Shifter でサイトを新しく作成し、公開する方法についてご案内します。
新規サイトの申し込み
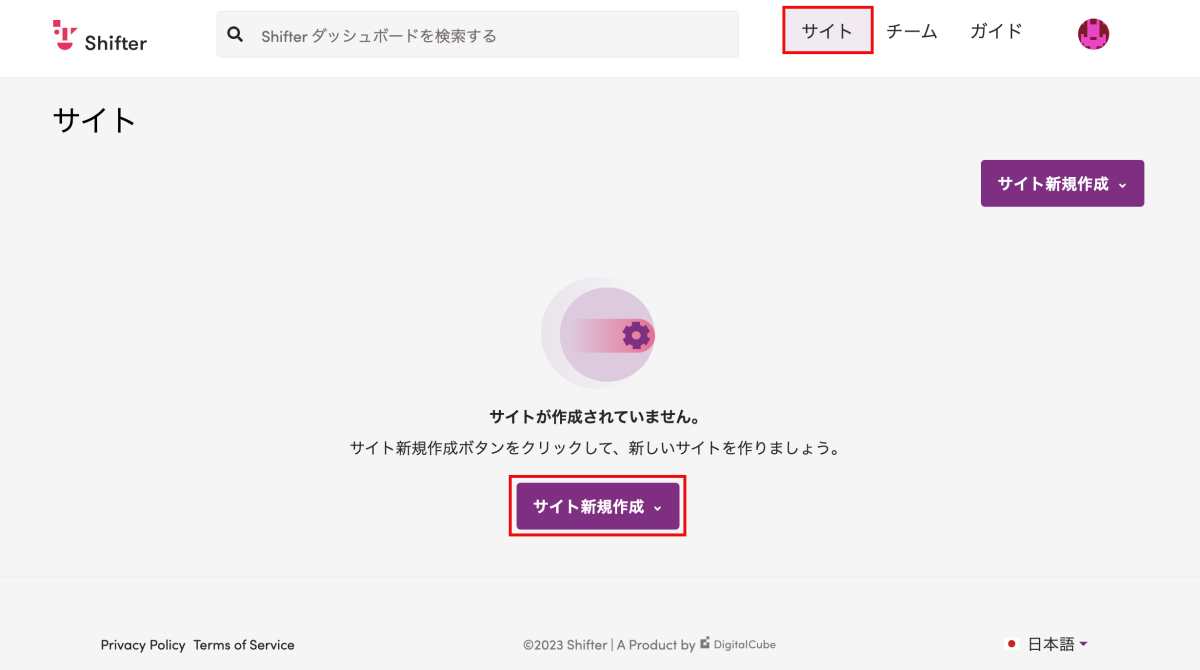
1. 「サイト新規作成」ボタンをクリックする
Shifter ダッシュボードにログインし、「サイト」メニューから「サイト新規作成」ボタンをクリックします。
プルダウンメニューから Shifter スタティック もしくは Shifter ヘッドレス を選択します。
各プランの詳細につきましては下記ページをご参照ください。
※このページでは基本の Shifter Static についてご案内します。

2. サイト情報を入力する
サイトの作成に必要な情報を入力して、「確認」をクリックします。入力項目は以下の通りです。
- チーム:サイトをチームに割り当てることができます。特に指定がなければ初期値のままにしておきます。
- サイト名:サイトのタイトルを入力します。

