Setup
1. Sign up or log in Form.Run
2. Create a Team
Input [Team Name] and click [Create] button.

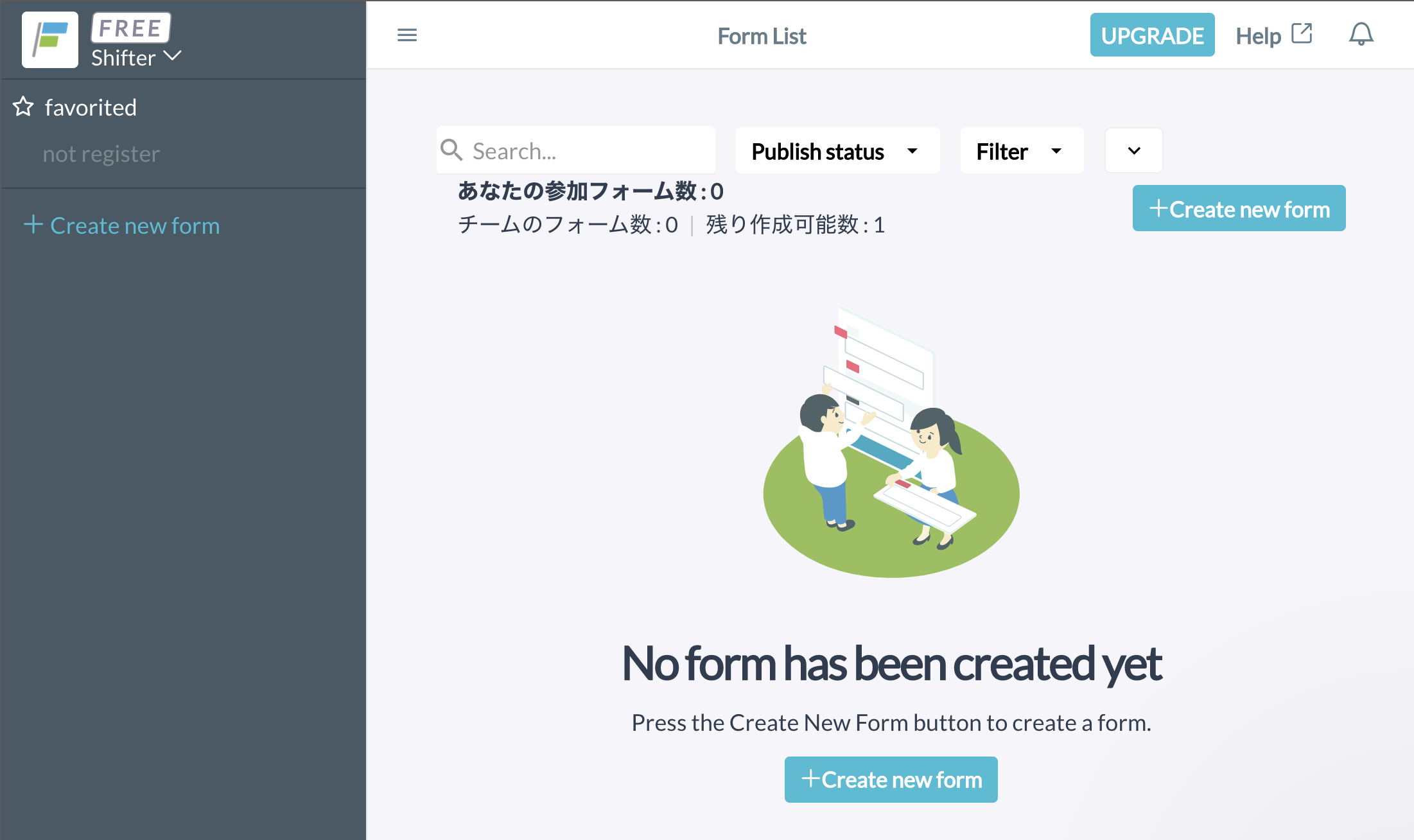
3. Add a new form
Click [Create new form]

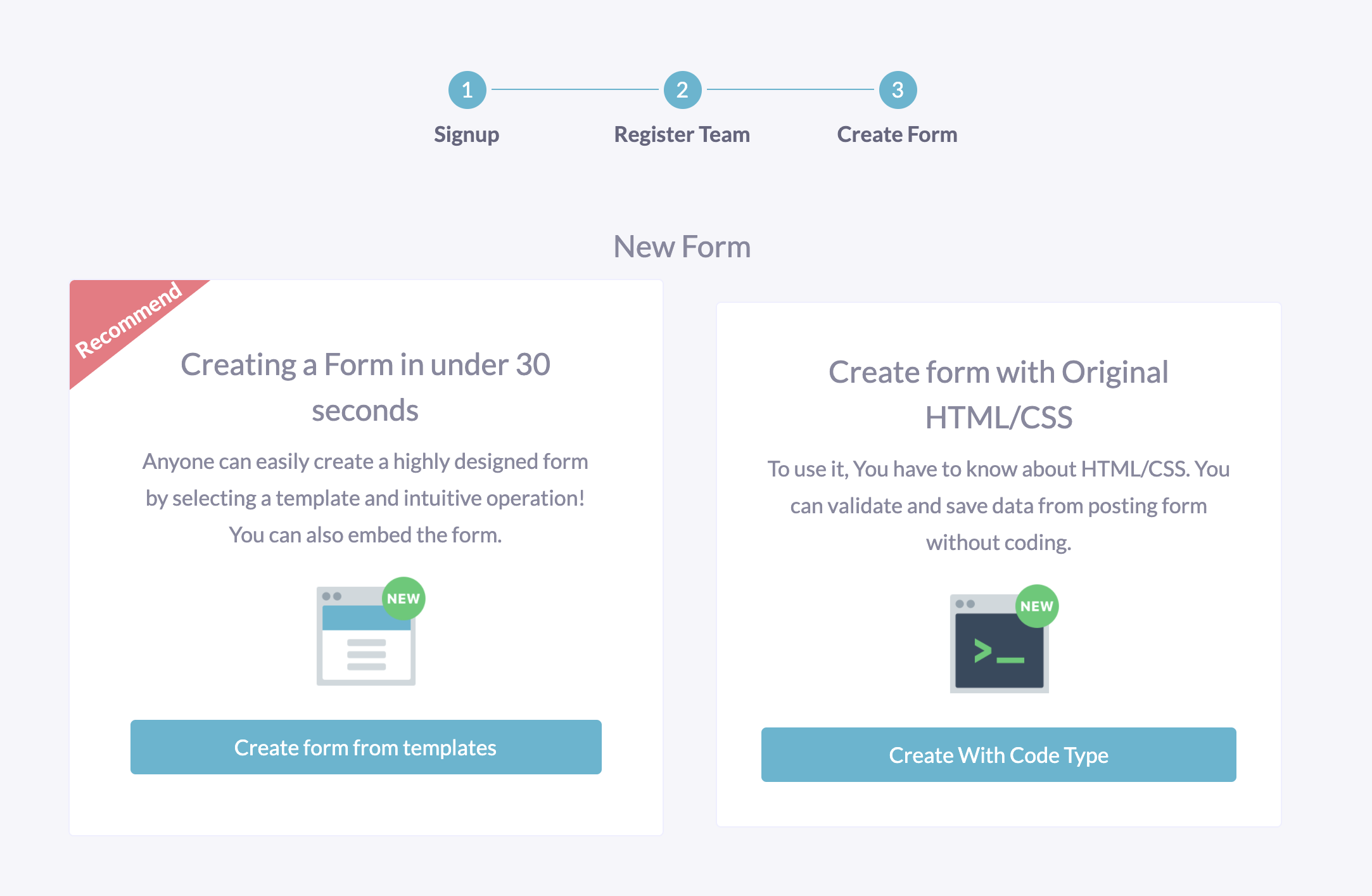
4. Choose the way to build form
Click [Create form from templates] button

