Some WordPress plugin support inserting JavaScript or CSS to header or footer of your website.
Here’s how to do it.
A. Script’n’Style:
1. Install and activate plugin
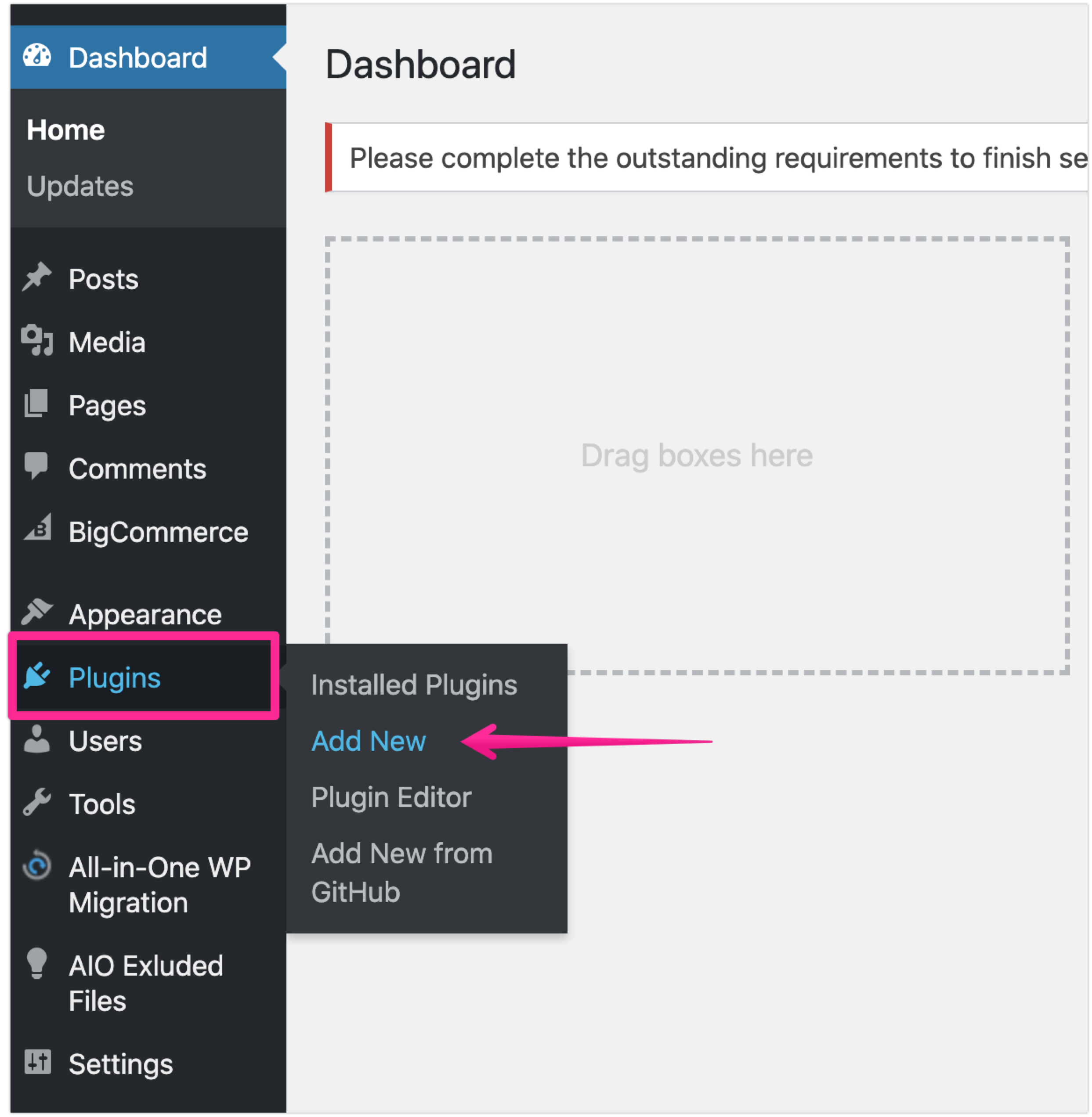
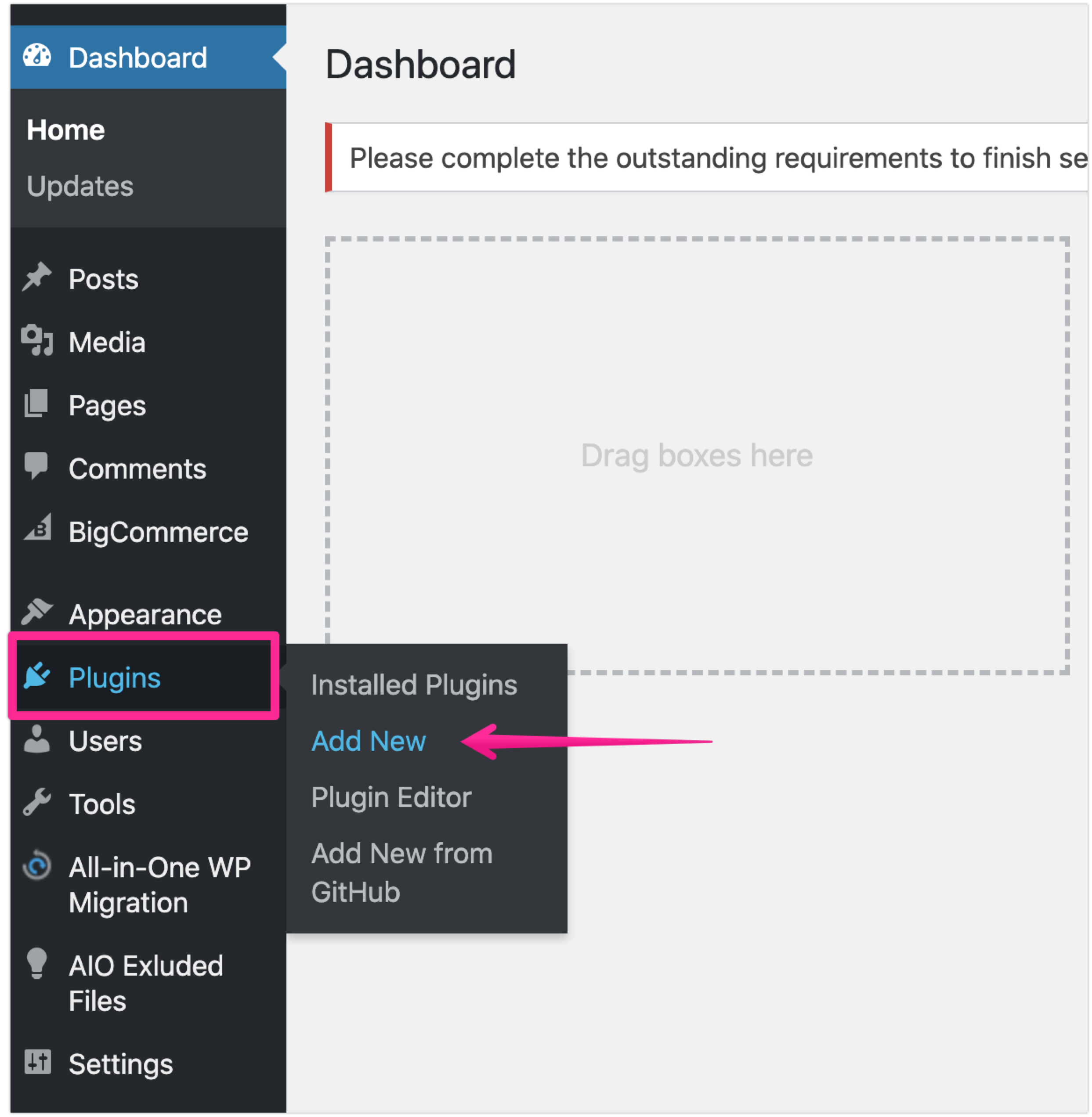
