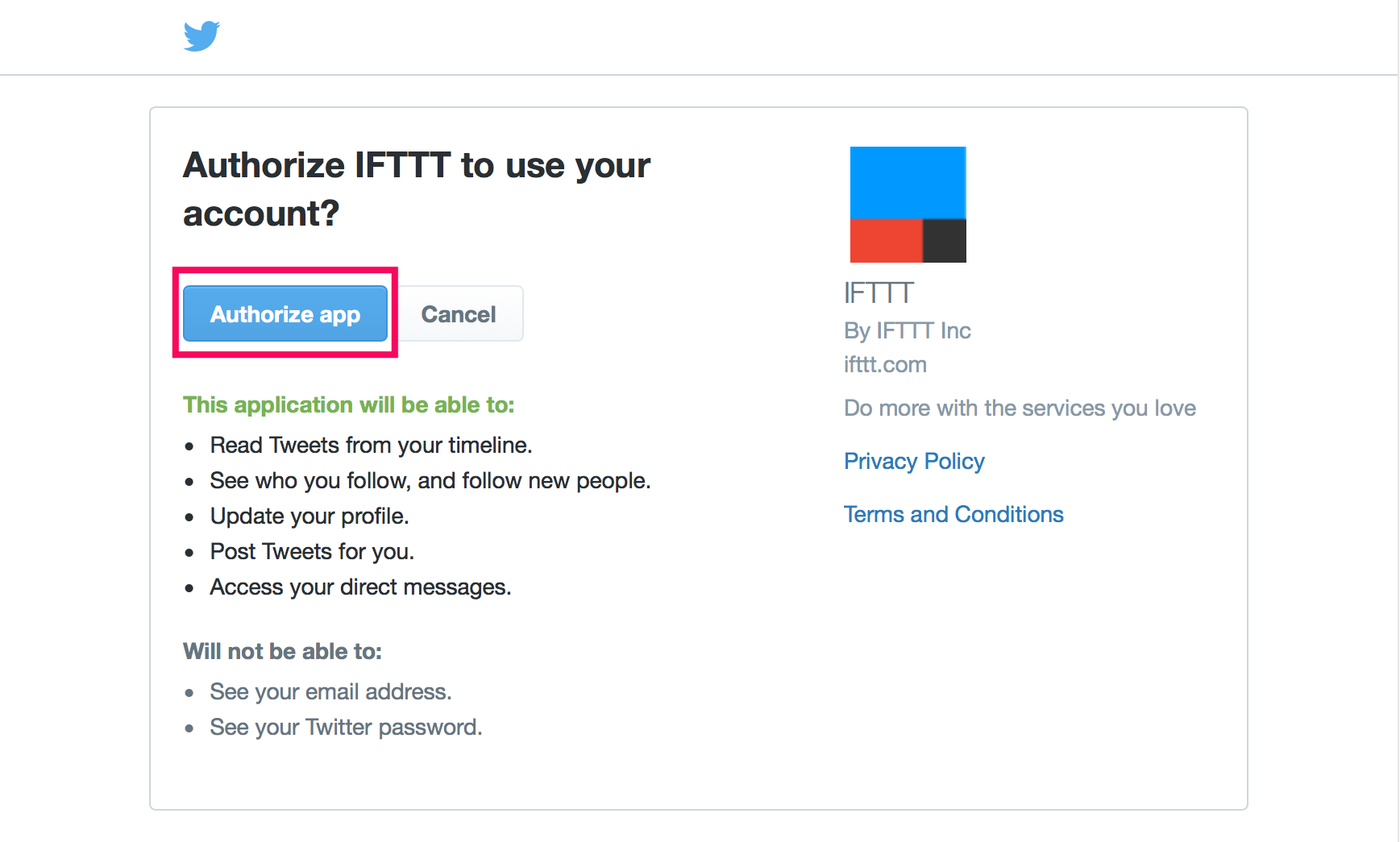
Connecting IFTTT to Twitter
While creating an applet, you may need to authorise IFTTT to connect your Twitter account. Never forget Authorise IFTTT to Twitter.