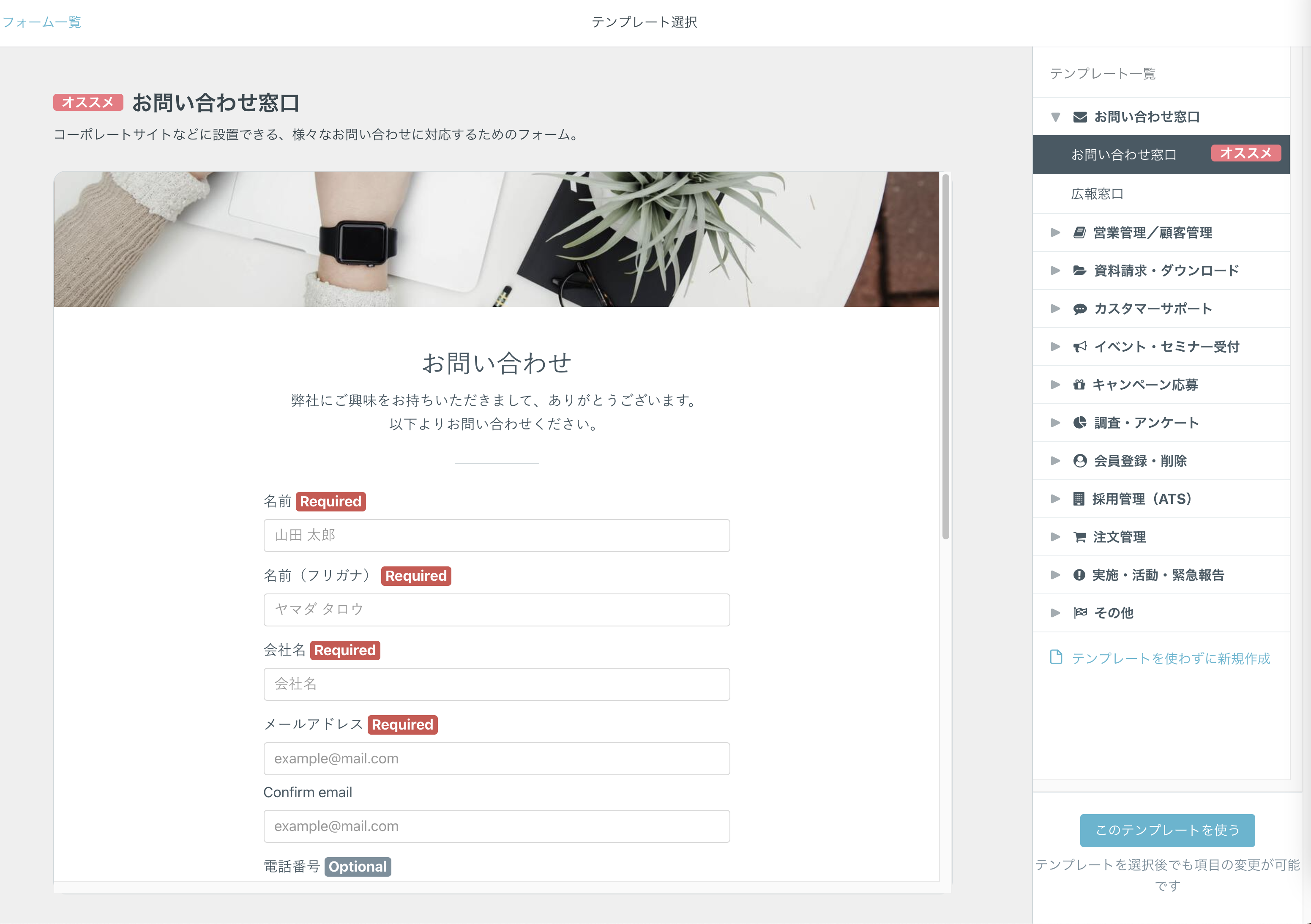
5. Choose the template
After choosing a template, click [このテンプレートを使う] button

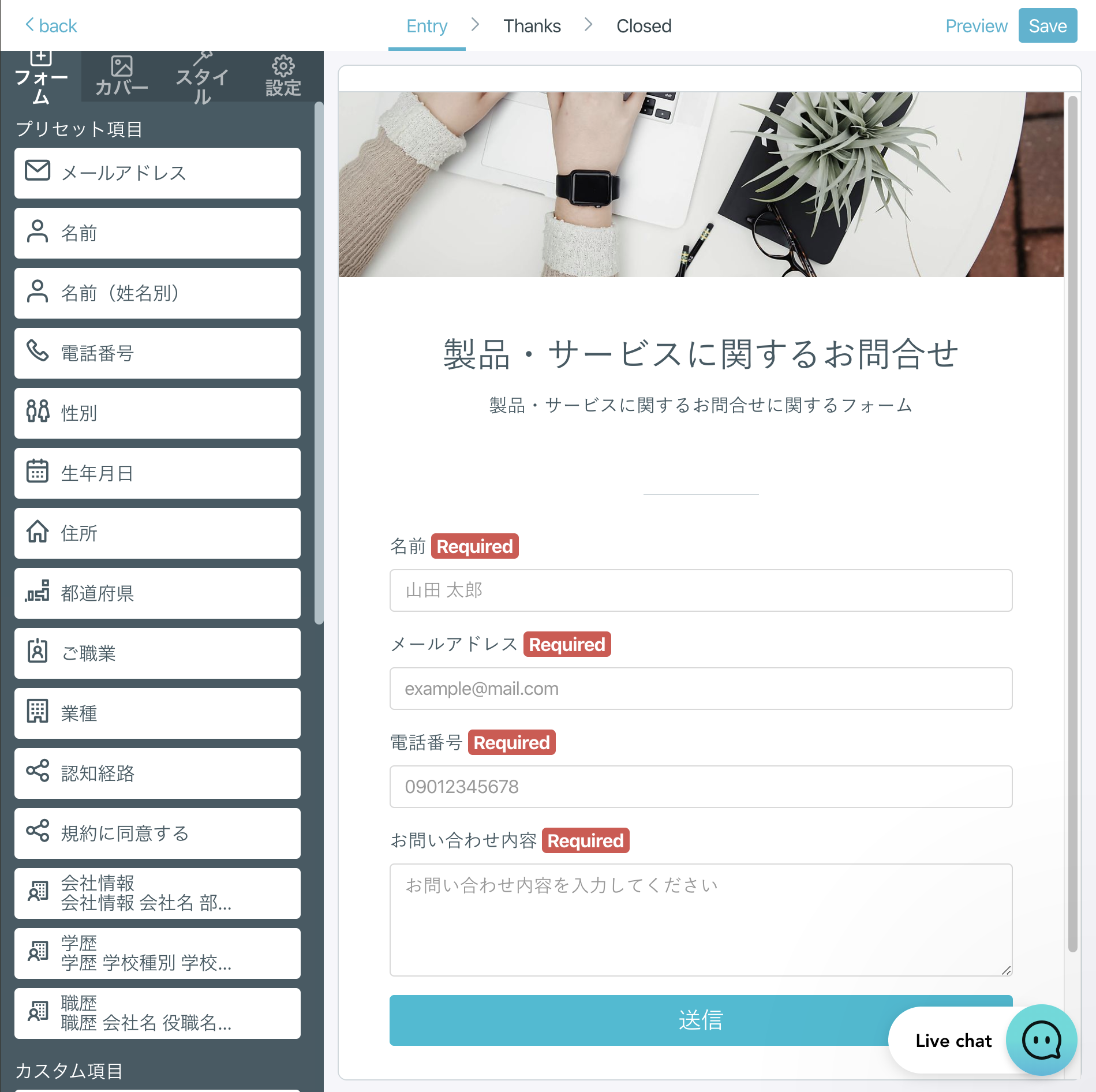
6. Customise template
Once customise has been finished, click [Save] button.