i. Navigate [Plugins] –> [Add New]

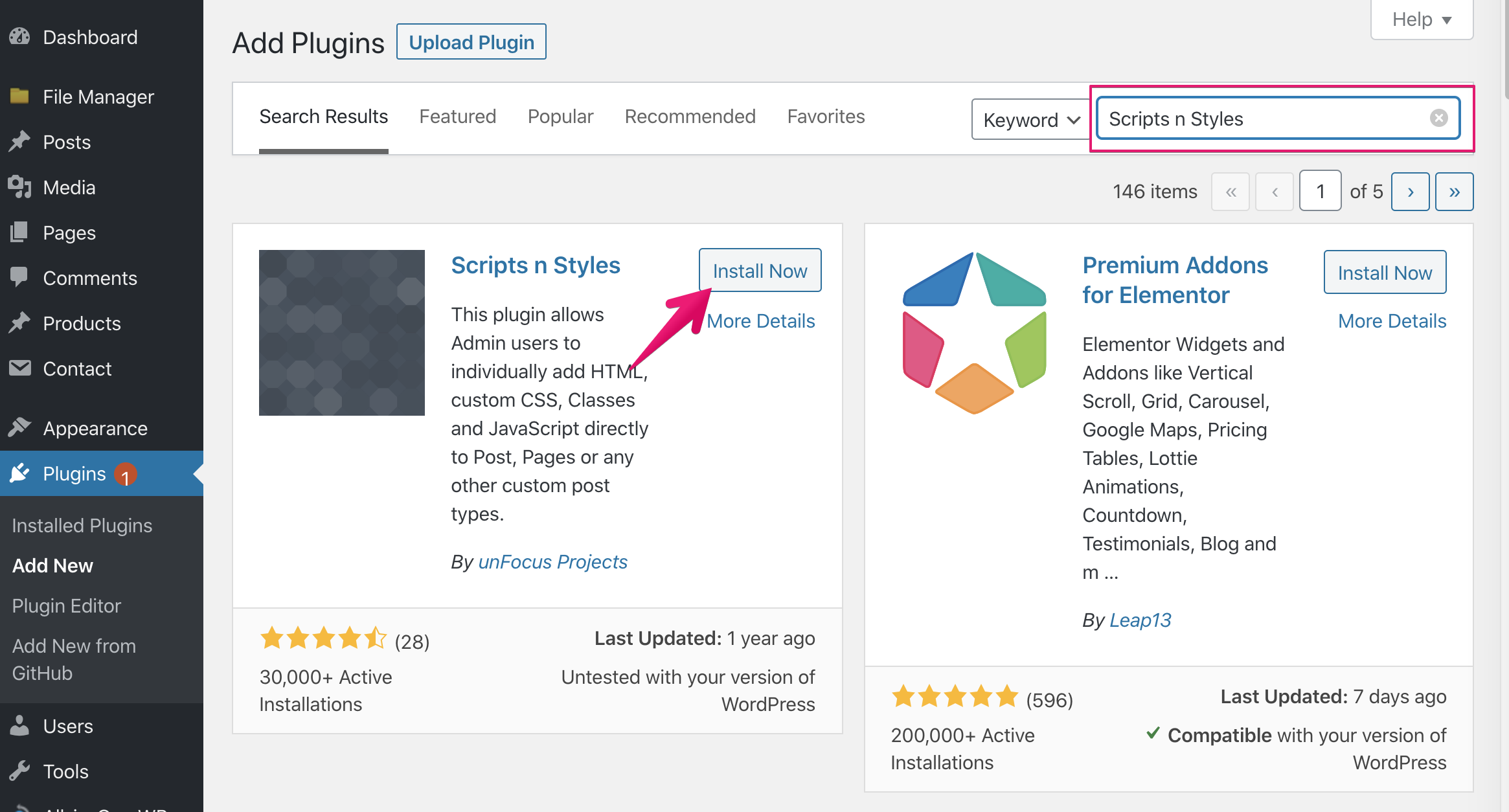
ii. Search and Install the plugin. Then activate it.