Build Facebook posting applet for Facebook Pages


Click [This]

Input RSS to the field then click [RSS Feed]

Choose [New feed item]

Input your feed URL of Shifter site’s to the Feed URL.
Note: Feed URL should be end with slash (/ ).
e.g. https://www.example.com/feed/
Then click [Create trigger]

Click [that]

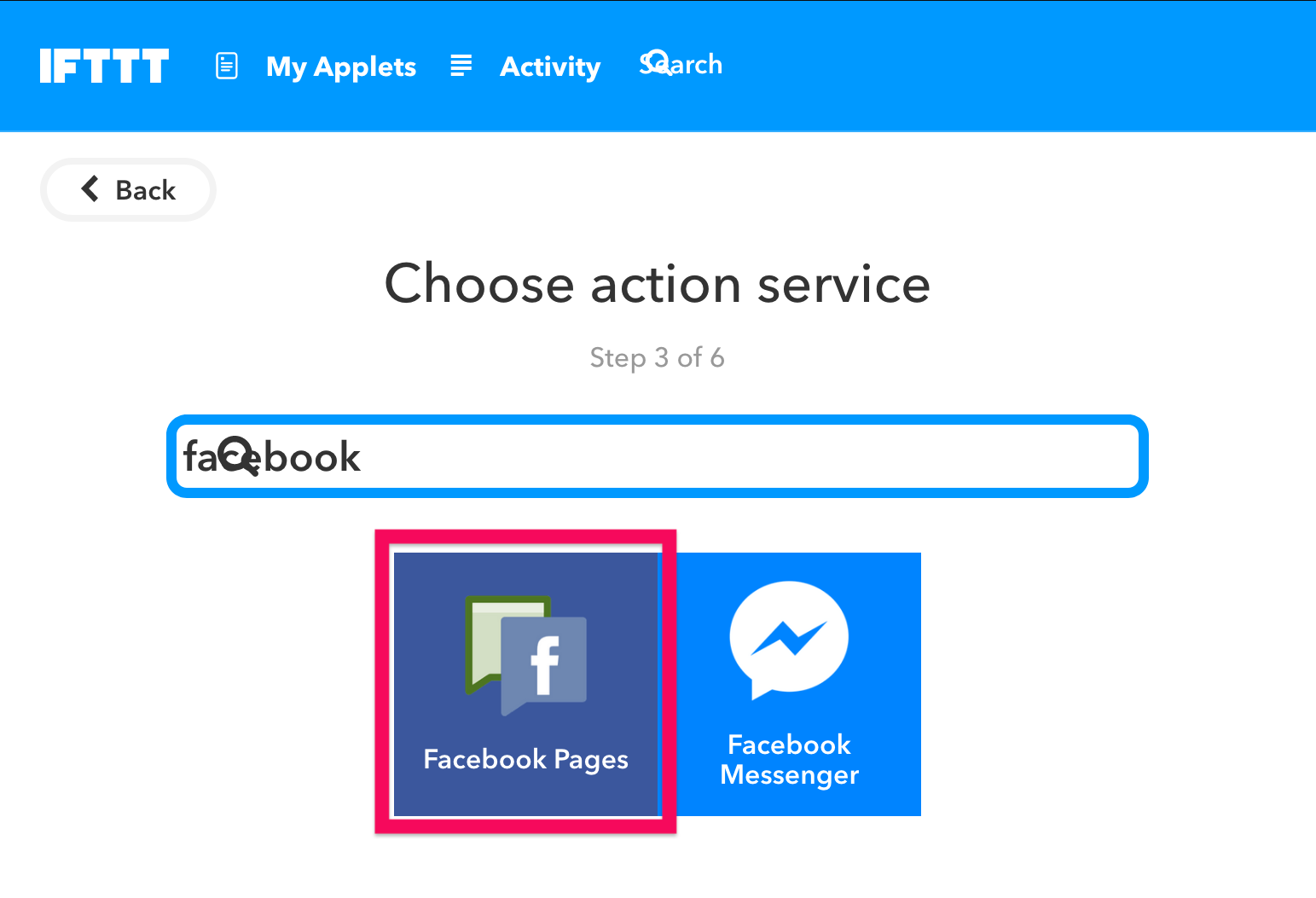
Choose [Facebook Pages]