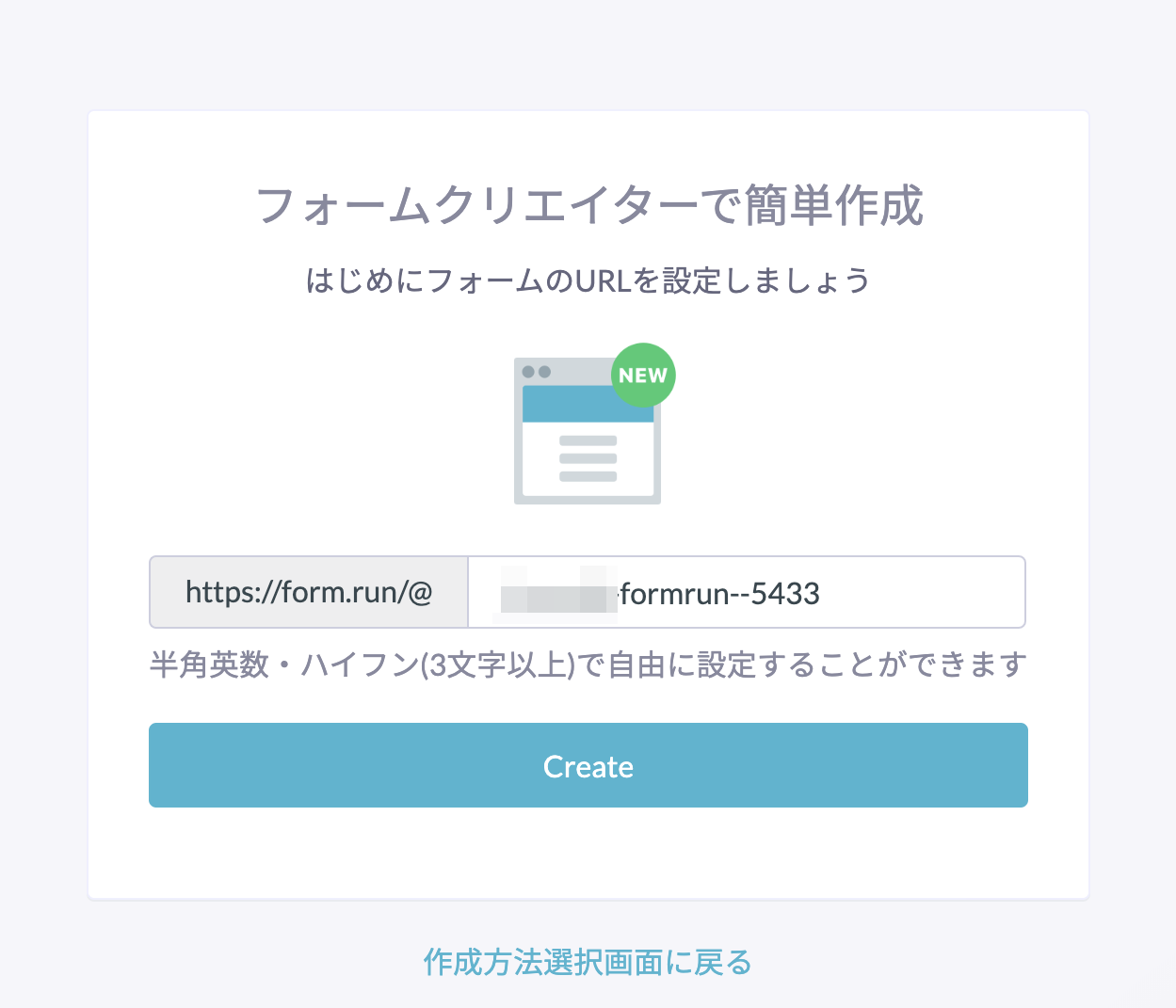
7. Name the form
Input form name, then click [Create] button

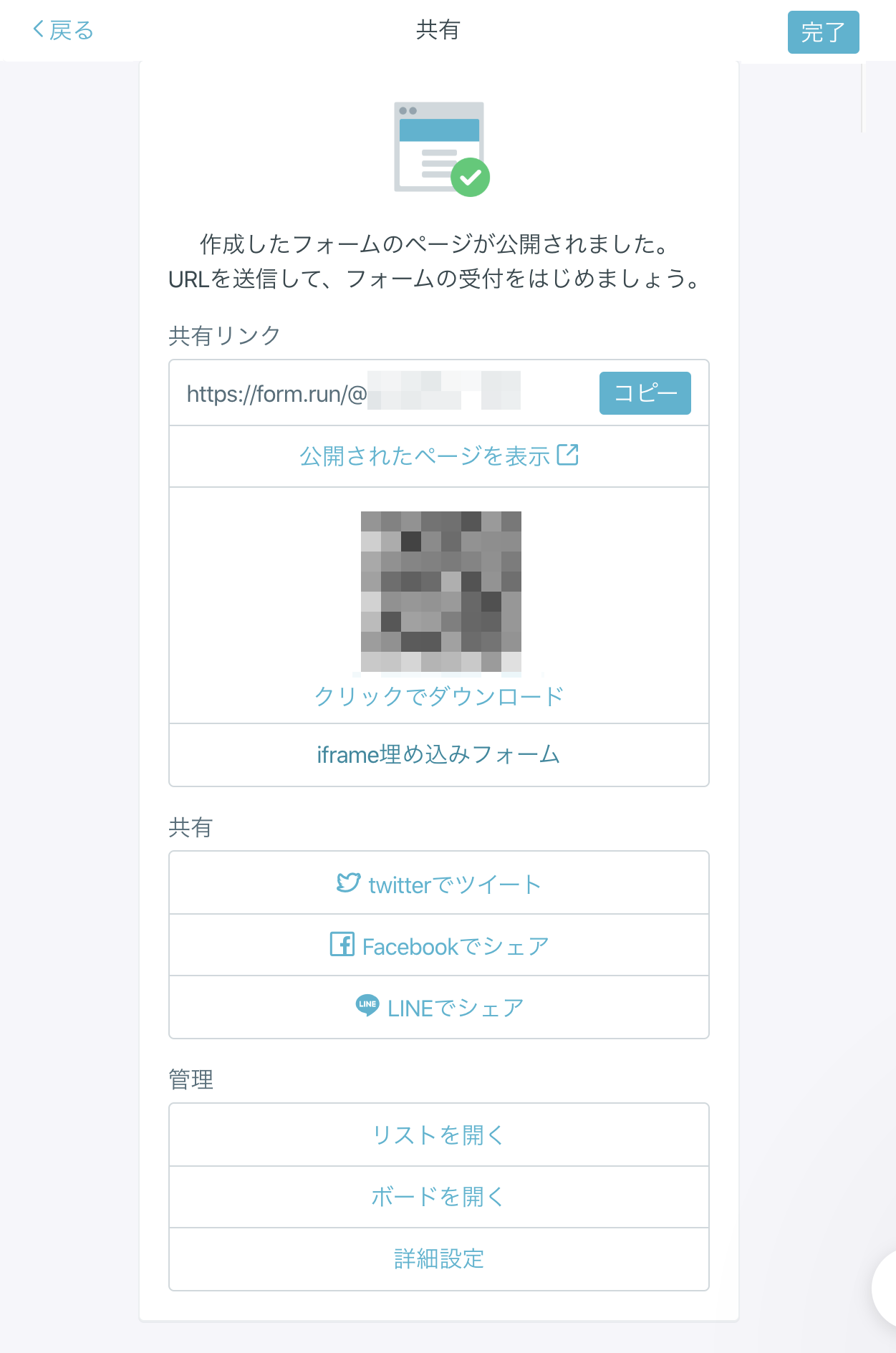
8. Form has been created
Click [詳細設定] to get the code to embed