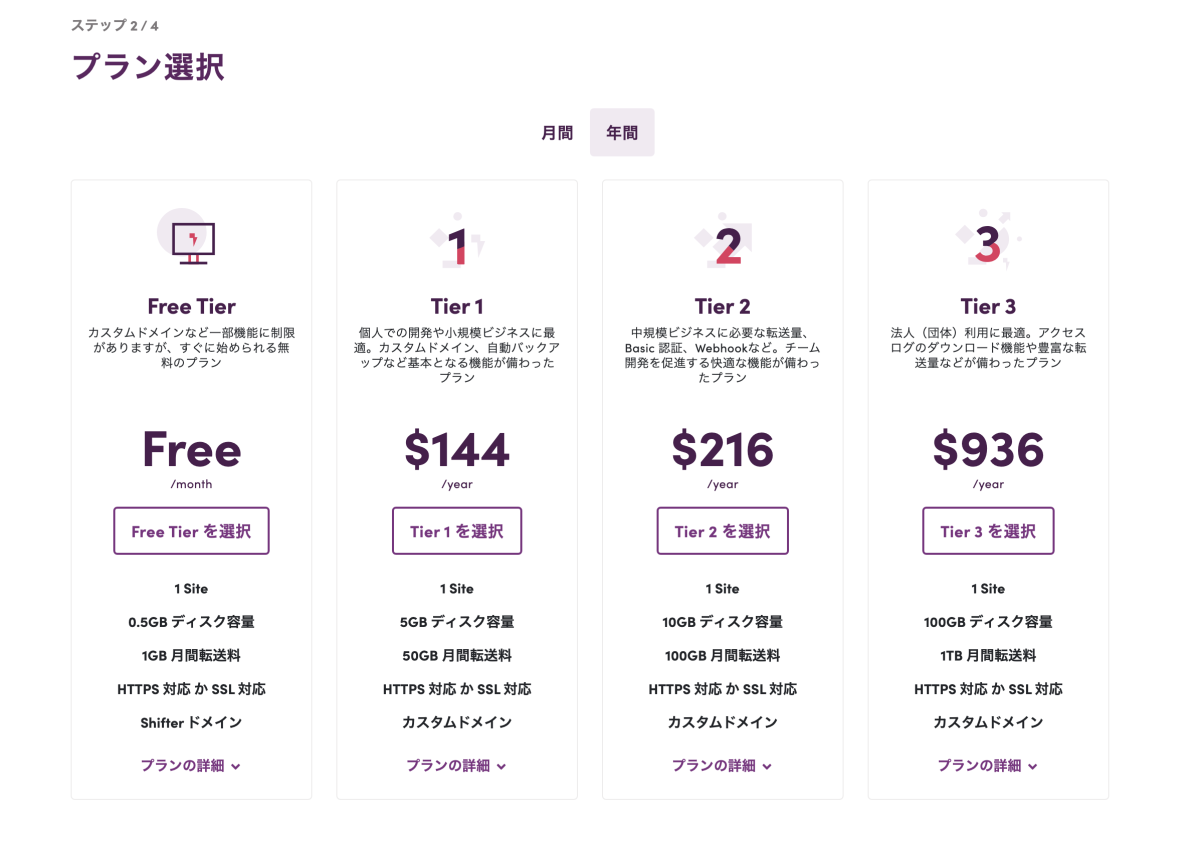
3. プランを選択する
各プランの料金につきましては下記ページをご参照ください。
※ 無料トライアルの場合は、 Free tier プランを選択してください。
参考ページ:無料トライアルのご利用方法

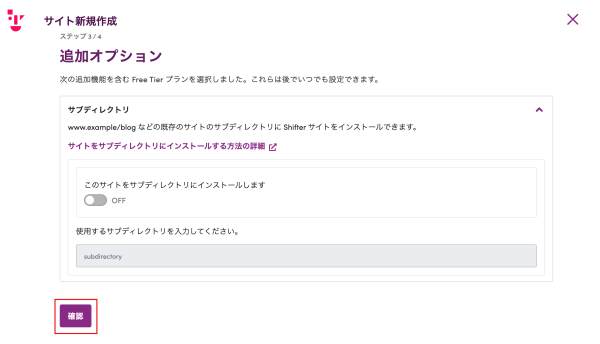
4. 追加オプションの設定
WordPress をサブディレクトリにインストールしたい場合は、追加オプションの画面でご入力ください。必要ない場合はそのまま「確認」ボタンをクリックします。