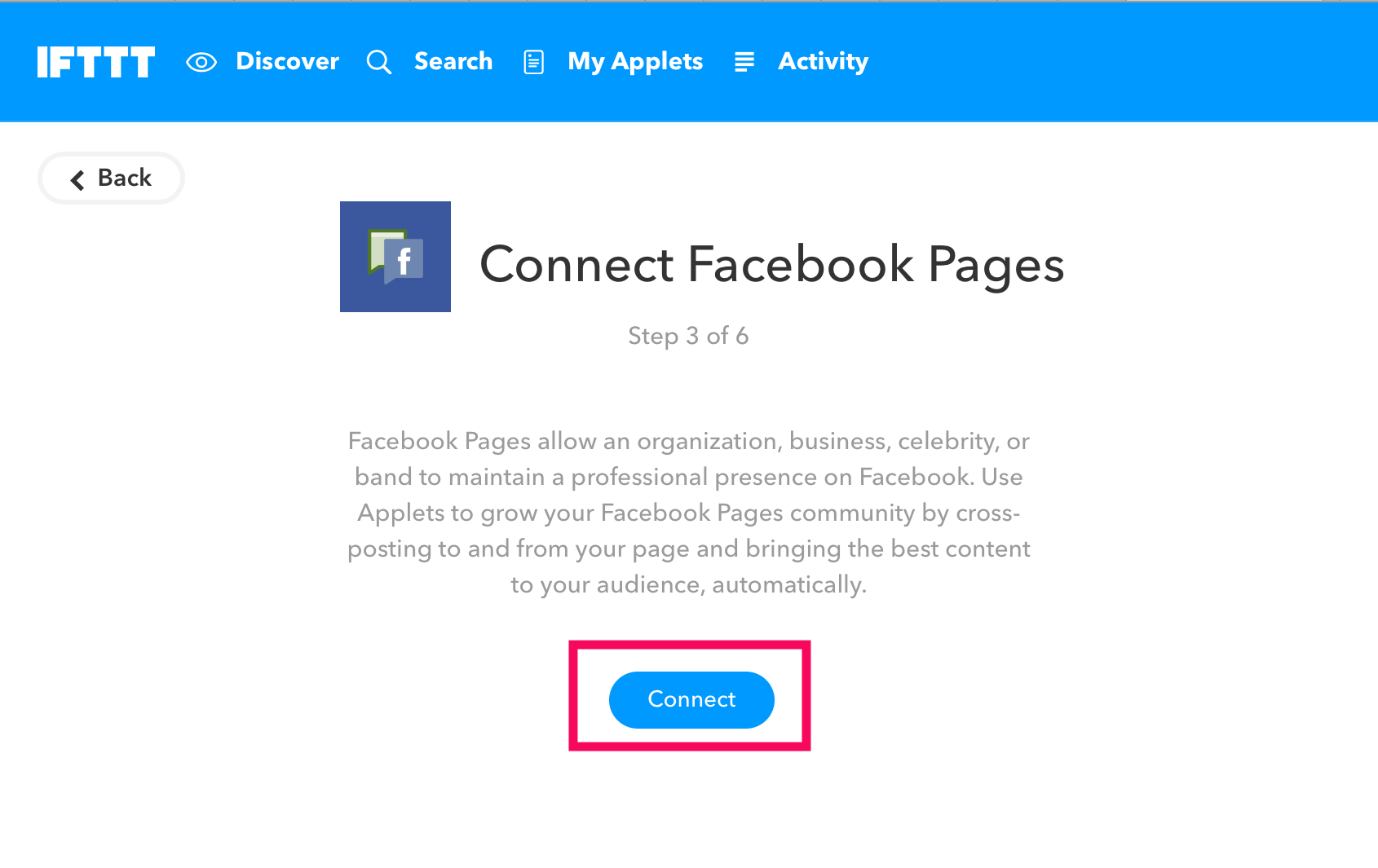
Let’s make connection with IFTTT and Facebook Pages.
Click [Connect]

Click [OK] to authorise.