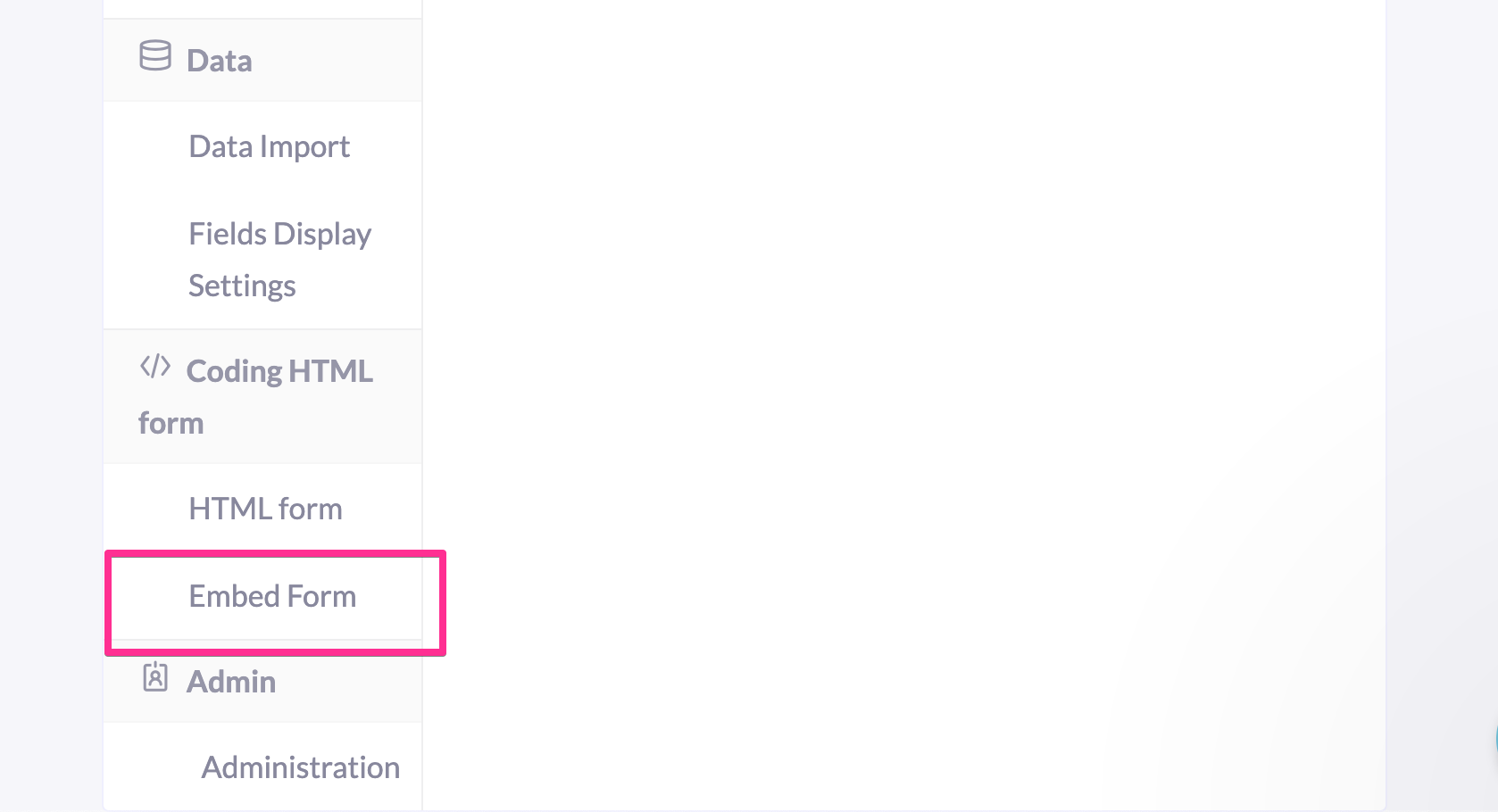
9. Navigate Embed Form
Click [Embed Form] under “Coding HTML form”