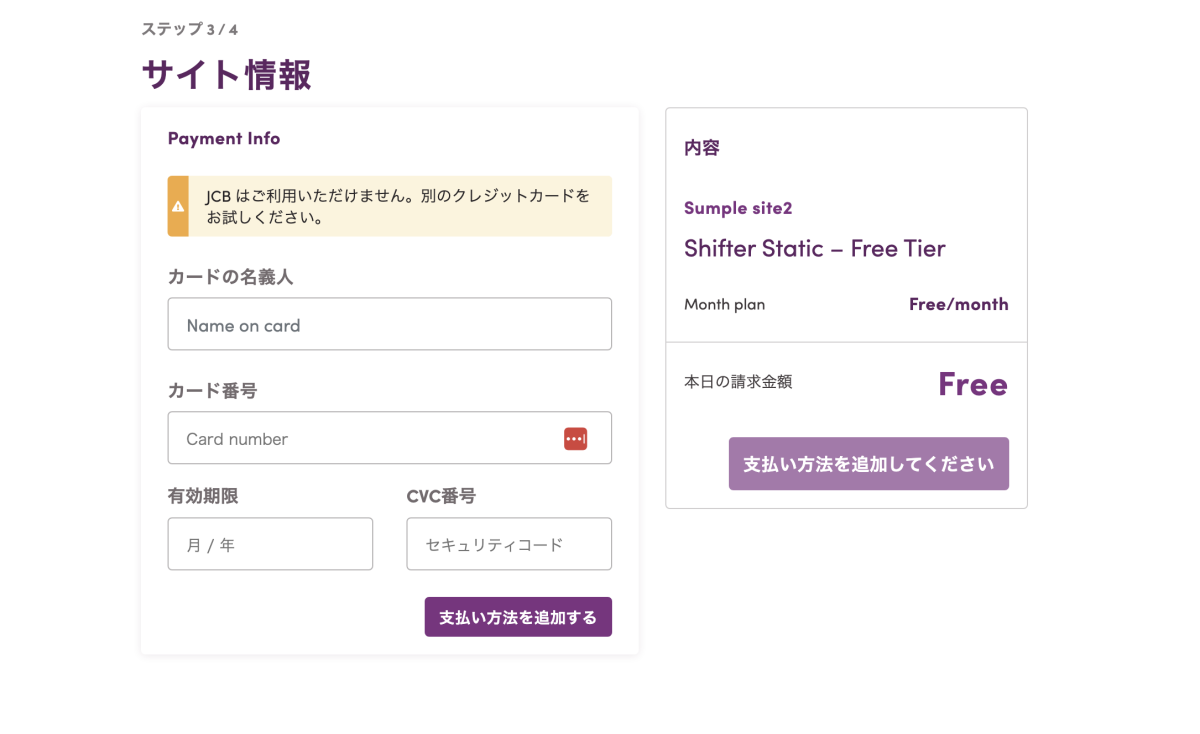
5. お支払い情報を入力する
お支払い方法は、クレジットカードのみ対応しております。お取り扱いブランドは Visa, Master, American Express です。
参考ページ:Shiter の利用金額のお支払いについて
※ 無料トライアルの場合はクレジットカード情報を入力せずに「申し込む」ボタンをクリックしてください。
参考ページ:無料トライアルのご利用方法

WordPress のインストール
お支払い情報の入力が完了すると、WordPress のインストールが自動で開始されます。
サイトが作成された旨のメッセージが表示されれば、インストールは完了です。「新しいサイトに移動」をクリックするか、この画面のまま一定時間が経過すると、Shifter ダッシュボードに移動します。

投稿の作成
サイトの投稿の作成は、Shifter ダッシュボードから WordPress を起動して行います。
1. WordPress を起動する
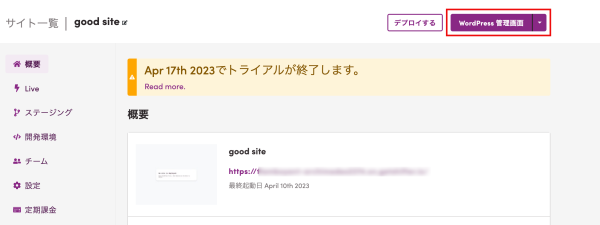
Shifter ダッシュボード右上の「WordPress 管理画面」ボタンをクリックします。