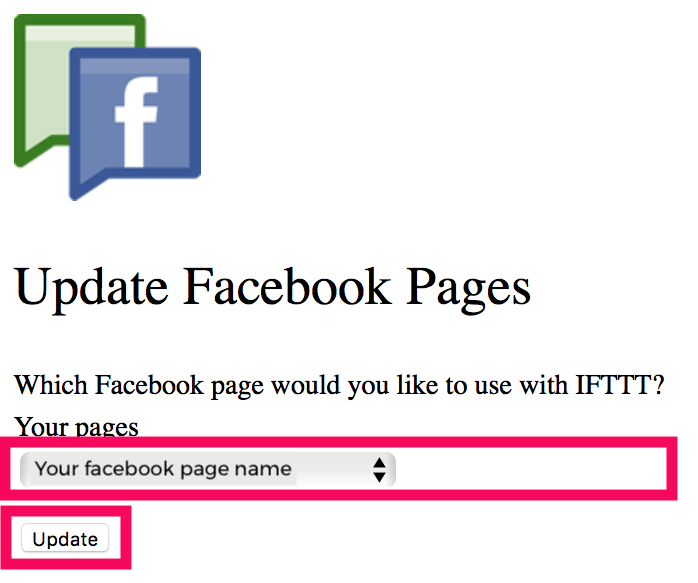
Choose your facebook page name and click [update]
Make sure that choose correct page name.

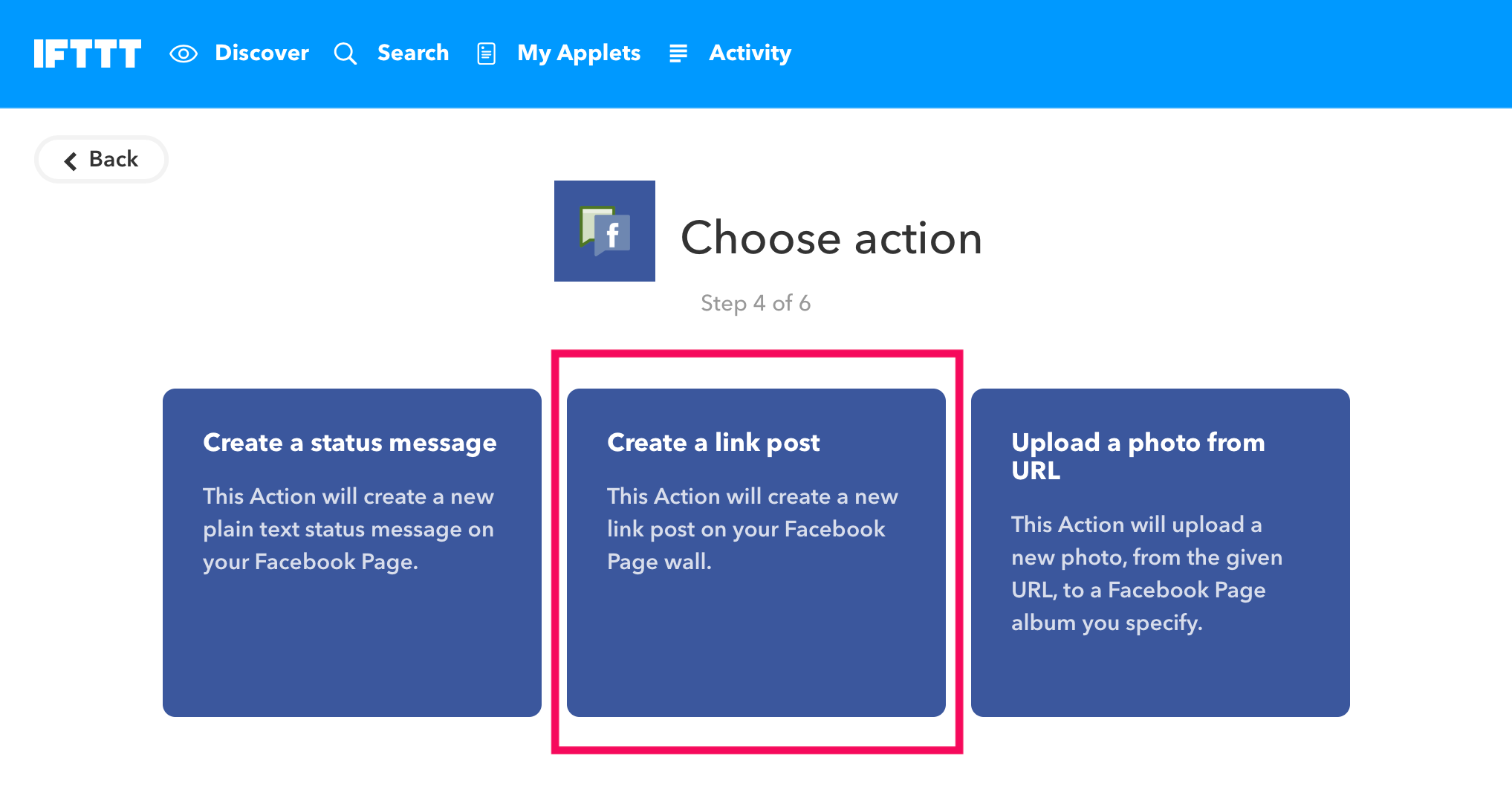
Click [Create a link post]