2. Setups
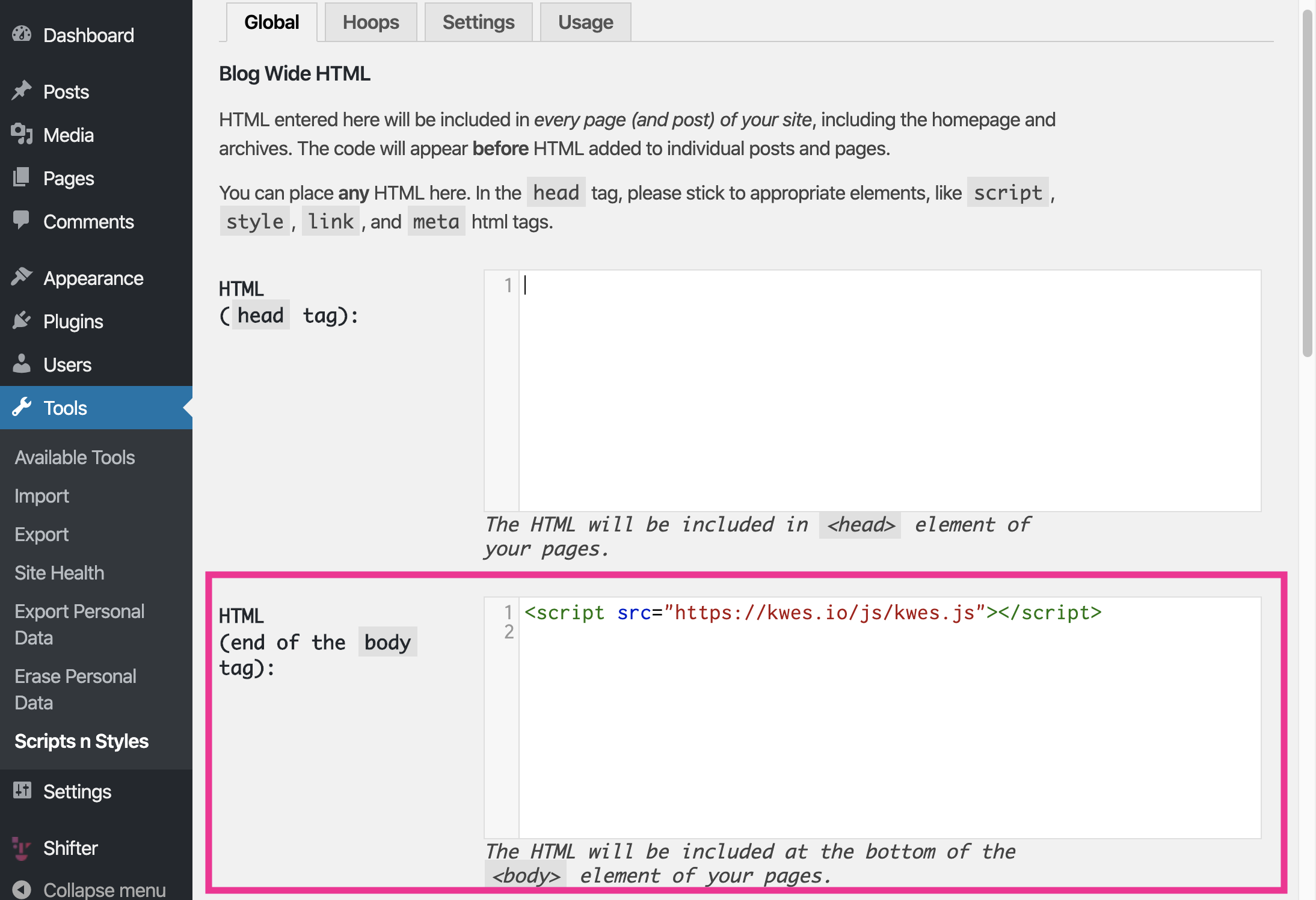
iii. Navigate to [Global] tab
iv. Paste copied script to text area of [HTML (end of the body tag)]
v. Then click [Save Changes]

3. Access running WordPress and make sure code is shown.
All clear, generate an artiafct to apply the code to static site.