2. WordPress の設定を行う
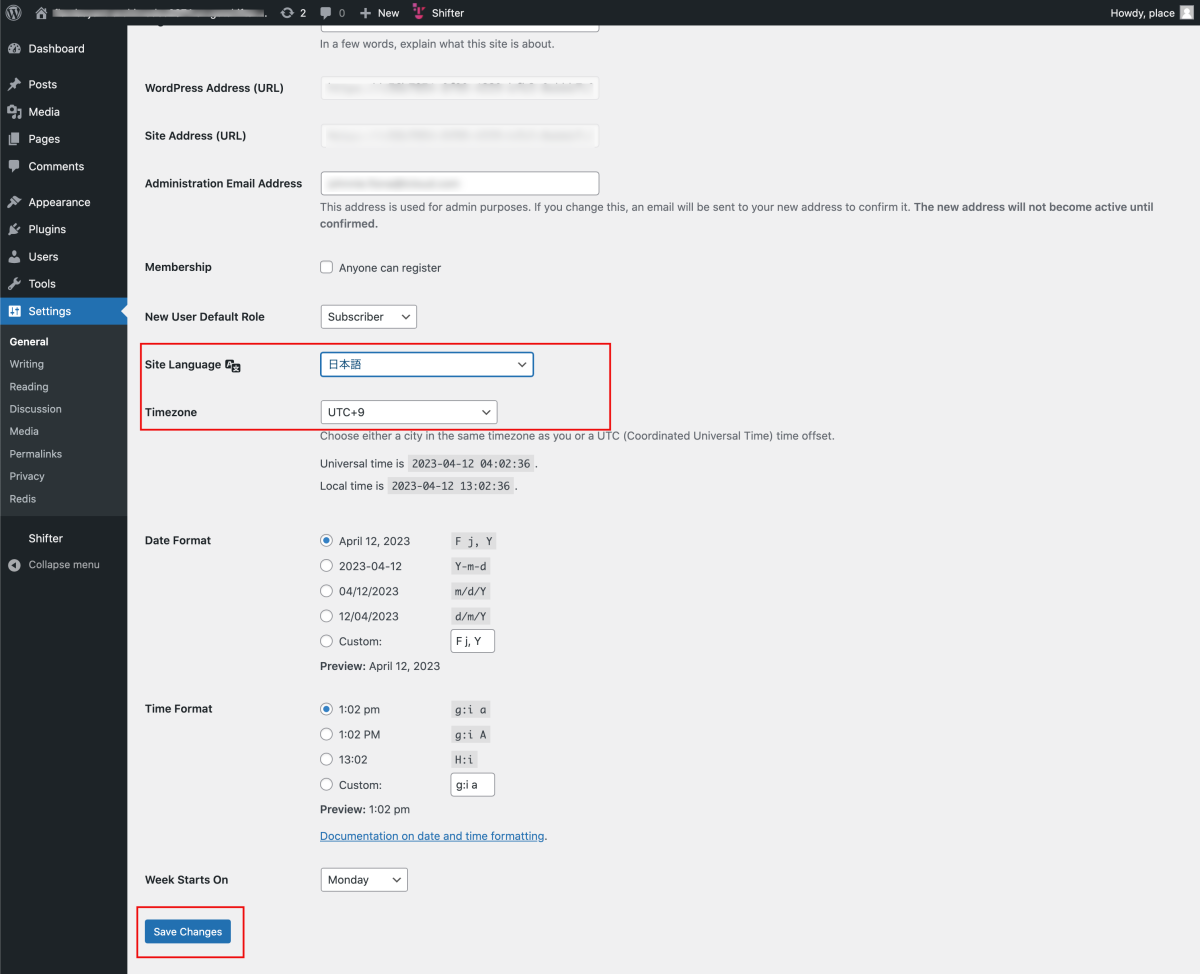
WordPress のダッシュボードが表示されるので、初めに「Setting」メニューから、言語とタイムゾーンの設定を行なってください。
- Site Language : 日本語
- Timezone : UTC+9
ページ最下部の「Save Changes」ボタンで保存します。

3. 投稿を作成/編集する
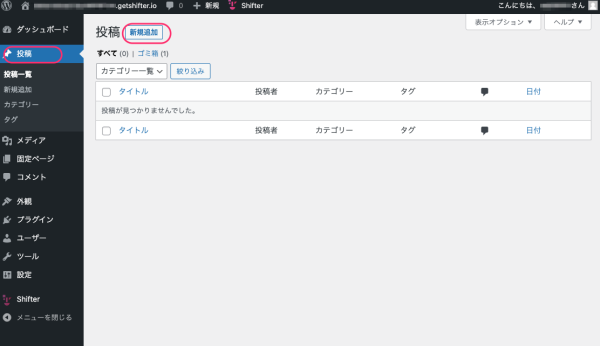
「投稿」メニューに移動して「新規追加」ボタンをクリックします。