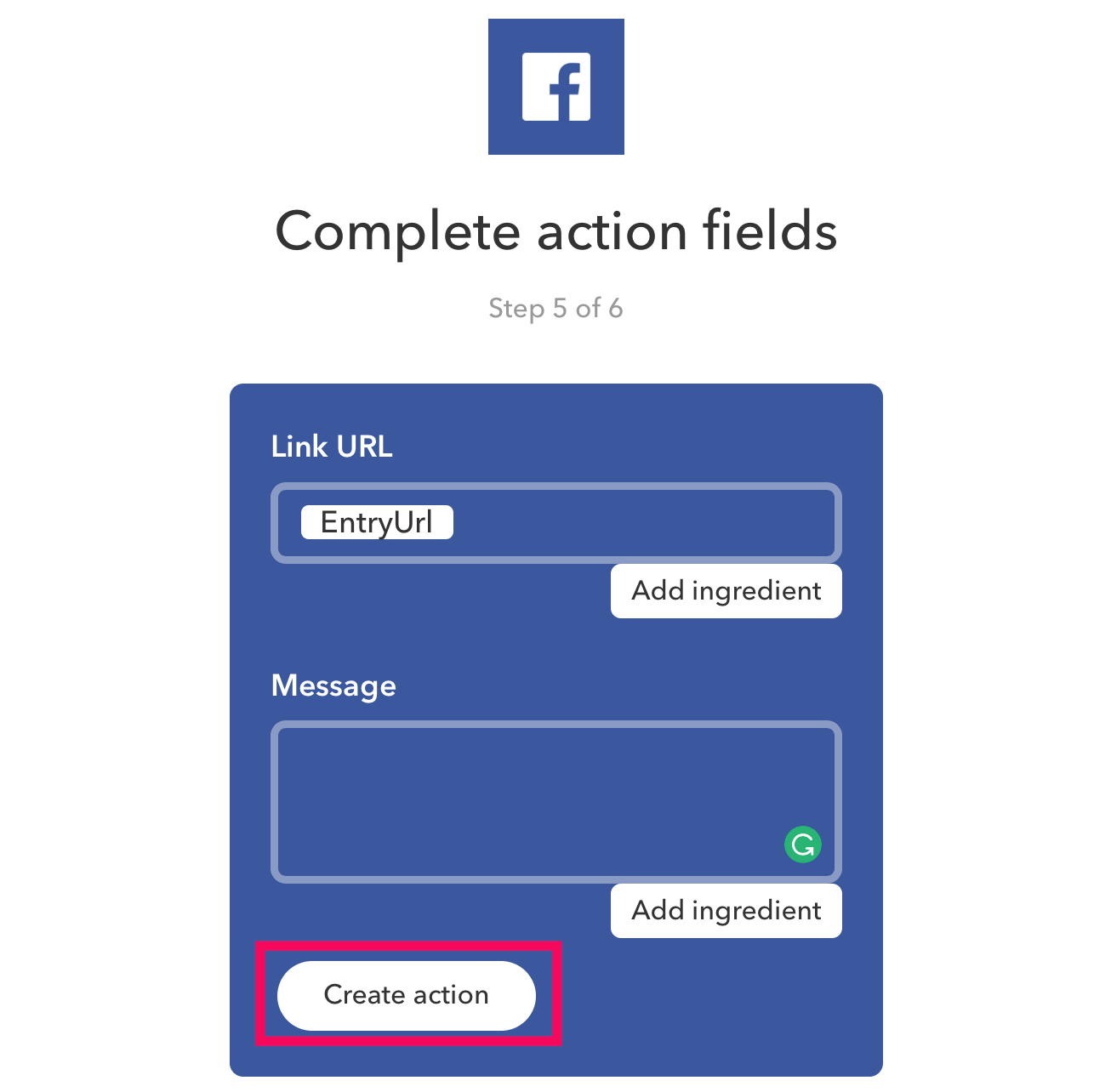
Make sure Link URL contains EntryUrl. You can also add any message.
Then, click [Create action]