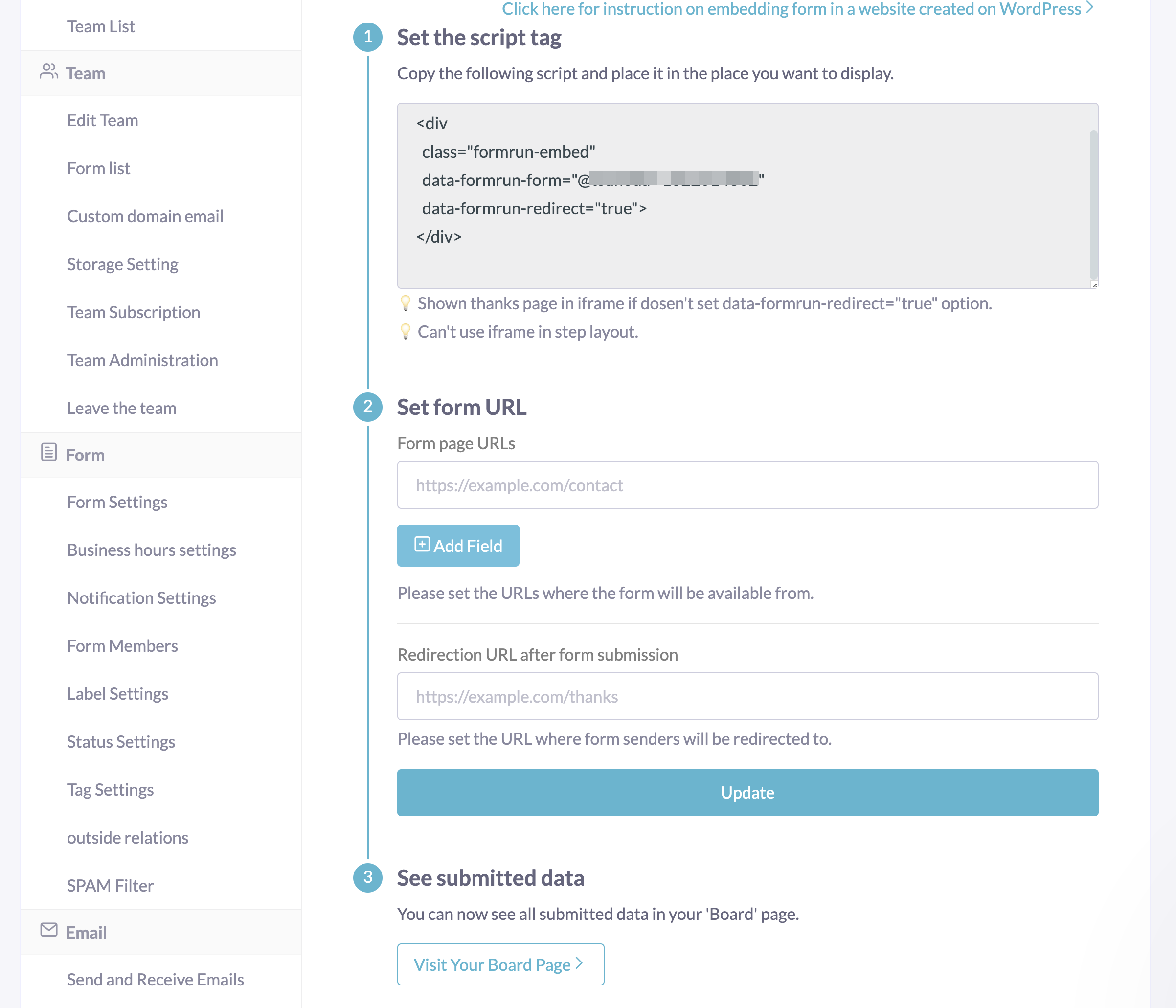
10. Set the Form page URLs, then copy the shown code
Add Redirection URL after submission, if you need.