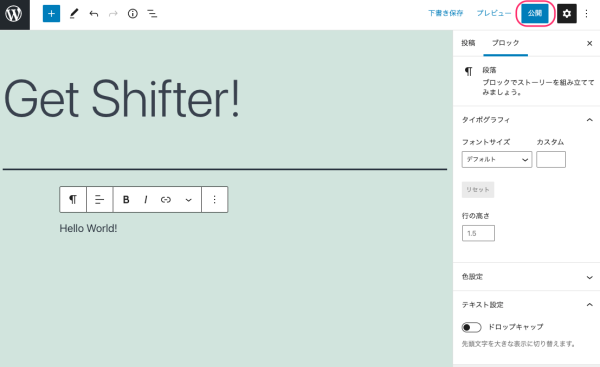
4. 投稿を公開する
投稿内容の作成が完了したら、「公開」ボタンをクリックします。

※ Shifer では、この時点ではまだサイトは公開されません。サイトを公開するためには、次のステップでサイトのジェネレート作業を行なってください。
※ WordPress の管理画面またはフロントエンド・エディタを操作している場合、WordPress は最大 180 分連続で利用できます。何も操作していない場合は 15分で自動的に停止しますので、必要に応じて再度起動し直してください。
サイトのジェネレートと公開
「Generate(ジェネレート)」は、WordPress サイトの静的バージョンを作成する作業です。ジェネレートの都度、サイト全体を静的化し直します。
また、作成された静的バージョンのサイトを「Artifact (アーティファクト)」、実際にサイトを公開することを「Deploy(デプロイ)」と呼びます。
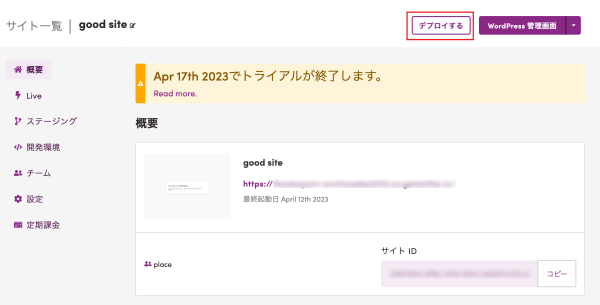
1. ジェネレートを開始する
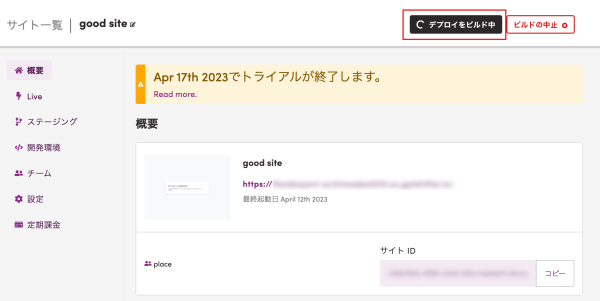
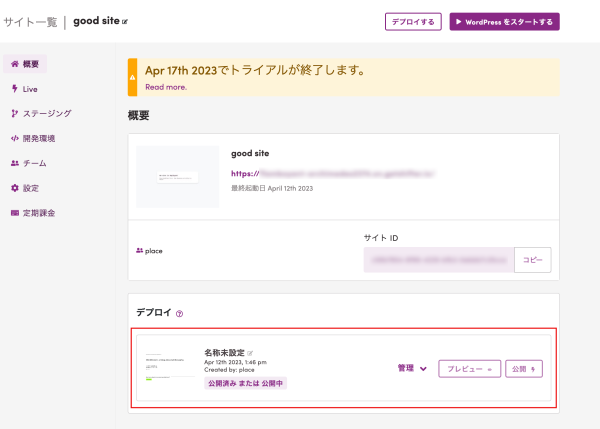
Shifter のダッシュボードで、右上の「デプロイする」ボタンをクリックするとジェネレートが開始され、「デプロイをビルド中」の表示になります。

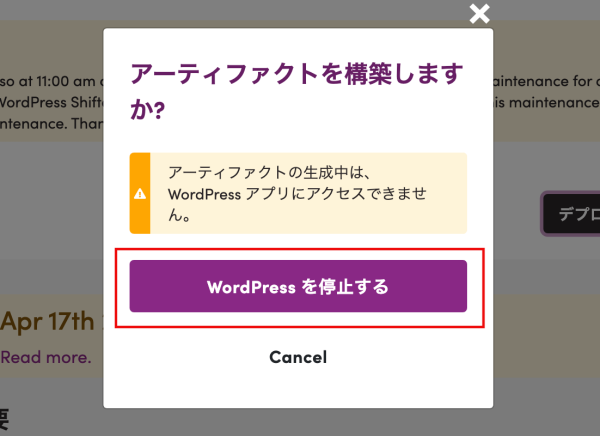
※「デプロイする」ボタンをクリックした時に WordPress が起動している場合は、以下のような確認メッセージが表示されます。「WordPress を停止する」ボタンをクリックして停止してください。