B. Header and Footer Scripts
1. Install and activate plugin
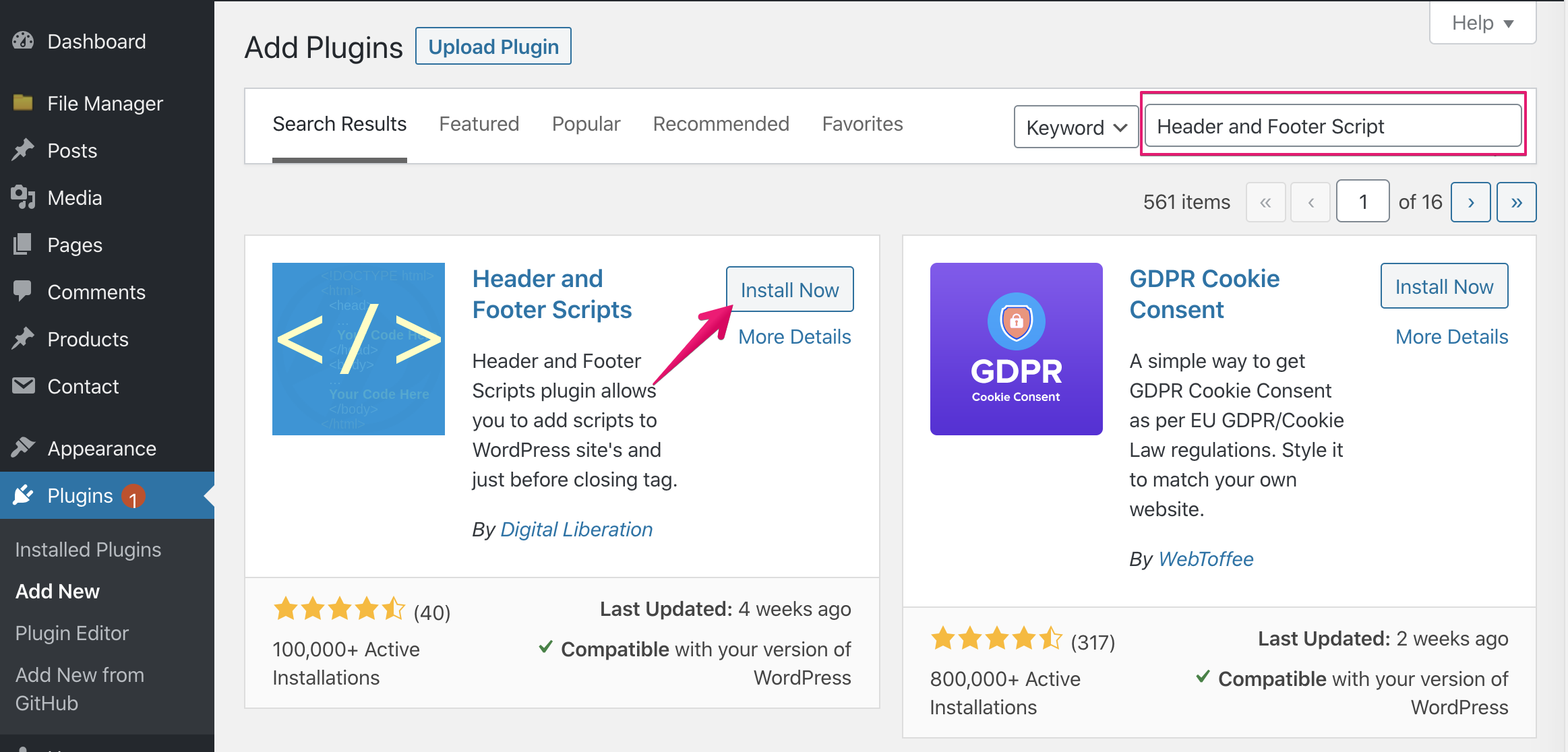
i. Navigate [Plugins] –> [Add New]

ii. Search and Install the plugin, then activate it.