11. The setups on Form.Run has been done.
Start WordPress, embed the form and generate
1. Login to Shifter dashboard

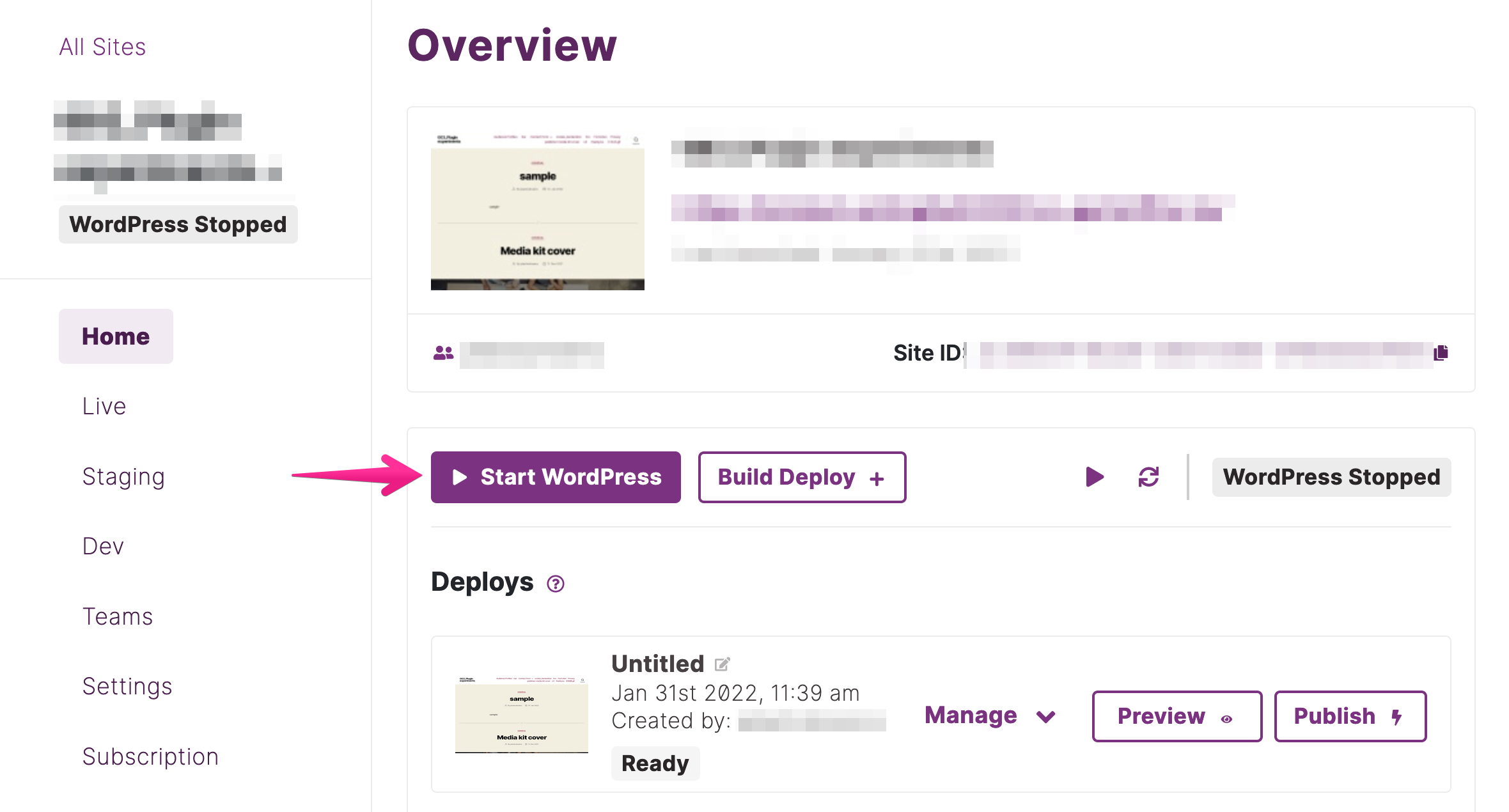
2. Start WordPress and login to it

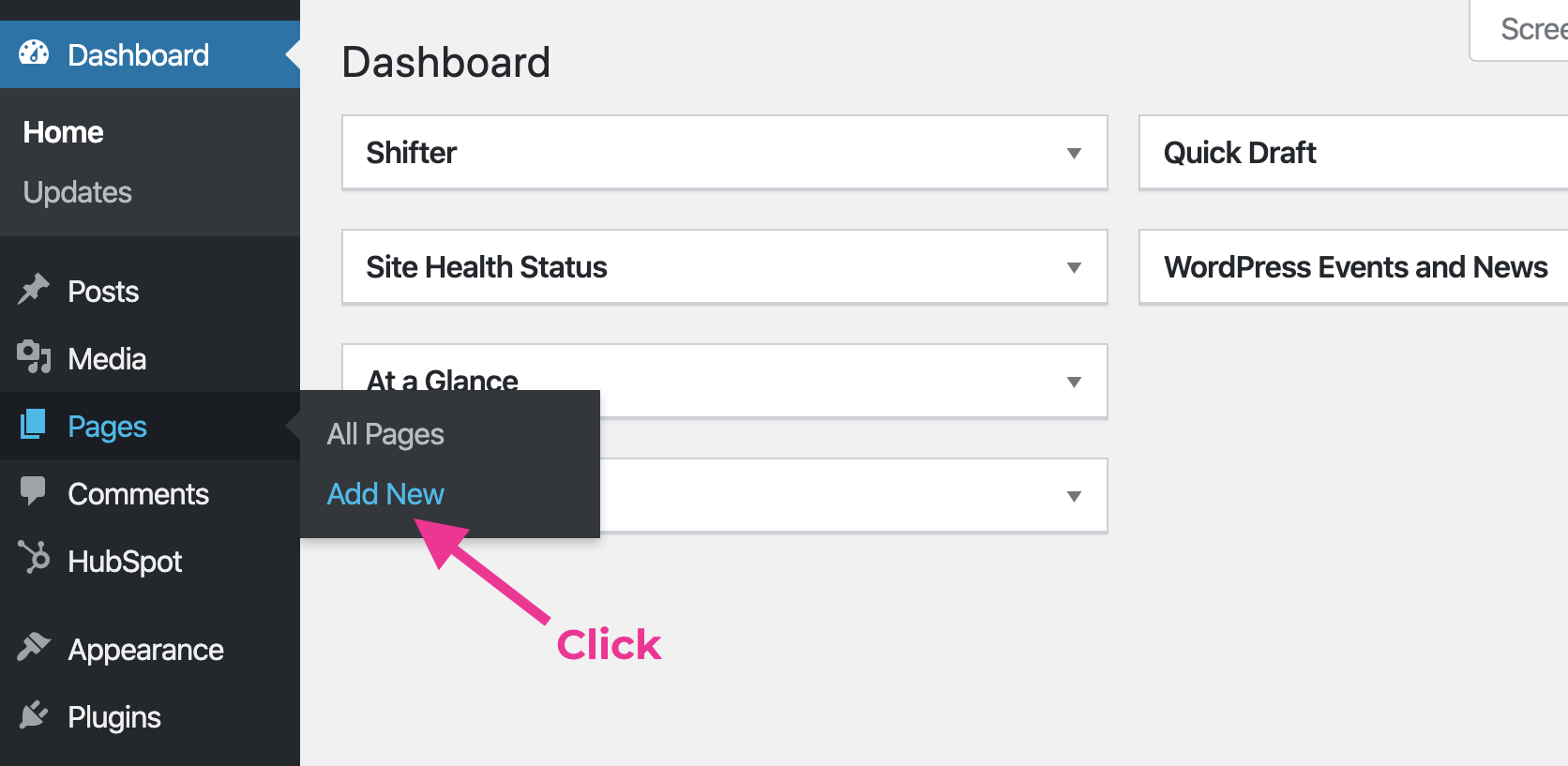
3. Create a new page by clicking [Add New] under [Pages] menu

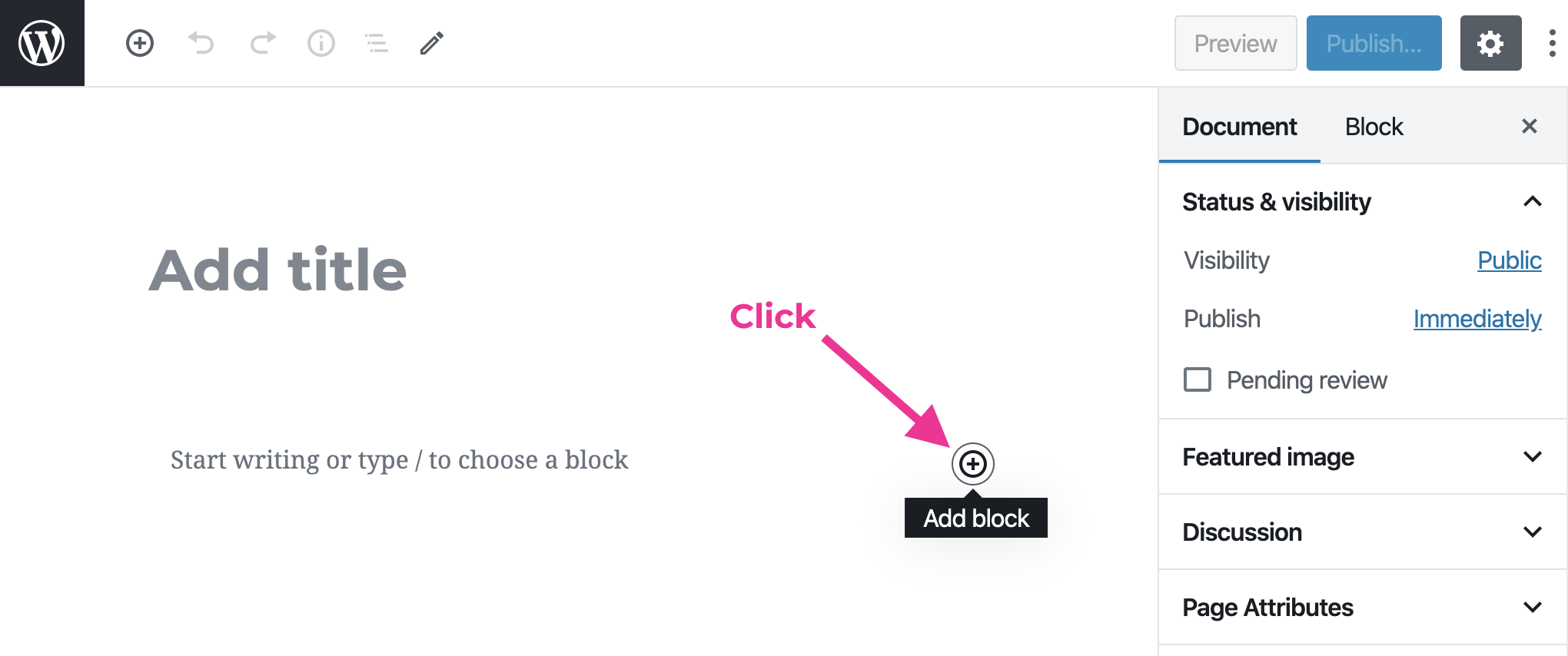
4. Add Block
Click [Add block]
Click [+] to add block