ビルドにかかる時間はサイトの大きさによって異なります。処理が終了するとメールで通知されますので、デスクを離れたりウィンドウを閉じていても大丈夫です。

2. ジェネレートの完了
ジェネレートが完了すると、デプロイの一覧に作成したアーティファクトが追加されます。
※アーティファクトは10世代まで保存されます。
※初期設定ではアーティファクトが完成すると自動的に公開される機能が有効になっています。プレビューなどを行って任意のタイミングで公開したい場合は、設定メニューから「自動デプロイ」をオフにしてください。
参考ページ:Shifter Static の手動公開機能

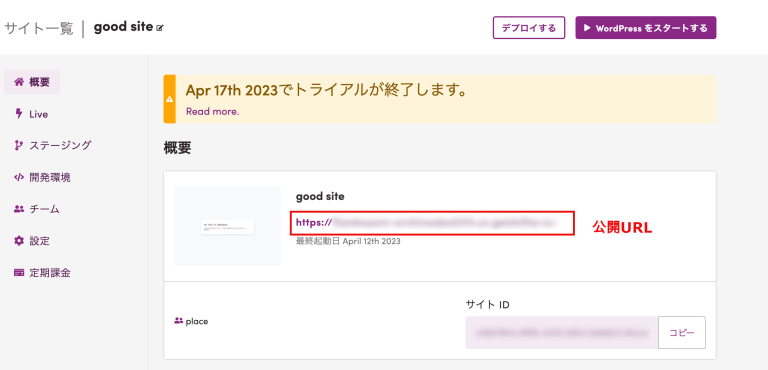
3. 公開されたサイトにアクセスする
公開されたサイトを確認するには、概要セクションにある公開用の URL をクリックしてください。

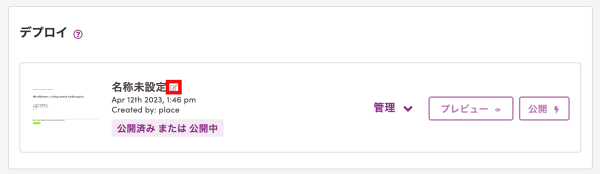
アーティファクトの名称を設定する
作成されたアーティファクトの名称は、名称右側の編集ボタンから変更することが可能です。

サイトのどのような変更のためにジェネレートを行なったのか、などメモとして残しておきたい場合に便利です。

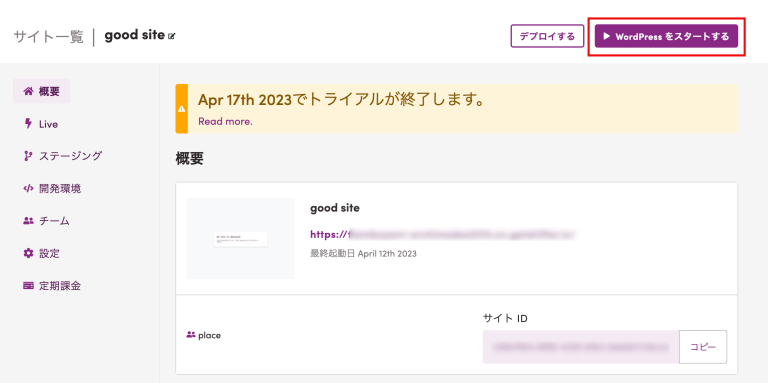
再度 WordPress を起動する
再び WordPress の編集を行う際は、「WordPress をスタートする」ボタンをクリックして WordPress を起動してください。起動後、「WordPress 管理画面」ボタンに切り替わります。

- Shifter は、サイトを編集する時にだけ WordPress を起動させることで第三者からの不正アクセス等ができない仕組みになっています。
- WordPress を使用しないまま一定時間が経過すると、自動的に WordPress が停止されます。
- WordPress のアップデートがある場合は、起動時に自動で適用されます。
Shifter でサイトを新しく作成し、公開する方法についてのご案内は以上です。