2. Setups
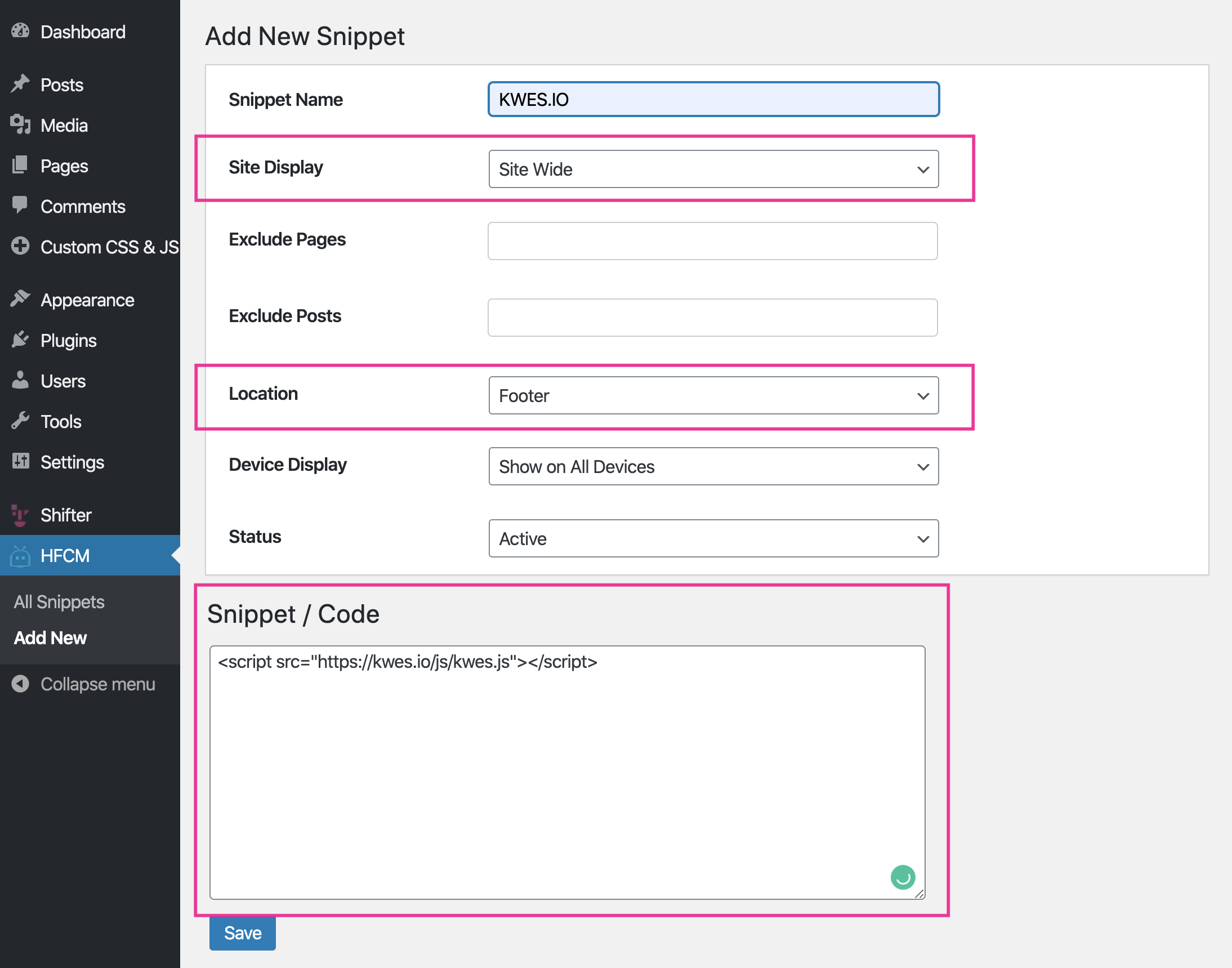
iii. Click [Add new]
iv. Choose [Site Wide] from Site Display
v. Choose [Header] or [Footer] from Location
vi. Paste JavaScript or CSS to Snippet/Code area.
vii. Click [Save] button

3. Access running WordPress and make sure code is shown.
All clear, generate an artiafct to apply the code to static site.