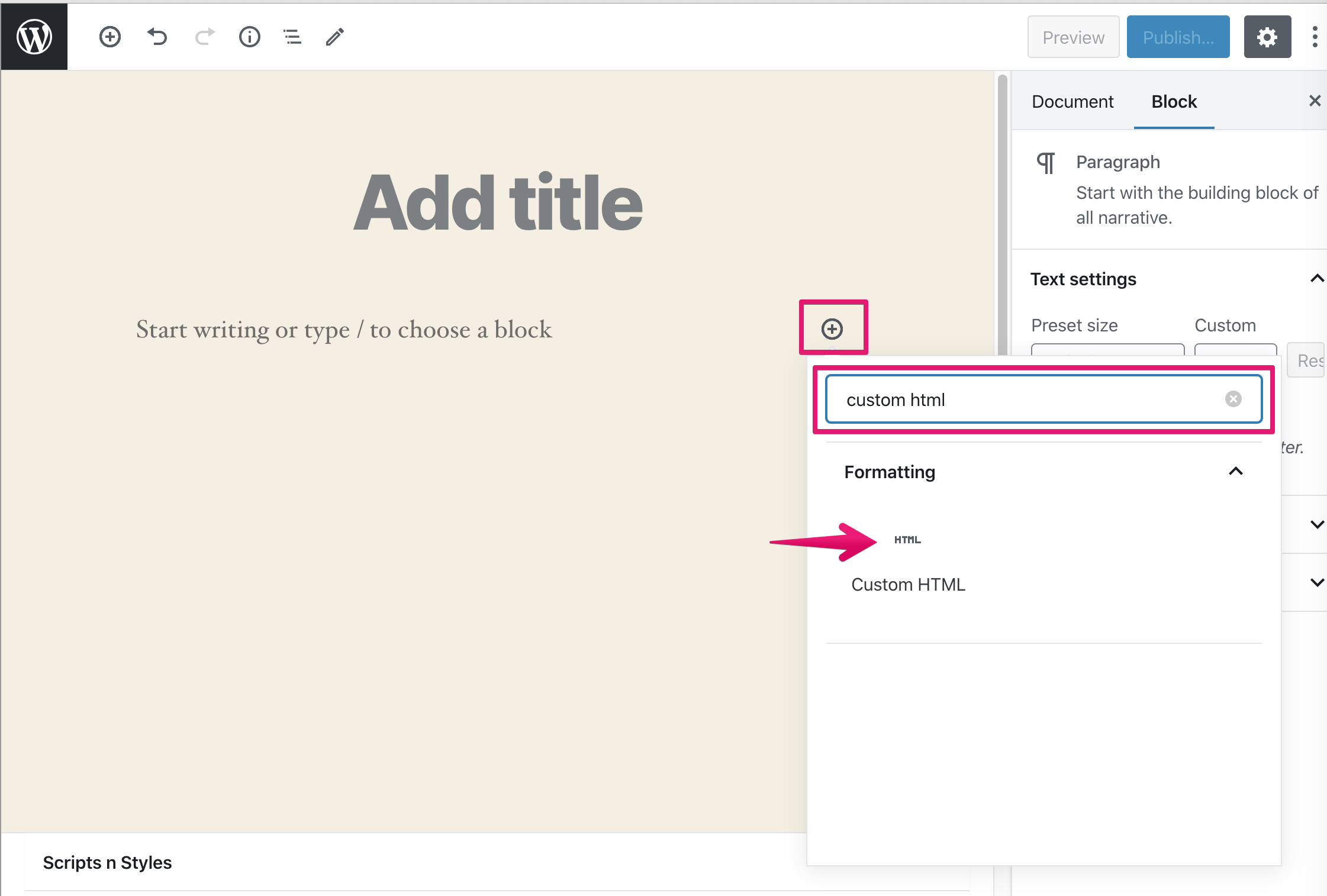
5. Input “custom html” and choose [Custom HTML] block

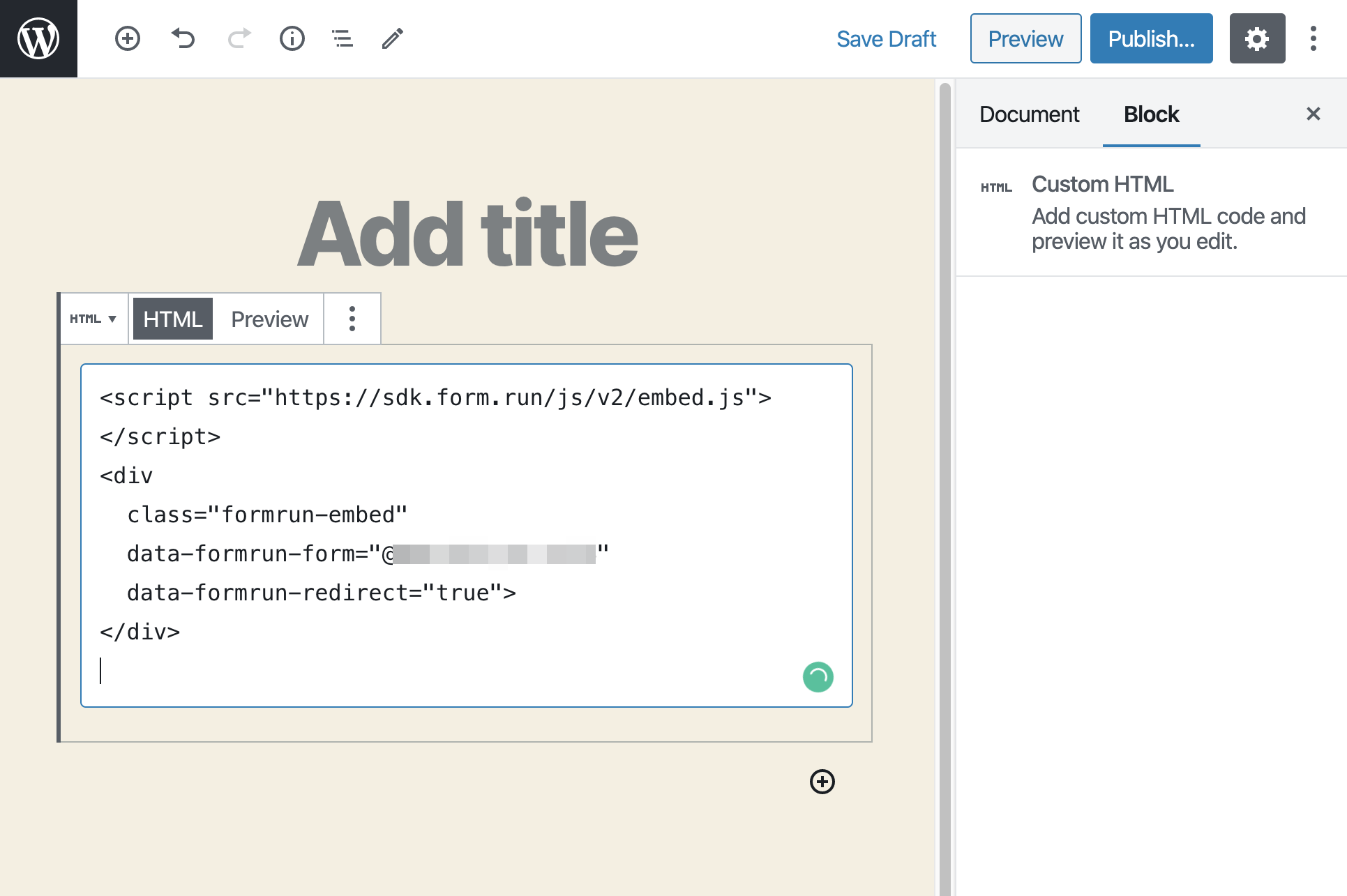
6. Paste the copied form.run code and click [Publish] button.