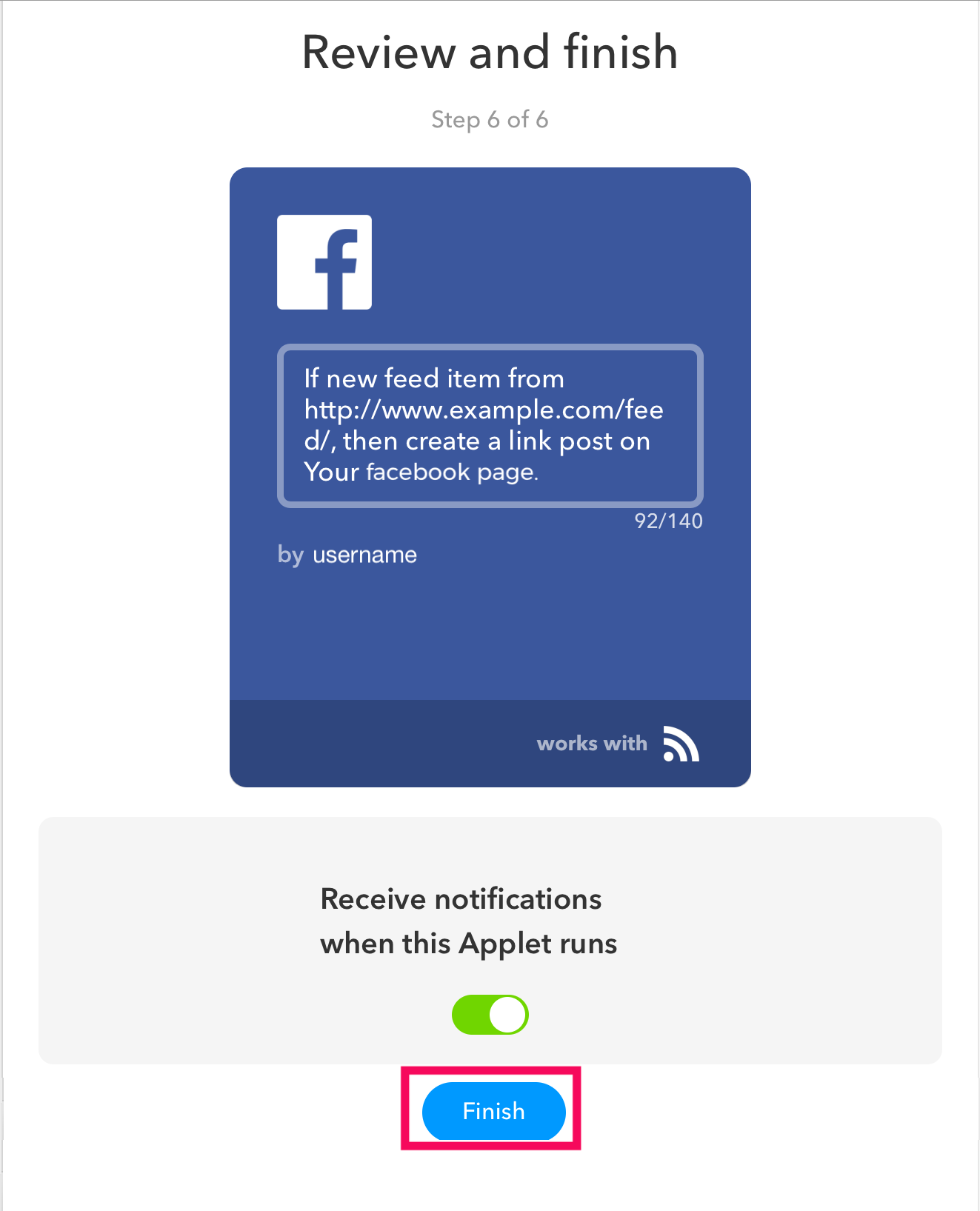
Applet has been built! Click [Finish] button.
That’s all!