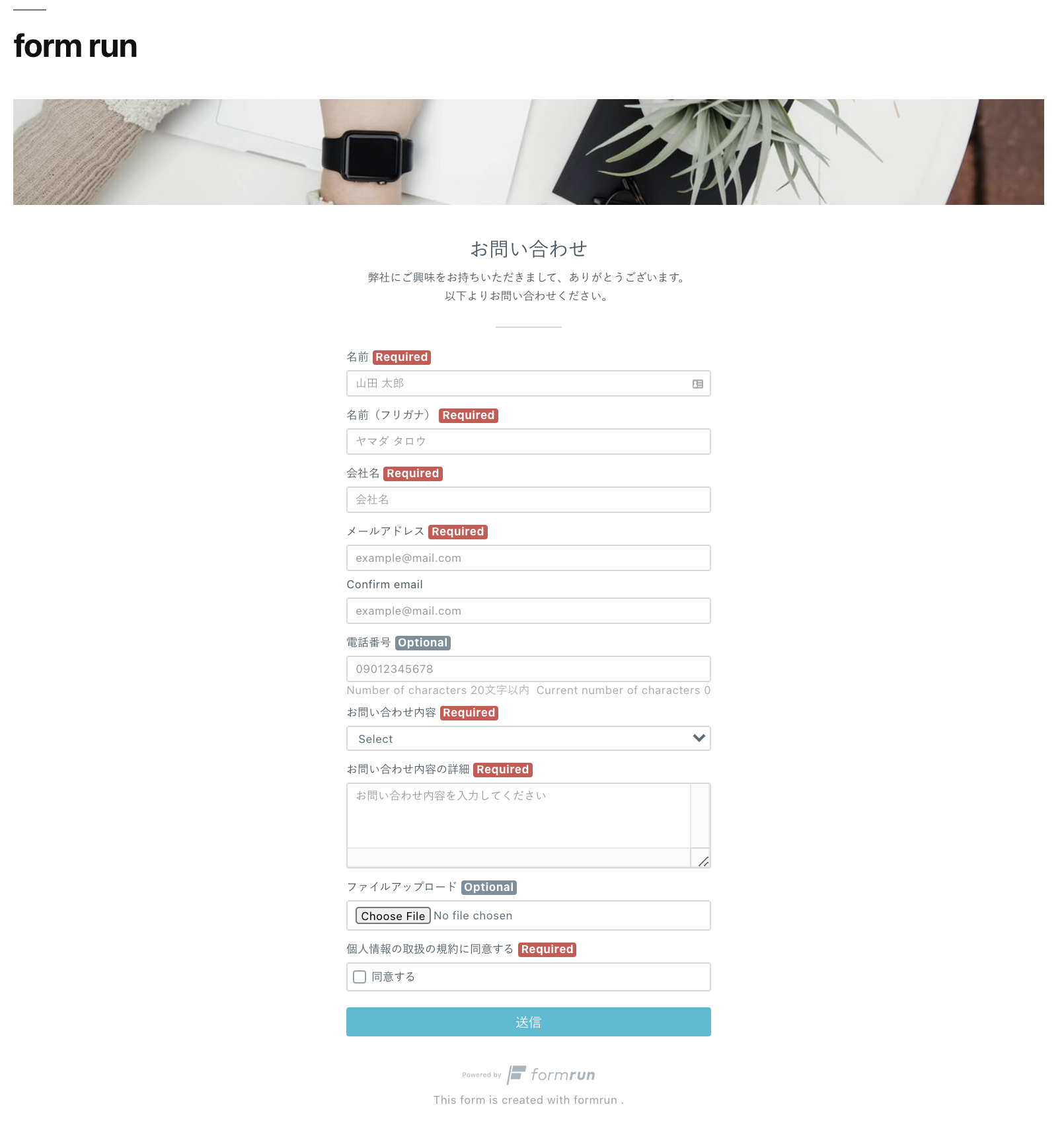
7. Generate an artifact and confirm it works


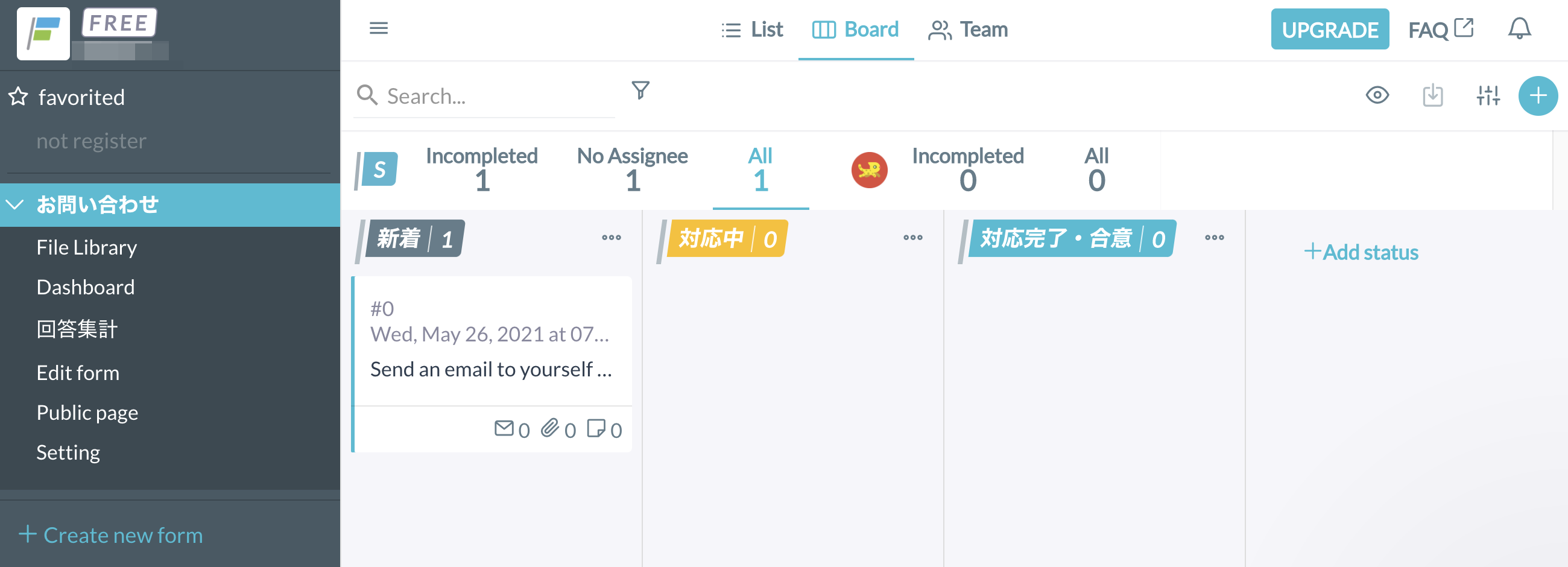
Check submissions
Navigate to Form.Run dashboard and check the message you’ve sumitted.

If your submission applied, all are set!


